小程序
介绍
微信小程序,简称小程序,英文名 MiniProgram ,是一种不需要下载安装即可使用的应用,它实现了应用 “ 触手可及 ” 的梦想,用户扫一扫或者搜一下即可打开应用。也体现了 “ 用完即走 ” 的理念,对于用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。对于开发者而言,小程序 开发门槛相对较低 ,难度不及 APP,能够满足简单的基础应用。 — 轻应用
背景
16年推出
竞品:支付宝小程序、钉钉、美团、头条、抖音、qq小程序
优点
- 在微信自由分享
- 不用下载app
- 能快速开发,使用微信的api接口
注意事项
- a.开发者来说:内存、源码、图片、存储、接口与数据都是有限制的
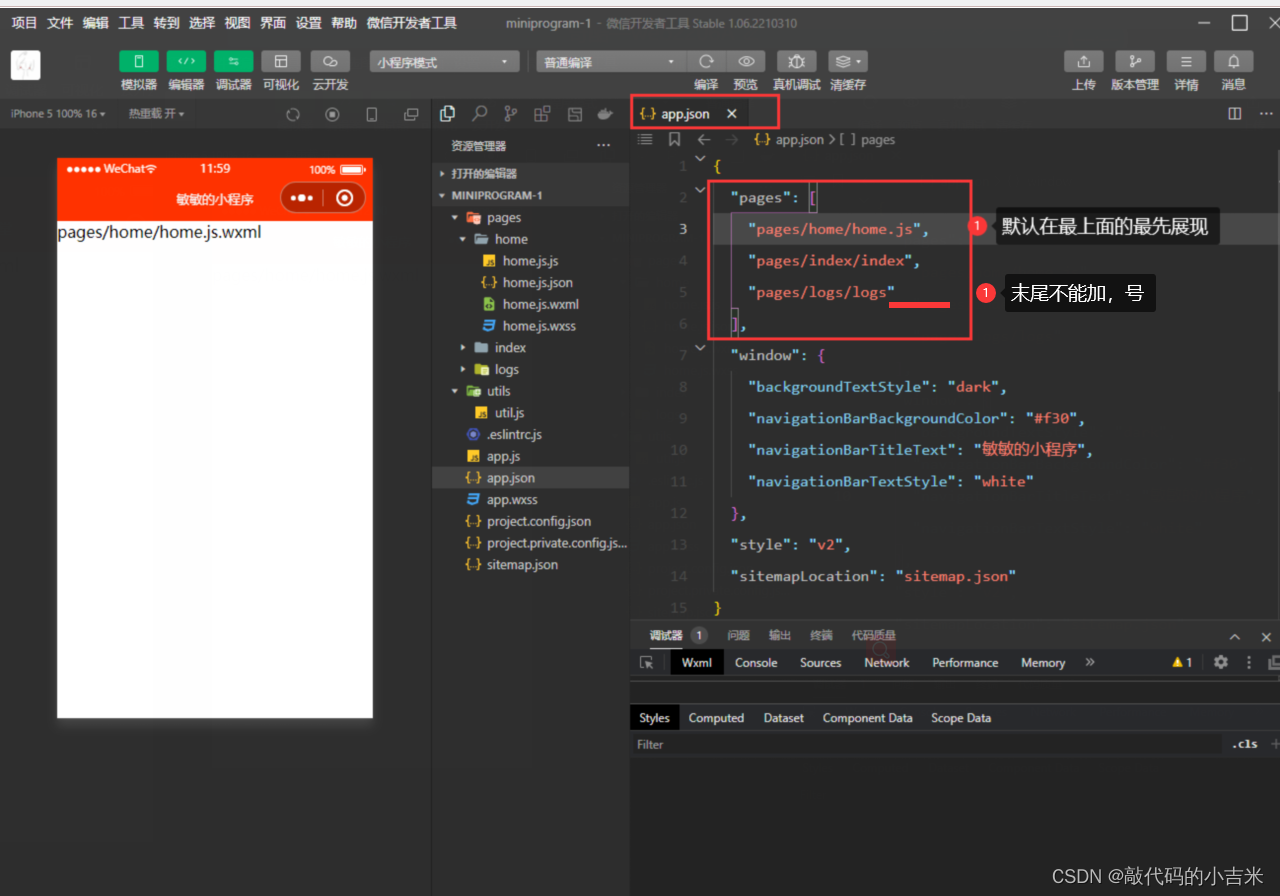
- b.语法:json要求严格语法,不能有多余的注释号和逗号,key 和 value 字符串必须用 双引号 引起来,数组 或 对象最后一位不能有 逗号 。
