当我们使用postman完成接口测试以后,我们可以使用postman直接导出测试报告
首先,我们要清楚,导出测试报告必须先导出3个东西:项目json文件,json环境变量,以及csv文档
1.我们导出项目json文件:
当我们进行完接口测试以后,我们点击项目的右侧我们熟悉的三个点或者右键:

点export导出你的项目
选择第三个(推荐)
给他放到事先建好的postman_html文件夹中(方便查找不推荐放C盘,放在一个自己容易找到的地方)

点击确定,右上角出现 即为导出成功
即为导出成功
2.导出环境变量
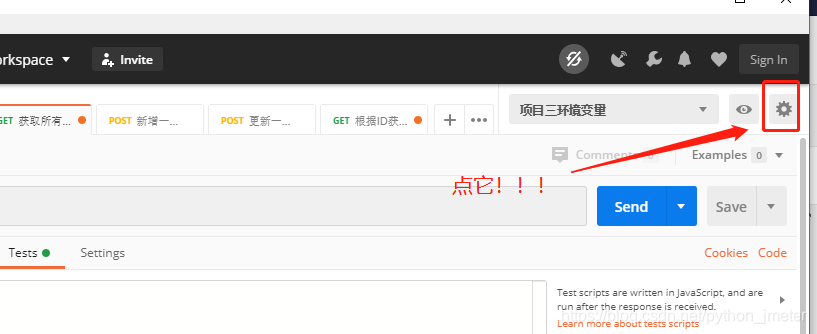
点击右上角的眼镜旁边的齿轮

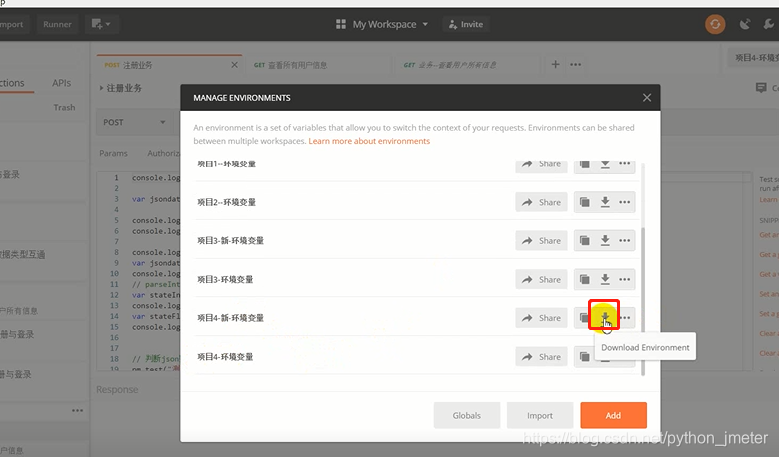
点击你项目对应的环境变量,点击那个下载标志

保存到之前的那个postman_html目录下

同样右上角出现这个successfully就成功了
3.将csv文件变成json格式放到postman_html目录下
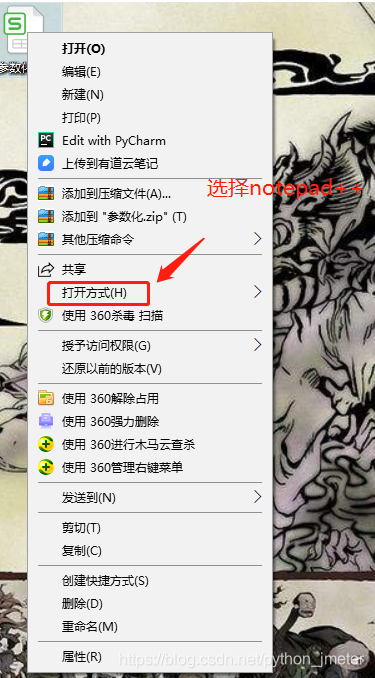
我们在桌面找到我们测试使用的csv数据

