相对路径
以引用文件所在位置为参考基础,而建立的目录路径。(可以是压缩包 图片 等)
简单来说图片相对于文件HTML的位置可以分为以下三种
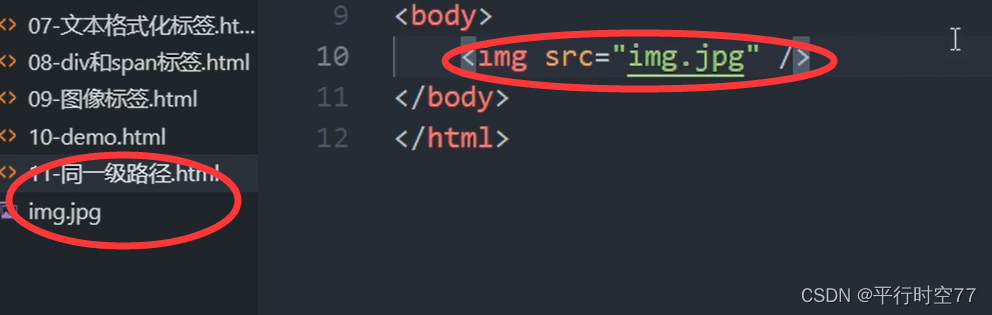
同一路径
图像文件于html位于同一级
<img src="baidu.gif"/>

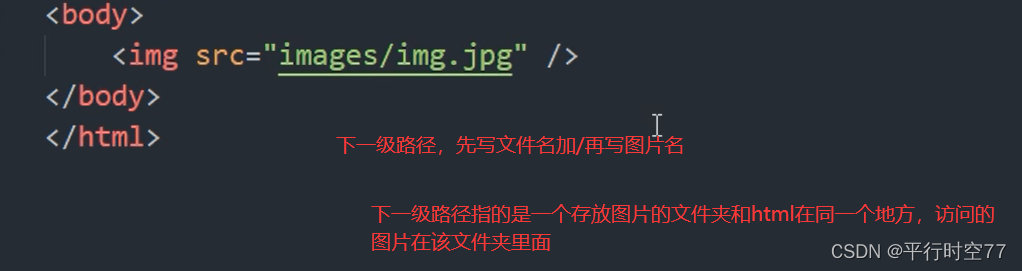
下一级路径
图像位于html文件下一级(文件名/图片名)
<img src="imges/baidu.gif"/>

上一级路径
图片位于文件上一级(../图片名)
<img src="../baidu.gif"/>


绝对路径
第一种
(在自己文件中的图片位置)

是 “\” 局限性:到了其他电脑找不到该图片
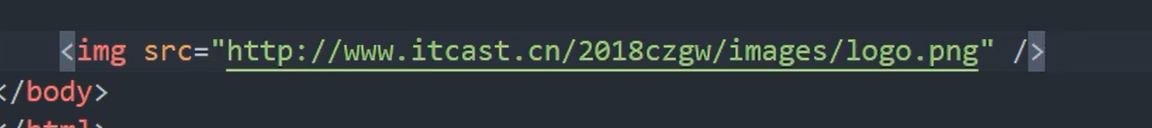
第二种
(完整的网络地址)直接采取网络上的图片