- wxss:
小程序默认单位 rpx;
50rpx等于一个屏的宽;
375就是50%的宽 - c.小程序的限制:
原文件大小,每个包不能超过2m;
页面缓存堆栈5层;
底部栏/最少2个,最多5个;
本地存储/一次1M 最多100M;
setData不能超过1M;
功能和微信一致(右上角胶囊按钮,下拉刷新,也是小程序快的原因) - 特别注意

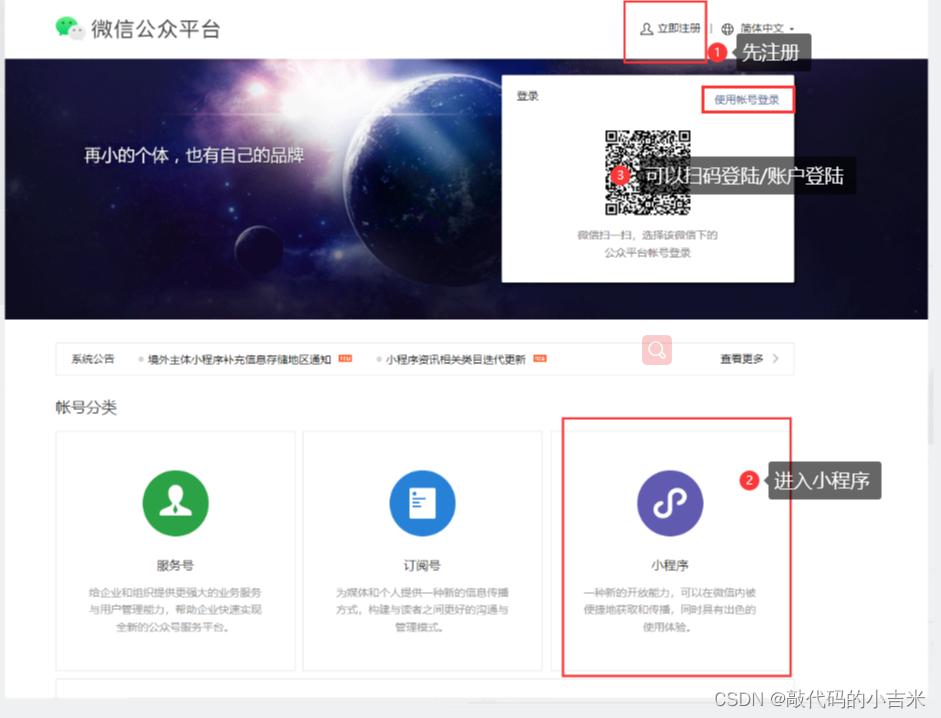
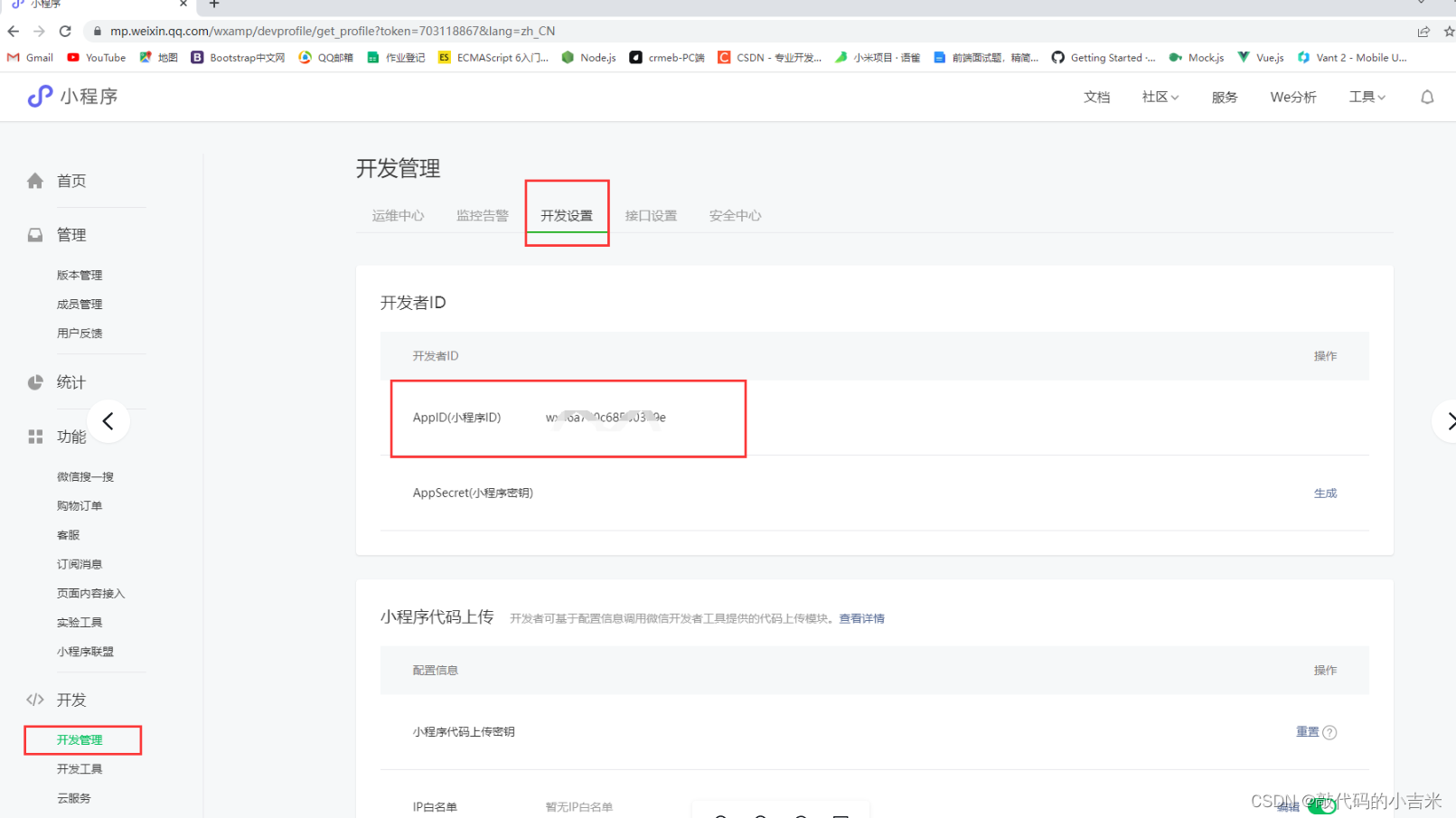
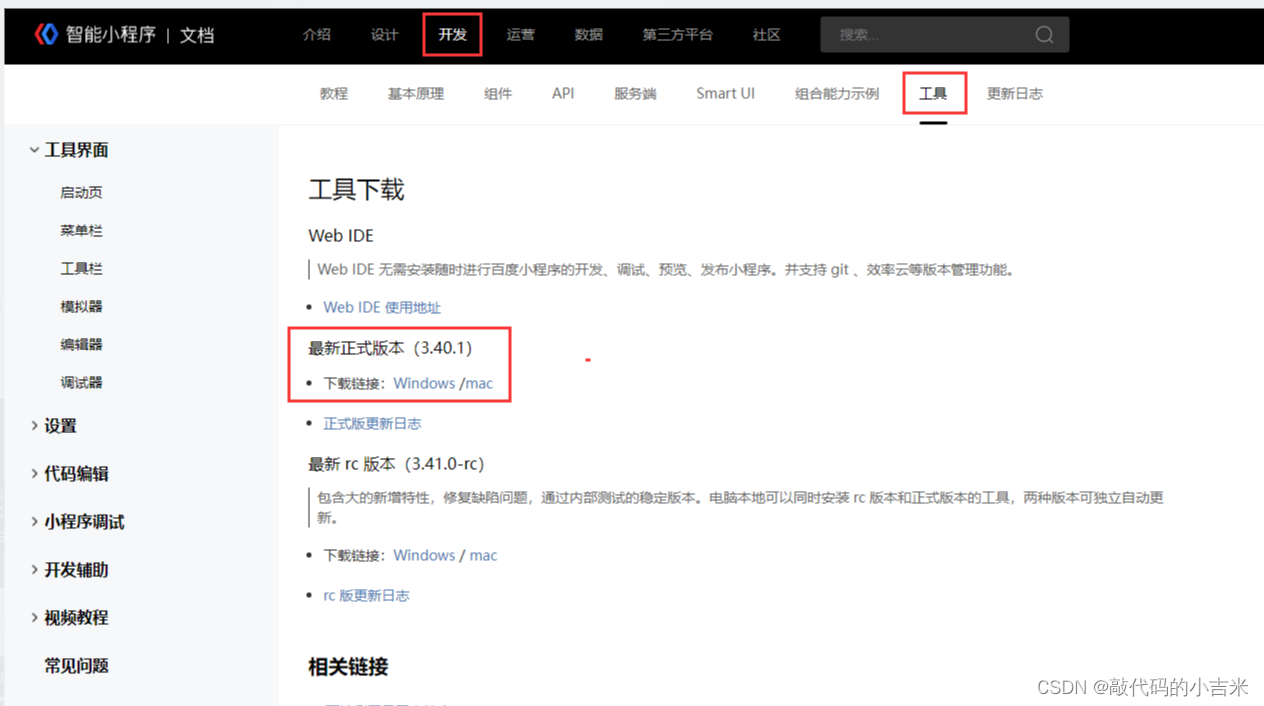
注册/登陆/下载
小程序功能介绍
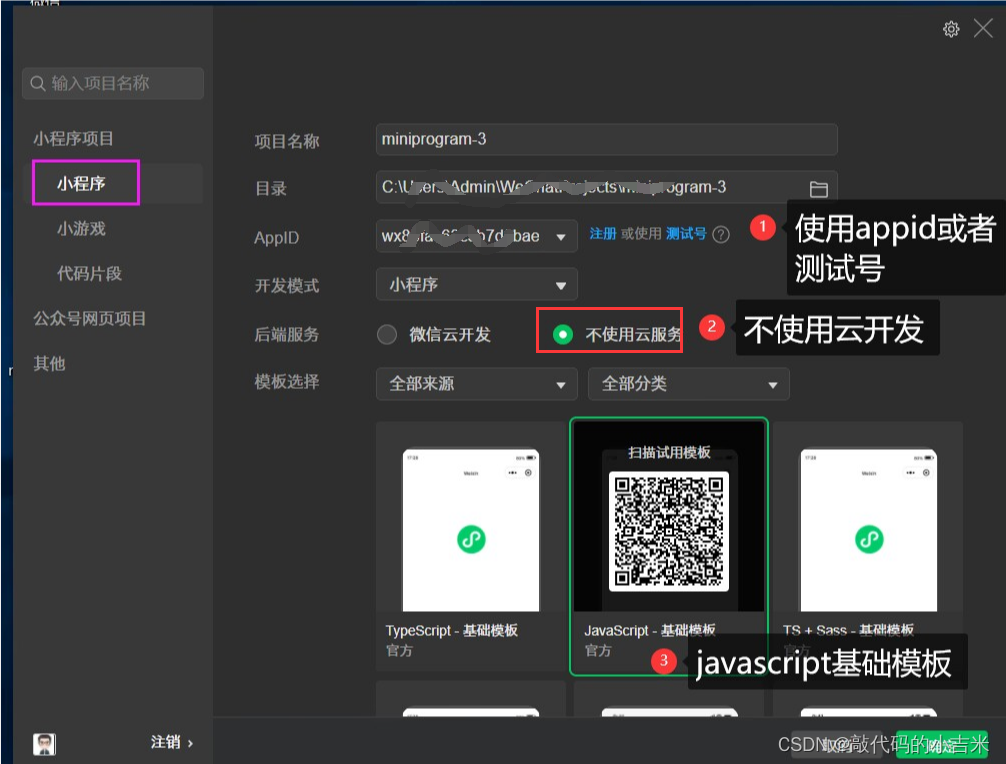
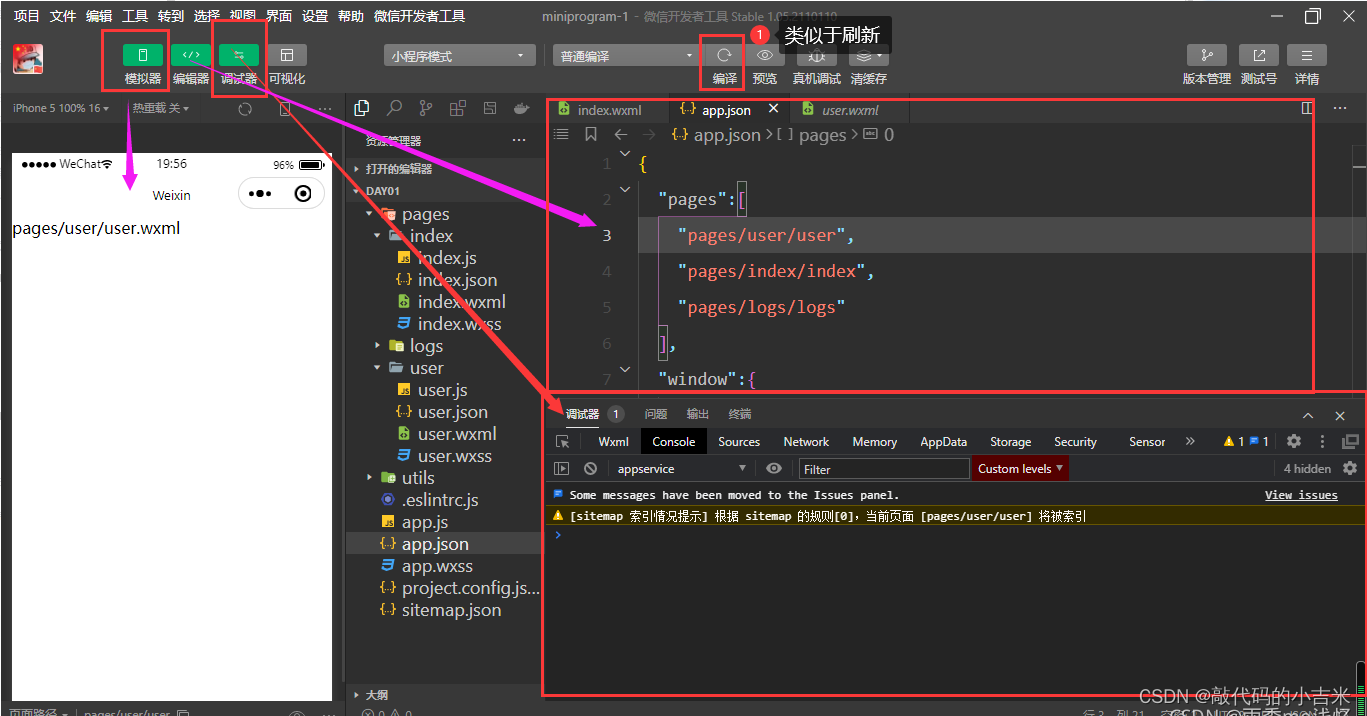
1. 小程序开发工具首页

