文章目录
探究Vue 的脚手架
Vue 官网: https://cn.vuejs.org/v2/guide/forms.html
尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通 https://www.bilibili.com/
介绍
1、CLI
- CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令。
- 它可以通过 vue create 快速搭建一个新项目,或者直接通过 vue serve 构建新想法的原型。
- 你也可以通过 vue ui 通过一套图形化界面管理你的所有项目
2、CLI 服务
- CLI 服务 (@vue/cli-service) 是一个开发环境依赖。它是一个 npm 包,局部安装在每个 @vue/cli 创建的项目中。
- CLI 服务是构建于 webpack 和 webpack-dev-server 之上的。它包含了:
- 加载其它 CLI 插件的核心服务;
- 一个针对绝大部分应用优化过的内部的 webpack 配置;
- 项目内部的 vue-cli-service 命令,提供 serve、build 和 inspect 命令。
- 如果你熟悉 create-react-app 的话,@vue/cli-service 实际上大致等价于 react-scripts,尽管功能集合不一样。
3、CLI 插件
- CLI 插件是向你的 Vue 项目提供可选功能的 npm 包,例如 Babel/TypeScript 转译、ESLint 集成、单元测试和 end-to-end 测试等。
- Vue CLI 插件的名字以 @vue/cli-plugin- (内建插件) 或 vue-cli-plugin- (社区插件) 开头,非常容易使用。
- 当你在项目内部运行 vue-cli-service 命令时,它会自动解析并加载 package.json 中列出的所有 CLI 插件。
- 插件可以作为项目创建过程的一部分,或在后期加入到项目中。它们也可以被归成一组可复用的 preset
创建脚本手架
1、初始化脚手架
1.1 说明
- 1、Vue 脚本手架是Vue官方提供的标准化开发工具(开发平台)
- 2、最新版本:截止2022-08月份目前最新版本 5.0.7

- 3、文档 https://cli.vuejs.org/zh/