右键,打开方式为notepad++或者notepad2
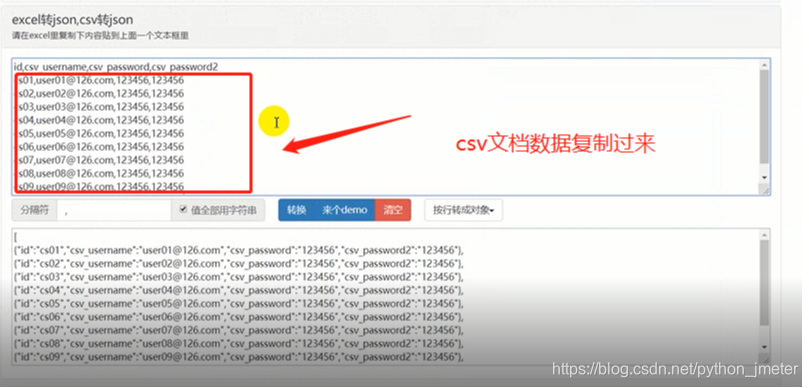
使用在线编译器将csv文档转换为json格式
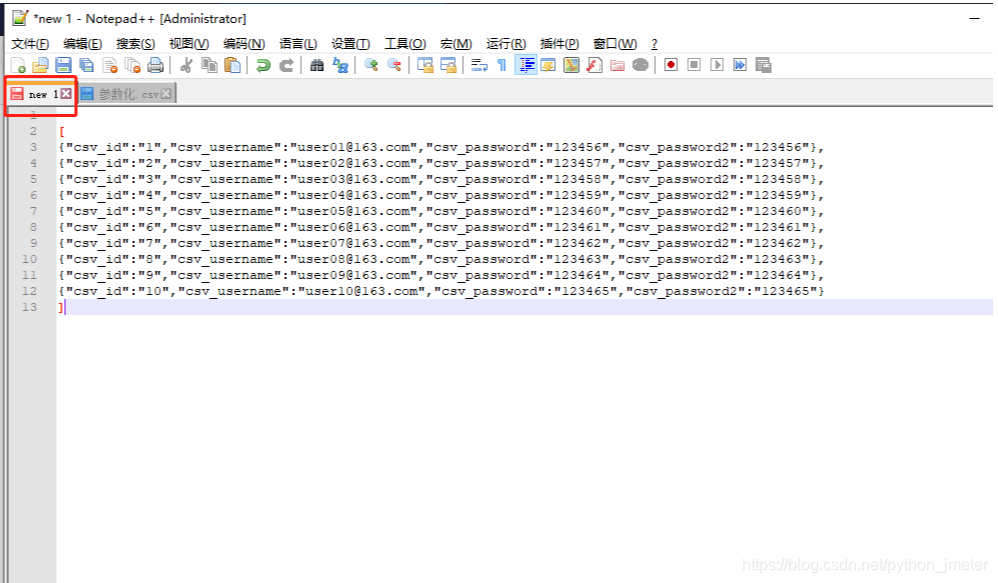
 然后将转换出来的结果,复制出来,放到新建的文档中(推荐使用notepad++或者notepad2)
然后将转换出来的结果,复制出来,放到新建的文档中(推荐使用notepad++或者notepad2)
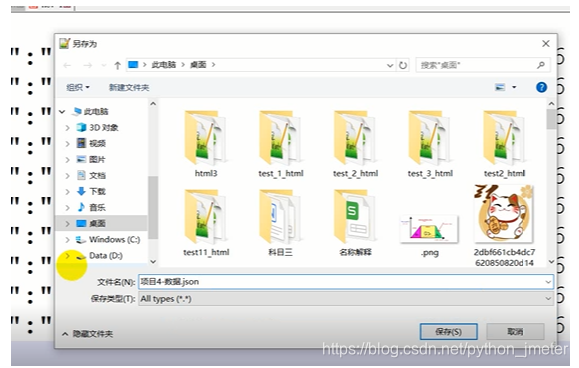
 然后将文件改命名为:项目-数据.json 并保存至之前的postman_html文件夹下
然后将文件改命名为:项目-数据.json 并保存至之前的postman_html文件夹下