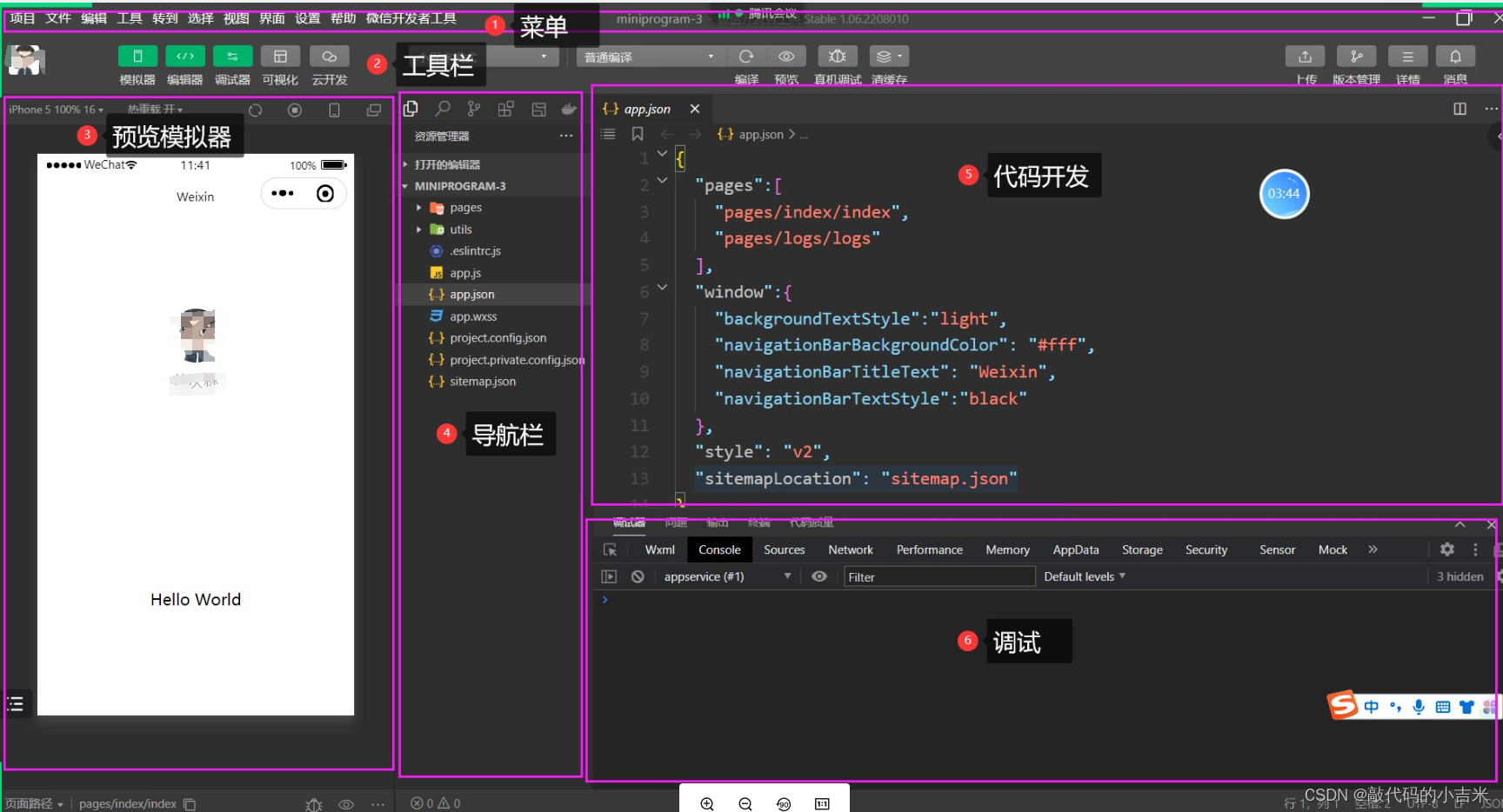
2.界面介绍

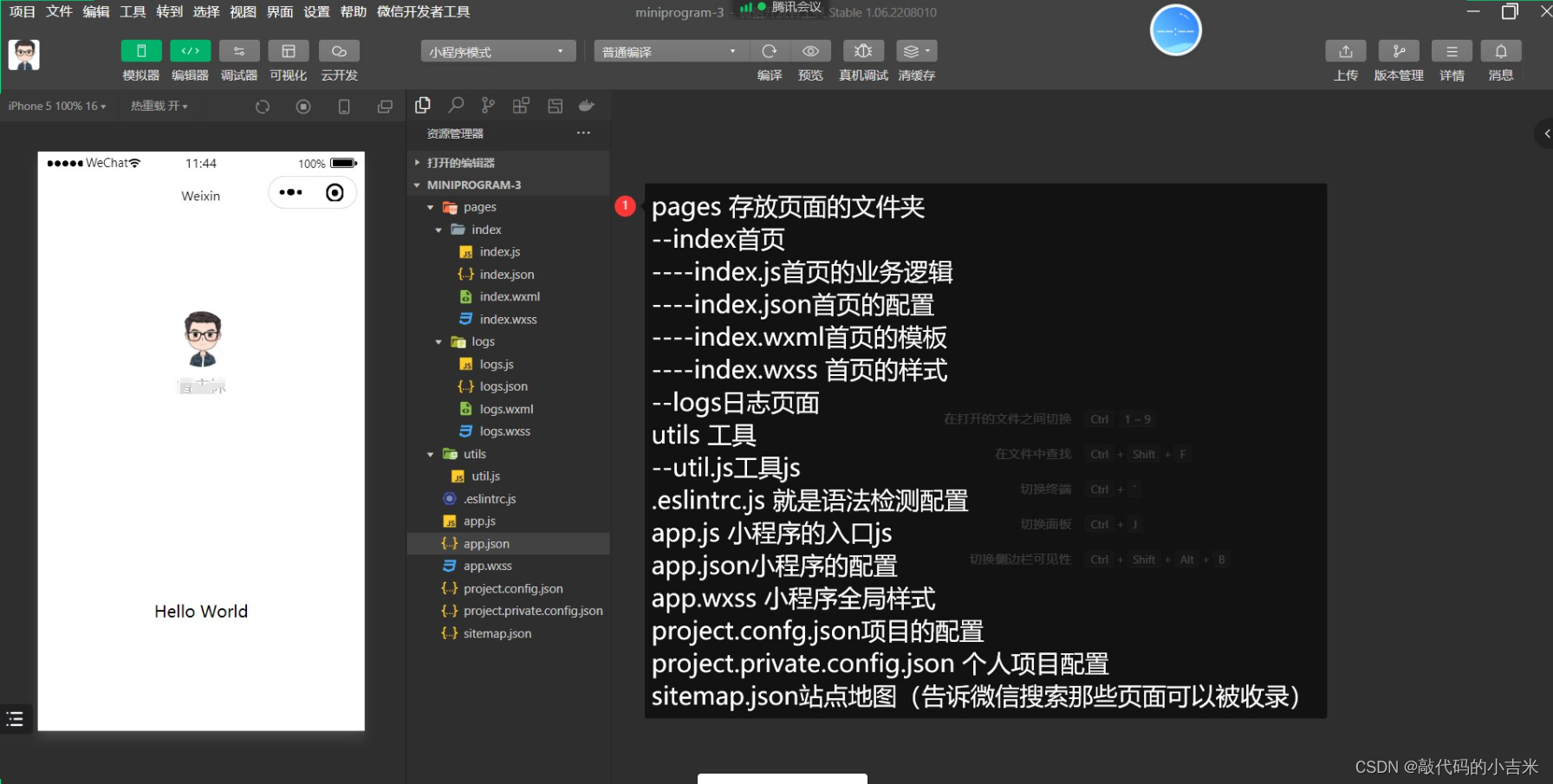
3.文件结构



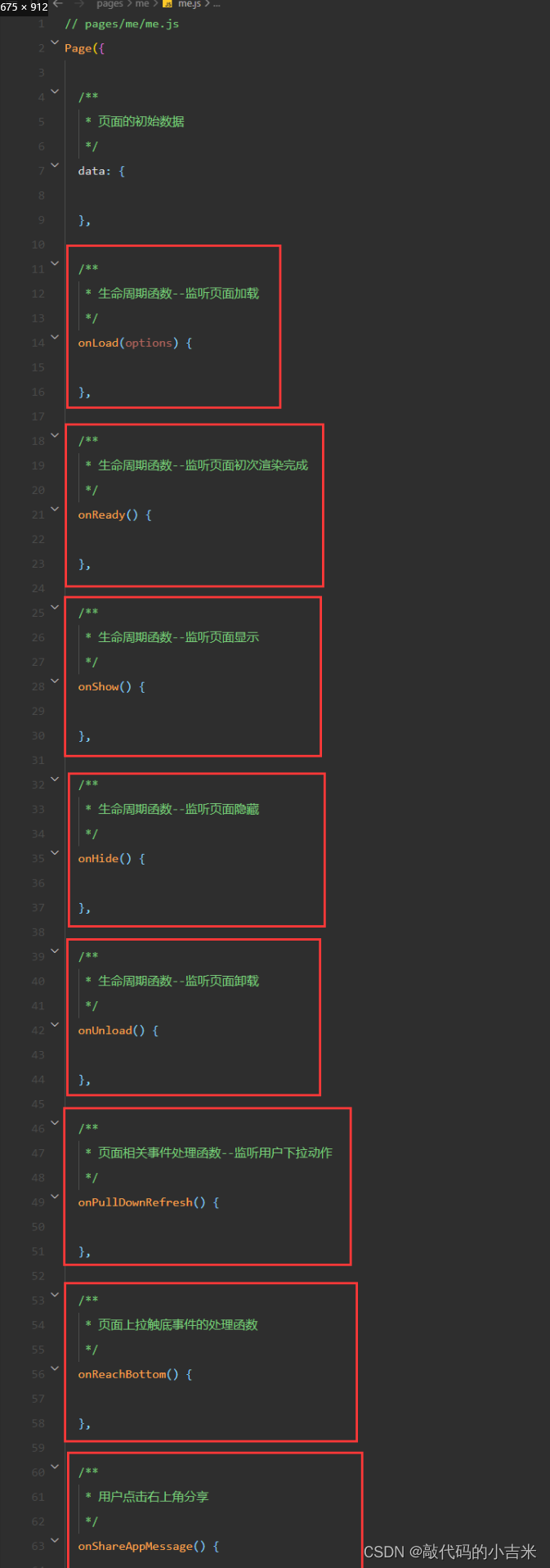
4.小程序生命周期(在每个页面的js里面)

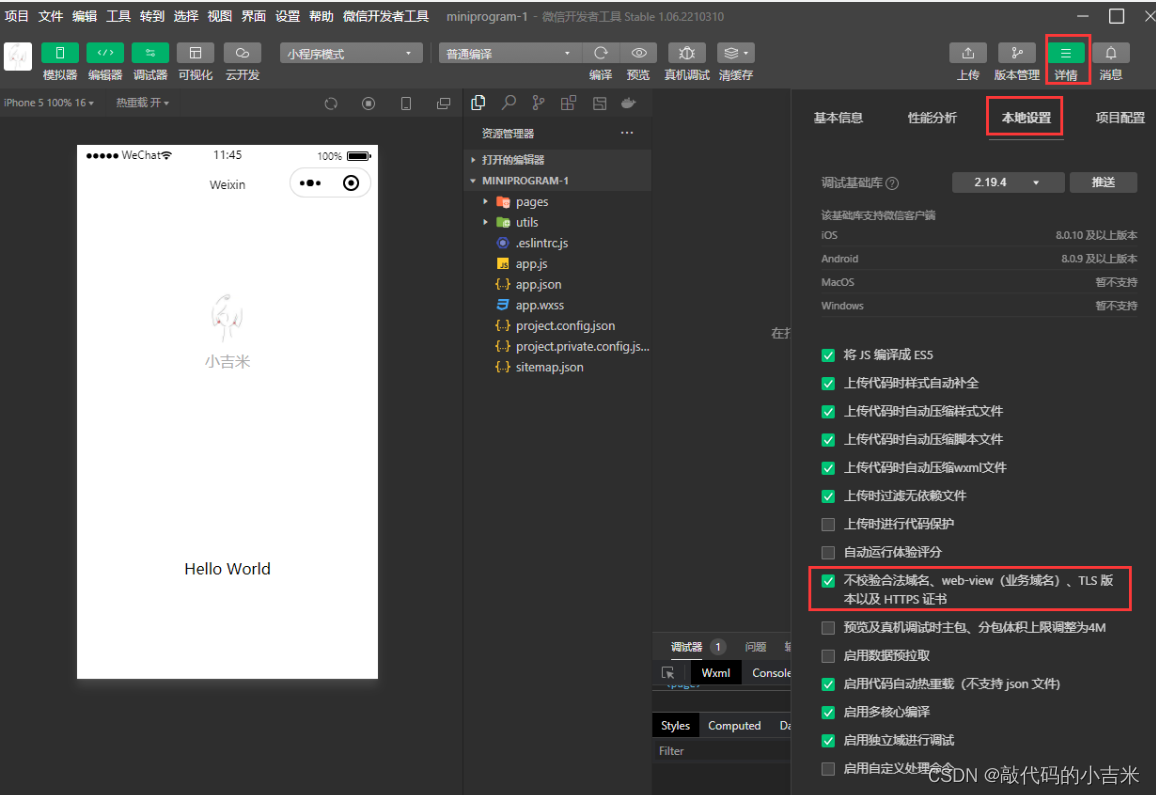
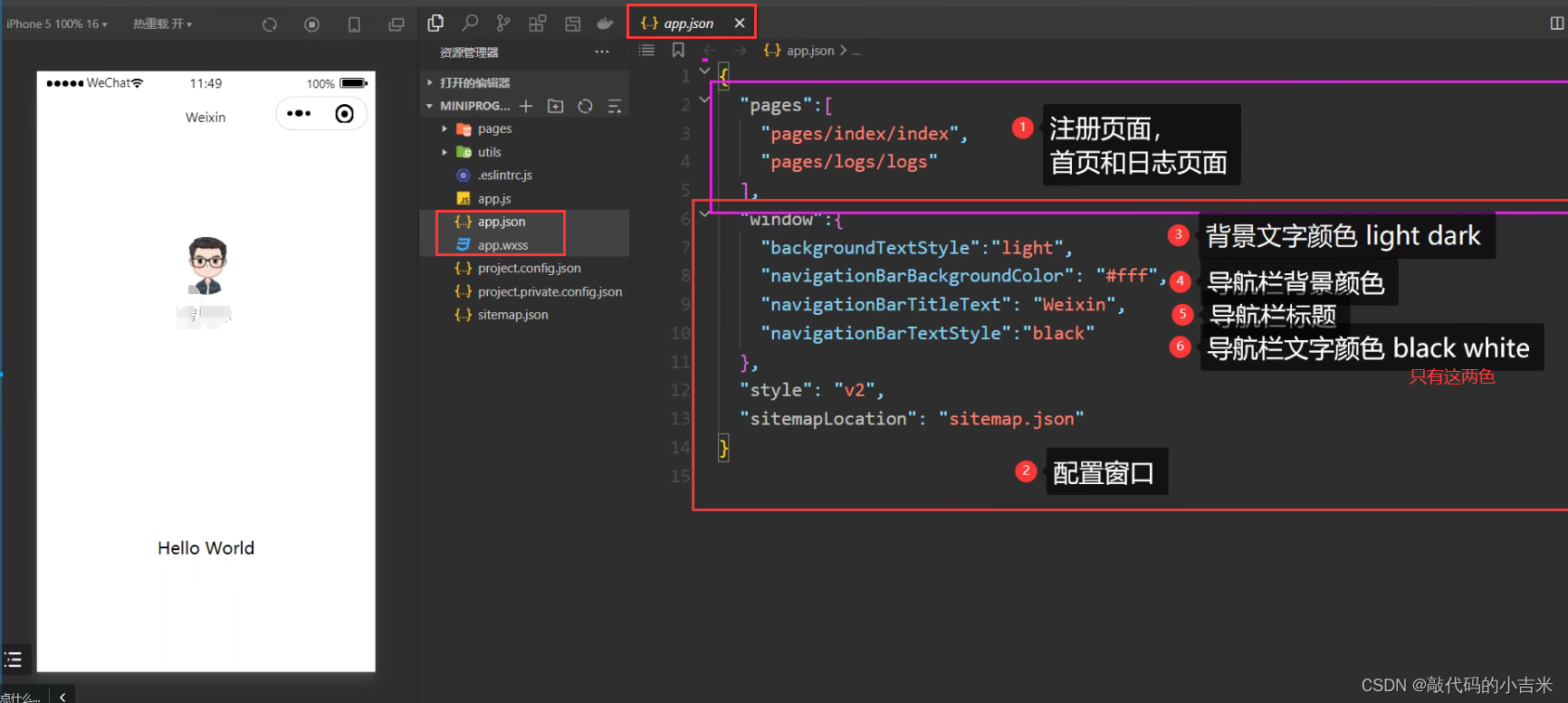
5.小程序配置
参考网址:全局配置 | 微信开放文档
app.json 文件用来对微信小程序进行 全局配置 ,设置小程序页面数量(路由)、窗口表现、设置底部 或 顶部菜单、网络请求超时时间 等。

