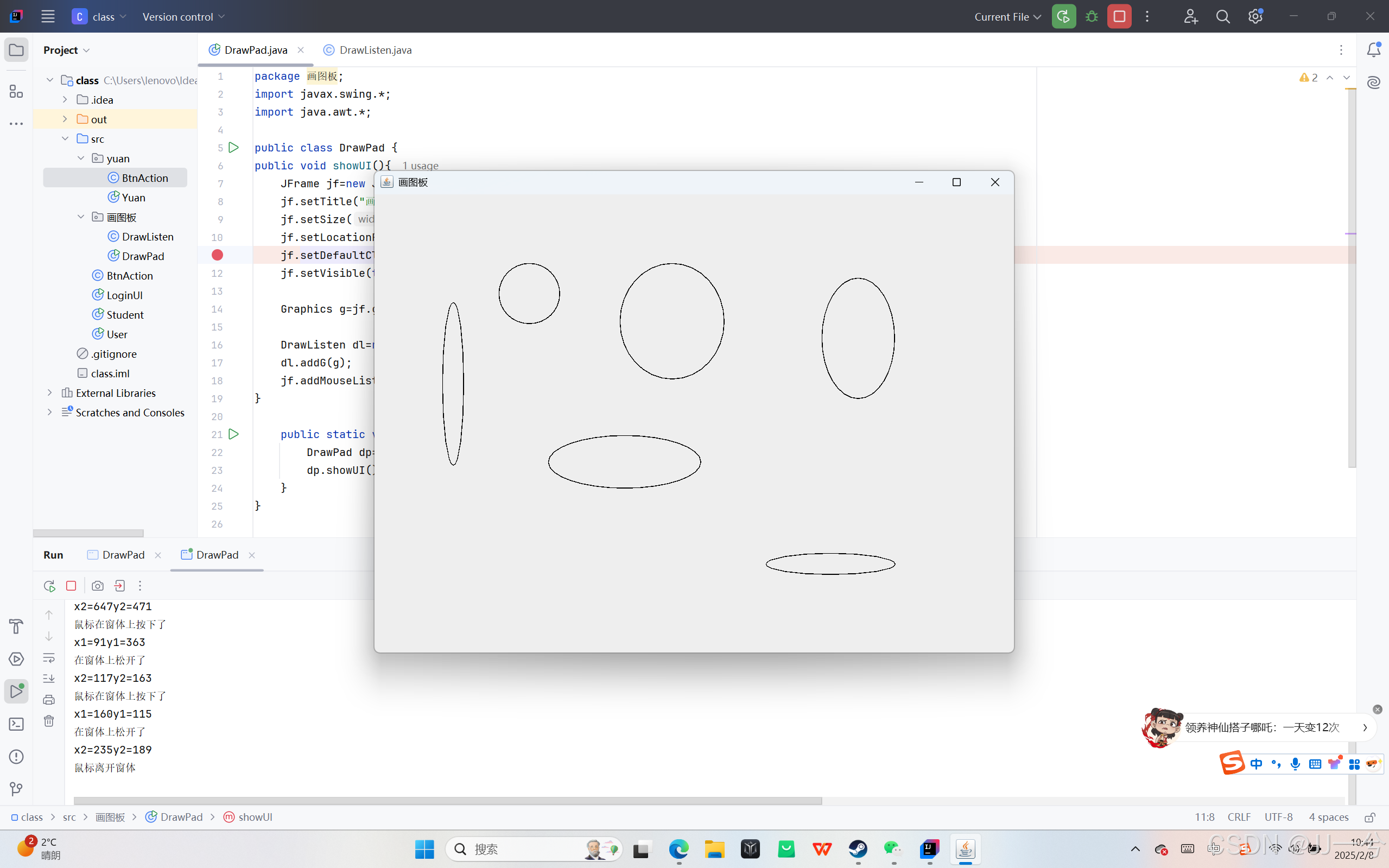
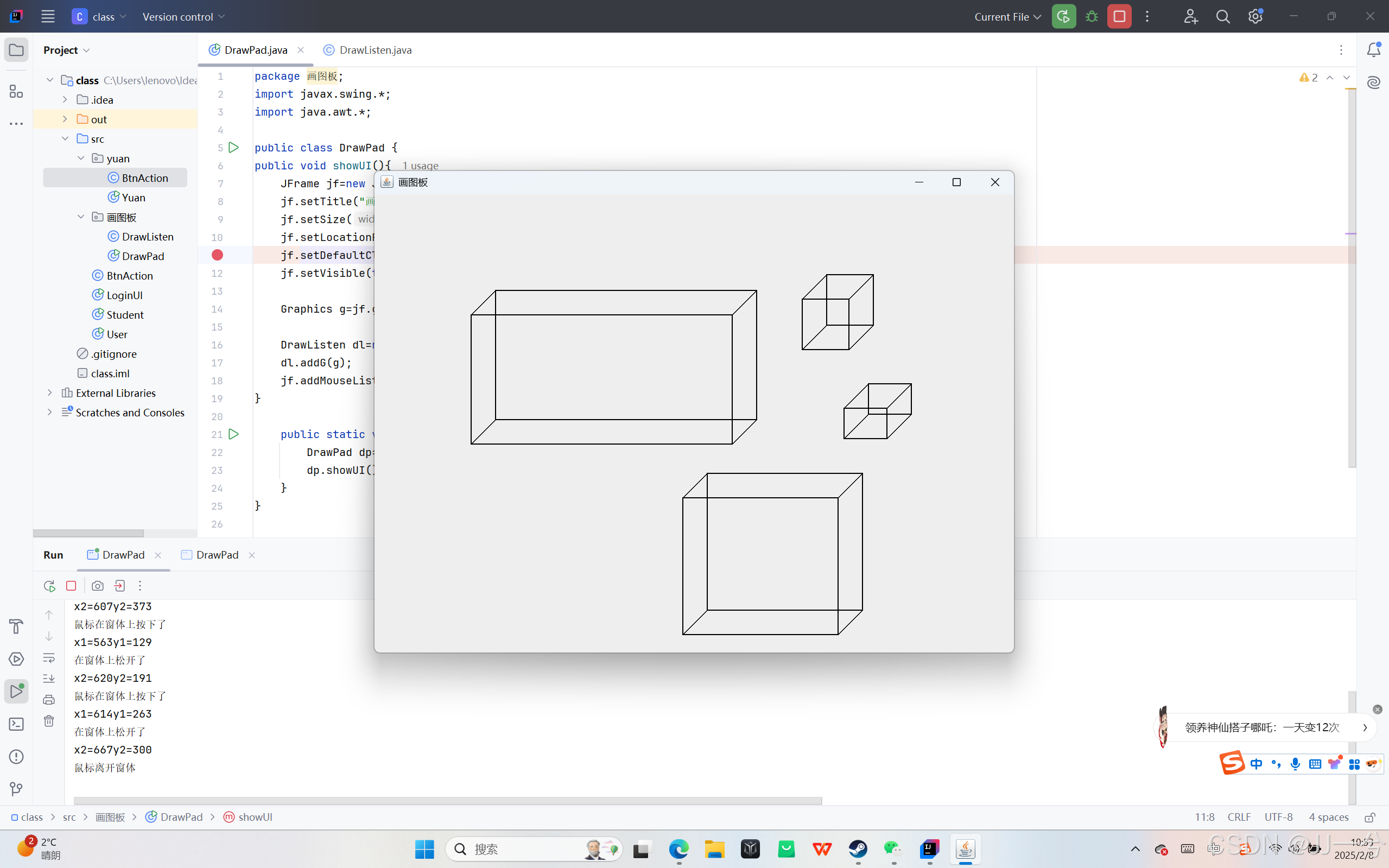
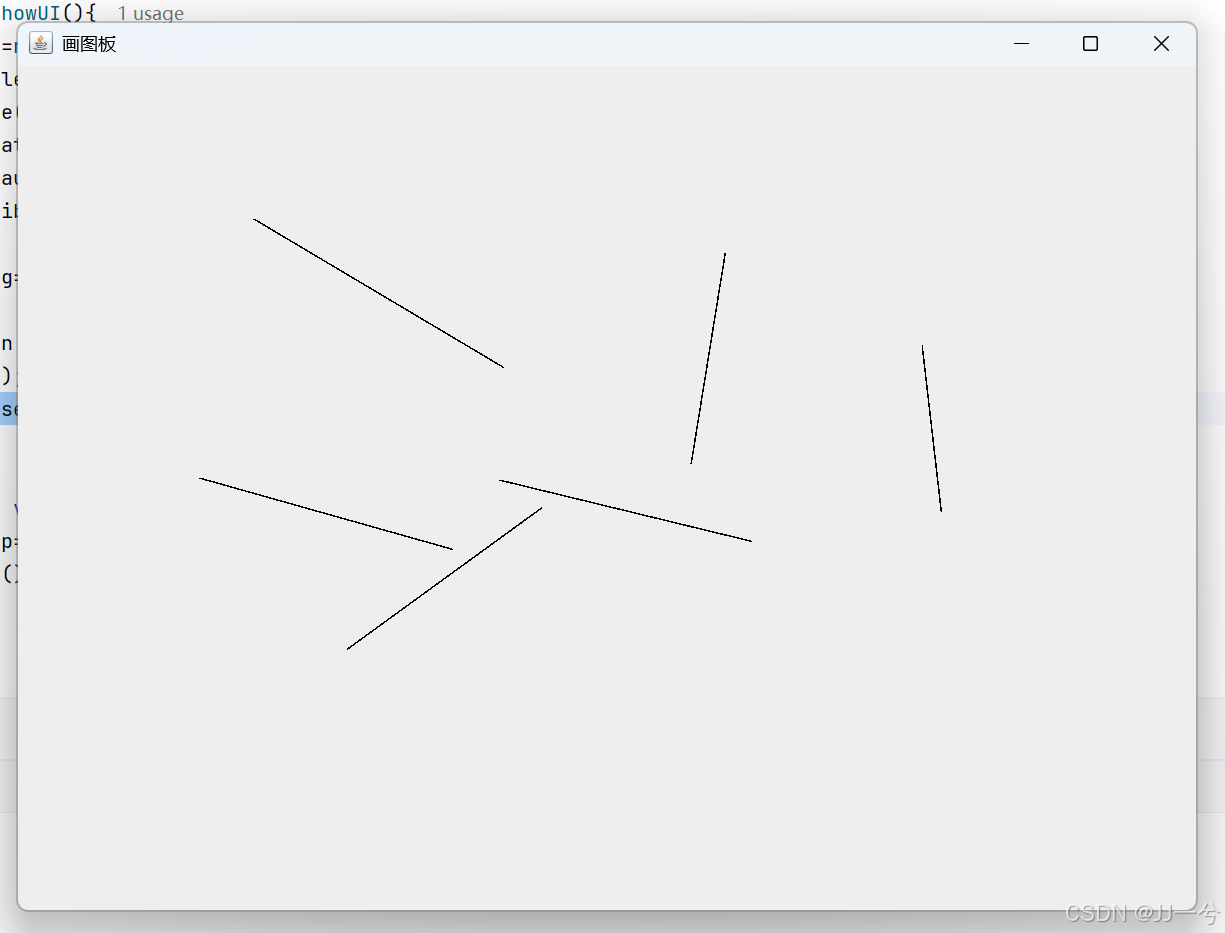
先让我展示一下最终成果

准备工作 :
在这里我使用的编译软件是IntelliJ IDEA Community Edition 2024.3.1.1。具体的安装过程可从网上参考。
1.首先创建一个名为“画图板”的文件。

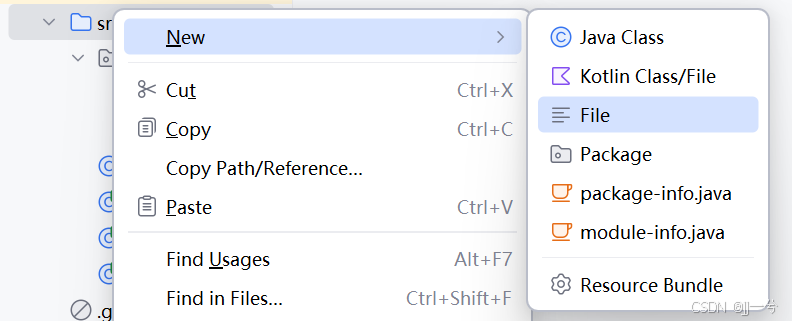
鼠标右键点击src,再选择Package,命名为画图板。
2.创建一个名为“DrawPad”的Java Class
也是鼠标右键点击画图板,再选择Java Class,命名为DrawPad。
3.再创建一个名为“DrawListen”的Java Class
也是鼠标右键点击画图板,再选择Java Class,命名为DrawListen。
创建一个窗体:
package 画图板;
import javax.swing.*;
import java.awt.*;
public class DrawPad {
public void showUI(){
}
public static void main(String[] args) {
DrawPad dp=new DrawPad();
dp.showUI();
}
}
