《2018年7月8日》【连续270天】
标题:网页基础补充;
内容:
之前简单地学习了一些有关网页的知识,今天看了一点书,补充一下:
1.网页结构:
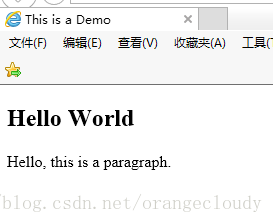
最简单的网页实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>This is a Demo</title>
</head>
<body>
<div id="container">
<div class="wrapper">
<h2 class="title">Hello World</h2>
<p class="text">Hello, this is a paragraph.</p>
</div>
</div>
</body>
</html>
DOCTYPE定义了文档类型
html标签
head标签 网页头
body标签 网页体

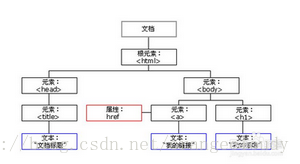
2.DOM:文档对象模型

参考:http://www.w3school.com.cn/htmldom/dom_nodes.asp




 本文介绍了网页的基本结构,包括DOCTYPE、html、head和body等关键标签的作用,并对文档对象模型(DOM)进行了简要说明。
本文介绍了网页的基本结构,包括DOCTYPE、html、head和body等关键标签的作用,并对文档对象模型(DOM)进行了简要说明。
















 161
161

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








