《2018年10月1日》【连续363天】
标题:js数组,类数组;
内容:
// 封装 type方法
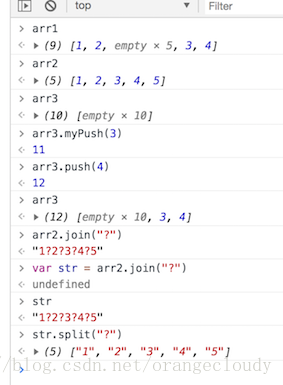
var arr1 = [1,2,,,,,,3,4];
var arr2 = new Array(1,2,3,4,5);
var arr3 = new Array(10);
//此时的10是长度
// ECMAScript DOM BOM
// es3.0 es5.0 es6.0
// 改变原数组
// push,pop,shift,unshift,sort,reverse
// splice
Array.prototype.myPush = function() {
for (var i = 0; i < arguments.length; i++) {
this[this.length] = arguments[i];
}
return this.length;
};
//sort接口自定义规则
//1.必须写两形参
// 2.看返回值 1)当返回值为负,那么前在前
// 2)为正,那么后在前
// 3)为0,不动
// arr.sort(function(a,b){
// ...
// });
// 乱序
// arr.sort(function(a,b){
// return random - 0.5;
// });
// 不改变原数组
// concat, join-->split,toString.slice

// 类数组
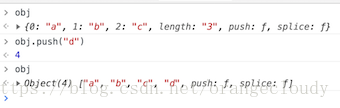
var obj = {
"0" : "a",
"1" : "b",
"2" : "c",
"length" : "3",
"push" : Array.prototype.push,
"splice" : Array.prototype.splice
}
// 属性要为索引(数字)属性,必须有length属性,最好加上push
// Array.prototype.push = function (target){
// obj[obj.length] = target;
// obj.length ++;
// }





 本文深入探讨了JavaScript中数组的特性和操作方法,包括push、pop、sort等,并介绍了如何将类数组对象转化为数组,以及自定义sort比较规则。
本文深入探讨了JavaScript中数组的特性和操作方法,包括push、pop、sort等,并介绍了如何将类数组对象转化为数组,以及自定义sort比较规则。
















 164
164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








