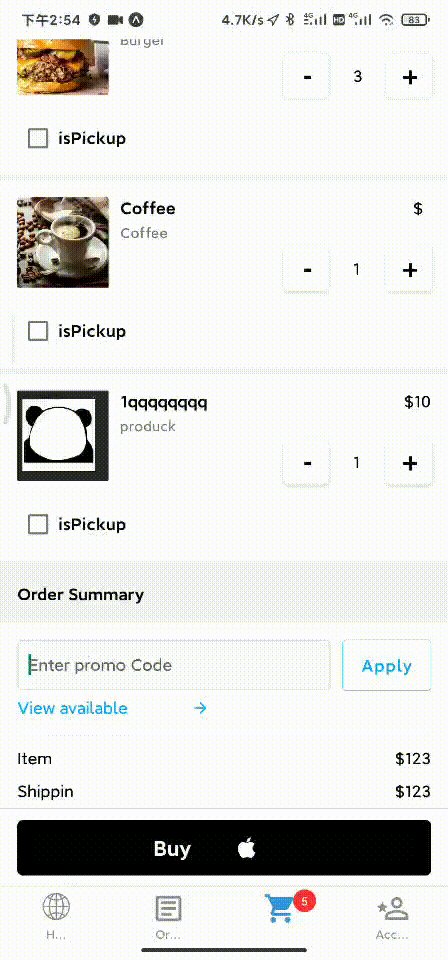
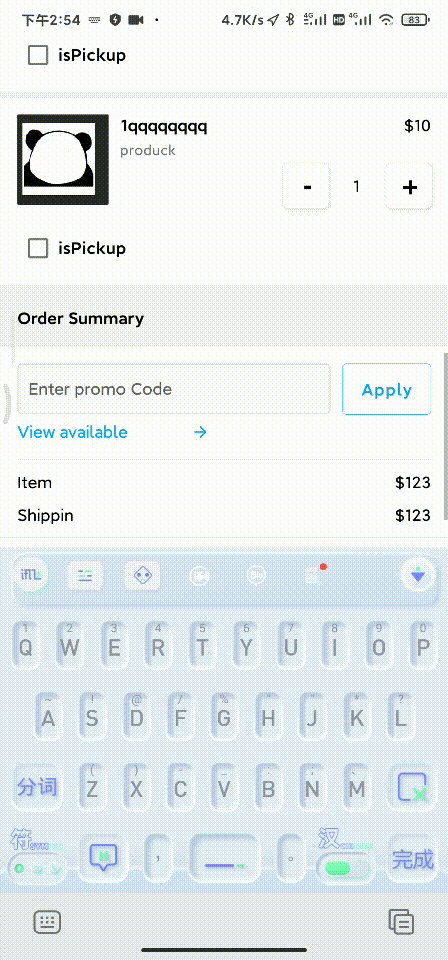
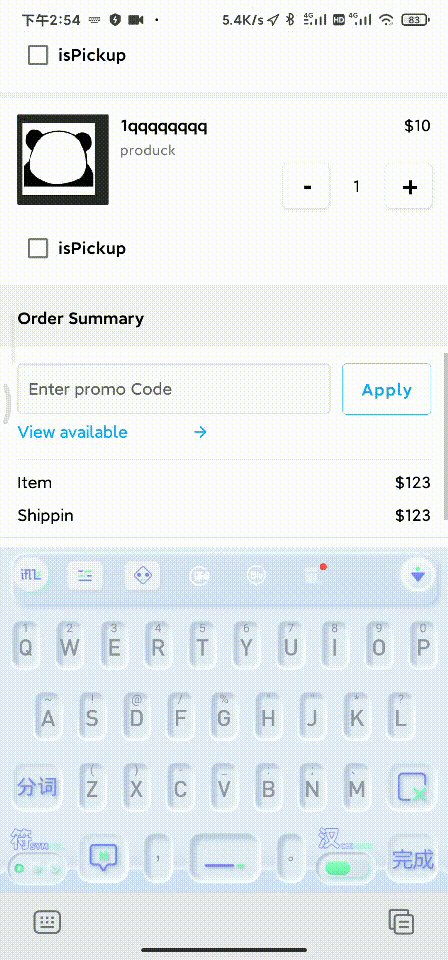
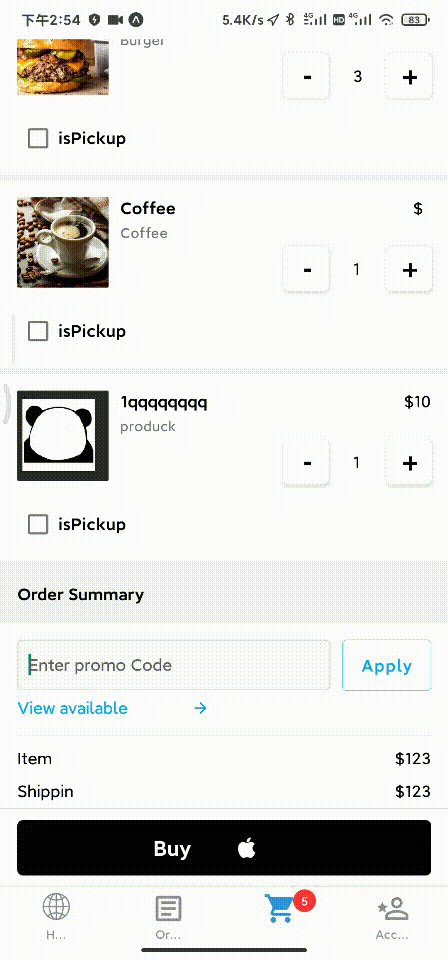
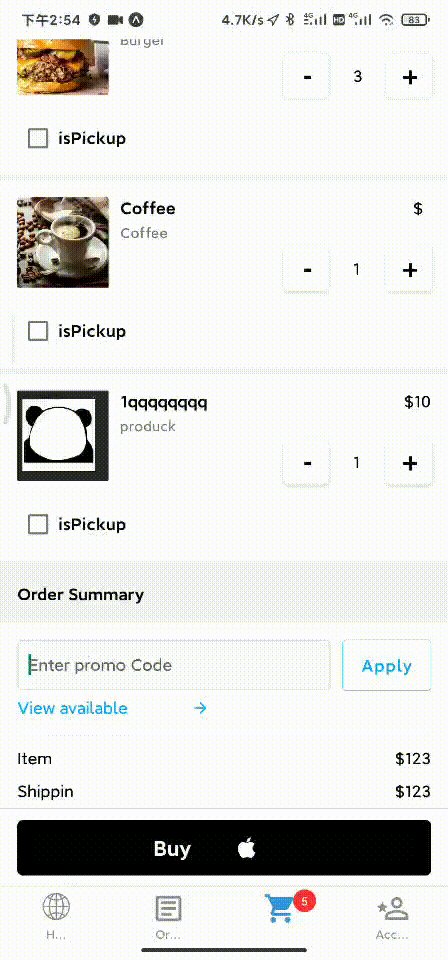
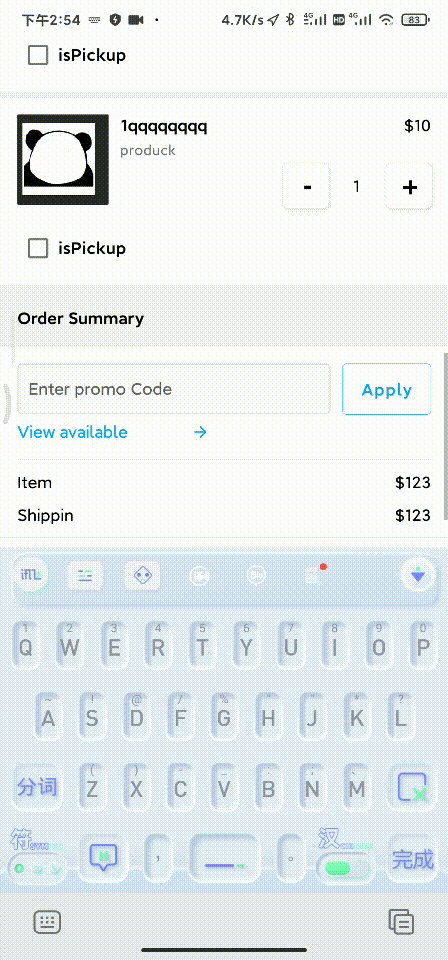
效果:

<KeyboardAvoidingView
style={styles.container}
behavior="height"
keyboardVerticalOffset={model === "android" ? -60 : -70}
>
{/* ... */}
</KeyboardAvoidingView>
或者监听键盘抬起时间进行元素的隐藏
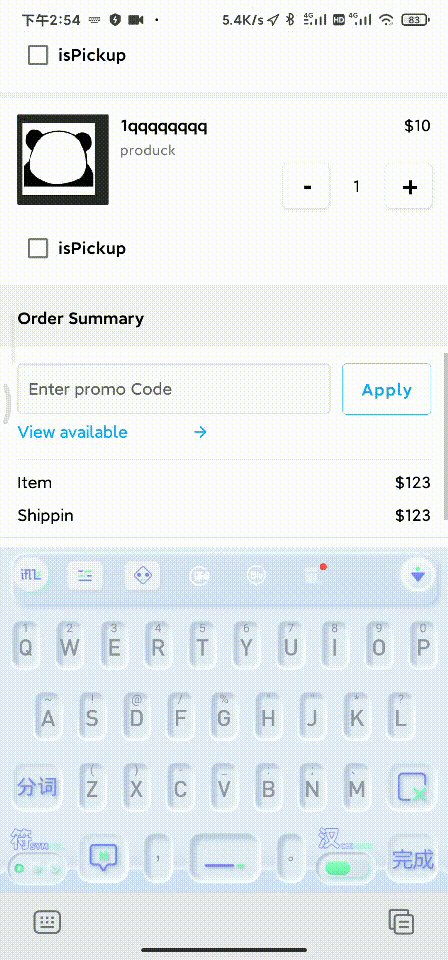
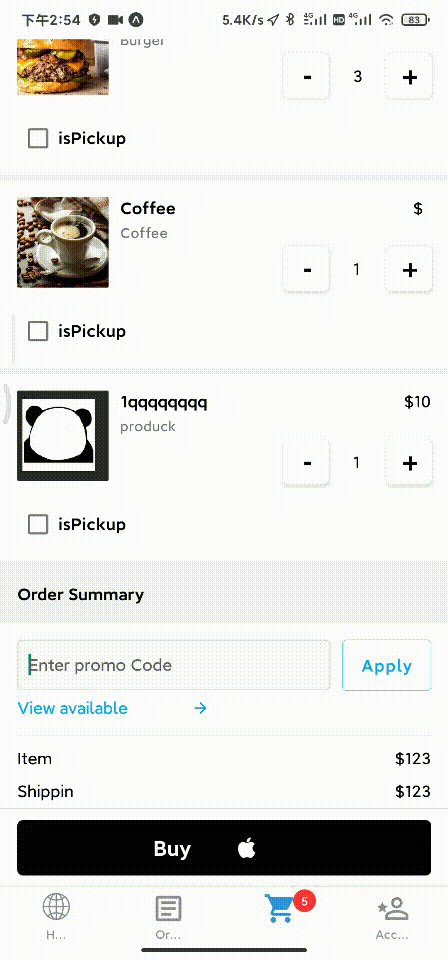
效果:

<KeyboardAvoidingView
style={styles.container}
behavior="height"
keyboardVerticalOffset={model === "android" ? -60 : -70}
>
{/* ... */}
</KeyboardAvoidingView>
或者监听键盘抬起时间进行元素的隐藏

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


