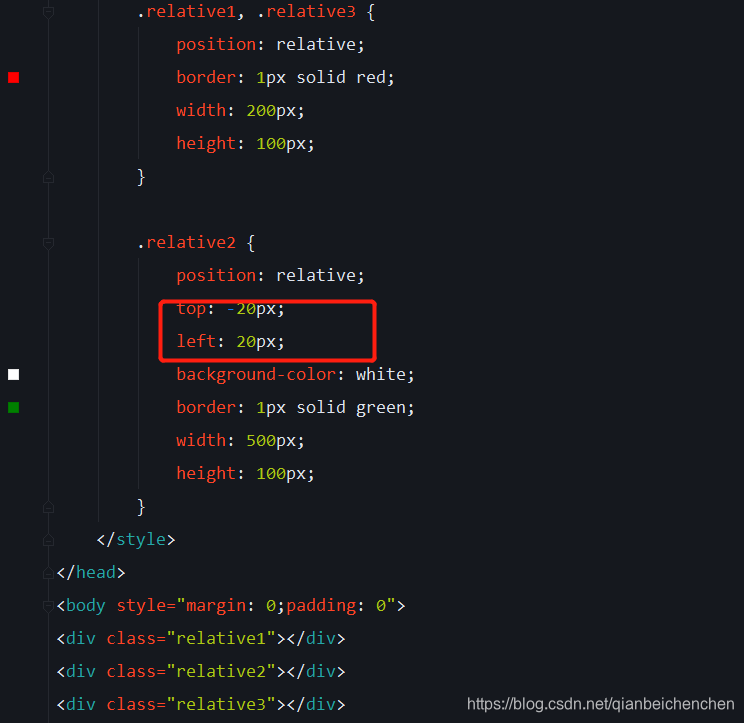
position:relative 相对定位,
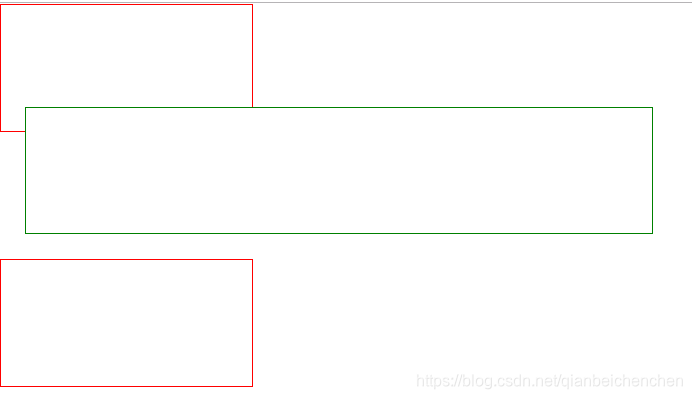
在一个相对定位的元素上设置top,left,bottom,right会使其偏离正常位置。其他的元素的位置并不会受该元素的影响发生位置改变(来弥补他偏离后剩下的空隙)。


css relative的一点点理解
最新推荐文章于 2025-06-11 19:48:56 发布
 本文深入探讨了CSS中position: relative相对定位的特性。当一个元素设置为相对定位,并使用top, left, bottom, right属性时,它将偏离其正常文档流中的位置,但不会影响其他元素的布局。
本文深入探讨了CSS中position: relative相对定位的特性。当一个元素设置为相对定位,并使用top, left, bottom, right属性时,它将偏离其正常文档流中的位置,但不会影响其他元素的布局。





















 6458
6458

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