1.2 安装
1.2.1 关于旧版本
- Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。
- 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),
- 你需要先通过
npm uninstall vue-cli -g或yarn global remove vue-cli卸载它。
1.2.2 版本依赖 Node
- Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。
- 你可以使用 n,nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本
1.2.3 Nodejs 管理器nvm
-
如果您的电脑已经安装了node.js 需要先卸载掉node.js,安装nvm之后,用nvm来安装node.js,管理nodejs
- 安装NVM 注意:
- 1、安装目录中不能有空格(例如Program Files)或者中文,否则安装会出现各种问题;
- 2、安装过程中:
Set Node.js Symlink这一步需要设置你的node.js 全局安装目录,
详细安装配置文档见Vue 疑难杂症问题收录- 5-安装nvm node.js 版本管理引发的各种问题
- 安装NVM 注意:
1.2.4 安装@vue/cli
- 可以使用如下命令进行安装
npm install -g @vue/cli # OR yarn global add @vue/cli
1.2.3 创建项目/启动项目
- 创建与启动
1、切换到你要创建项目的目录,然后使用命令创建项目; vue create xxxx 2、 启动项目 npm run serve - 备注
- 如出现下载缓慢请配置npm 淘宝镜像
npm config set registry https://registry.npm.taobao.org - Vue脚本手架隐藏了所有webpack的相关配置,若想查看具体的webpack配置,请执行:
vue inspect > output.js
- 如出现下载缓慢请配置npm 淘宝镜像
2、创建脚手架
- 1、 首先创建一个项目目录vue_tet,
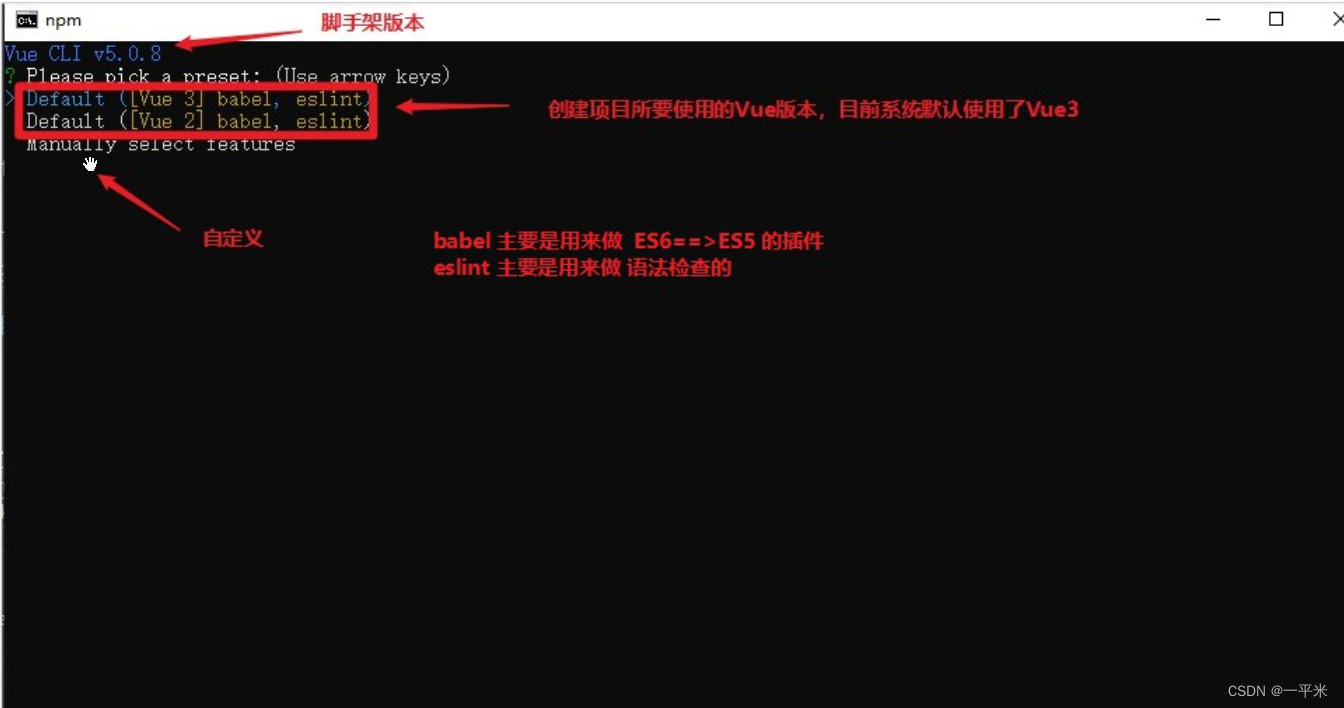
