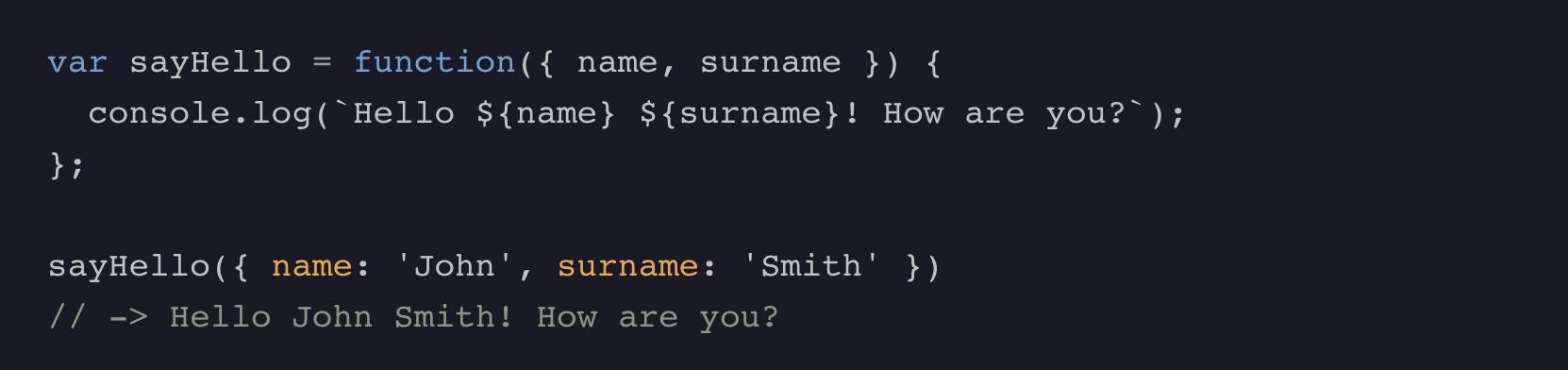
大家一定对ES6解构赋值非常熟悉。但是你知道在函数参数里也可以使用它吗?下面我们直入正题:

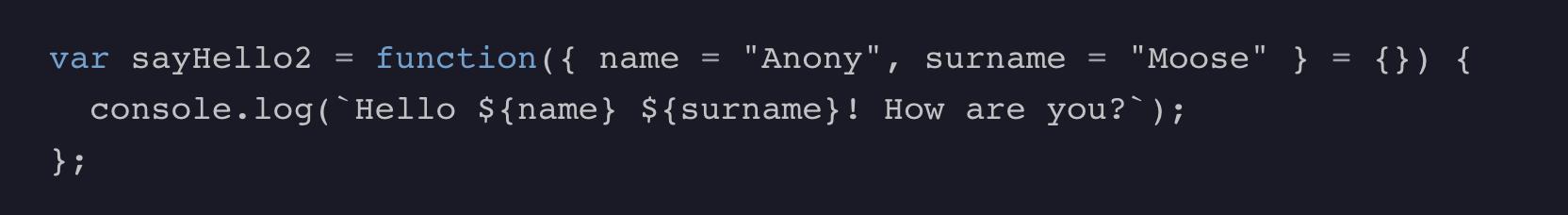
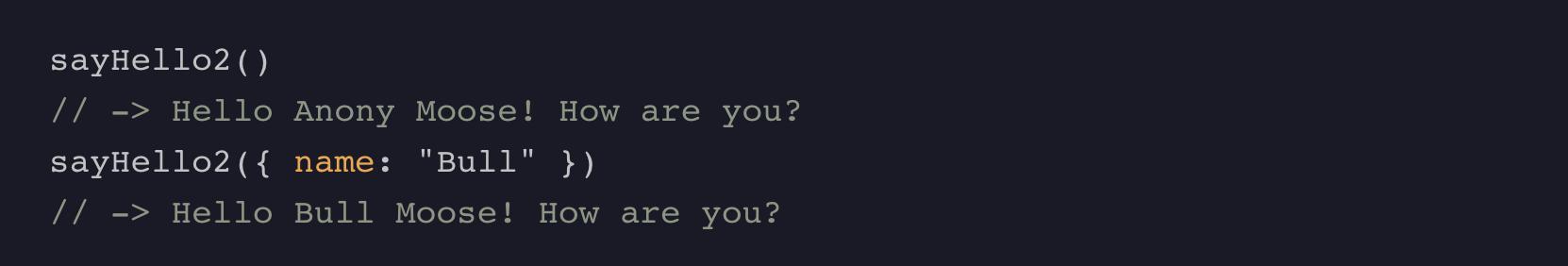
这对于接收可选参数的函数,是很棒的。对于这种用法,你也可以添加默认参数值来填充调用者没有传递或忘记传递的参数值:

= {}表示此参数需要解构的默认对象是一个{},以防调用者忘记传值,或传递了一个错误类型(大多情况为后者)。

参数处理
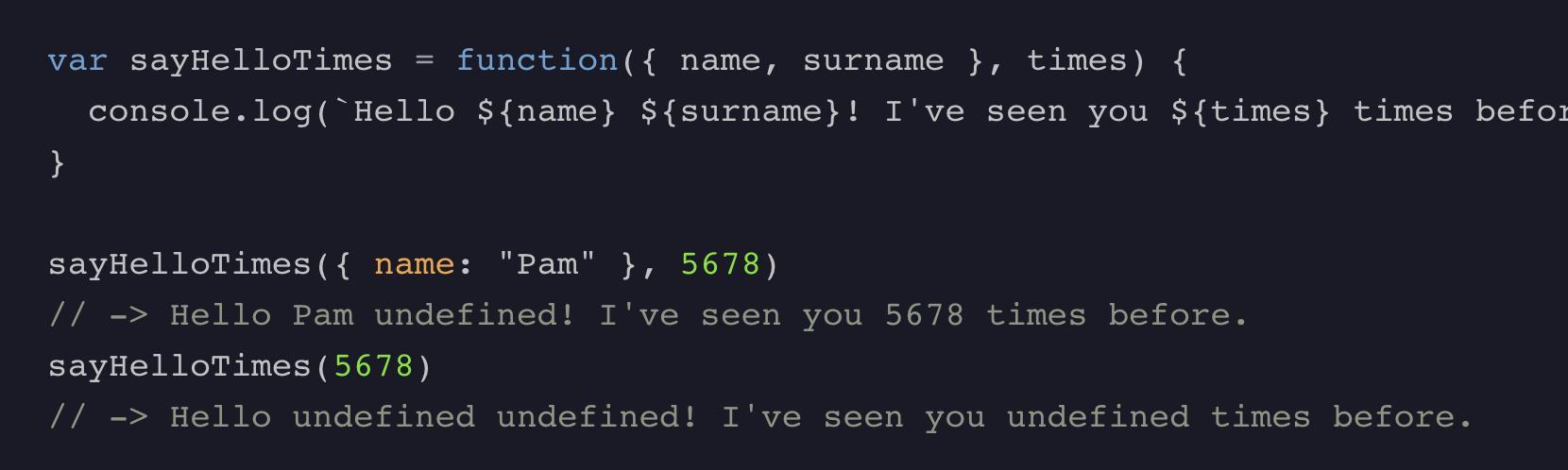
对于普通的解构,如果输入的参数与函数指定的对象参数不符,所有不符的参数都将为undefined,所以你需要增加代码来正确的处理这些情况:

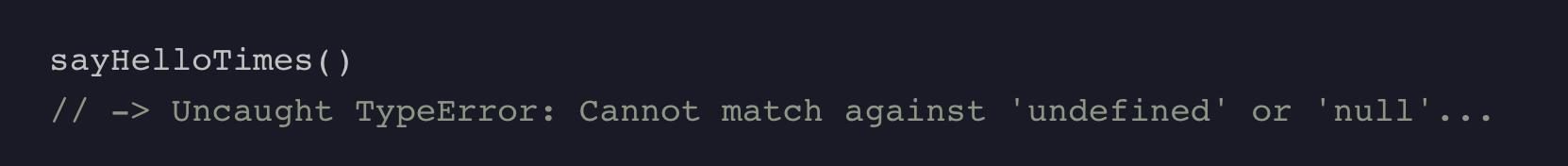
更糟糕的,如果没有传递需要解构的的参数,将会抛出错误,这可能使你的应用崩溃:

这与访问一个未定义对象的参数基本相似,只是错误类型不太一样。
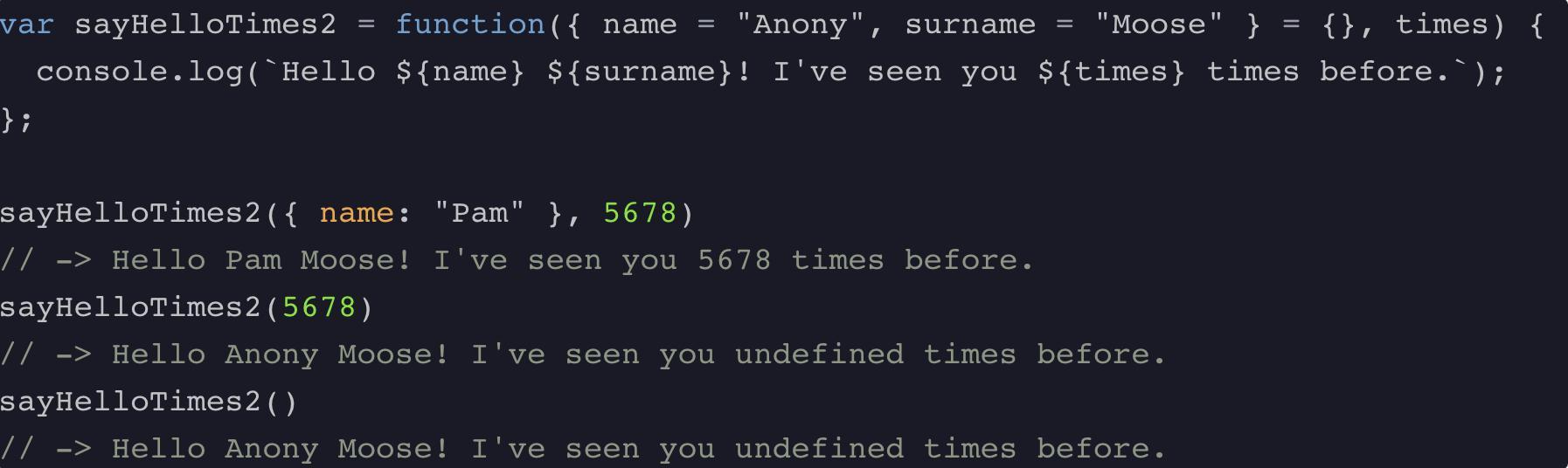
为解构增加默认参数基本上解决了上面的所有问题:

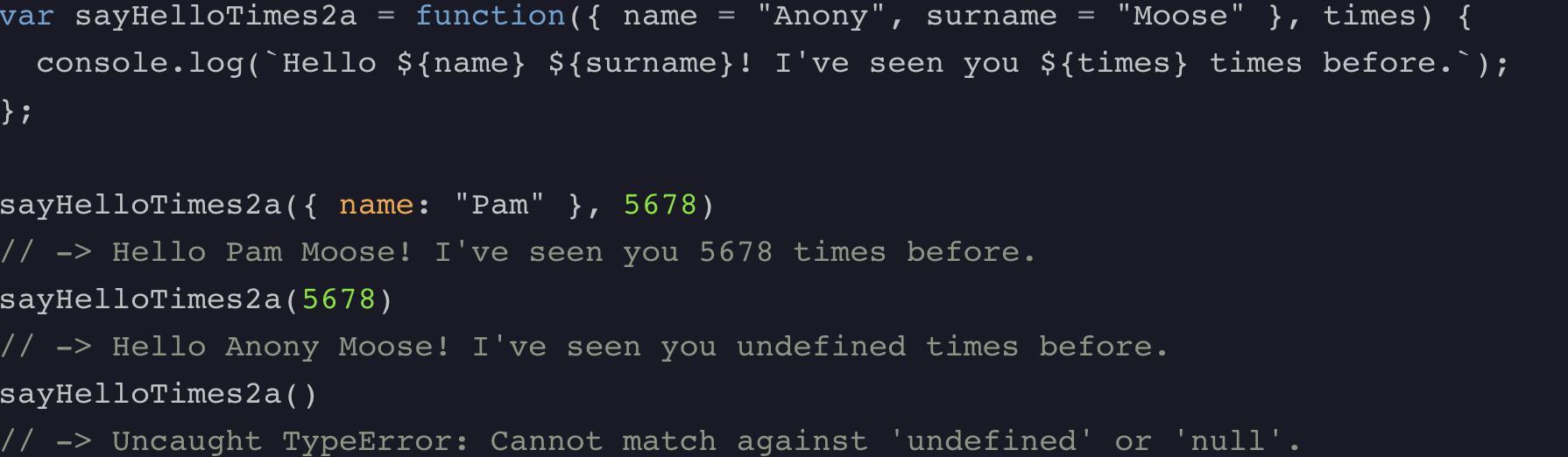
对于= {},它掩盖了_object_未传递时的情况,但对于个别属性默认值的情形下会抛出异常:

可用性
需要注意解构赋值可能在你正在使用的Node.js或浏览器中默认情况下并不可用。对于Node.js,你可以在启动时使用--harmony-destructuring标记开启此特性。想要学习web前端开发的同学,可以来成都web前端培训查看更多web前端知识;








 本文介绍了在ES6中如何在函数参数中使用解构赋值,这对于处理可选参数非常有用。当调用者忘记传递或传递错误类型的参数时,可以通过设置默认值避免问题。然而,未传递需要解构的参数会导致错误。通过添加默认参数值,可以解决这个问题,但某些情况下仍可能抛出异常。注意,解构赋值在某些环境可能不默认支持,如Node.js需要使用--harmony-destructuring标志启用。
本文介绍了在ES6中如何在函数参数中使用解构赋值,这对于处理可选参数非常有用。当调用者忘记传递或传递错误类型的参数时,可以通过设置默认值避免问题。然而,未传递需要解构的参数会导致错误。通过添加默认参数值,可以解决这个问题,但某些情况下仍可能抛出异常。注意,解构赋值在某些环境可能不默认支持,如Node.js需要使用--harmony-destructuring标志启用。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








