1.v-if
v-if的作用是通过判读布尔值进行对dom的上树和下树的渲染。
例如:
<body>
<div id = 'app'>
<h1>{{a}}</h1>
<p v-if="a < 3">我小于3</p>
<p v-else-if="a == 3">我等于3</p>
<p v-else>我大于3</p>
<button @click="add">按我加1</button>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
//挂载点
el:'#app',
//数据
data:{
a:0
},
//方法
methods:{
add(){
this.a++
},
},
})
</script>
</body>
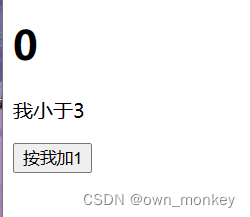
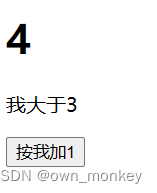
结果为:



需要注意的是v-else的使用前提是必须先有v-if并且中间不允许有任何的元素间隔。
<p v-if="a < 3">我小于3</p>
<div></div>
<p v-else-if="a == 3">我等于3</p>
<p v-else>我大于3</p>
上面的代码写法是错误的,div不能在v-if和v-else-if,v-else之间进行拆分
2.v-show
v-show 和 v-if 的显示情况类似,但原理不一样,v-show是通过控制元素display属性,对元素的显示和隐藏进行逻辑判断,并没有实现元素的下树。
<body>
<div id = 'app'>
<p v-show="a == 3">我是3</p>
<button @click="add">按我加1</button>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
//挂载点
el:'#app',
//数据
data:{
a:0
},
//方法
methods:{
add(){
this.a++
},
},
})
</script>
</body>
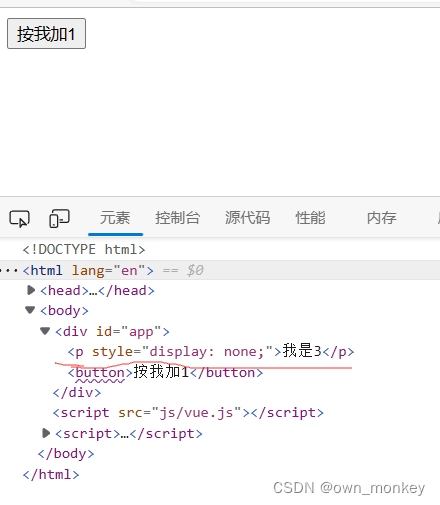
结果为:

v-show和v-if的使用场景区分:
如果页面切换的特别频繁使用v-show;
如果页面的涉及范围特别大并且不是特别频繁的切换使用v-if。
主要区分就是页面的加载性能。
3.v-once
v-once的作用是只会渲染对应元素一次,数据更新不会引起视图的更新,目的是为了优化页面的性能。
使用场景通常是没有动态的元素内容,比如一些文章,一些固定标题
例如:
<body>
<div id = 'app'>
<h1 v-once>{{a}}</h1>
<button @click="add">按我加1</button>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
//挂载点
el:'#app',
//数据
data:{
a:100
},
//方法
methods:{
add(){
this.a++
console.log(this.a)
},
},
})
</script>
</body>
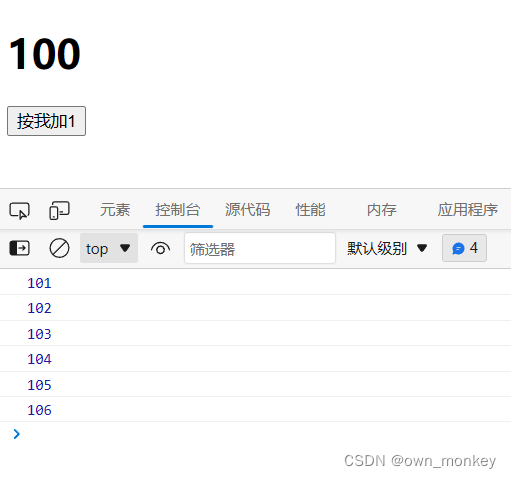
结果为:

4.v-pre
v-pre属性的作用是跳过该元素编译过程,直接显示元素内部的文本,特点就是跳过大量的没有指令的节点.
v-pre属性的有点就是优化页面的加载性能.
<h2 v-pre>{{a}}</h2>
结果为:





 本文详细介绍了Vue.js中的四个重要指令:v-if用于条件渲染,根据表达式的真假决定是否渲染DOM;v-show通过改变display属性实现元素的显隐,适合频繁切换;v-once只渲染元素和组件一次,后续数据变动不会更新;v-pre则跳过元素及其子元素的编译过程,提高性能。对于大量静态内容和频繁更新的场景,合理使用这些指令可以优化应用性能。
本文详细介绍了Vue.js中的四个重要指令:v-if用于条件渲染,根据表达式的真假决定是否渲染DOM;v-show通过改变display属性实现元素的显隐,适合频繁切换;v-once只渲染元素和组件一次,后续数据变动不会更新;v-pre则跳过元素及其子元素的编译过程,提高性能。对于大量静态内容和频繁更新的场景,合理使用这些指令可以优化应用性能。

















 218
218

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