vue create vue_test
执行完代码之后,提示出下

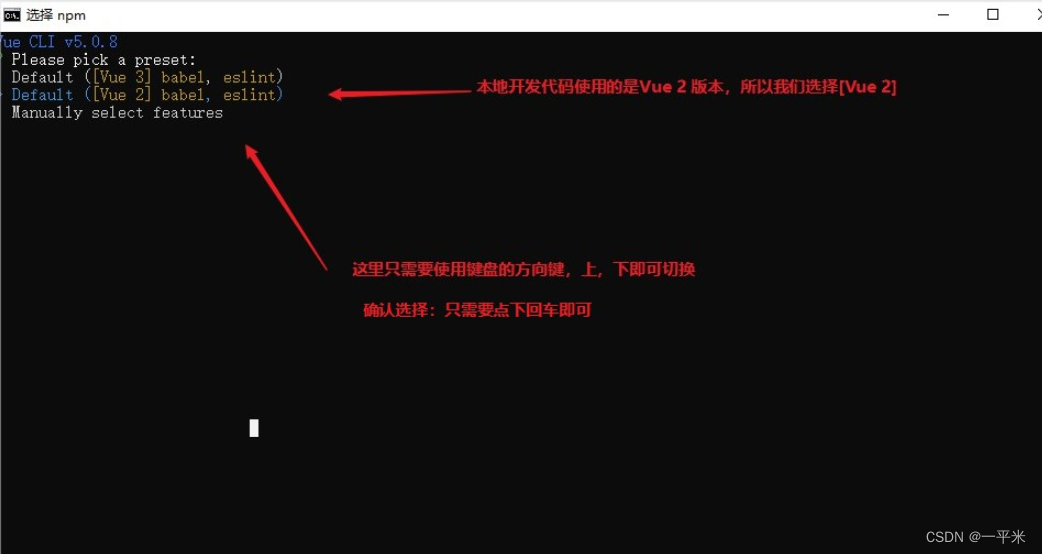
- 2、选择Vue 2 版本,回车继续,提示如下

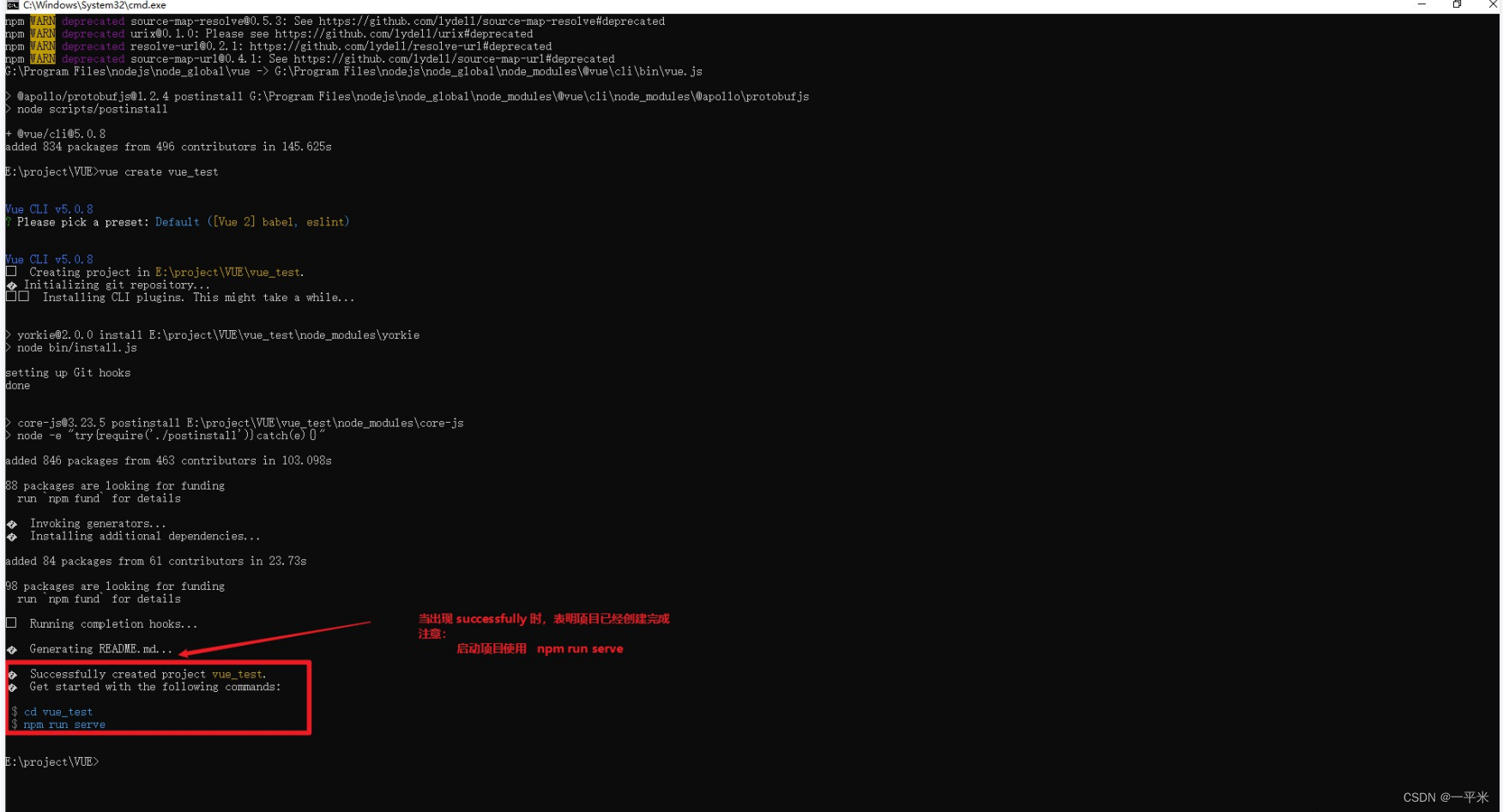
- 3、最后点回车,继续,等待完成即可

- 4、进入目录,启动项目
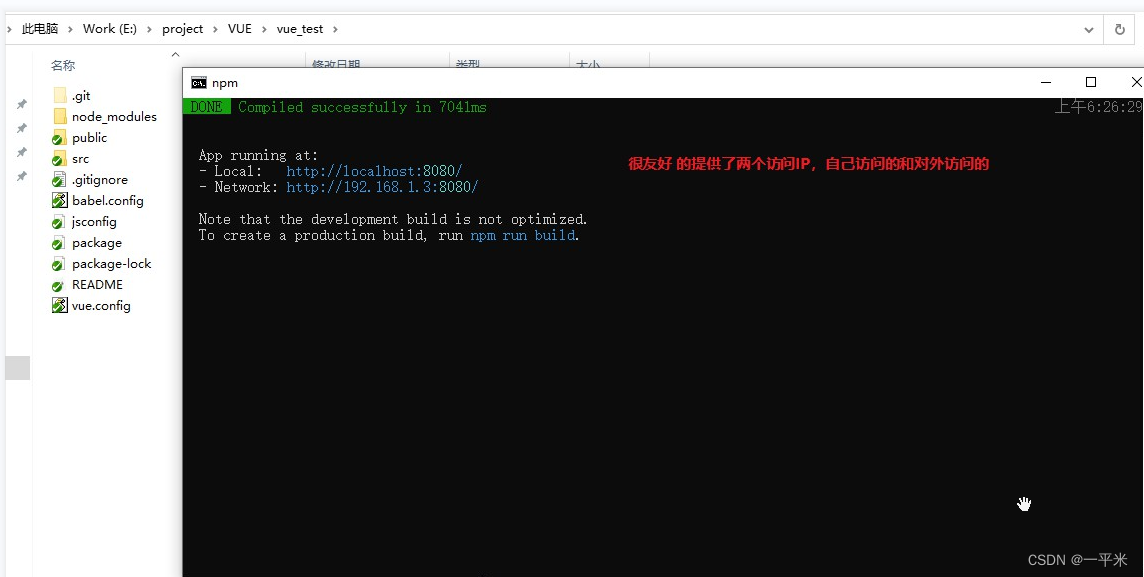
npm run serve

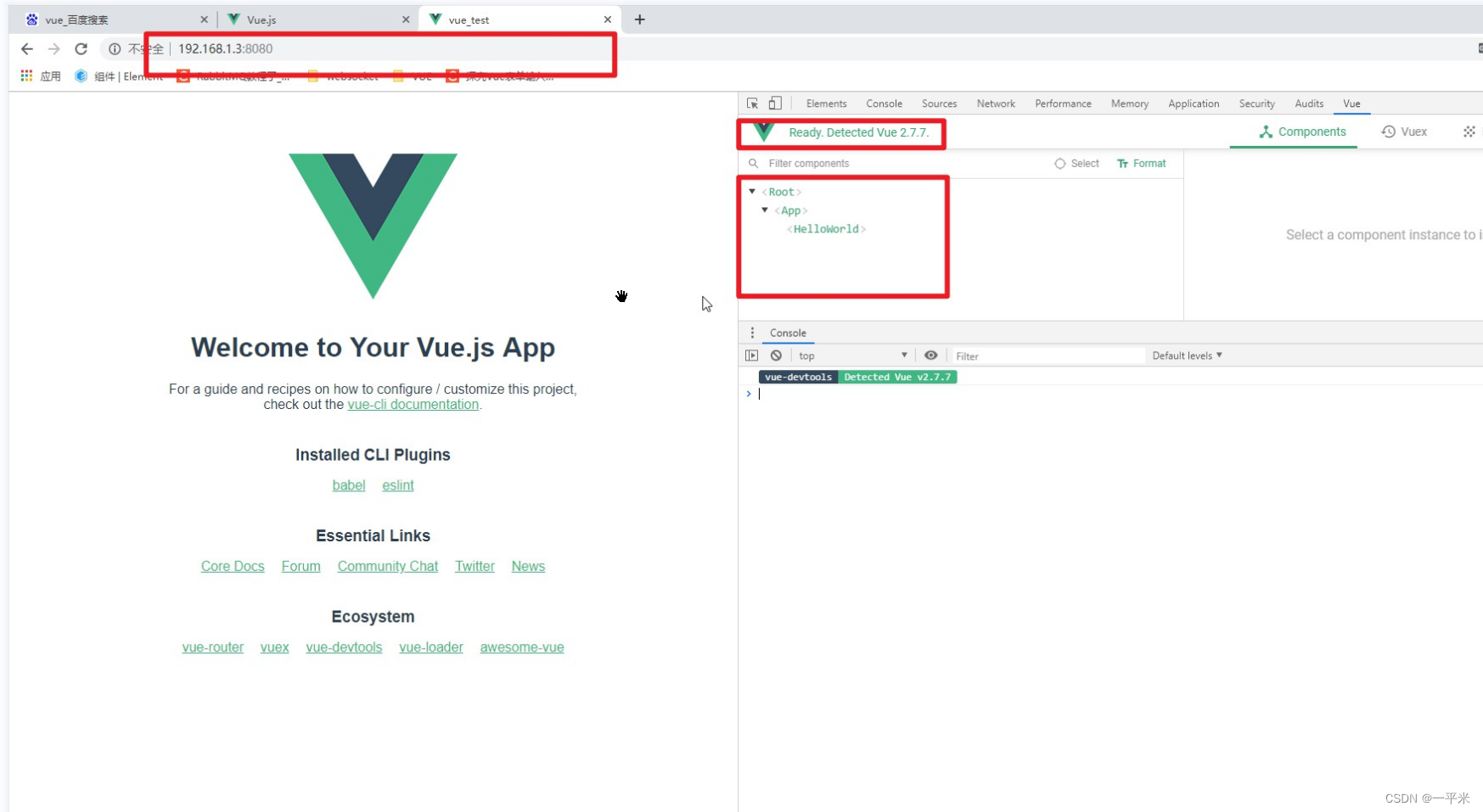
- 5、进入项目,同时利用VueDevTool 查看项目结构如下

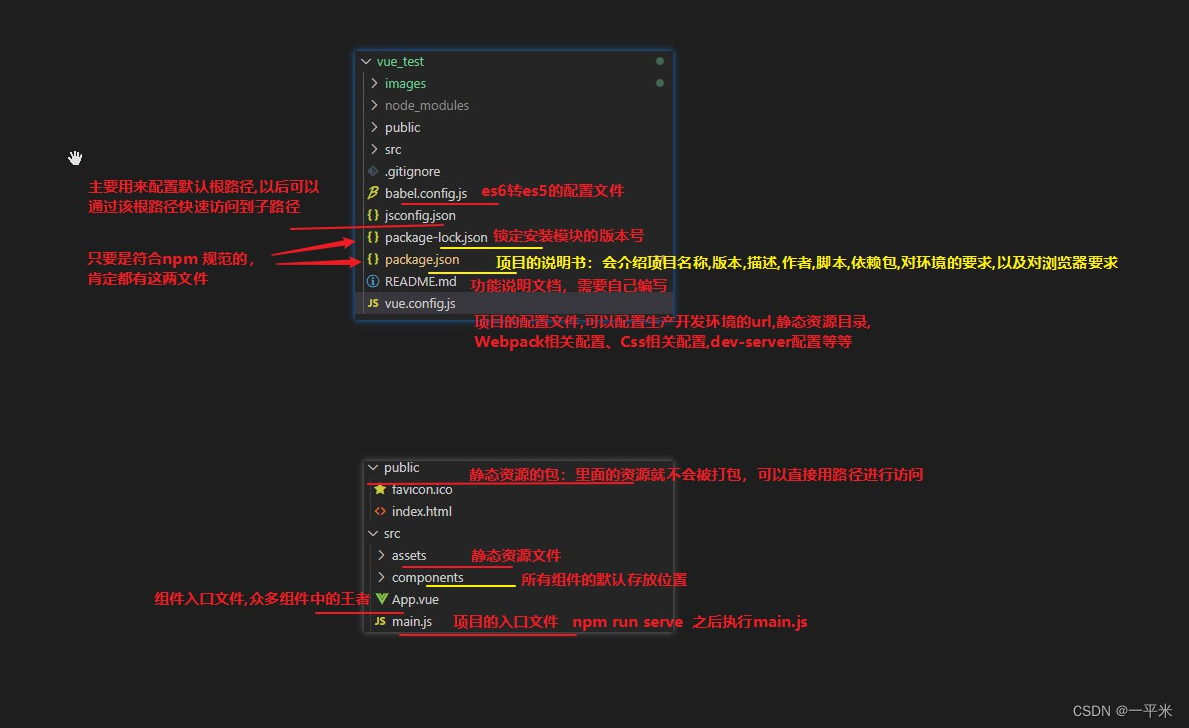
3、分析脚本手架
- 学习目标,分析清楚脚手架的结构,然后把之前写代码放入脚手架执行
- 项目目录结构详细如下图:

3.1、jsconfig.json
-
主要用来配置一个默认根路径,以后可以通过该根路径快速访问到子路径
{ "compilerOptions": { "target": "es5", "module": "esnext", "baseUrl": "./", "moduleResolution": "node", "paths": { //配置 webpack 别名 "@/*": ["src/*"], // "@components/*": ["src/components/*"], "@utils/*": ["src/utils/*"], "@views/*": ["src/views/*"] }, "lib": ["esnext","dom","dom.iterable","scripthost"] }, //提高 IDE 性能 "exclude": ["node_modules", "dist", "build"], }- 用 @ 代替 项目中 src目录,我们在 src 目录下 找 components 就简单多了
//import AlarmDisHeader from "../../../component/AlarmDisHeader.vue"; 旧式写法 import AlarmDisHeader from "@/component/AlarmDisHeader.vue"; //配置@别名后 写法- exclude 为什么 提高 编译器 性能 ?
