最近在做用uni-app做项目的时候,需要把所有的文件资源全部存储cos里,这样就涉及到了小程序端以及H5 ,所以写了这个轮子,方便调用所以造了这个轮子
再讲一下为什么需要把资源上传到cos,如果我们不将资源放到cos 那么就是存储到自己的服务器上,可是我们在获取资源的时候,这样对服务器的内存以及硬盘消耗都是十分大的,反观我们存储到cos 上再用cdn进行资源缓存,使得图片加载极快, 这样就成了一个比较好的解决方案
微信cos js-sdk 下载
下载链接:https://github.com/tencentyun/cos-wx-sdk-v5/tree/master/demo/lib

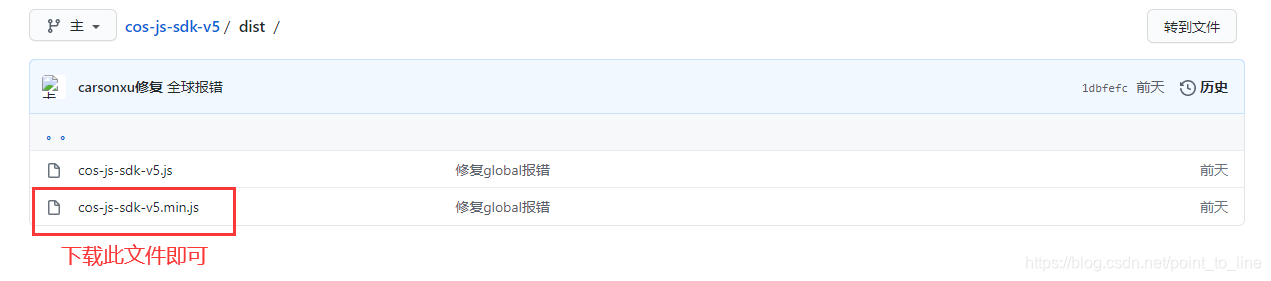
网站H5 cos js-sdk 下载
下载链接:https://github.com/tencentyun/cos-js-sdk-v5/tree/master/dist






 本文介绍了如何使用uni-app和H5通过腾讯云COS JavaScript SDK实现文件上传。通过创建上传逻辑的JS文件upload.js,结合Golang后端提供临时密钥,实现安全、高效的文件存储。这种方式减轻了服务器压力,利用CDN加速资源加载。
本文介绍了如何使用uni-app和H5通过腾讯云COS JavaScript SDK实现文件上传。通过创建上传逻辑的JS文件upload.js,结合Golang后端提供临时密钥,实现安全、高效的文件存储。这种方式减轻了服务器压力,利用CDN加速资源加载。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