使用
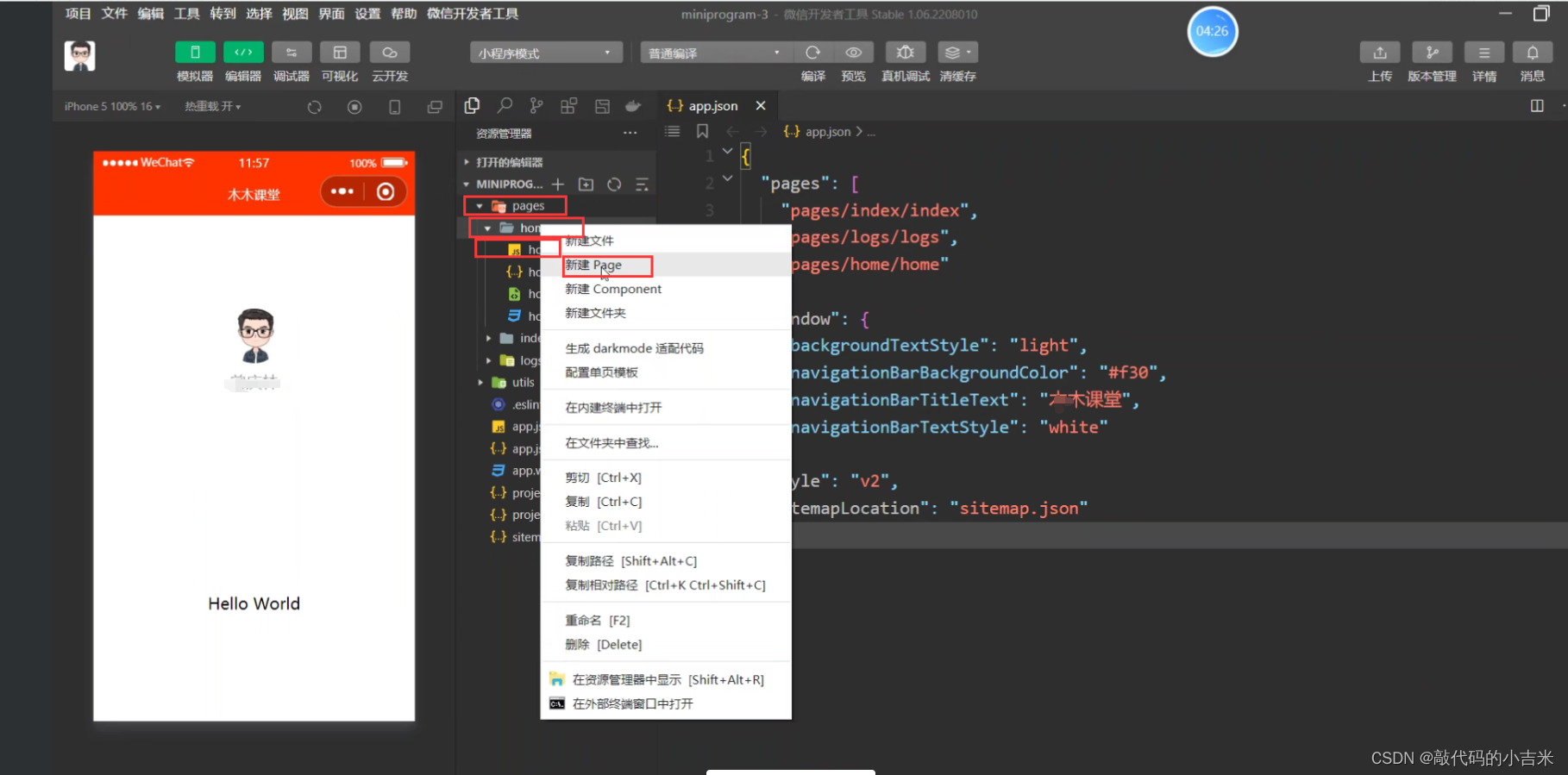
1. 在pages创建页面
- 在pages文件夹右键新建的文件夹
- 在新建的文件夹中右键新建page页面
- 在app.json中那个page在最上面默认显示那张页面


2.页面组件介绍 pages/home
- home.js业务逻辑
- home.json 页面配置
- home.wxml 模板文件
- home.wxss 样式
接下来我会介绍小程序中的
内置组件、模板语法、事件、表单、页面切换、页面传参、tabar、封装request、npm安装包
内置组件
view组件 块组件(类似div)text组件 行内组建 (类似span)button组件 按钮input组件 表单- 更多请参考官方文档:官方文档
<view class="title">
view组件
</view>
<view>
view组件2
</view>
<text>text文本组件</text>
<text>text文本组件2</text>
模板语法 (小程序的模板语法 约等于vue的模板语法)
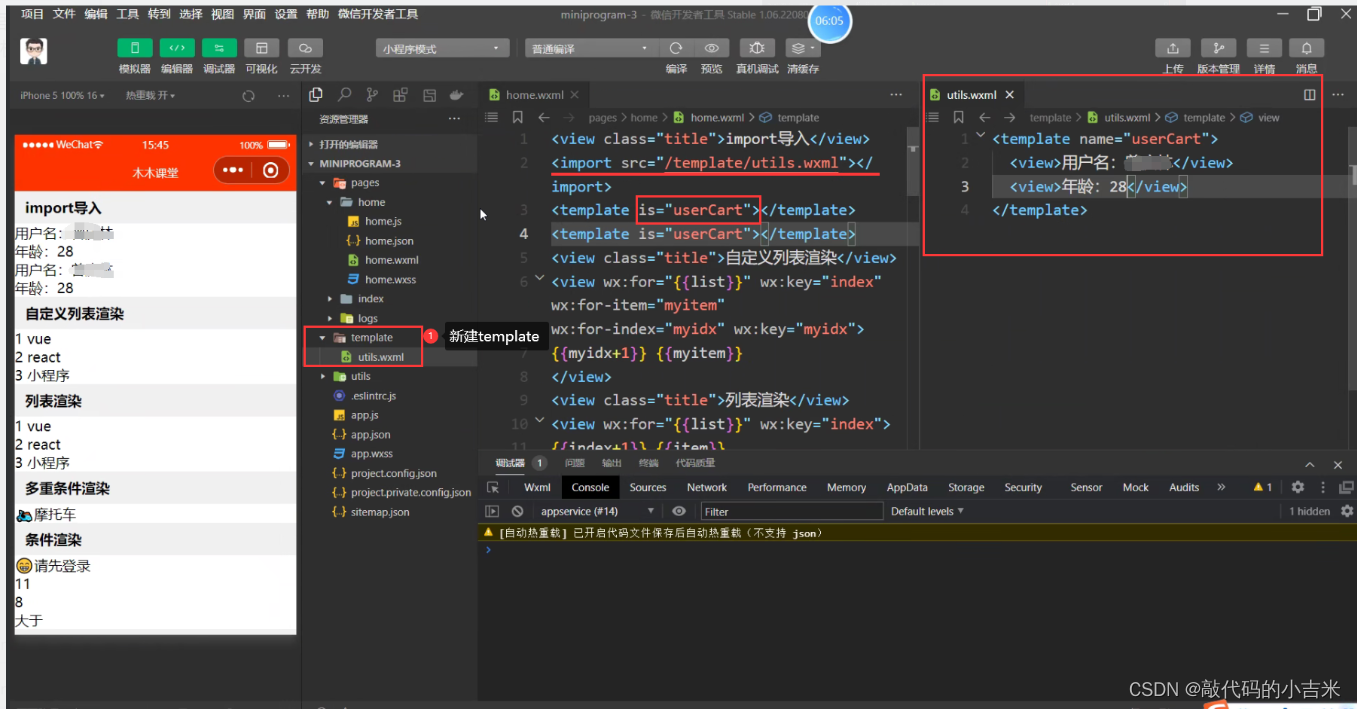
- import / include导入 模块
import:只能导入template内容
操作:
1.pages并排 新建template/utils.wxml
2.在pages/home.wxml 书写:
<import src="/template/utils.wxml">
<tempate is="userCart" data="{{...u1}}">
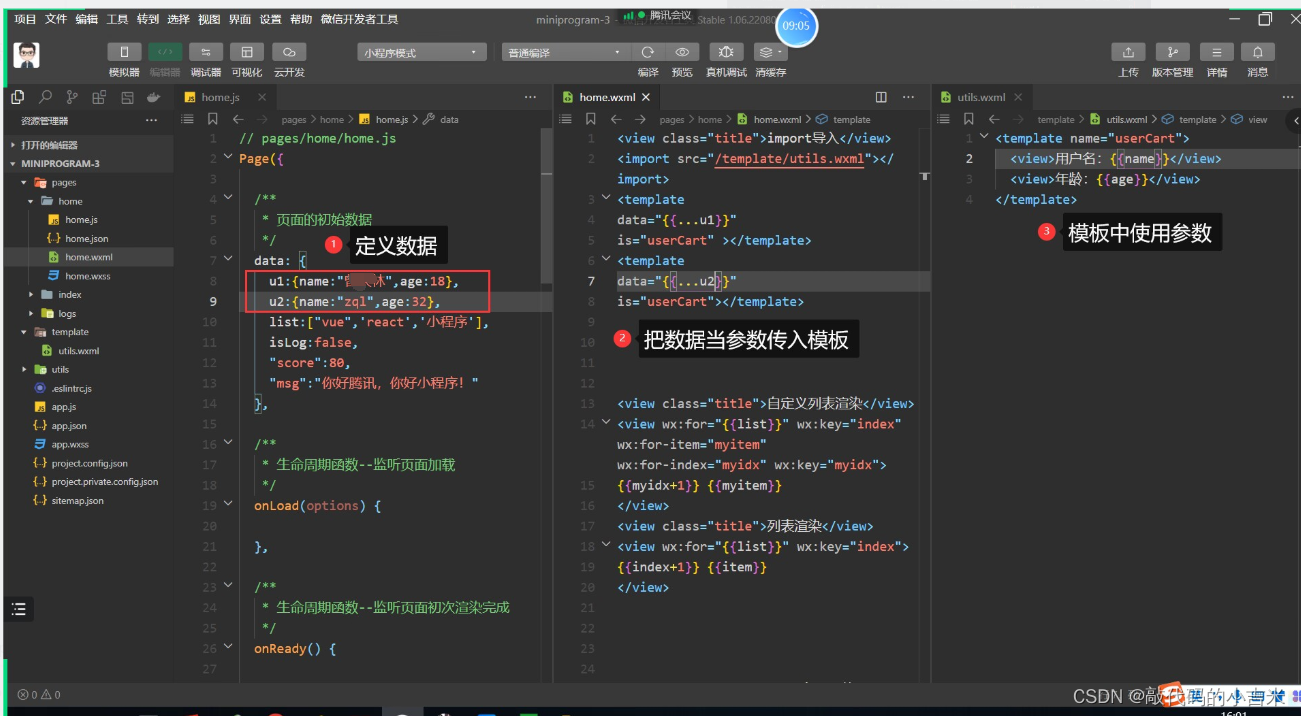
3.通过home.js/data进行模板传参
//01 在home.js 定义数据
//02 在template/utils.js 引用数据 例如:<view>年龄:{{age}}</view>
data: {
u1:{name:"敏敏",age:18},
u2:{name:"zwm",age:24},
list:["vue",'react','小程序'],
isLog:false,
"score":80,
"msg":"你好腾讯,你好小程序!"
},