首先建立一个框架,就是创建一个名为“showUI”的函数public void showUI(),以及一个主函数
public static void main(String[] args)。
在主函数中创建DrawPad的对象dp,并调用showUI函数显示结果。
接下来就是在showUI函数中写有关窗体的具体代码。
public void showUI(){
JFrame jf=new JFrame();
jf.setTitle("画图板");//标题
jf.setSize(800,600);//窗体大小
jf.setLocationRelativeTo(null);//窗体相对位置
jf.setDefaultCloseOperation(3);//点击关闭窗体后退出程序
jf.setVisible(true);//使窗体可视化
}
创建一个JFrame的对象jf,使用JFrame自带的各种函数setTitle()、setSize()、setLocationRelativeTo()等等。
jf.setTitle("画图板") 窗体的标题为画图板
jf.setSize(800,600) 设定窗体的尺寸为800*600
jf.setLocationRelativeTo(null) 窗体的位置居中
jf.setDefaultCloseOperation(3) 关闭窗体退出程序
jf.setVisible(true) 窗体可视化
结果:
创建一个鼠标监听器 :
要想使鼠标能够在窗体中实现画画功能,就要创建一个鼠标监听器。
public void showUI(){
JFrame jf=new JFrame();
jf.setTitle("画图板");//标题
jf.setSize(800,600);//窗体大小
jf.setLocationRelativeTo(null);//窗体相对位置
jf.setDefaultCloseOperation(3);//点击关闭窗体后退出程序
jf.setVisible(true);//使窗体可视化
Graphics g=jf.getGraphics();
DrawListen dl=new DrawListen();
dl.addG(g);
jf.addMouseListener(dl);
}
Graphics 类提供了许多用于绘制图形和文本的方法。
在showUI函数中继续创建Graphics的对象g,Graphics g=jf.getGraphics()
DrawListen dl=new DrawListen() 创建监听器dl
jf.addMouseListener(dl); 在窗体中加入监听器dl
到此DrawPad中的代码已经全部写完了,接下来写DrawListen中的具体代码。
在DrawPad中我们创建了一个DrawListen的对象,而DrawListen的具体代码还没写。
在public class DrawListen加上implements MouseListener

