1.场景介绍
在供应商表单自定义一个按钮,调用表单校验接口,对表单进行校验,表单需通过校验后才能保存,表单校验不通过则无法保存。
#2.效果展示
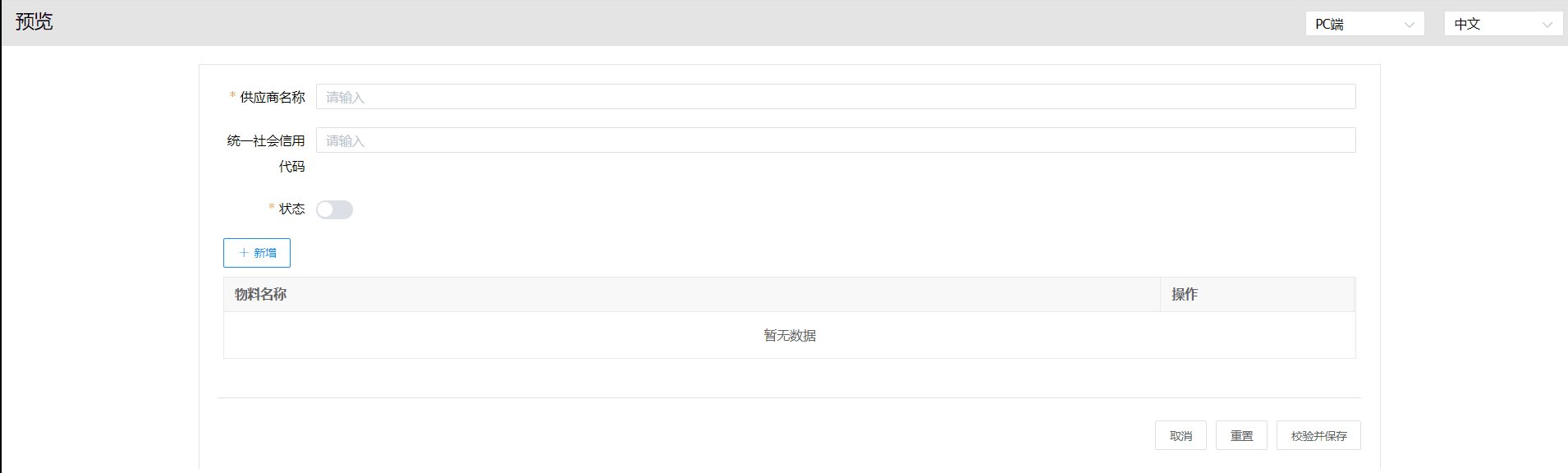
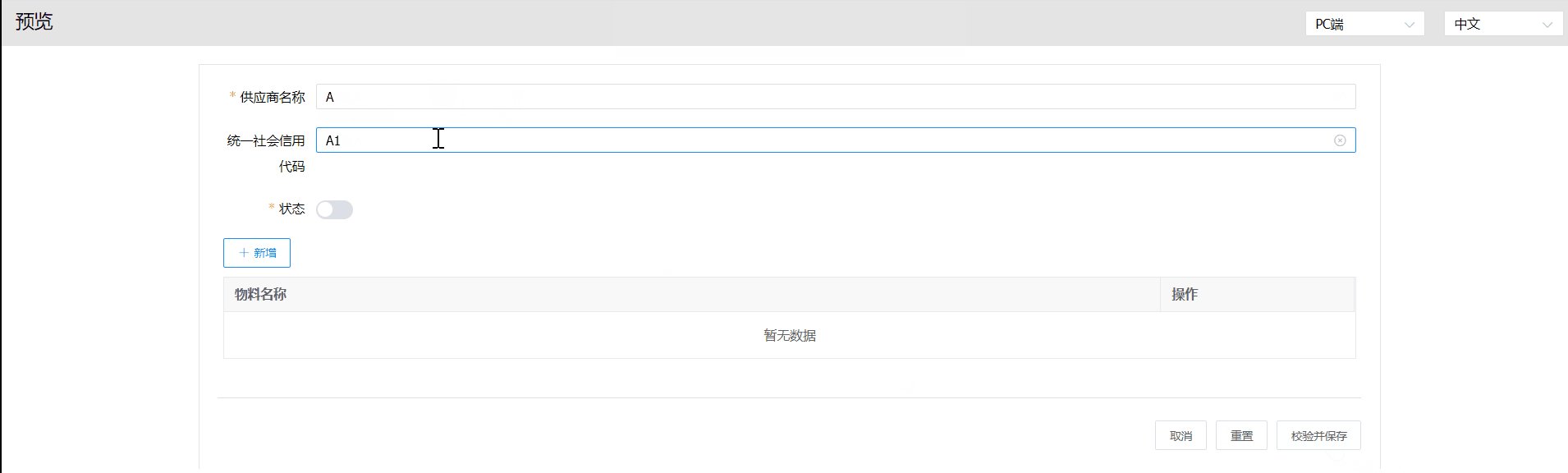