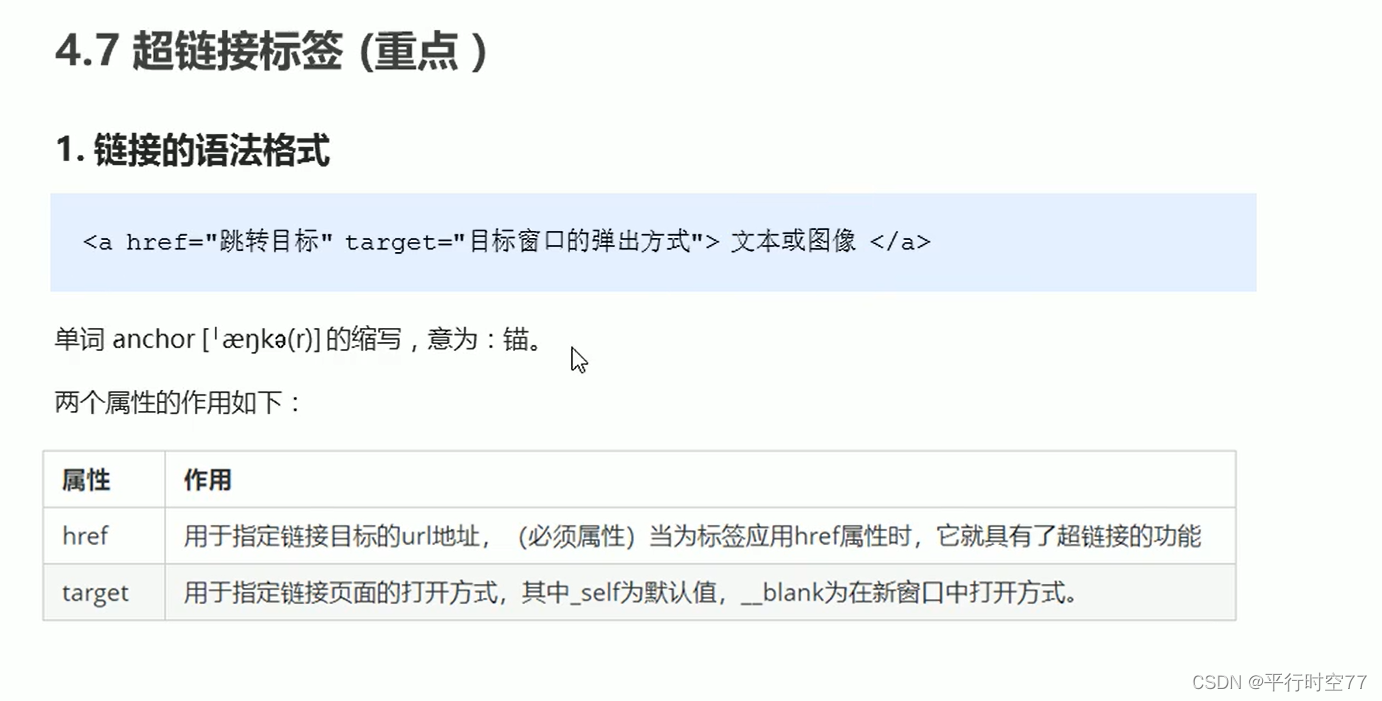
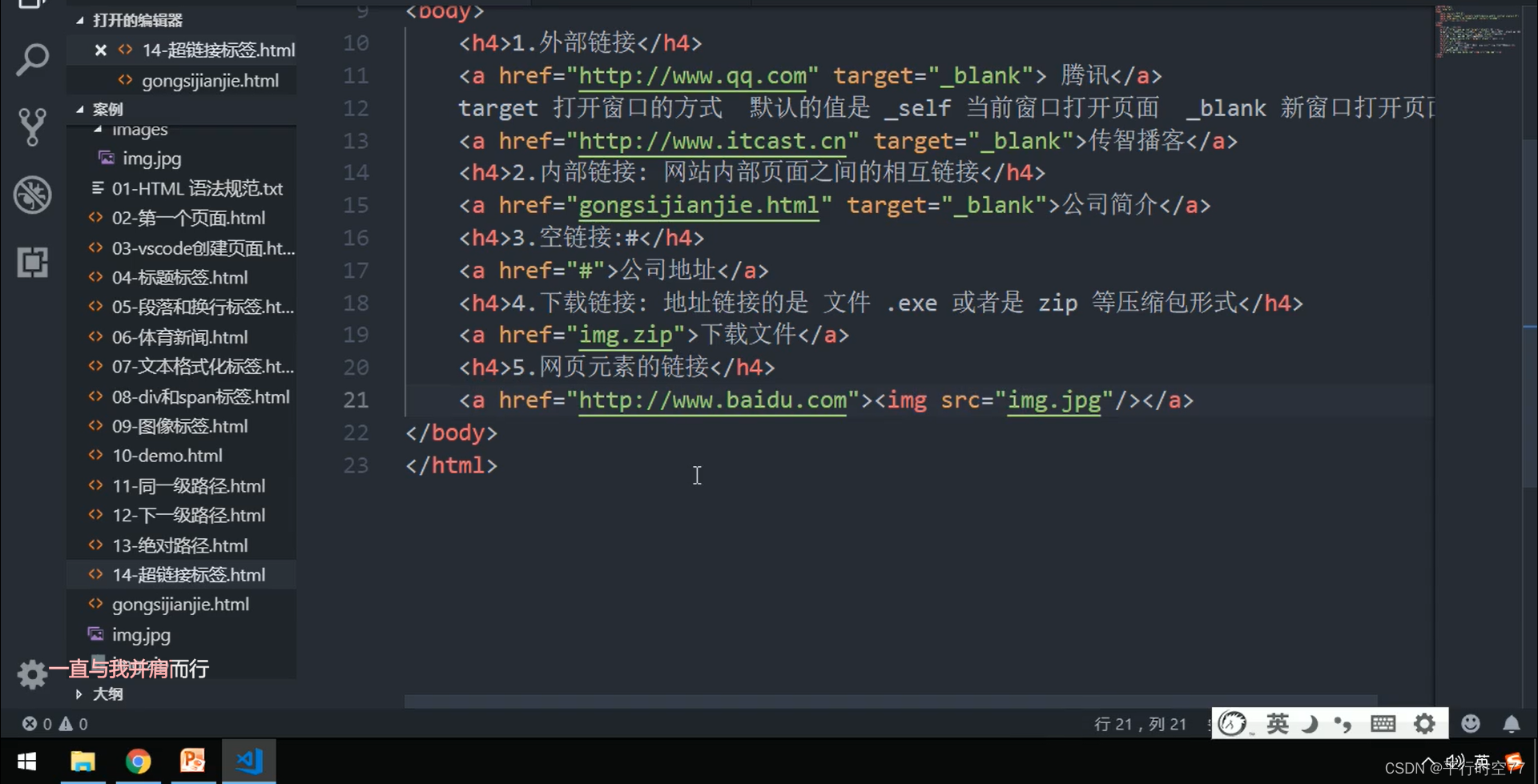
超链接标签