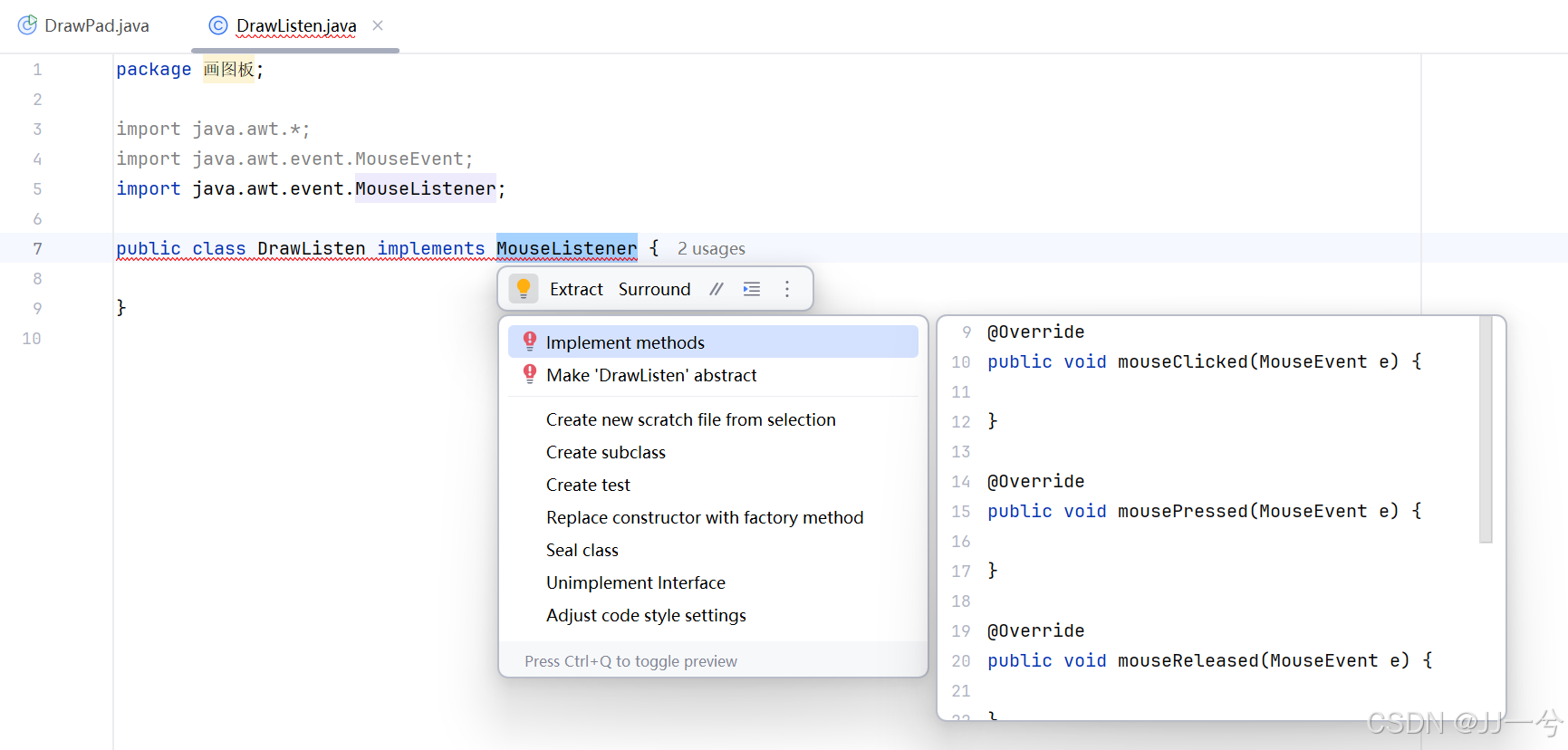
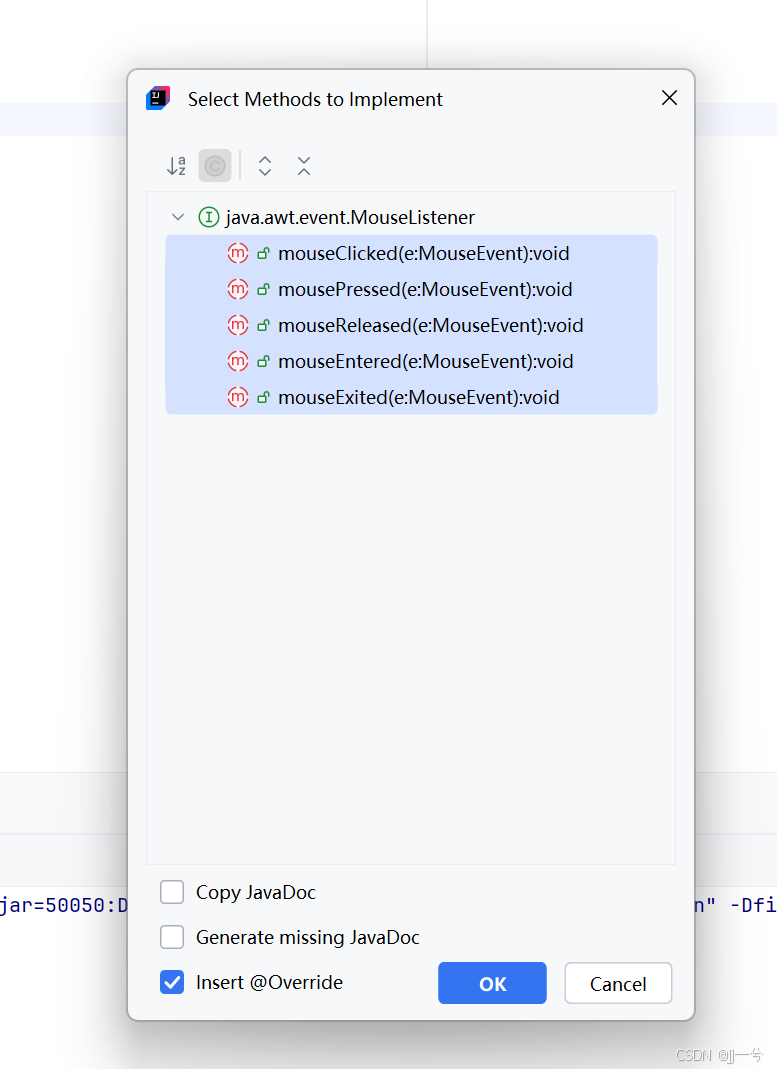
用鼠标选择MouseListener,点击黄色小灯泡,点击Implenment methods,点击OK,就会出现MouseListener自带的很多方法。


package 画图板;
import java.awt.*;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
public class DrawListen implements MouseListener {
Graphics g;
int x1,x2,y1,y2;
public void addG(Graphics g){
this.g=g;
}
@Override
public void mouseClicked(MouseEvent e) {
System.out.println("鼠标在窗体上点击了");
}
@Override
public void mousePressed(MouseEvent e) {
System.out.println("鼠标在窗体上按下了");
x1=e.getX();
y1=e.getY();
System.out.println("x1="+x1+"y1="+y1);
}
@Override
public void mouseReleased(MouseEvent e) {