-
如果开发的项目根目录下没有 jsconfig.json,在默认情况下,像 VS Code, 默认只会把 node_modules文件夹排除掉。
只要有可能,您应该使用不属于项目源代码的JavaScript文件排除文件夹。
-
意思就是 与开发无关的文件可以让 IDE 全部在编译时排除掉,像上面的配置中就排除了,构建过程依赖文件(node_modules)和生成的文件(dist 目录) 排除这些文件,可以提高 vscode 的性能。
-
3.2、package.json 详解
- 在package.json里,会介绍项目名称、版本、描述、作者、脚本、依赖包,对环境的要求,以及对浏览器要求。
{ "name": "vue_test", //项目名称 "version": "0.1.0", //版本 "private": true, "description": "A Vue.js project", //描述 "author": "maoxb <weixin: py_mxb >", //作者 // 这里的脚本是分析项目的主要入口 "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint" }, //dependencies 是需要发布到生产环境的。 "dependencies": { "core-js": "^3.8.3", "vue": "^2.6.14" }, // devDependencies里面的插件只用于开发环境,不用于生产环境 "devDependencies": { "@babel/core": "^7.12.16", "@babel/eslint-parser": "^7.12.16", "@vue/cli-plugin-babel": "~5.0.0", "@vue/cli-plugin-eslint": "~5.0.0", "@vue/cli-service": "~5.0.0", "eslint": "^7.32.0", "eslint-plugin-vue": "^8.0.3", "vue-template-compiler": "^2.6.14" }, // 对node版本的以及npm版本的要求 "engines": { "node": ">= 4.0.0", "npm": ">= 3.0.0" }, // 浏览器要求,vue项目不支持ie8,因为ie8是es3,尚没有Object.defineProperty属性 "browserslist": [ "> 1%", "last 2 versions", "not ie <= 8" ] }- script 目录
- 这里的脚本是分析项目的主要入口
运行命令:npm run serve 看scripts对象的键值 ,此时并不是npm run dev"scripts": { "serve": "vue-cli-service serve", "build:prod": "vue-cli-service build", "lint": "vue-cli-service lint" },
打包命令:npm run build:prod 这个是打包的命令,此时并不是npm run build
- script 目录
3.3、vue.config.js 详解
- 项目的配置文件,可以配置生产开发环境的url,静态资源目录,Webpack相关配置、Css相关配置,dev-server配置等等
- 详情配置见官网-》 生态系统-》工具Vue CLI -> 配置参考
const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true productionSourceMap: false,// 生产环境是否要生成 sourceMap filenameHashing: false, //关闭文件名哈希 publicPath: './', // 部署应用包时的基本 URL outputDir: 'dist', // 打包时输出的文件目录 assetsDir: 'assets', // 放置静态文件夹目录 devServer:{},// dev环境下,webpack-dev-server 相关配置 lintOnSave: false,//是否在开发环境下每次保存代码时都启用 eslint验证 css:{},// css的处理 chainWebpack:config=>{} //vue-cli内部的webpack配置 pluginOptions:{},// 可以用来传递任何第三方插件选项 }) - 1、
productionSourceMap: false,// 生产环境是否要生成 sourceMap- 1)、 productionSourceMap :false;
作用 : 把productionSourceMap 置为false,既可以减少包大小,也可以加密源码。这样打包后文件小而且别人看不到你的源码了。 - 2)、productionSourceMap :true;
作用 : 项目打包后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错。 有了map就可以像未加密的代码一样,准确的输出是哪一行哪一列有错。
- 1)、 productionSourceMap :false;
- 2、
publicPath: './',//部署应用包时的基本 URL- 项目打包时,打包出来的文件根目录,
- 如果我们设置成“/”则我们打包后默认都是在dist目录下,
- 假设我们设置成"/app",我们所打包的dist目录下会生成一个app目录,打包后的资源文件都是在app目录下的,这是所有的静态资源都会找不到,所以我们一般都是设置成“/”的。
- 项目打包时,打包出来的文件根目录,
- 3、
filenameHashing: false,//关闭文件名哈希- // 默认情况下,生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存,你可以通过将这个选项设为 false 来关闭文件名哈希。(false的时候就是让原来的文件名不改变)
- 4、
outputDir: 'dist',// 打包时输出的文件目录- 项目打包时输出的文件目录,
