浏览器debug项目,添加断点获得信息,五步走:
1>选中source
2>选中某个测试页面
3>添加断点
4>手动下一步
5>获得信息并查看
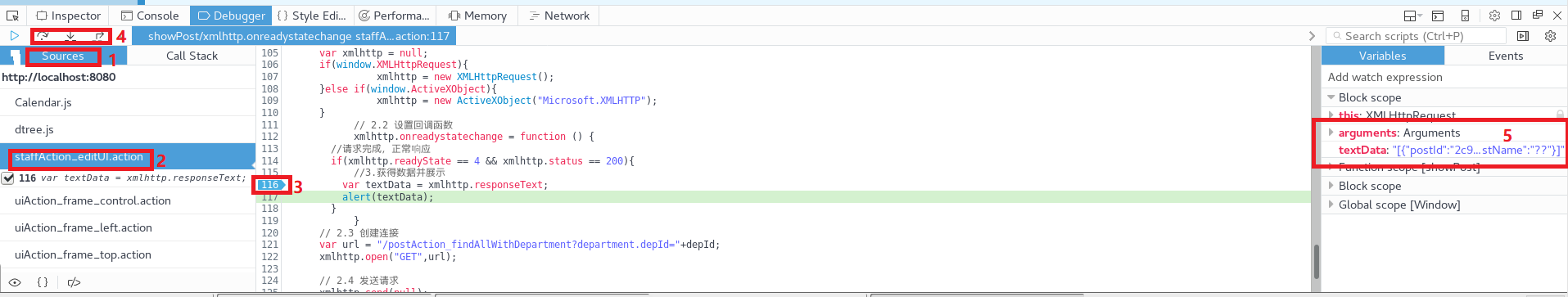
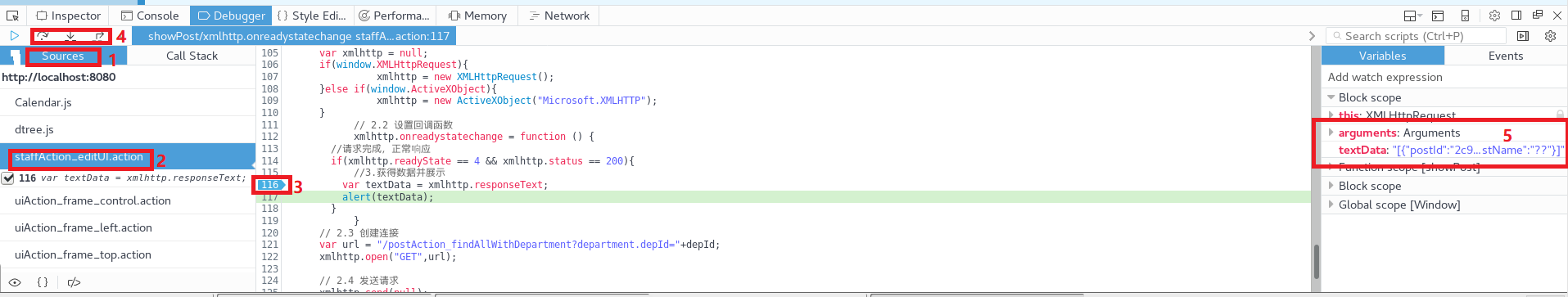
图示如下:

 本文介绍了一种通过浏览器进行项目调试的方法,具体步骤包括选择源代码、选取测试页面、设置断点、手动逐步执行并最终获取所需信息。对于前端开发者来说,掌握这些调试技巧能够显著提高工作效率。
本文介绍了一种通过浏览器进行项目调试的方法,具体步骤包括选择源代码、选取测试页面、设置断点、手动逐步执行并最终获取所需信息。对于前端开发者来说,掌握这些调试技巧能够显著提高工作效率。
浏览器debug项目,添加断点获得信息,五步走:
1>选中source
2>选中某个测试页面
3>添加断点
4>手动下一步
5>获得信息并查看
图示如下:

您可能感兴趣的与本文相关的镜像

Yolo-v8.3
YOLO(You Only Look Once)是一种流行的物体检测和图像分割模型,由华盛顿大学的Joseph Redmon 和Ali Farhadi 开发。 YOLO 于2015 年推出,因其高速和高精度而广受欢迎
 1830
1830
 946
946
 3855
3855
 8568
8568

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


