前言
在自定义View——Paint画笔 中,效果方法提到了setPathEffect(),这里是对其的补充。

下面就开始介绍。
使用
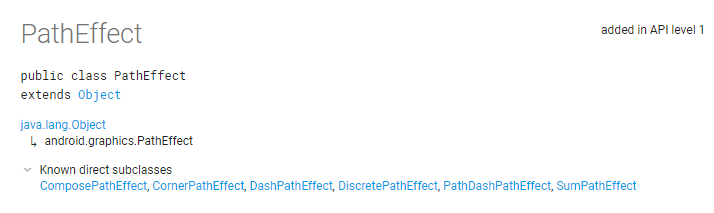
PathEffect 有很多子类,如图:

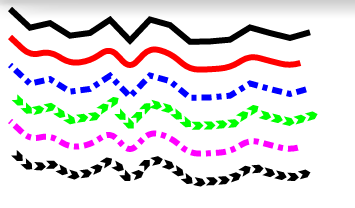
通过这些子类,能过实现这样的效果:

下面就来介绍这6个子类。
CornerPathEffect 圆形拐角效果
将线段之间的任何锐角替换为指定半径的圆角来绘制的几何图形
构造函数
CornerPathEffect(float radius)
参数:radius 拐弯处的圆角半径
使用:
mPathEffect = new CornerPathEffect(30);
mPaint.setColor(Color.RED);
mPaint.setPathEffect(mPathEffect);
canvas.drawPath(mPath, mPaint);
效果图:

DashPathEffect 虚线效果
间隔数组必须包含偶数个条目(> = 2),偶数索引指定“开”间隔,而奇数索引指定“关”间隔。
构造函数
DashPathEffect(float[] intervals, float phase)
参数:
intervals:数组类型,指定虚线的格式([画线长度、空白长度、画线长度、空白长度]),数组长度必须是偶数且大于等于2。索引为偶数表示实线长度,奇数为空白长度。
phase:绘制开始的偏移量(向X轴方向的距离偏移)。
使用:
mPathEffect = new DashPathEffect(new float[]{20f,10f,40f,15f},0);
mPaint.setColor(Color.BLUE);
mPaint.setPathEffect(mPathEffect);
canvas.drawPath(mPath, mPaint);
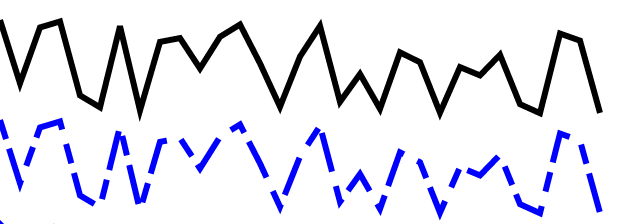
效果图

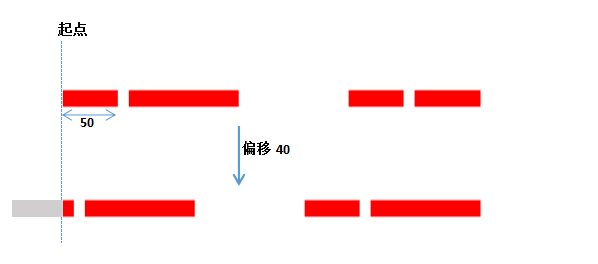
这里,为了更好理解phase 偏移量的参数,用直线路径测试一下效果:
mPathEffect = new DashPathEffect(new float[]{50f,10f,100f,100f},0);
mPaint.setColor(Color.RED);
mPaint.setPathEffect(mPathEffect);
canvas.drawLine(20,0,400,0, mPaint);
mPathEffect = new DashPathEffect(new float[]{50f,10f,100f,100f},40);//设置40的偏移量
mPaint.setColor(Color.RED);
mPaint.setPathEffect(mPathEffect);
canvas.translate(0,100);
canvas.drawLine(20,0,400,0, mPaint);效果图