include只能导入非template内容(例:include)
操作:
1.在 template里新建foot.wxml
书写:<view>{{内容}}</view>
2.在pages/home.wxml
书写:<include src="/template/foot.wxml">
- 文本渲染
//{{ 文本 }}
//可以执行简单的js表达式
<view>{{msg.length}}</view>
<view>{{5+3}}</view>
<view>{{msg.length>8?'大于':'小于'}}</view>
- 条件渲染
wx:if=""
wx:elif=""
wx:else
//wxml文件
<view class="title"> 多重条件渲染</view>
<view wx:if="{{score>=90}}">🚗小汽车</view>
<view wx:elif="{{score>=80}}">🛵摩托车</view>
<view wx:elif="{{score>=70}}">🚲单车</view>
<view wx:elif="{{score>=60}}">🛴滑板车</view>
<view wx:else>🏒打一顿</view>
<view class="title"> 条件渲染</view>
<view wx:if="{{isLog}}">🌹欢迎回来</view>
<view>😁请先登录</view>
- 列表遍历渲染
wx:for=“{{遍历的对象}}”wx:key=“index”{{item}}{{index}}
tip:for遍历必须绑定key值
//wxml文件
<view class="title">列表渲染</view>
<view wx:for="{{list}}" wx:key="index">
{{index+1}} {{item}}
</view>
- 自定义列表渲染(渲染)
定义item与index的名称
wx:for="{{list}}"
wx:for-index="myidex"
wx:for-item="myitem"
//wxml文件
<view class="title">自定义列表渲染</view>
<view wx:for="{{list}}" wx:key="index" wx:for-item="myitem" wx:for-index="myidx" wx:key="myidx">
{{myidx+1}} {{myitem}}
</view>
事件
bindinput 表单输入时
bindconfirm 表单确认时
bindtab 点击时
更多参考官网:官网文档
- 事件绑定
//在wxml书写:
<input value="{{s1}}" bindinput="inputHd"></input>
//在.jms书写:
inputHd(e){
// 获取表单的值
var s1=e.detail.value;
// 更新data的值与视图
this.setData({s1:s1})
},
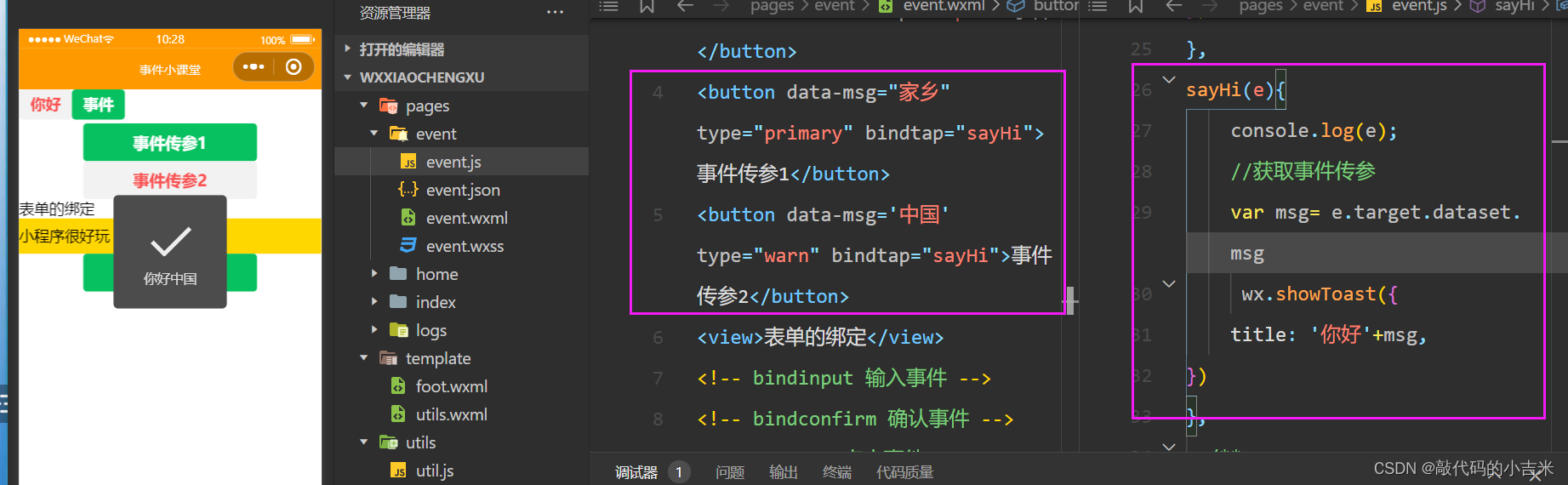
- 事件传参
//在wxml文件书写:
<button type="primary" size="mini">事件</button>
<button type="default" size="mini"
bindtap="tapHd">你好</button>
<button type="warn" bindtap="sayHi"
data-msg="中国">事件传参A</button>
<button type="primary" bindtap="sayHi"
data-msg="家乡">事件传参B</button>
//在js文件书写:
tapHd(e) {
//输出事件
console.log(e);
// 提示文本
//wx开头的方法,微信内置api
wx.showToast({
title: '你好事件', //提示文本
icon: 'error', //显示图标
})
},
sayHi(e) {
console.log(e);
//获取事件传参
var msg = e.target.dataset.msg
wx.showToast({
title: '你好' + msg,
})
},

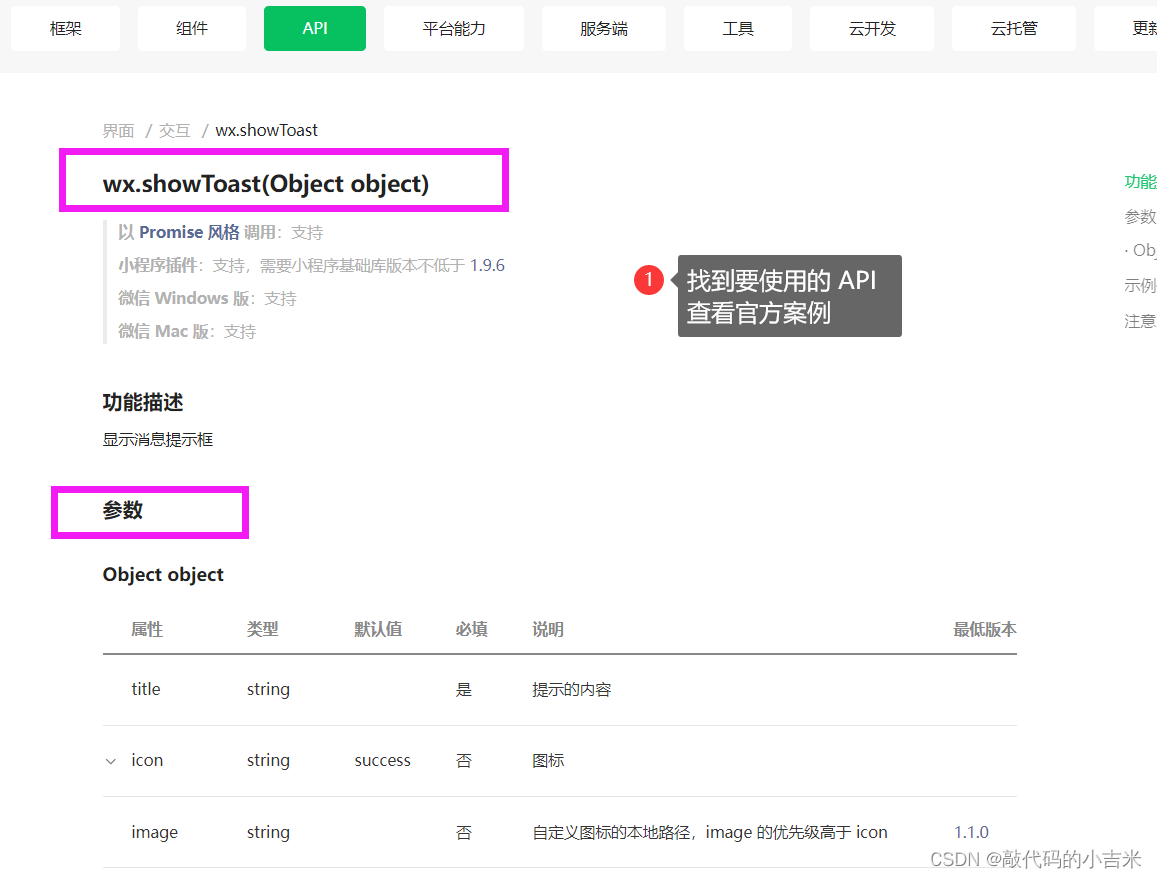
内置api
官网参考:官方文档
wx.showToast(Object object) 显示消息提示框
//js文件书写:
// 提示文本
//wx开头的方法,微信内置api
wx.showToast({
title: '你好事件', //提示文本
icon: 'error', //显示图标
})

小程序页面跳转
官网参考:官方文档
api跳转:
wx.navigateTo 跳转、wx.swichTab 切换底部栏、wx.redirect 重定向、wx.reLaunc 重启。
- 组件跳转
url条状的地址;
open-type打开类型:
(默认navigate普通跳转)、navigationBack返回、reLaunc重启、redirect重定向、switchTab跳转到底部栏。
//wxml书写:
<view style="padding: 30rpx;">
<button type="primary">全局:{{num}}</button>
</view>
<view style="padding: 30rpx;">
<button size="mini" type="primary" bindtap="goEvent"
data-type="navigate">跳转到event</button>
<button size="mini" type="warn" bindtap="goEvent"
data-type="navigate">跳转到event(替换)</button>
</view>
<view>
<navigator open-type="navigate"url="/pages/event/event?name=mm&age=18">事件event</navigator>
</view>
<view>
<navigator open-type="redirect" url="/pages/event/event?name=敏敏&age=24">跳转并替换</navigator>
</view>
<view>
<navigator open-type="reLaunch">重启</navigator>
</view>
<view>
<navigator open-type="navigateBack">返回</navigator>
</view>
介绍tabar(底部栏)之前,这里介绍一下页面栈的原理
- 假设:A页面 --B页面 --C页面 --D页面 --E页面 五个页面
- 通过open-type=‘navigate’页面会缓存起来,最多缓存5层
- A页面—> redirect B页面 A页面是不会被缓存
- E页面 “navigateBack” 到页面 (页面的缓存移除一次)
- 总结:navigate 会增加一层缓存页面,redirect会替换一层缓存页面,navigateBack 会移除一层缓存页面
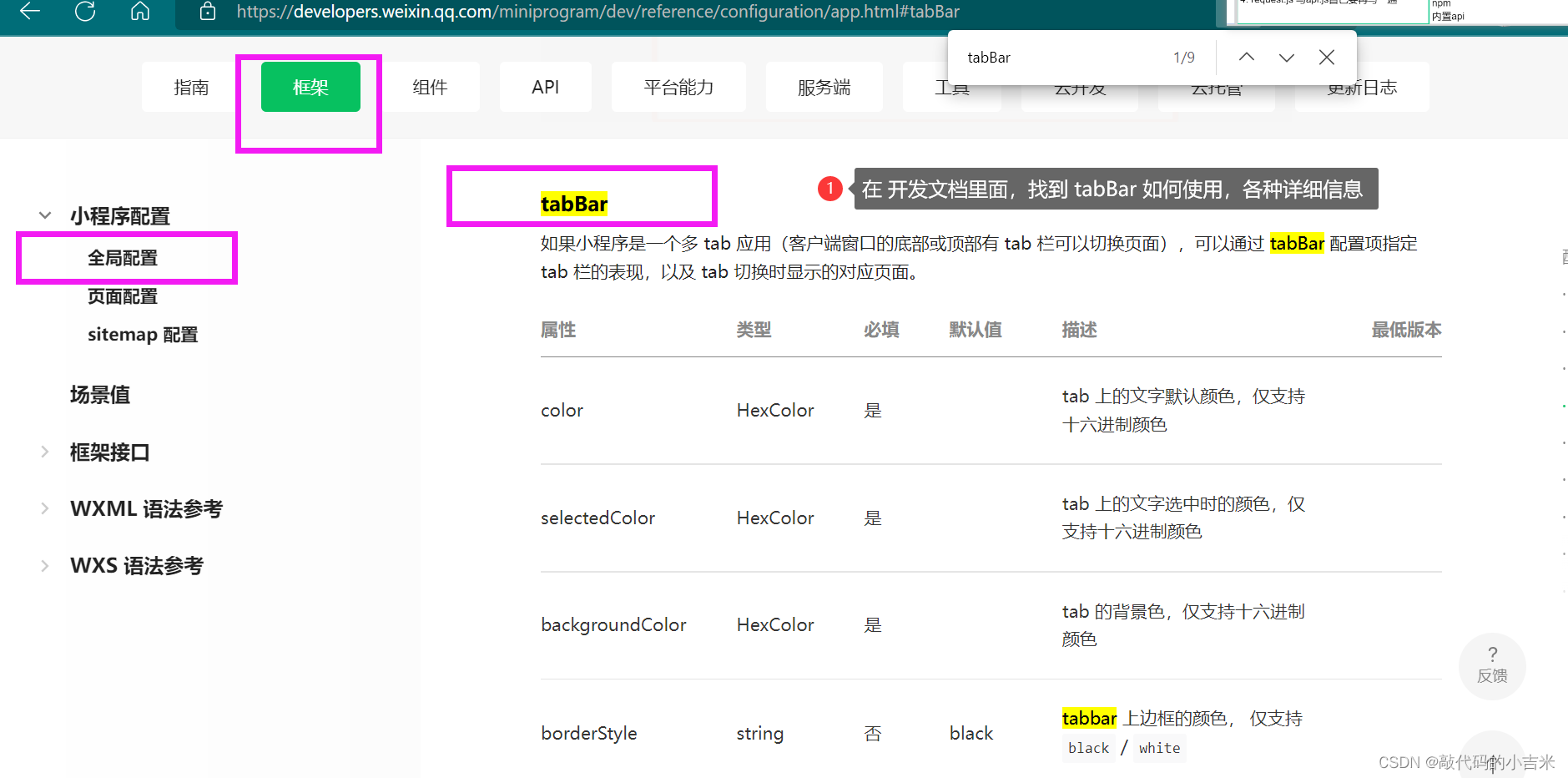
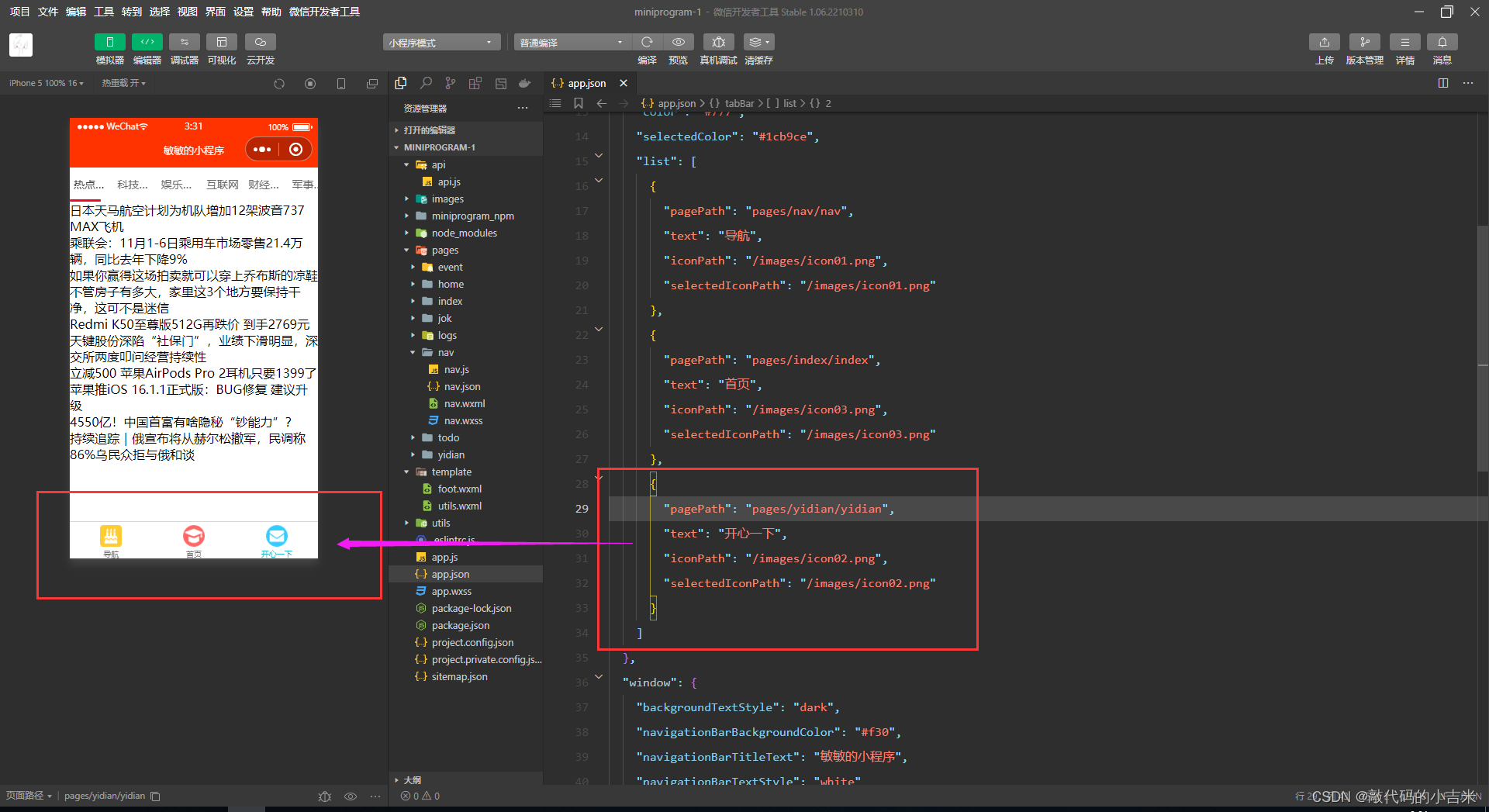
tabar(底部栏)