在供应商表单中,供应商名称和状态为必填。
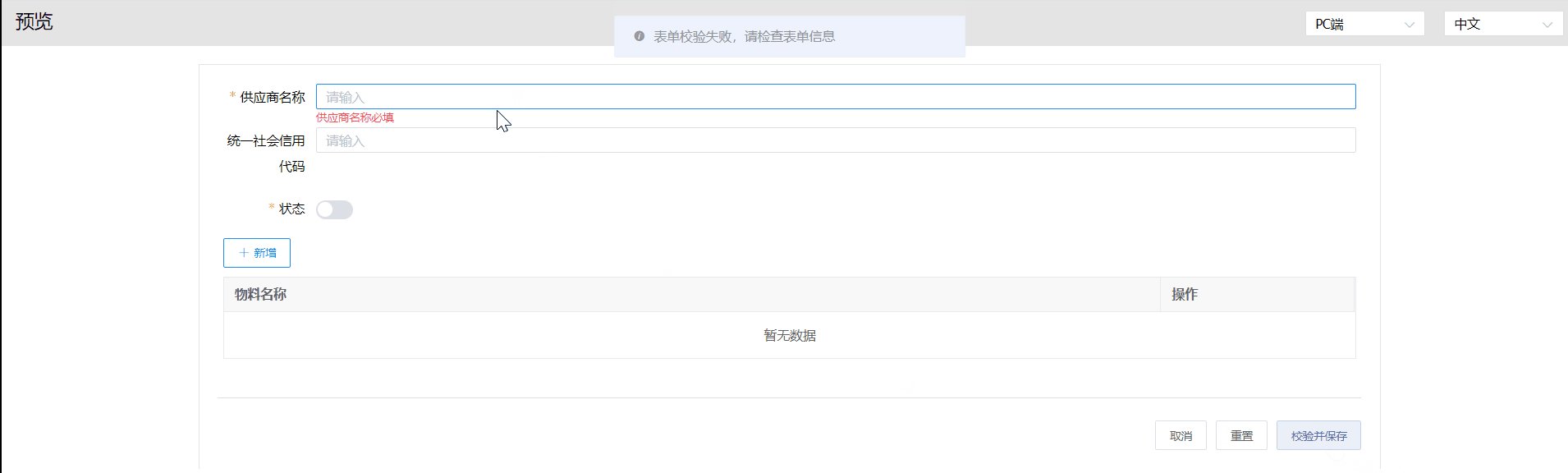
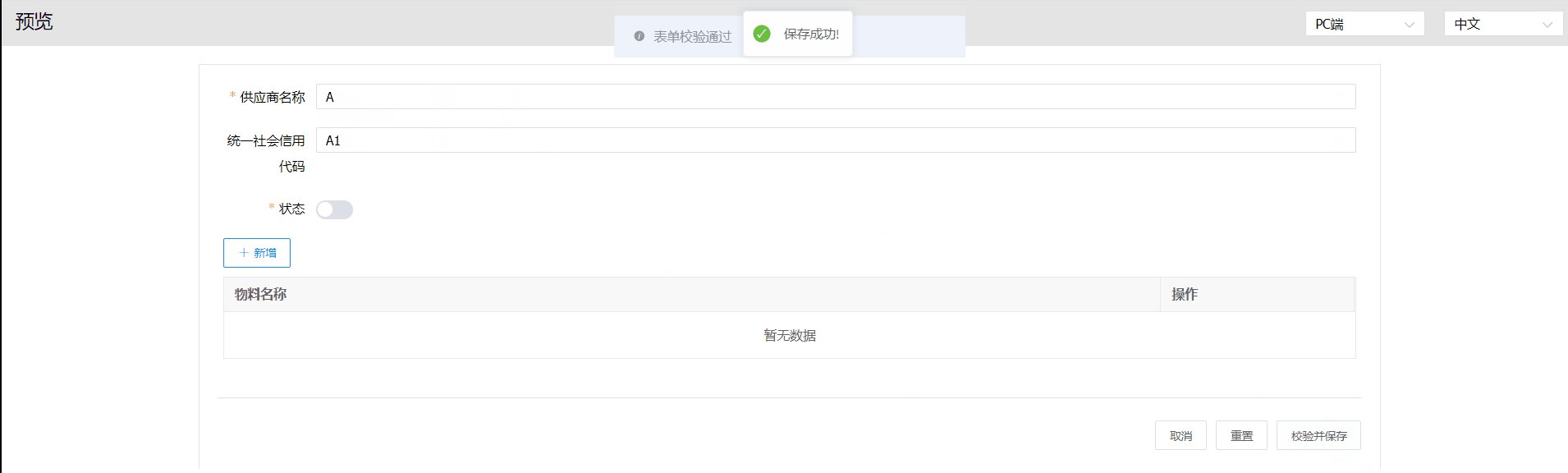
点击自定义“校验并保存”按钮,会对表单中的必填项进行校验,校验通过,保存成功,校验不通过则无法保存。效果图如下:

#3.实现思路
在供应商表单中添加自定义按钮,在按钮的代码块中调用表单校验接口,对表单进行校验。
#4.操作步骤
在"第一个表单"的基础上,进行如下操作实现效果。
#4.1 添加自定义按钮
在供应商低开表单-表单设置-按钮设置中,删除保存并继续按钮,保存按钮,添加自定义按钮。

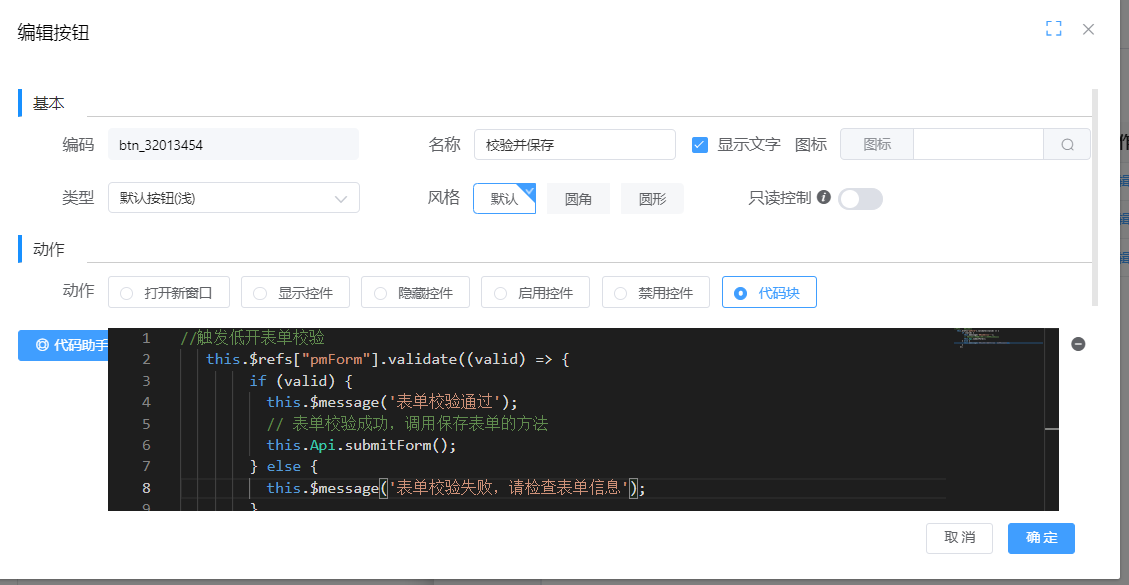
#4.2 编辑自定义按钮
对自定义按钮进行编辑,名称改为“校验并保存”,添加动作代码块,调用表单校验接口。

示例代码如下:
//触发低开表单校验
this.Api.getFormItem('pmForm', '').validate((valid) => {
if (valid) {
this.$message('表单校验通过');
// 表单校验成功,调用保存表单的方法
this.Api.submitForm();
} else {
this.$message('表单校验失败,请检查表单信息');
}
});
 普元EOS8实现表单校验保存按钮
普元EOS8实现表单校验保存按钮




















 6365
6365

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