href属性
使某个汉字点击后可以跳转到目标网站


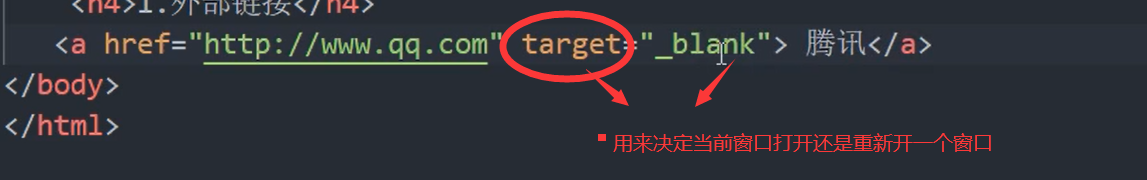
target属性
决定打开窗口的方式:直接在当前窗口跳转或重新开一个窗口。
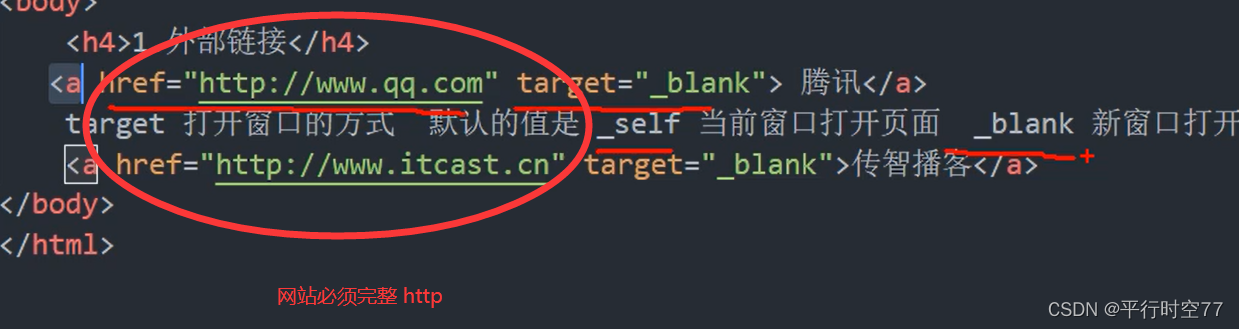
_self(当前窗口打开)_blank(新窗口打开)target(打开窗口的方式)
外部链接

注意:
1.