//在全局app.json配置
tbaBar: {
"color": "", //未选中的字体的颜色
"selectedColor": "", //选中后的字体的颜色
"backgroundColor": "", // 背景色
"position": "", //定位
"borderStyle": "", //边框样式
"list": [
{
"pagePath": "", // 页面的路径
"text": "", // 标题的名称
"iconPath": "", // 未选中的图标路径
"selectedIconPath": "" // 选中后的图标的路径
}
]
}
效果图

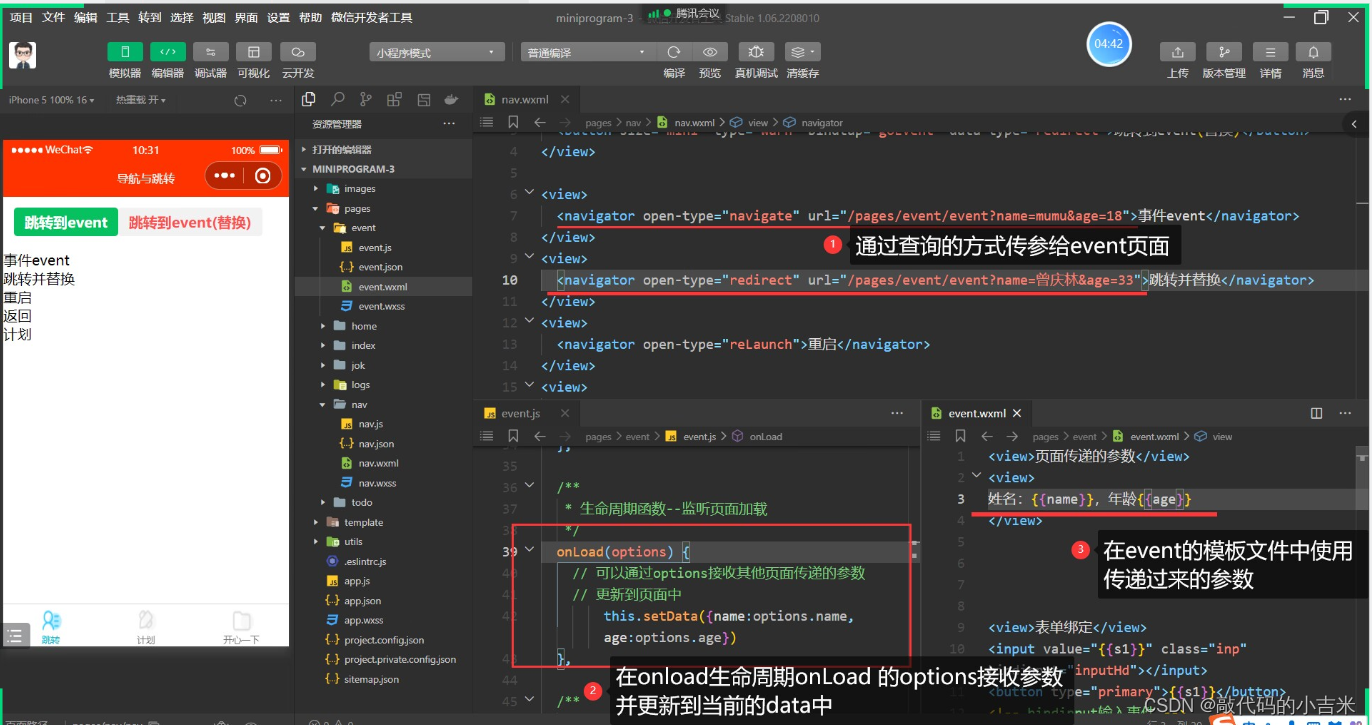
页面传参
- 页面传参
小程序页面传参主要通过 查询传参

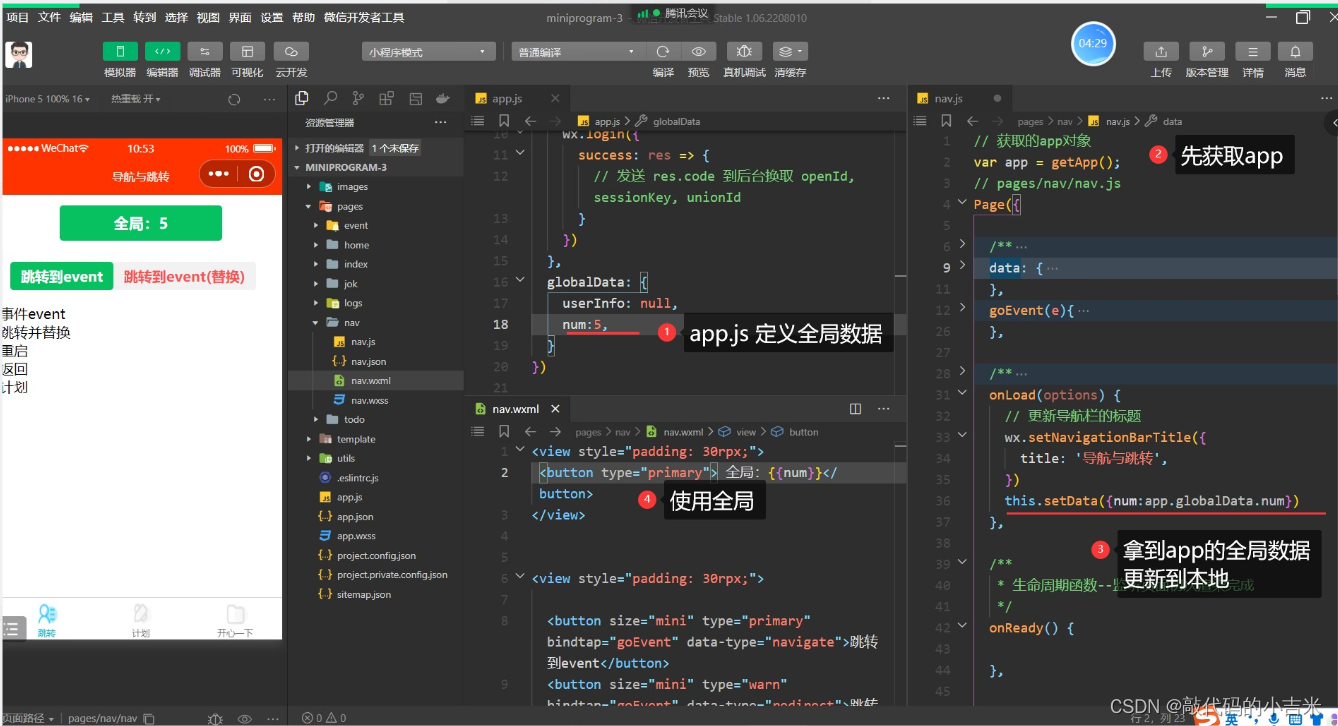
- 全局数据
使用全局数据
01 在全局app.js定义数据
02 在使用的页面 js文件中获取 app
03 在使用的页面 wxml文件中 使用数据

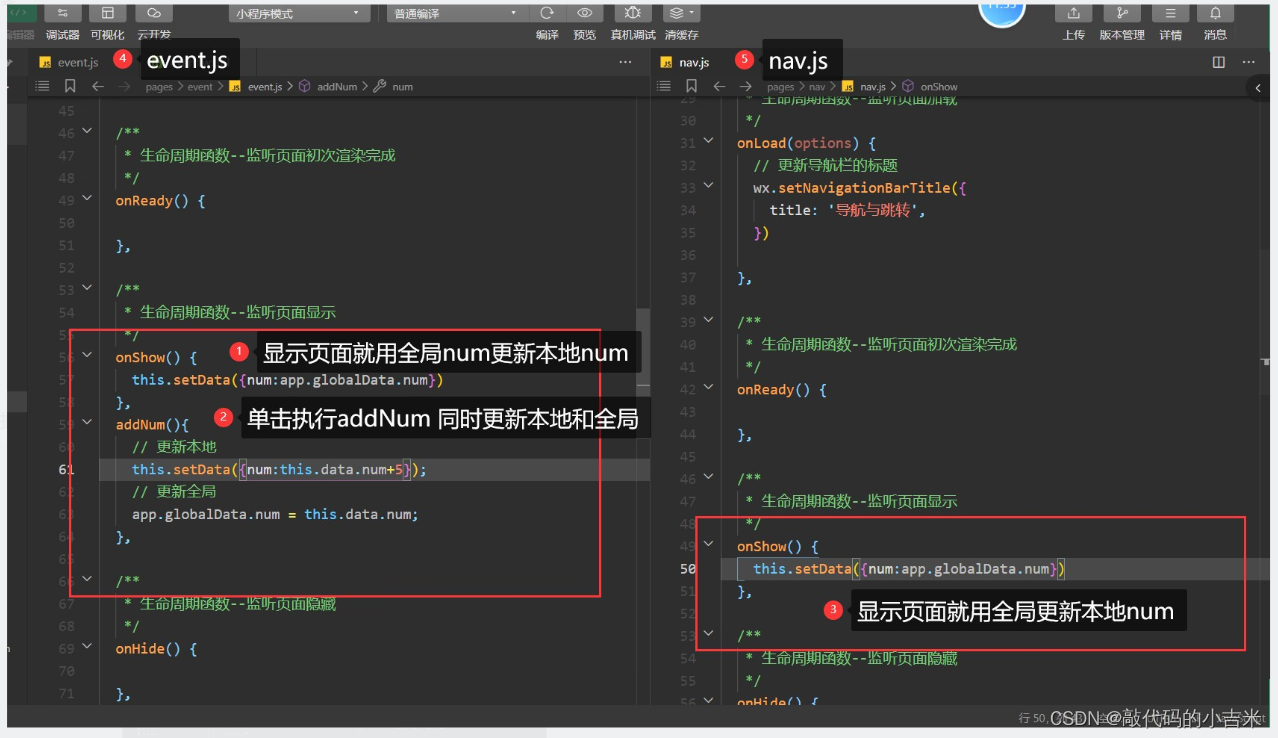
全局数据不同页面进行传参
04 首先在显示页面 定义更新到本地的方法
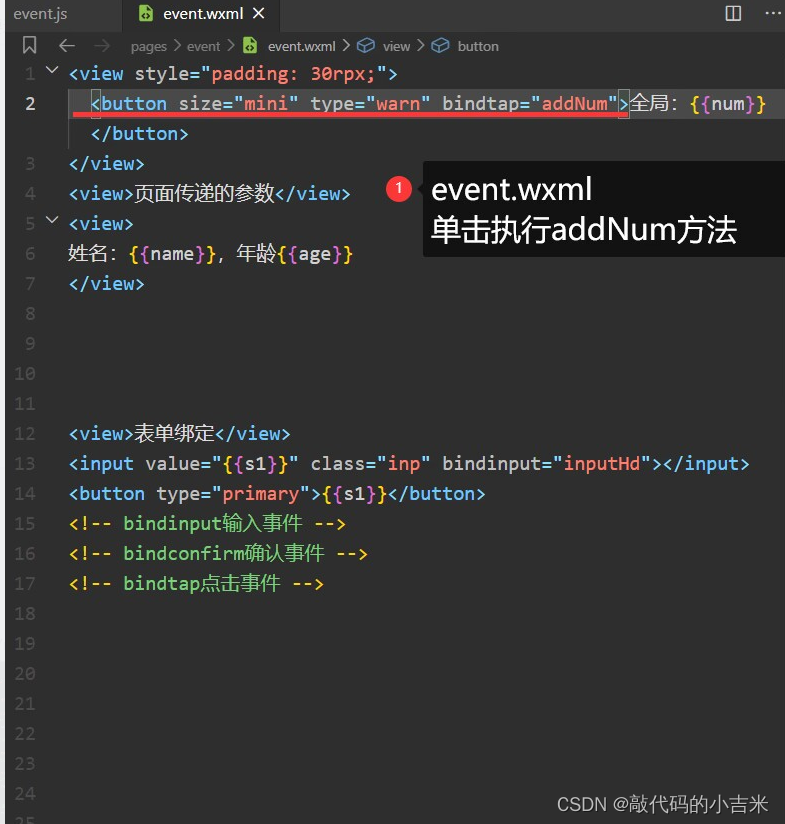
05 再添加一个单击 执行同时更新 本地 和 全局 的事件
06 另外一个显示页面 就用已经全局更新的方法


