一、何为HTML
-
HTML是超文本标记语言(HyperText Markup Language)的缩写。我们用 HTML 来构建 Web 页面即所谓的网页。
-
HTML 是构成 Web 世界的一砖一瓦。它定义了网页内容的含义和结构。除 HTML
-
以外的其它技术则通常用来描述一个网页的表现与展示效果(如 CSS),或功能与行为(如 JavaScript)。
-
HTML 不是一门编程语言,而是一种用于定义内容结构的标记语言。
-
在浏览器中看到的任何网页背后都是一个 HTML 文档,只要在网页上点击鼠标右键->查看源代码(用控制台工具也可)就可看到。
二、HTML文档结构
新建工作目录
利用已安装的code,打开/新建一个文件夹,如下图所示:

新建 HTML 文件
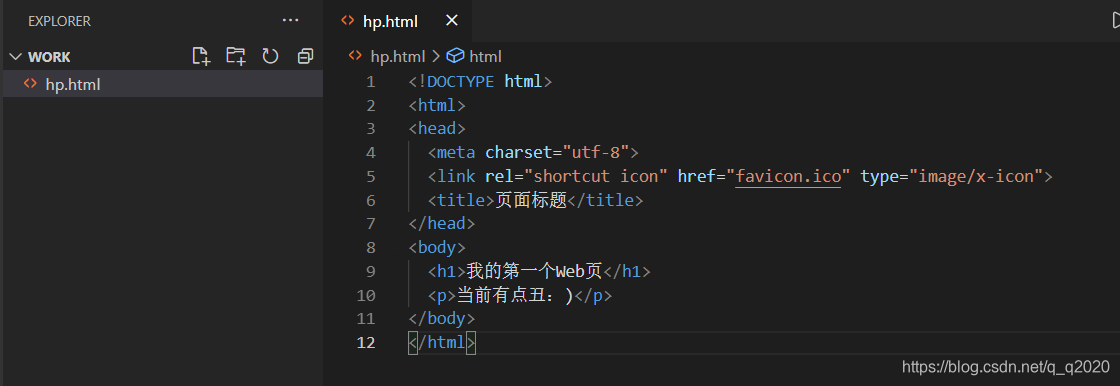
在该文件夹下新建一个 后缀名为html 的文件,并写入代码,如下图所示:

查看结果


三、HTML 文档结构分析
HTML元素(elements)
剖析一个 HTML 元素
如下所示的一个用于展示段落的元素:

开始标签(Opening tag):包含元素的名称(本例为 p),被左、右角括号所包围。表示元素从这里开始或者开始起作用 ——在本例中即段落由此开始。
结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 ——在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
内容(Content):元素的内容,本例中就是所输入的文本本身。
元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。
四、HTML 文档相关说明
注释
- 如同大部分的编程语言一样,在 HTML 中有一种可用的机制来在代码中书写注释 。
- 注释是被浏览器忽略的,而且是对用户不可见的,它们的目的是允许你描述你的代码是如何工作的和不同部分的代码做了什么等等。
如果你在半年后重新返回你的代码库,而且不能记起你所做的事情,或者当你处理别人的代码的时候, 那么注释是很有用的. - 为了将一段 HTML 中的内容置为注释,你需要将其用特殊的记号
<!--和-->包括起来, 比如:
<p>我在注释外,可以显示!</p>
<!-- <p>我在注释内!浏览器将忽略我</p> -->

空元素
- 一般来说,元素都拥有开始标签,内容,结束标签。但有一些元素只有一个开始标签,通常用来在此元素所在位置插入/嵌入一些东西,如
<br>,<hr>, <input>, <img>, <a>
等等。我们称其为空元素,如下:
<!-- 换行 -->
<p>我可以<br>换行</p>
<!-- 水平分割线 -->
<hr>
<!-- 输入框 -->
<input>

元素的属性
元素是可以有相关属性的。属性包含元素的额外信息,这些信息不会在浏览器中显示出来。
<!-- 带属性的段落输入框 -->
<p title="这是个title属性">鼠标移上来试试!</p>
<!-- 带属性的输入框 -->
<input type="text">
<input type="password">

一个属性必须包含如下内容:
1.一个空格,在属性和元素名称之间。(如果已经有一个或多个属性,就与前一个属性之间有一个空格。)
2.属性名称,后面跟着一个 = 号。
3.一个属性值,由一对引号 “” 引起来。
五、图片及文件路径 img
图片
在页面插入一张图片如下:
img src="image/1.jpg"width="600" height="400">

说明:
1.src属性为要显示图片文件的位置 URL,即图片文件的路径
2.alt属性当获取图片出现问题时显示的文字(占位符)
3.可为图片指定高宽度,但不建议(可能导致图片变形)
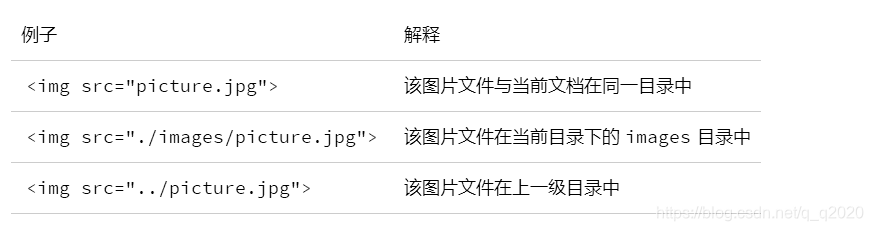
文件路径

总结
这只是HTML入门的基础,还有待改进。




















 38万+
38万+










