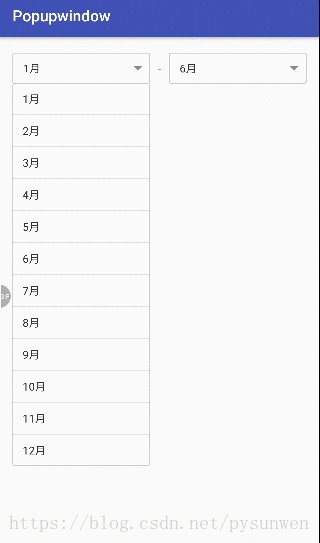
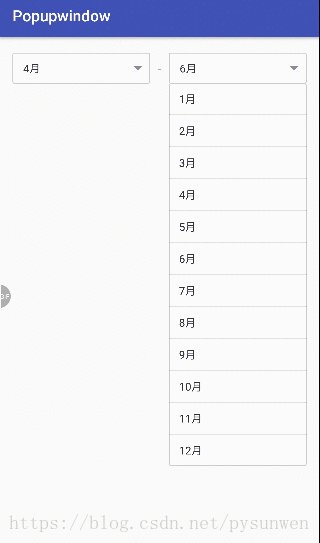
本人安卓菜鸟一枚,这是我的第一篇博客,之前一直阅读别人的博客,这几天好奇心很强特别想写一下,刚好公司最近有个小需求:两个下拉弹框选择选择月份作为区间查询某一段时间的报表,第一反应及时两个popupwindow,废话不多说,先看看效果图(用安卓录屏大师录的gif)
转载请说明出处:https://blog.youkuaiyun.com/pysunwen/article/details/81085507

好吧,也不知道该说啥啦,直接上代码吧
1. MainActivity
package xxxxxxxxxx.popupwindow;
import android.support.v4.content.ContextCompat;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.RelativeLayout;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private TextView startTime, endTime;
private RelativeLayout rlStartTime, rlEndTime;
private PopupWindow popupWindow;
private ListView mlistView; //pop里面列表
private List<String> popData = new ArrayList<>(); //存放pop列表数据
private ArrayAdapter<String> popDataAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initPopData();
}
/**
* pop里面数据
*/
private void initPopData() {
popData = new ArrayList<>();
for (int i = 0; i <=11; i++) {
popData.add(i+1+"月");
}
}
private void initView() {
startTime = (TextView) findViewById(R.id.tv_start_time);
endTime = (TextView) findViewById(R.id.tv_end_time);
rlStartTime = (RelativeLayout) findViewById(R.id.rl_start_time);
rlEndTime = (RelativeLayout) findViewById(R.id.rl_end_time);
rlStartTime.setOnClickListener(this);
rlEndTime.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.rl_start_time://开始时间
initPop(startTime);
if (popupWindow != null && !popupWindow.isShowing()) {
popupWindow.showAsDropDown(rlStartTime, 0, 0);
}
break;
case R.id.rl_end_time://结束时间
initPop(endTime);
if (popupWindow != null && !popupWindow.isShowing()) {
popupWindow.showAsDropDown(rlEndTime, 0, 0);
}
break;
}
}
/**
* 初始化popupwindow
*/
private void initPop(final TextView textView) {
mlistView = new ListView(this);
popDataAdapter = new ArrayAdapter<>(this, R.layout.popup_text_item, popData);
mlistView.setAdapter(popDataAdapter);
mlistView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
textView.setText(popData.get(position));
//选完之后关闭pop
popupWindow.dismiss();
}
});
popupWindow = new PopupWindow(mlistView,rlStartTime.getWidth(), ActionBar.LayoutParams.WRAP_CONTENT, true);
popupWindow.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
popupWindow.dismiss();
}
});
popupWindow.setBackgroundDrawable(ContextCompat.getDrawable(this, R.drawable.tv_count_shape));
popupWindow.setAnimationStyle(R.style.popmenu_animation); //动画
popupWindow.setFocusable(true);
popupWindow.setOutsideTouchable(true); //点击pop外消失
}
}
1)popupWindow.showAsDropDown(rlStartTime, 0, 0);//rlStartTime 是要显示在指定View的位置2)popupWindow.setAnimationStyle(R.style.popmenu_animation); //设置弹出和隐藏的动画
2.activity_main.xmlxml文件主要是两个LinerLayout 里面分别两个TextView 和ImageView 也没啥好说的
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp"
tools:context="dahuatech.bocai.com.popupwindow.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginTop="20dp"
android:orientation="horizontal">
<RelativeLayout
android:id="@+id/rl_start_time"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="0.5"
android:background="@drawable/tv_count_shape"
android:gravity="center_vertical"
android:paddingLeft="14dp"
android:paddingRight="10dp">
<TextView
android:id="@+id/tv_start_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="1月"
android:textColor="#333333"
android:textSize="14sp" />
<ImageView
android:layout_width="12dp"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:src="@mipmap/arrow_down" />
</RelativeLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:gravity="center"
android:text="-" />
<RelativeLayout
android:id="@+id/rl_end_time"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="0.5"
android:background="@drawable/tv_count_shape"
android:gravity="center_vertical"
android:paddingLeft="14dp"
android:paddingRight="10dp">
<TextView
android:id="@+id/tv_end_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="6月"
android:textColor="#333333"
android:textSize="14sp" />
<ImageView
android:layout_width="12dp"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:src="@mipmap/arrow_down" />
</RelativeLayout>
</LinearLayout>
</RelativeLayout>
3.style.xml
<style name="popmenu_animation" parent="android:Animation">
<item name="android:windowEnterAnimation">@anim/pop_show_show</item>
<item name="android:windowExitAnimation">@anim/pop_show_hide</item>
</style>4. 在res 文件夹下anim 里面放的是动画集合
1) pop_show_show.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true"
android:fillEnabled="true" >
<scale
android:duration="200"
android:fromXScale="1.0"
android:fromYScale="0.0"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:pivotX="50%"
android:pivotY="0%"
android:toXScale="1.0"
android:toYScale="1.0" >
</scale>
<alpha
android:duration="180"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
</set>2)pop_show_hide.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillEnabled="true"
android:fillAfter="true">
<scale
android:duration="200"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:interpolator="@android:anim/accelerate_interpolator"
android:pivotX="50%"
android:pivotY="0%"
android:toXScale="1.0"
android:toYScale="0.0" >
</scale>
<alpha
android:duration="180"
android:fromAlpha="1.0"
android:toAlpha="0.0" />
</set>5.popup_text_item.xml listView 的 item 就一个textView
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:textColor="#333333"
android:textSize="14sp"
android:paddingLeft="13dp"
android:gravity="center_vertical"
android:layout_height="40dp">
</TextView>好啦,以上就是全部代码,是不是很简单啊




 本文介绍了一种使用Android中的PopupWindow实现月份选择的方法。通过简单的代码示例展示了如何创建和展示一个包含月份列表的弹窗,并实现了点击事件来更新所选月份。
本文介绍了一种使用Android中的PopupWindow实现月份选择的方法。通过简单的代码示例展示了如何创建和展示一个包含月份列表的弹窗,并实现了点击事件来更新所选月份。
















 767
767

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