4.下载插件
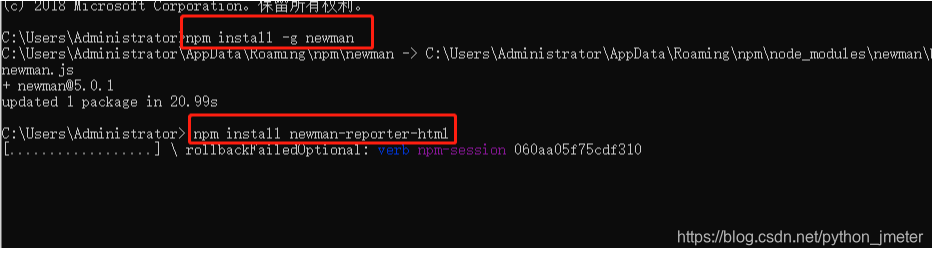
我们先使用管理员权限,打开cmd命令运行窗口(windows+R)(一定要管理员权限运行)
首先输入:npm install -g newman
等待安装完成,再输入:npm install -g newman-reporter-htm

正常情况下显示以上显示(第一个插件下载已完成,第二个插件下载中)
等两插件都下载完成后输入命令:
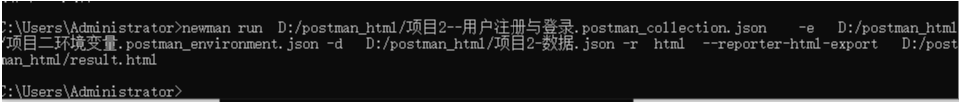
newman run D:/postman_html/项目2–用户注册与登录.postman_collection.json -e D:/postman_html/项目二环境变量.postman_environment.json -d D:/postman_html/项目2-数据.json -r html --reporter-html-export D:/postman_html/result.html
 注意:这里的名称就是之前保存的3个json文件的名字和存放地址,这个根据自己的实际情况填写,顺序和位置不要搞错了。。最后的地址:D:/pstman_html/result.html 中的result.html是自己命令的报告的名称,你生成的报告也应该是这个名字,一定要已html结尾
注意:这里的名称就是之前保存的3个json文件的名字和存放地址,这个根据自己的实际情况填写,顺序和位置不要搞错了。。最后的地址:D:/pstman_html/result.html 中的result.html是自己命令的报告的名称,你生成的报告也应该是这个名字,一定要已html结尾
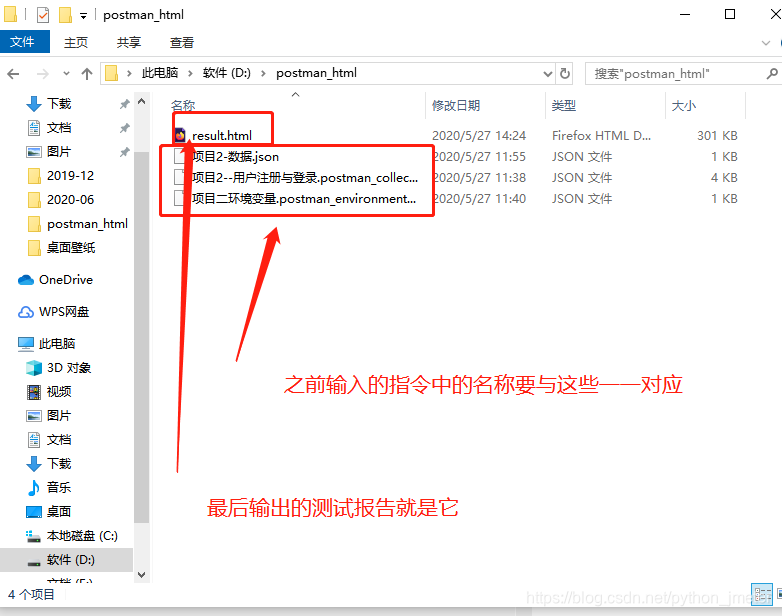
最后进去postman_html路径下:

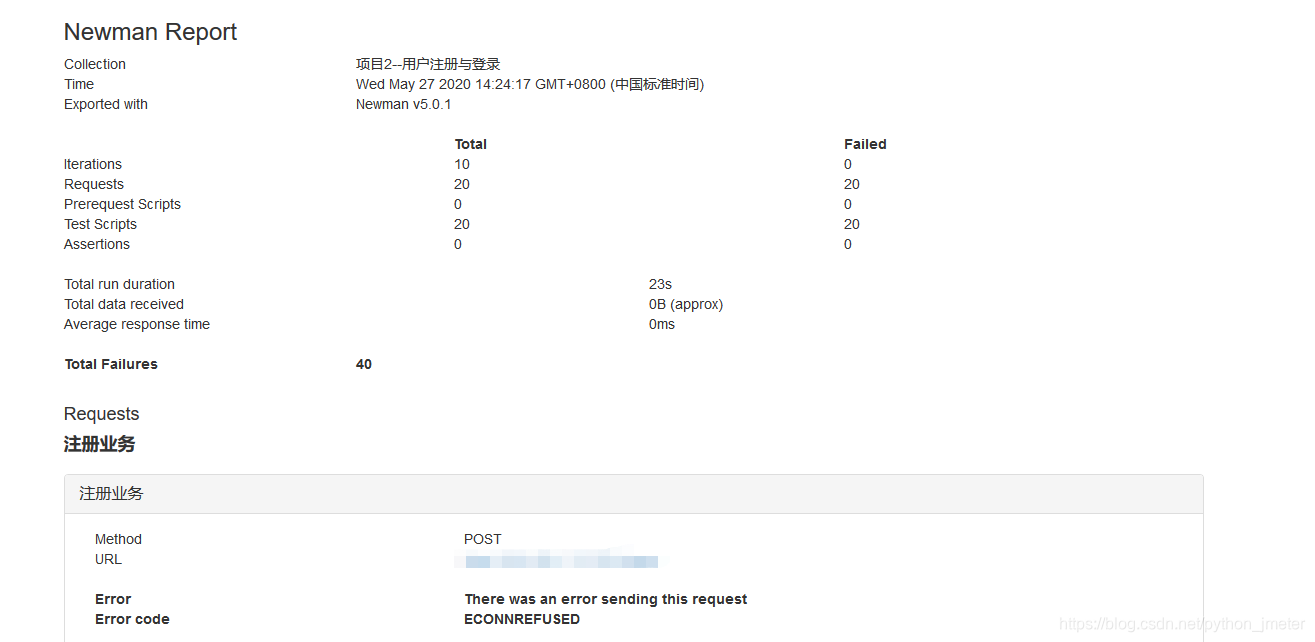
双击打开这个html文件,你就你能够看到这个项目的接口测试报告了

大概就是这个样子的
这就是本期的内容了
原创不宜,欢迎点赞





 本文详细介绍了如何使用Postman导出接口测试报告,包括导出项目JSON文件、环境变量、CSV数据转JSON格式,以及安装Newman插件生成HTML报告的过程。按照步骤操作,最终可以在指定目录下查看生成的接口测试报告。
本文详细介绍了如何使用Postman导出接口测试报告,包括导出项目JSON文件、环境变量、CSV数据转JSON格式,以及安装Newman插件生成HTML报告的过程。按照步骤操作,最终可以在指定目录下查看生成的接口测试报告。
















 2472
2472

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