PathDashPathEffect 有形状的虚线效果
与 DashPathEffect 类似,这里是使用Path图形来填充当前的路径
构造函数
PathDashPathEffect(Path shape, float advance, float phase, PathDashPathEffect.Style style)
参数:
shape:自定义的路径形状,比如绘制一个三角形
advance:shape起点之间的距离
phase:绘制开始的偏移量(同上)
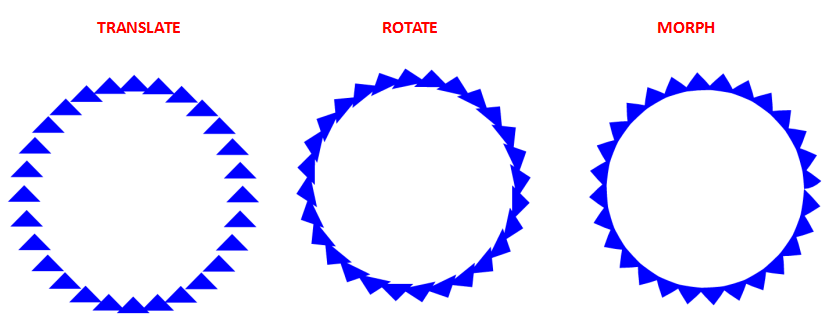
style:指定拐弯处, shape 的转换模式,有三个值:
- TRANSLATE:位移
- ROTATE:旋转
- MORPH:变形
使用:
//绘制形状类型
Path path = new Path();
path.moveTo(0,0);
path.lineTo(0,10);
path.lineTo(10,10);
path.close();
mPathEffect = new PathDashPathEffect(path,10,0, PathDashPathEffect.Style.TRANSLATE);
mPaint.setColor(Color.GREEN);
mPaint.setPathEffect(mPathEffect);
canvas.drawPath(mPath, mPaint);
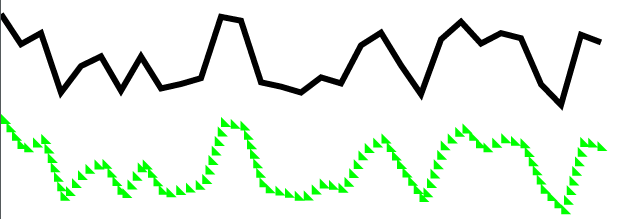
效果图

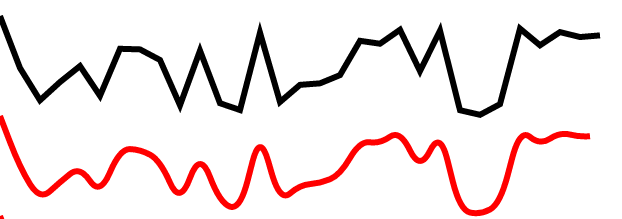
对于PathDashPathEffect.Style 有三种类型,这里用圆形的路径测试效果:

DiscretePathEffect 离散路径效果
把线条进行随机的偏离,偏移的方式和程度由参数决定。
构造函数
DiscretePathEffect(float segmentLength, float deviation)
参数:
segmentLength:将原来的路径切成长度为segmentLength的线段,segmentLength值越小,线段越多;
deviation:每个小线段偏移的长度,deviation越大,整体线段就会越凌乱;
使用:
mPathEffect = new DiscretePathEffect(7,10);
mPaint.setColor(Color.CYAN);
mPaint.setPathEffect(mPathEffect);
canvas.drawPath(mPath, mPaint);
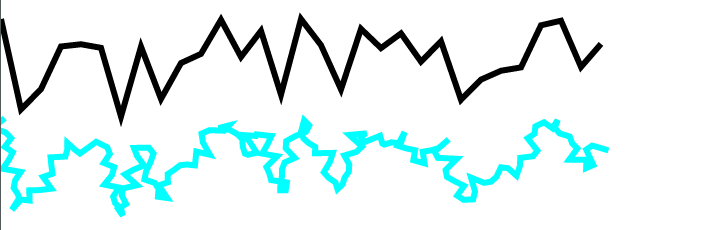
效果图