- 如果我设置成“dist”,则打包后的目录名称就是“dist”;
- 如果设置成“build”,打包后的目录名称就是“build”。
- 项目打包时输出的文件目录,
- 5、
assetsDir: 'assets',// 放置静态文件夹目录- 我们放置静态资源的目录,项目刚创建时,默认都是asset,所以一般我们不会动,直接配置 assetDir:“assets”,当然,如果你不太习惯,也可以换成你想要的名字,只需要把目录名和这个名字时对应的,比如说你习惯用static,目录名称是static,那么这里就可以写成 assetsDir:“static”。
- 6、
devServer:{},// dev环境下,webpack-dev-server 相关配置- 在dev环境下,webpck-dev-server的相关配置
devServer:{ port : 8080, //开发环境运行时的端口 https:false,//是否启用HTTPS协议 open:true, //项目运行成功后是否直接打开浏览器 hot:true,//是否开启热加载 overlay:true,//当出现编译错误或警告时,在浏览器中显示全屏覆盖。 proxy: { //服务器代理 '/api': { target: "api-url", // 实际跨域请求的API地址 secure: false, // https请求则使用true ws: true, changeOrigin: true, // 跨域 // 请求地址重写 http://front-end/api/login ⇒ http://api-url/login pathRewrite: { '^/api': '/', } }, // /api/sys/user -> /user '/api/sys': { // 指的是如果请求的是/api/sys 开头的接口,则会转发到如下 target 地址去 target: 'http://localhost:9002/sys/', changeOrigin: true, pathRewrite: { '^/api/sys': '' //此处的作用是:如果发送的请求是/api/sys/user 则会侦测到 /api/sys,同时把内容替换为空,留下 /user 然后把target+/user } } } },
- 在dev环境下,webpck-dev-server的相关配置
- 7、
lintOnSave: false,//是否在开发环境下每次保存代码时都启用 eslint验证- 前端程序员都会有一个通病,每次写完一点代码,哪怕写了一个单词,定义一个变量,都会习惯性的格式化一下代码,保存下代码,这个配置就是每次我们保存代码时,是否要经过esLint检查代码的,因为我个人不太习惯使用esLint,所以没有做过多了解,如果项目中有使用eslint的话,不想被检查到,就可以用,如果没有,可以不用写这个配置。
- 8、
css:{},// css的处理css:{ loaderOptions:{ // 向 webpack 的预处理器 loader 传递选项。共享全局变量 less:{ data:"@import "@/assets/styles/mixin.less" // 把less文件注入全局,在全局可以直接使用 }, scss:{ prependData: `@import "@/assets/styles/theme.scss";`//全局注入scss文件,可以在文件内编写scss代码 }, css:{ prependData: `@import "@/assets/styles/reset.css";`//全局注入css文件,可以在文件内编写css代码 } } } - 9、
chainWebpack:config=>{}//vue-cli内部的webpack配置- CLI内部webpack配置,会被 webpack-merge 合并入最终的 webpack 配置,有两种写法。函数和对象的形式,这里只介绍我常用的函数形式。
chainWebpack:config=>{ const types = ['vue-modules', 'vue', 'normal-modules', 'normal']; config.resolve.alias.set('@', resolve('src'))//配置src别名为@ }
- CLI内部webpack配置,会被 webpack-merge 合并入最终的 webpack 配置,有两种写法。函数和对象的形式,这里只介绍我常用的函数形式。
- 10、
pluginOptions:{},// 可以用来传递任何第三方插件选项
3.4、public 文件夹 放置所有的静态资源
- 任何放置在 public 文件夹的静态资源都会被简单的复制,而不经过 webpack。你需要通过绝对路径来引用它们。
- 注意: 我们推荐将资源作为你的模块依赖图的一部分导入,这样它们会通过 webpack 的处理并获得如下好处:
- 脚本和样式表会被压缩且打包在一起,从而避免额外的网络请求。
- 文件丢失会直接在编译时报错,而不是到了用户端才产生 404 错误。
- 最终生成的文件名包含了内容哈希,因此你不必担心浏览器会缓存它们的老版本。
public和src/assets的异同
- public和src/assets的异同
- 相同点:两个目录都可以用来放置静态资源。
- 不同点
- public目录用来放不会变动的文件。public下的文件不经过webpack处理,打包后会被直接复制到dist文件夹。(需要使用绝对路径来引用这些文件)
- assets目录用来放可能会变动的文件。assets下的文件会被webpack解析为模块依赖。(需要使用相对路径来引用对应文件)
- 建议
将一些外部第三方的文件放在public中,自己的文件放在assets中。
图片引用时,放在public和assets都可以,需要注意的是:在动态绑定中,assets路径的图片会加载失败(webpack采用commenJS规范,必须使用require引入)





















 2367
2367

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








