- 第一次访问商品展示页面的时候,用户没有指定当前页码,需要默认设置当前页为第一页
- 每页展示的记录数由程序员手动设置
Jsp页码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<script type="text/javascript">
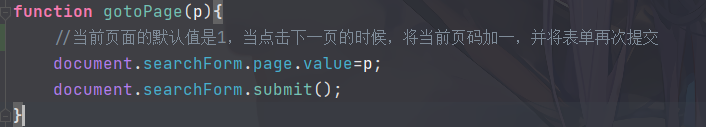
function gotoPage(p){
document.searchForm.page.value=p;
document.searchForm.submit();
}
</script>
<body>
<center>
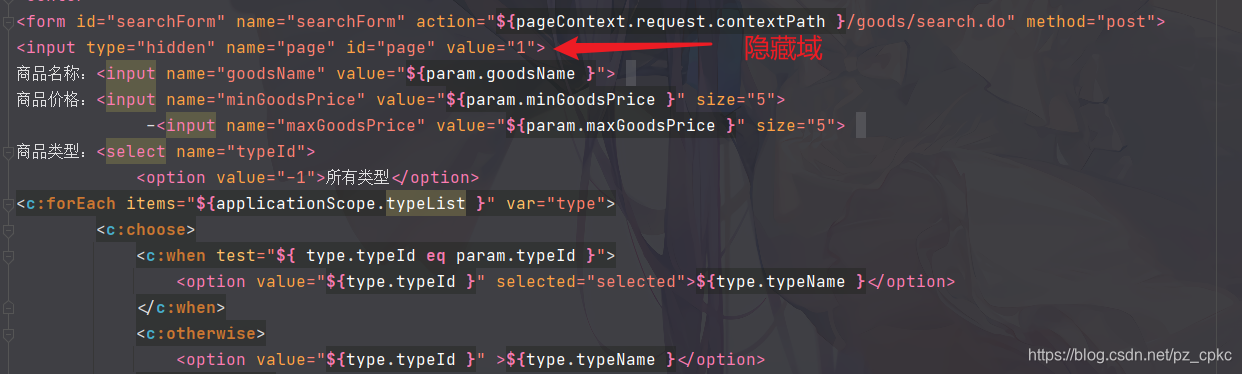
<form id="searchForm" name="searchForm" action="${pageContext.request.contextPath }/goods/search.do" method="post">
<input type="hidden" name="page" id="page" value="1">
商品名称:<input name="goodsName" value="${param.goodsName }">
商品价格:<input name="minGoodsPrice" value="${param.minGoodsPrice }" size="5">
-<input name="maxGoodsPrice" value="${param.maxGoodsPrice }" size="5">
商品类型:<select name="typeId">
<option value="-1">所有类型</option>
<c:forEach items="${applicationScope.typeList }" var="type">
<c:choose>
<c:when test="${ type.typeId eq param.typeId }">
<option value="${type.typeId }" selected="selected">${type.typeName }</option>
</c:when>
<c:otherwise>
<option value="${type.typeId }" >${type.typeName }</option>
</c:otherwise>
</c:choose>
</c:forEach>
</select>
<input type="submit" value="查询">
</form>
</center>
<hr>
<table border="1px" cellpadding="1" cellspacing="0" width="80%" align="center">
<tr> <td>编号</td> <td>图片</td> <td>名称</td> <td>价格</td> <td>数量</td> <td>类型</td> </tr>
<c:forEach items="${ requestScope.goodsList }" var="goods" varStatus="status">
<tr>
<td>${status.count}</td>
<td><img src="${pageContext.request.contextPath }/img/${goods.goodsImg}" width="25" height="25"></td>
<td>${goods.goodsName }</td>
<td>${goods.goodsPrice }</td>
<td>${goods.goodsNum }</td>
<td>${goods.goodsType.typeName }</td>
</tr>
</c:forEach>
</table>
<hr>
${requestScope.pageVO.page }/${requestScope.pageVO.pageCount}<br>
每页${requestScope.pageVO.recordOfPage }记录,共${requestScope.pageVO.recordCount }记录<br>
<c:forEach begin="1" end="${requestScope.pageVO.pageCount}" var="pa">
<c:choose>
<c:when test="${ pa eq requestScope.pageVO.page }">
${ pa }
</c:when>
<c:otherwise>
<a href="javascript:gotoPage(${pa})">${ pa }</a>
</c:otherwise>
</c:choose>
</c:forEach>
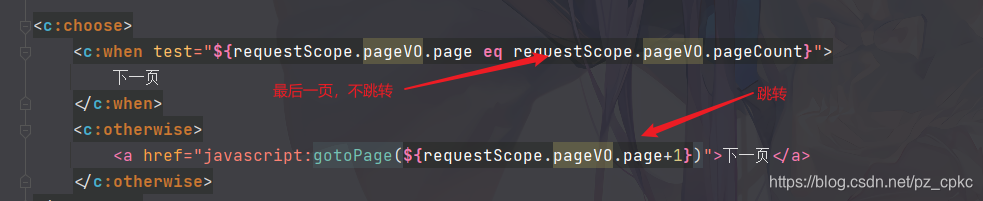
<c:choose>
<c:when test="${requestScope.pageVO.page eq requestScope.pageVO.pageCount}">
下一页
</c:when>
<c:otherwise>
<a href="javascript:gotoPage(${requestScope.pageVO.page+1})">下一页</a>
</c:otherwise>
</c:choose>
</body>
</html>
怎么解决多条件分页查询的时候,点击下一页的时候是表中全部数据的下一页,而不是带条件的查询结果的下一页?
- 为查询条件设置一个form表单,在里面设置一个隐藏域,内容为当前页码,第一次查询的时候,在Controller中,先将page设置为1,如果从前端获取到pager的值则修改,没有就保持1。