SumPathEffect 叠加效果路径
这种组合方式效果是,对目标按照2种PathEffect 分别绘制,叠加一起,即:PathEffect1 +PathEffect 2
构造函数
SumPathEffect (PathEffect first, PathEffect second)
使用很简单,添加2个PathEffect 即可,这里是:圆形路径效果+虚线路径效果
PathEffect pathEffect1 = new DiscretePathEffect(12,6);
PathEffect pathEffect2 = new DashPathEffect(new float[]{20f,10f,40f,15f},mPhase);
mPathEffect = new SumPathEffect(pathEffect1,pathEffect2);
mPaint.setColor(Color.MAGENTA);
mPaint.setPathEffect(mPathEffect);
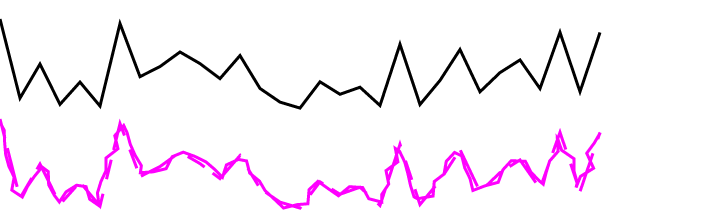
canvas.drawPath(mPath, mPaint);效果图

ComposePathEffect 组合路径效果
也是组合路径,与SumPathEffect 不同的是,该组合是:先对目标使用PathEffect1 ,再将得到的效果使用PathEffect2 ,即outer(inner(path))
构造函数
ComposePathEffect(PathEffect outerpe, PathEffect innerpe)
参数:
outerpe:后应用的效果路径
innerpe:先应用的效果路径
使用也类似,添加2个PathEffect 即可,这里是:离散效果路劲+虚线效果路径
PathEffect pathEffect1 = new DiscretePathEffect(12,6);
PathEffect pathEffect2 = new DashPathEffect(new float[]{20f,10f,40f,15f},mPhase);
mPathEffect = new ComposePathEffect(pathEffect1,pathEffect2);
mPaint.setColor(Color.MAGENTA);
mPaint.setPathEffect(mPathEffect);
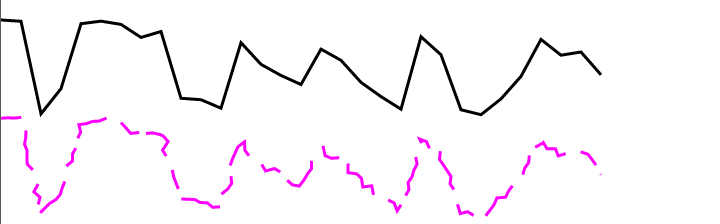
canvas.drawPath(mPath, mPaint);效果图

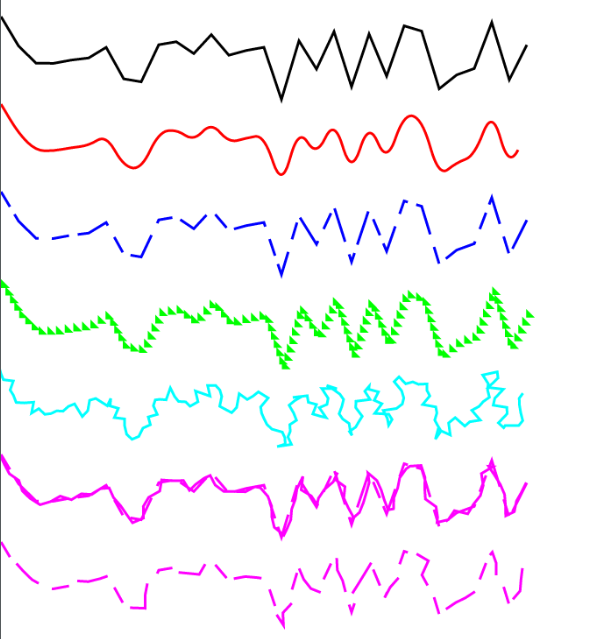
好了,所有的子类已经介绍完了,最后,总体的效果图:

这里再补充说个有趣的,上面虚线路径效果,有个参数是偏移量,可以使用偏移,使路径动起来:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPhase += 1;
postInvalidate();
......
}
最简单就是在onDraw()一直刷新,但性能会不太好,可以玩玩。这里gif上传之后,会绿屏,就不上图了。
结束
嗯,好了,关于PathEffect的介绍就到这里了,很简单。
欢迎点赞
























 2244
2244

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