System.out.println("在窗体上松开了");
x2=e.getX();
y2=e.getY();
System.out.println("x2="+x2+"y2="+y2);
g.drawLine(x1,y1,x2,y2);//连接两点形成一条直线
}
@Override
public void mouseEntered(MouseEvent e) {
System.out.println("鼠标进入到窗体上");
}
@Override
public void mouseExited(MouseEvent e) {
System.out.println("鼠标离开窗体");
}
}
public void addG(Graphics g){
this.g=g;
}
这段代码能够实现在DrawListen中调用DrawPad中的Graphics的对象g。
mouseClicked是点击
mousePressed是按下
mouseReleased是松开
mouseEntered是进入
mouseExited是离开
在mousePressed中获取鼠标的起始坐标x1,y1
在mouseReleased中获取鼠标的终点坐标x2,y2
并用g.drawLine(x1,y1,x2,y2)将两点连为直线

要想画出一个矩形可以用drawRect函数 ,public void drawRect(int x, int y, int width, int height)
public void mouseReleased(MouseEvent e) {
System.out.println("在窗体上松开了");
x2=e.getX();
y2=e.getY();
System.out.println("x2="+x2+"y2="+y2);
g.drawRect(Math.min(x1,x2),Math.min(y1,y2),Math.abs(x2-x1),Math.abs(y2-y1));
}

要想画出一个圆可以用 drawOval函数,public void drawOval(int x, int y, int width, int height)
public void mouseReleased(MouseEvent e) {
System.out.println("在窗体上松开了");
x2=e.getX();
y2=e.getY();
System.out.println("x2="+x2+"y2="+y2);
g.drawOval(Math.min(x1,x2),Math.min(y1,y2),Math.abs(x1-x2),Math.abs(y1-y2));//画圆
}

至于更多的创意图形,你可以自己去尝试。
以上就是本篇文章的全部内容了,希望各位能多多支持。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