- 查询出结果后,将下一页设置为超链接,当点击的时候,会调用一个js 函数 gotoPage(),函数的参数是从请求域中获取到的当前页的值加一


- 执行js函数,将多条件带上,并加上一个当前页码。
Controller
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1获取条件
SearchVO searchVO = new SearchVO();
if (request.getParameter("goodsName")!=null && !"".equals(request.getParameter("goodsName"))){
searchVO.setGoodsName(request.getParameter("goodsName"));
}
if(request.getParameter("minGoodsPrice")!=null && !"".equals(request.getParameter("minGoodsPrice"))){
searchVO.setMinGoodsPrice(Double.parseDouble(request.getParameter("minGoodsPrice")));
}
if(request.getParameter("maxGoodsPrice")!=null && !"".equals(request.getParameter("maxGoodsPrice"))){
searchVO.setMaxGoodsPrice(Double.parseDouble(request.getParameter("maxGoodsPrice")));
}
if(request.getParameter("typeId")!=null && !"-1".equals(request.getParameter("typeId"))){
searchVO.setTypeId(Integer.parseInt(request.getParameter("typeId")));
}
//2获取分页
int page = 1;
if (request.getParameter("page")!=null){
page = Integer.parseInt(request.getParameter("page"));
}
int recordOfPage = 2;
//3.调用业务
GoodsService goodsService = new GoodsService();
PageVO<Goods> pageVO = goodsService.search(searchVO,page,recordOfPage);
//4.页面导航
request.setAttribute("pageVO",pageVO);
request.setAttribute("goodsList",pageVO.getList());
request.getRequestDispatcher("/goods/search.jsp").forward(request,response);
}
Service
/**
* 多条件分页查询方法
* @param searchVO 条件对象
* @param page 当前页码
* @param recordOfPage 每页记录数量
* @return 分页对象
*/
public PageVO<Goods> search(SearchVO searchVO, int page, int recordOfPage) {
try {
PageVO<Goods> pageVO = new PageVO<>();
int recordCount = this.goodsDao.getRecordCount(searchVO);
int pageCount = ((recordCount - 1) / recordOfPage) + 1;
if (page<1) {
page=1;
}
if (page>pageCount) {
page=pageCount;
}
List<Goods> goodsList = this.goodsDao.select(searchVO, page, recordOfPage);
pageVO.setPage(page);
pageVO.setRecordOfPage(recordOfPage);
pageVO.setPageCount(pageCount);
pageVO.setRecordCount(recordCount);
pageVO.setList(goodsList);
return pageVO;
} catch (SQLException e) {
e.printStackTrace();
throw new RuntimeException();
} finally {
JdbcUtils.closeConn();// 连接关闭
}
}
Dao
/**
* 多条件分页查询的方法
* @param searchVO 条件对象
* @param page 当前页码
* @param recordOfPage 每页记录数量
* @return 当前数据集合
* @throws SQLException
*/
public List<Goods> select(SearchVO searchVO,int page,int recordOfPage){
List<Goods> goodsList = new ArrayList<>();
String sql = "SELECT * FROM goods LEFT JOIN types ON goods_type_id = type_id "
+ SqlUtil.getWhere(searchVO)
+ " order by goods_price desc "
+ SqlUtil.getLimit(page, recordOfPage);
return template.query(sql, new BeanPropertyRowMapper<>(Goods.class));
}
使用了JDBCTemplate





 博客围绕Java多条件分页查询展开,指出首次访问商品展示页未指定页码时默认设为第一页,每页记录数手动设置。重点解决多条件分页查询点击下一页显示全量数据而非条件查询结果的问题,通过设置form表单隐藏域、Controller处理页码、js函数跳转页面等方式实现。
博客围绕Java多条件分页查询展开,指出首次访问商品展示页未指定页码时默认设为第一页,每页记录数手动设置。重点解决多条件分页查询点击下一页显示全量数据而非条件查询结果的问题,通过设置form表单隐藏域、Controller处理页码、js函数跳转页面等方式实现。
















 560
560

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








