1.display 设置为 none 不占有位置;visibility:hidden 仍然占有位置;
2.

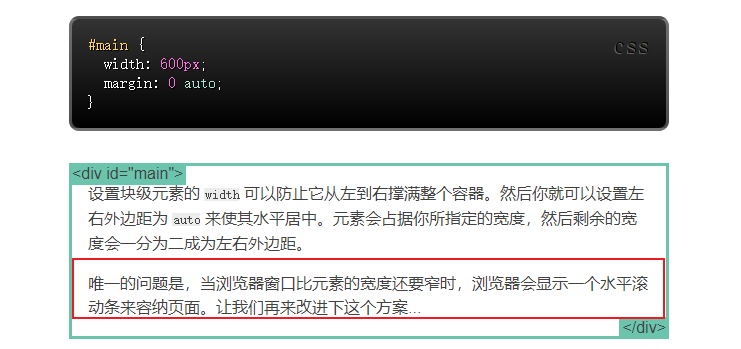
使用 max-width 替代 width
3.盒子模型 box-sizing: border-box;
默认情况下:我们给一个盒子设置宽度 width, 实际上就是设置content的宽度,当我们设置了padding 跟 border,视觉上看到的盒子会被撑大。
设置了这个属性后,padding 跟border 都包含到了content 的宽度。
4.position:fixed 固定定位,相对于浏览器窗口来定位,脱离文档流。
5.position:abosolute 绝对定位,是相对于最近的“positioned”祖先元素。如果没有“positioned”祖先元素,那么它是相对于文档的 body 元素,并且它会随着页面滚动而移动。
6.div 浮动了,在div 下面的section的文字就会环绕div,如果想让section 元素显示在浮动元素之后,就要清除浮动,也就是在section 添加clear:left;

8.一行显示几个div 除了用浮动,还可以直接给div 设置属性 display: inline-block;





















 457
457

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