封装request
01 定义baseURL
02 添加请求头
03 添加加载提示
04 统一错误处理
request.js完整代码
//request.js完整代码
//基础的url
const URI = {
baseURL:'http://dida100.com'
}
//{name:"mumu",age:18} => name=mumu&age=18
function tansParam(obj){
var str = '';
for(var k in obj){
str+=k+'='+obj[k]+'&';
}
//移除最后一个&
return str.slice(0,-1);
}
function request(option){
var url = option.url;
//01 可以添加baseURl
url= url.startsWith('http')?url:URI.baseURL+url;
//选项里面有params (get 传入的参数)
if(option.params){
//如果 有参数,把参数转换为url 编码形式加入
url+='?'+tansParam(option.params);
}
//02 可以添加请求头
var header = option.header || {};
header.Authorization = 'Bearer '+wx.getStorageSync('token');
//03 可以添加加载提示
if(option.loading){
wx.showToast({
title: option.loading.title,
icon:option.loading.icon,
})
}
//返回一个promise
return new Promise((resolve,reject)=>{
wx.request({
//请求的地址如果 --- http开头 直接用url 不是http开头,添加baseURL
url: url,
method:option.method||'GET', //请求的方法 默认get
data:option.data,//post 传入的参数
success(res){
//请求成功
resolve(res.data);
},
fail(err){
//04对错误进行处理
wx.showToast({title:"加载失败",icon:'none'})
//请求失败
reject(err)
},
complete(){
//关闭加载提示
wx.hideToast()
}
})
})
}
//定义get简易方法
request.get=(url,config)=>{
return request({url,method:"get",...config})
}
//定义post简易方法
request.post=(url,data,config)=>{
return request({url,method:"post",data,...config})
}
//导入request
module.exports={request}
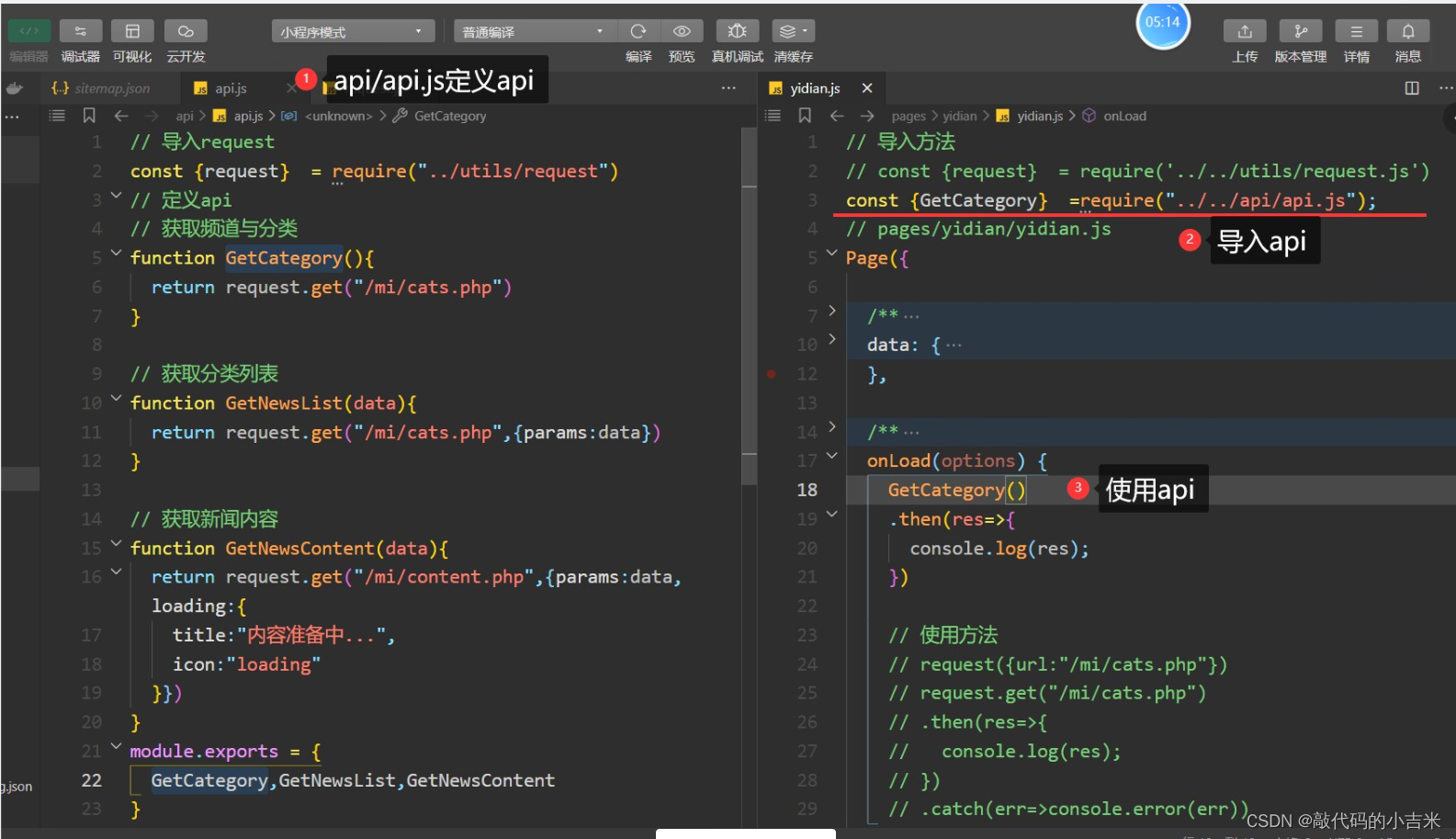
定义api/api.js 导入request
并在使用的页面 js文件中导入api