网站必须是网站的http
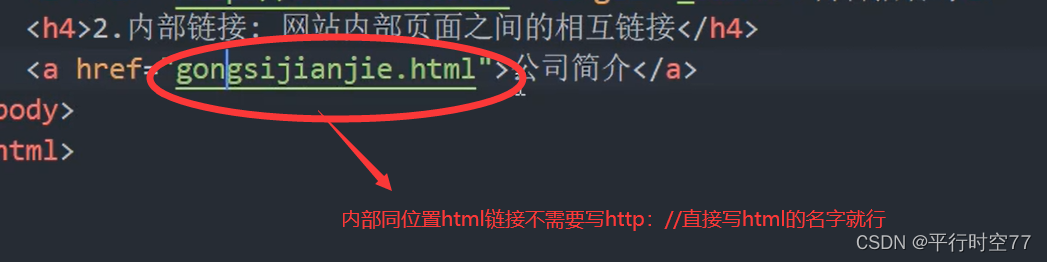
内部链接

如果是自己创建的html之间跳转则链接直接写html文件名
空链接
当还不确定要跳转到哪里时使用 “#”

下载链接

不同一级时就要遵循相对路径
网页元素链接


总结


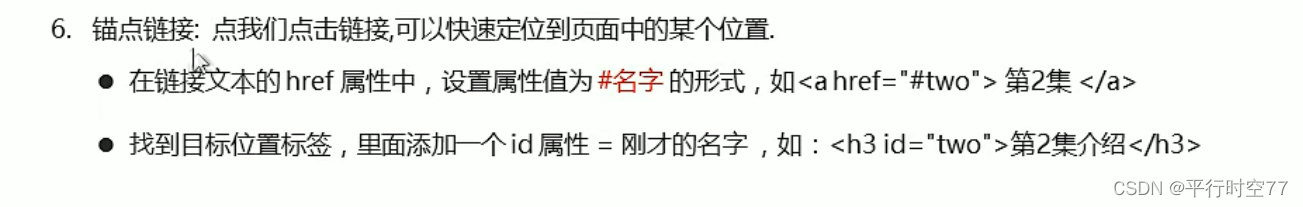
锚点链接

点击目录的个人生活直接从当前页面找到相应的个人生活板块
先命名为live


再到想要跳到的地方命名为同样的名字live
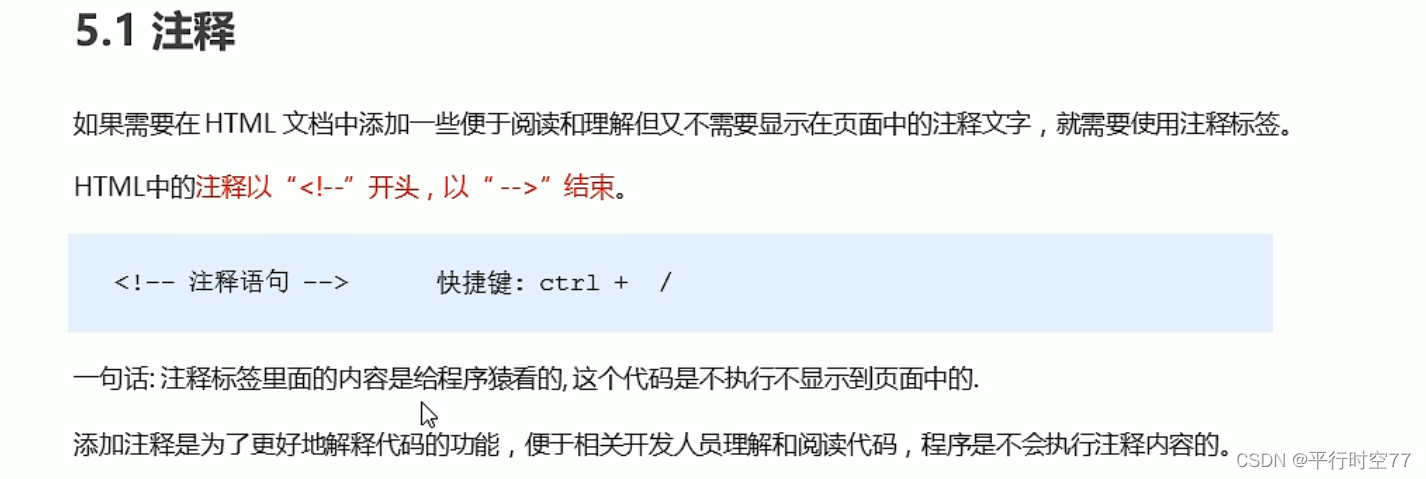
注释
快捷键ctrl+/


特殊字符
只要求记住 空格符 小于号 大于号