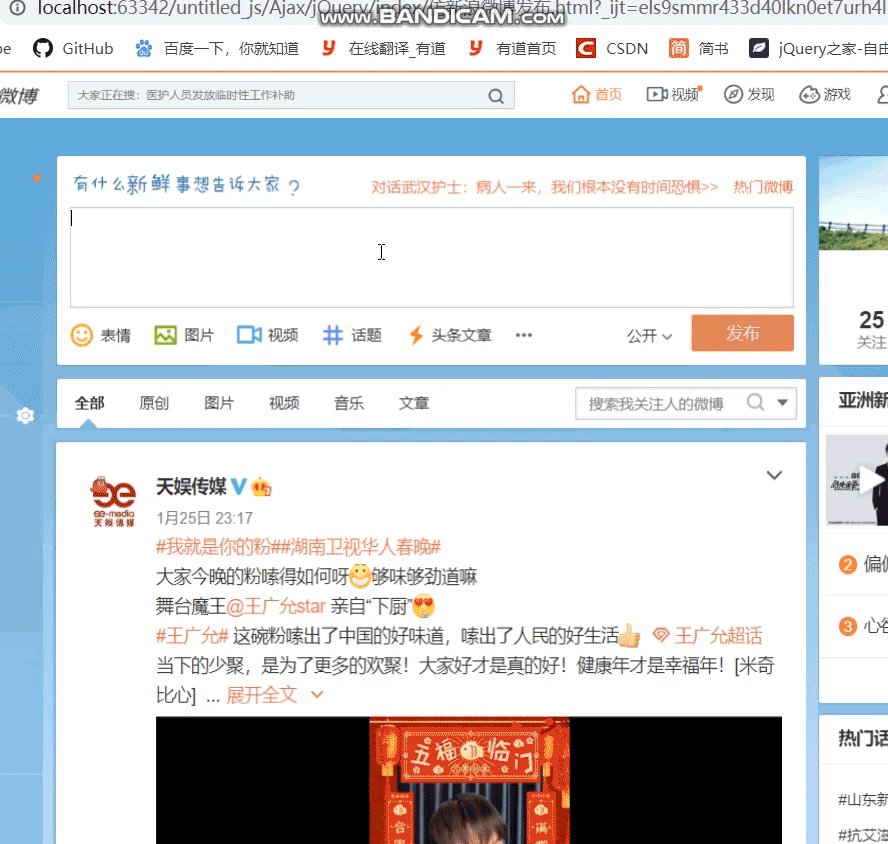
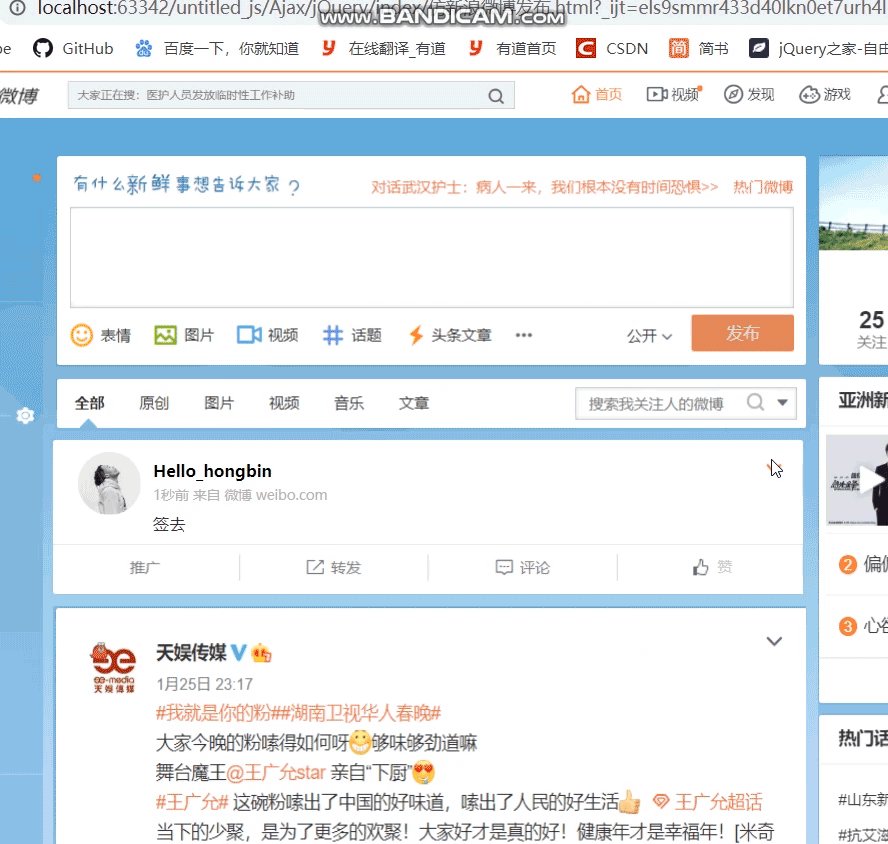
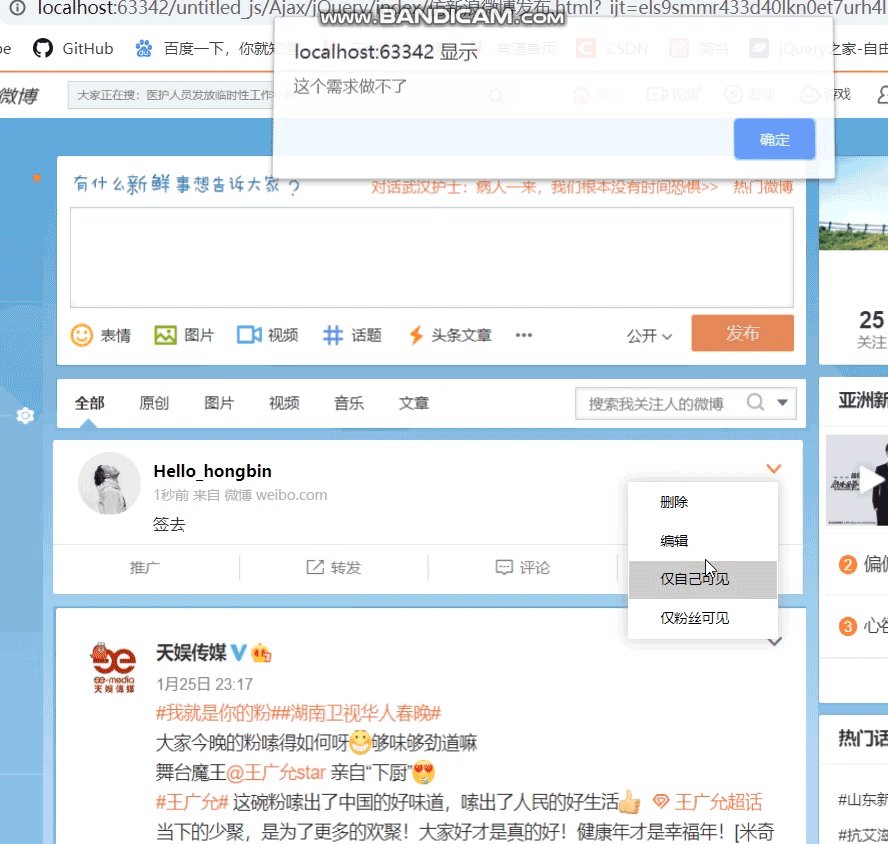
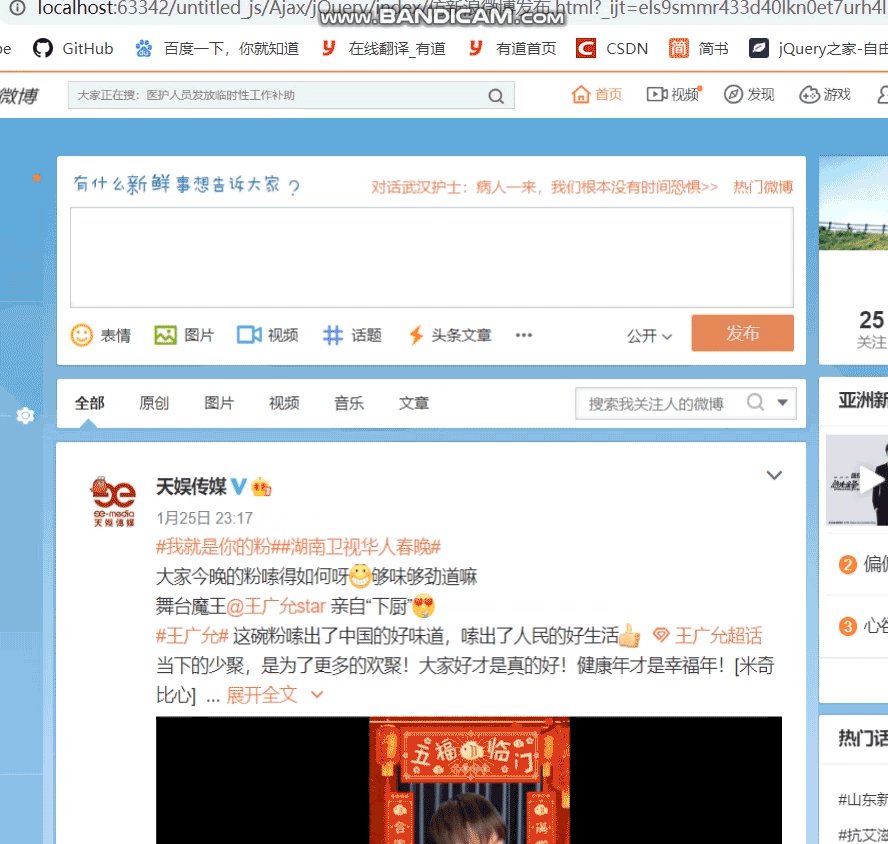
效果

//删除功能
$('body').delegate('.info_head_icon', 'click', function () {
let $rem = $(`<ul class="icon_click">
<li class="remove">      删除</li>
<li class="write">      编辑</li>
<li class="only_yourself">      仅自己可见</li>
<li class="only_likeyou">      仅粉丝可见</li>
</ul>`);
$(this).prepend($rem);//这里如果不用$(this)的话,当有多个新微博发布时,点击一个标记,会全部打开ul,长埋你一度混乱
});
$('body').delegate('.remove','click',function () {
$(this).parents('.info').remove();
});
$('body').delegate('.write','click',function () {
alert('这个需求做不了');
});
$('body').delegate('.only_yourself','click',function () {
alert('这个需求做不了');
});
$('body').delegate('.only_likeyou','click',function () {
alert('这个需求做不了');
});
//enter & leave
$('body').delegate('.info_head_icon', 'mouseenter', function () {
$(this).addClass('info_head_icon_hover');
});
$('body').delegate('.info_head_icon', 'mouseleave', function () {
$(this).removeClass('info_head_icon_hover');
});
//弹出窗口关闭
$(document).on('mouseup',function (e) {//只有在mouseup是展示的效果是正确的,down不行
let e_class = e.target.className;
if (e_class !== 'remove'){
$('.remove').parent().hide();
}
})

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