npm安装包
参考官网指引:npm官方
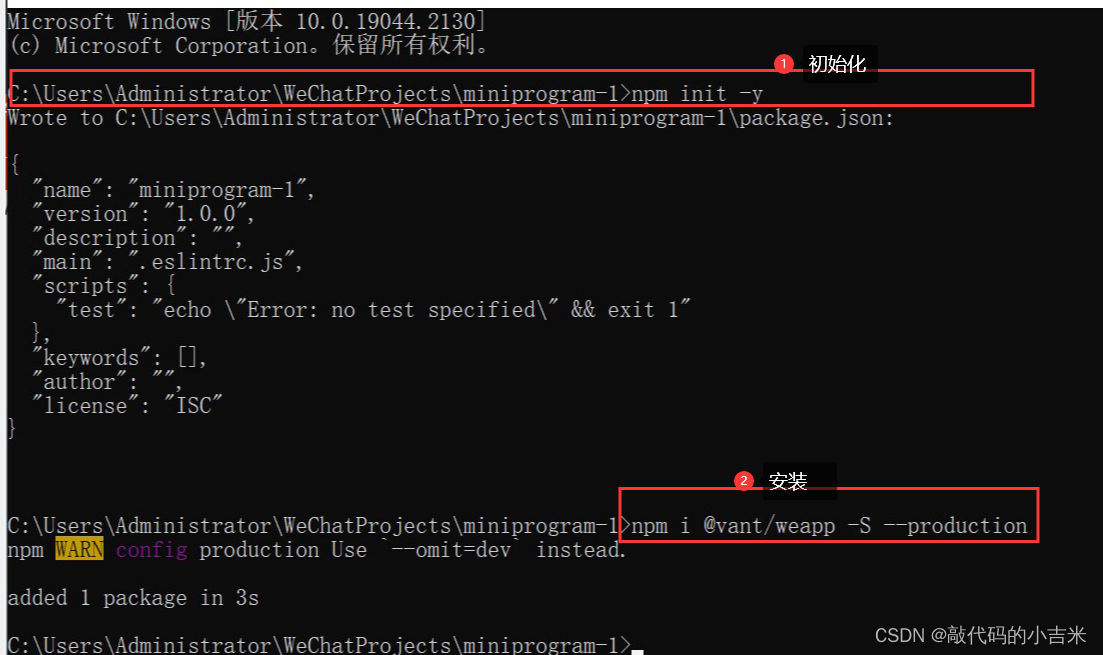
- 第一步:初始化项目+安装插件
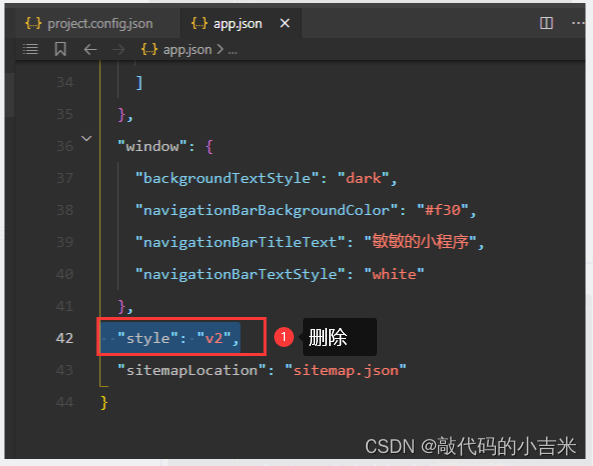
- 第二步:在 全局 app.json 删除v2
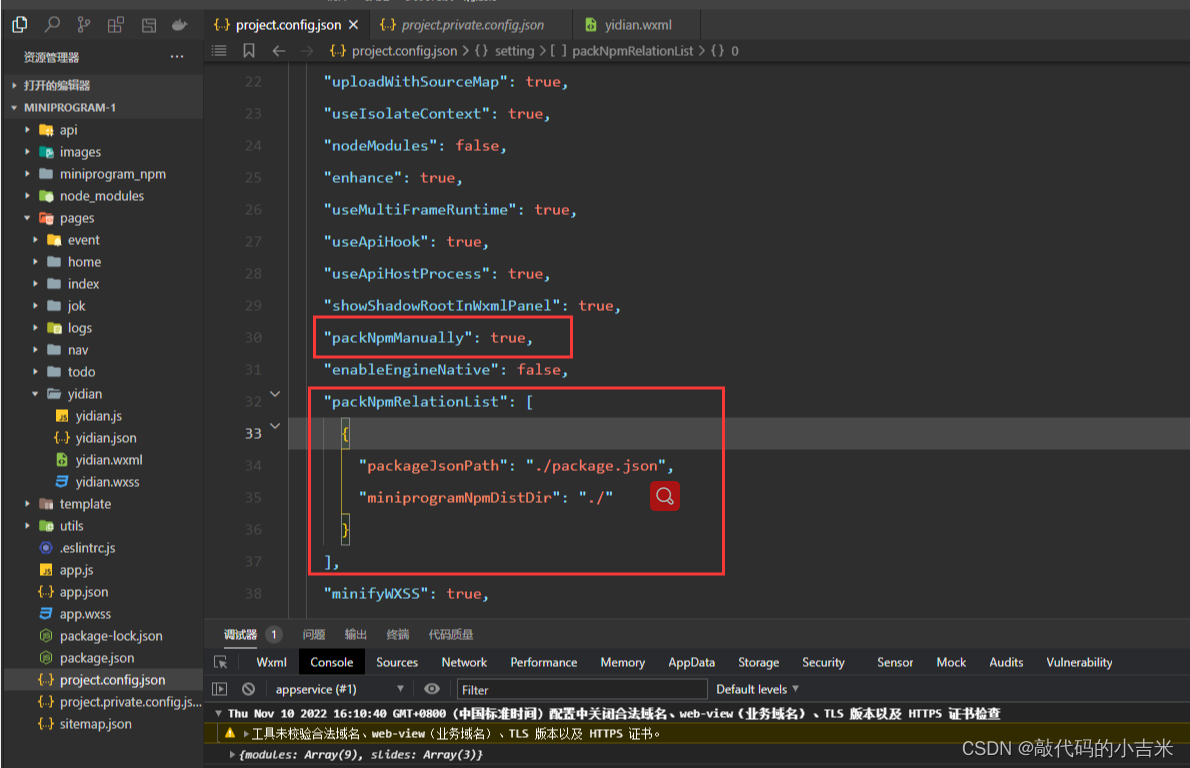
- 第三步:peoject.config.json修改
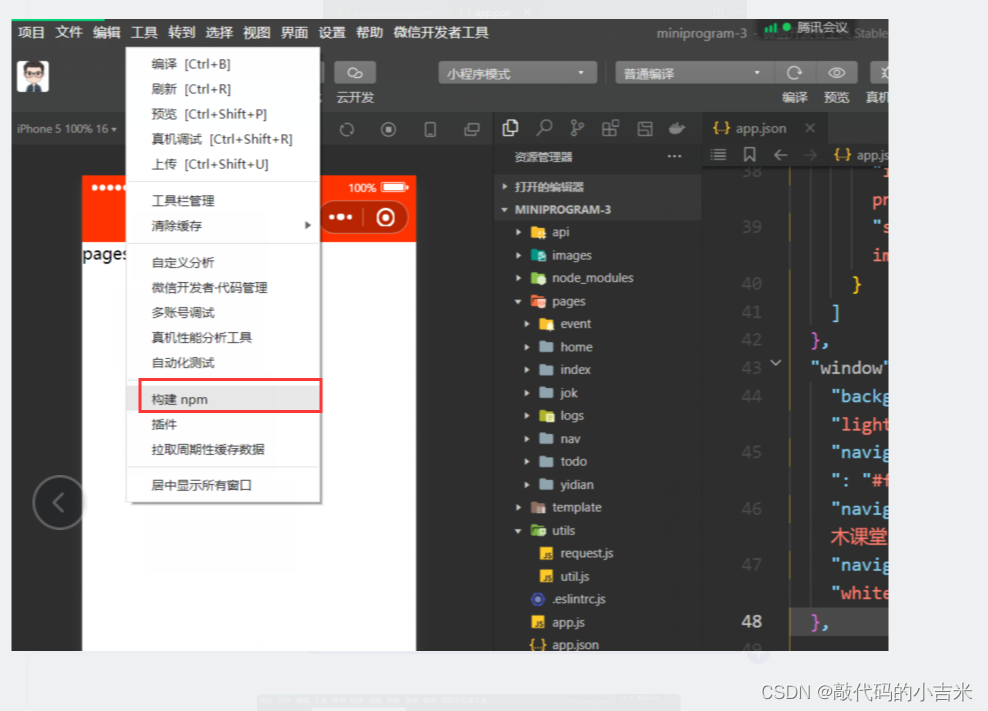
- 第四步:在工具里 构建npm
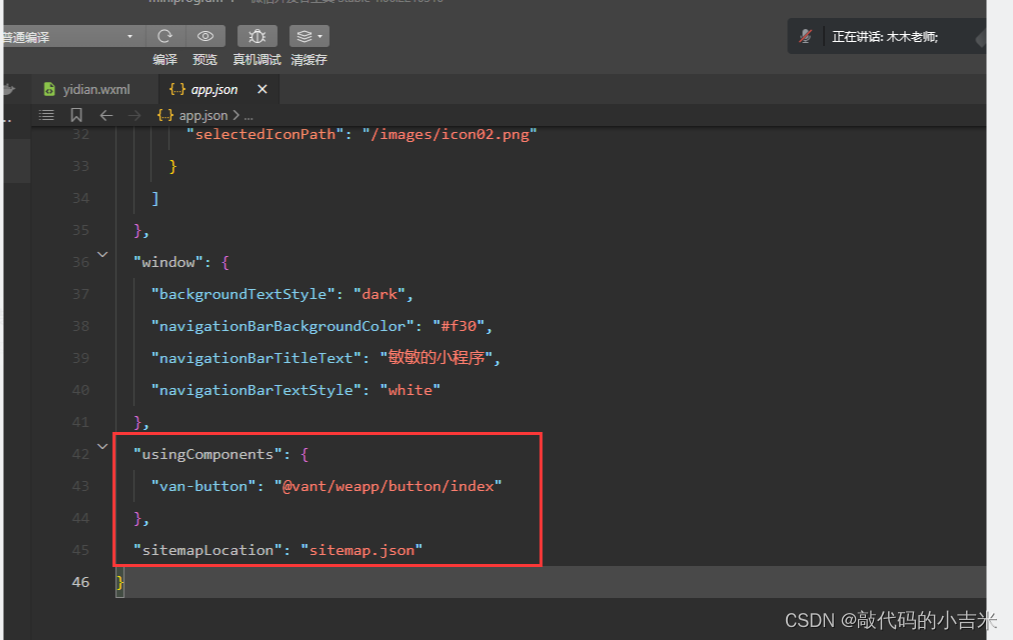
- 第五步:在app.json 全局导入组建
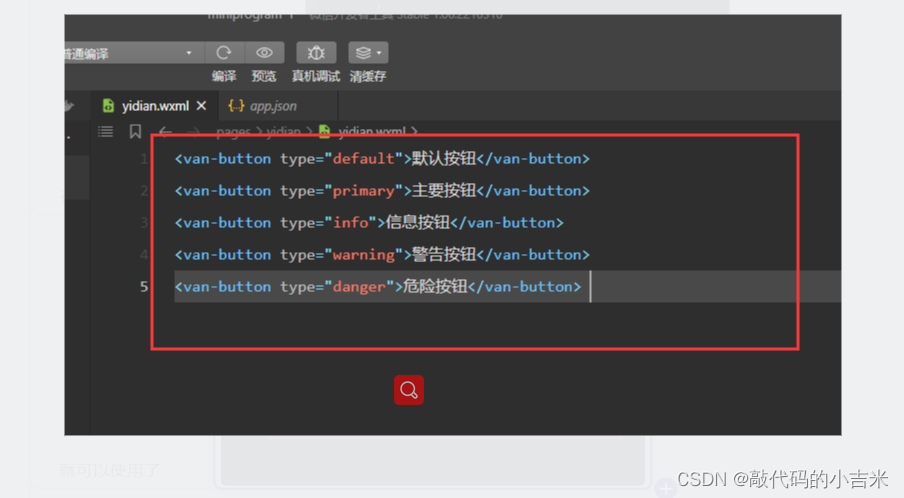
- 第六步:就可以使用了
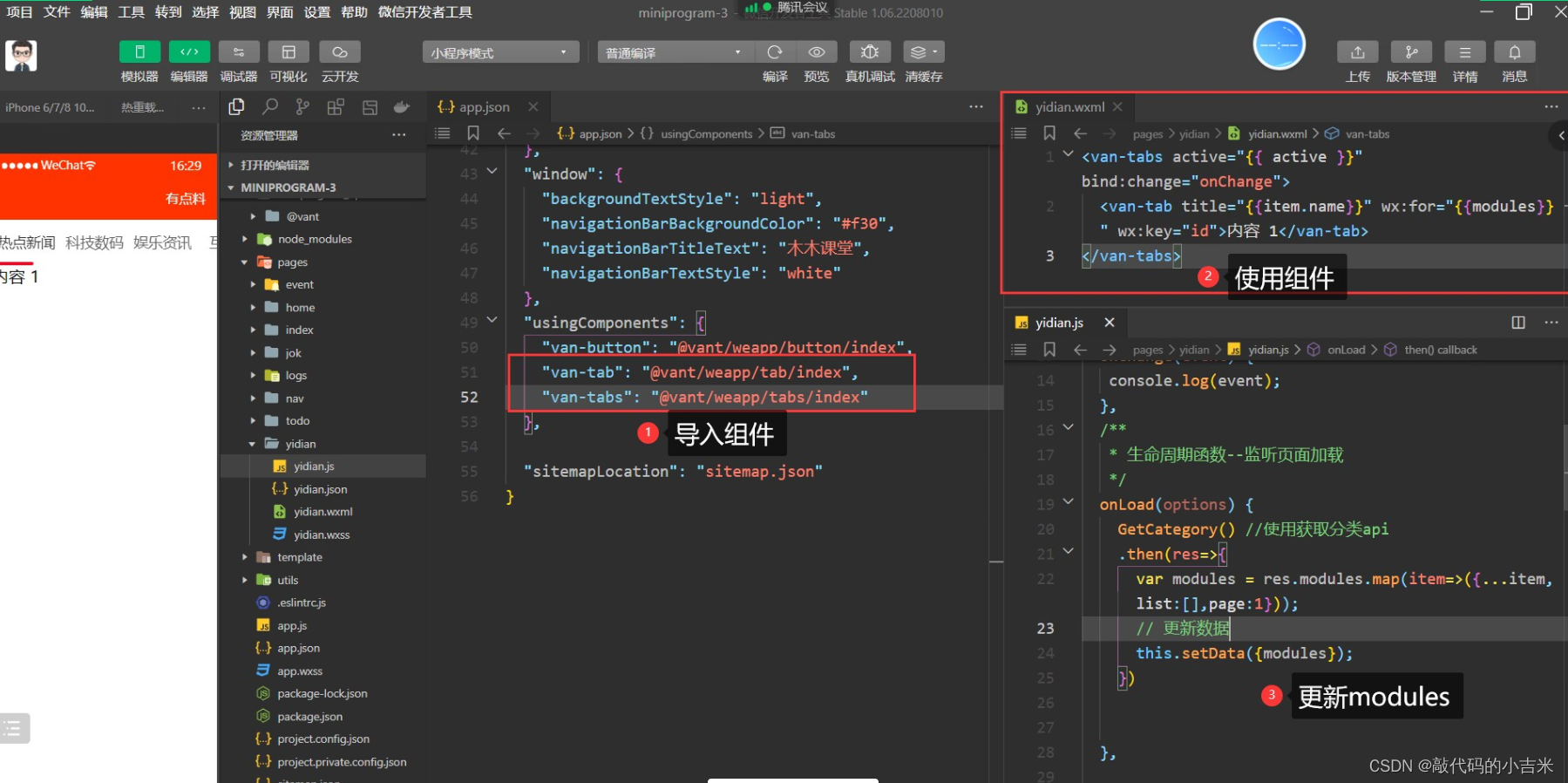
- 第七步:使用顶部导航组件+渲染页面
1. 第一步:初始化项目+安装插件

2. 第二步:在 全局 app.json 删除v2

3. 第三步:peoject.config.json修改

4. 第四步:在工具里 构建npm

5. 第五步:在app.json 全局导入组建

6. 第六步:在页面wxml就可以使用了

7. 第七步:使用顶部导航组件+渲染页面

end…
我们下期见吧!!!




 本文详细介绍微信小程序的开发流程,包括注册登陆、组件使用、事件处理、页面跳转、tabar配置,以及封装request和npm包管理。重点讲解了小程序开发工具、生命周期、配置和常见技术细节。
本文详细介绍微信小程序的开发流程,包括注册登陆、组件使用、事件处理、页面跳转、tabar配置,以及封装request和npm包管理。重点讲解了小程序开发工具、生命周期、配置和常见技术细节。





















 900
900

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








