这两天我想了想,还是改成.net控件开发系列好一点吧。最起码是顺口一点。好了,废话不多说,进入正题吧,我们如果要作为一个控件开发人员,必须考虑事件处理机制,然而在事件处理机制需要解决两大难题,一是服务器如何接收到回传的事件,二个通过post提交的表单回传到服务器后,服务器做了什么。带着这两个问题,进入我们的正题吧。
为了解决以上问题,.net 2.0提供了两个重要接口:IPostBackEventHandler,IPostBackDataHandler,而且在.net增强了回调处理方面功能,如ICallbackEventHandler接口(详细第二节 开发ajax控件),GetCallbackEventReference方法,GetPostBackClientHyperlink方法等等,
我们来详述这二种接口二种方法种方法(那个ICallbackEventHandler在第二章已讲述了,所以现在讲述其余四个).跟我走吧。
第一个:IPostBackEventHandler,该接口用于处理由客户端引发的页面回传事件,实现此接口,服务器控件可将客户端的提交表单事件对应到服务器的事件上。允许页面开发者通过事件处理程序去调用服务器事个把来处理客户端事件。例如。页面上有一个button,当我们按下button时,它就要服务器端触发了一个Click事件。 为了开发能触发事件响应回传的控件,我们需要实现此接口System.Web.UI.IPostBackEventHandler 接口。
该接口表述如下:
void RaisePostBackEvent( string eventArgument);
}
此参数eventArgument表示要传递到事件处理程序的可选事件参数,eventArgument 参数的值传递给实现IPostBackEventHandler接口的控件的 RaisePostBackEvent 方法。此控件还会呈现导致发生回发的 HTML 元素。如果控件呈现了用于回发的客户端脚本,则会在 eventArgument 参数中传递脚本中的参数。如果回发是由简单提交所引起的,则 eventArgument 参数为空引用.
示例一:
控件代码:
1
 using System;
using System;2
 using System.Data;
using System.Data;3
 using System.Configuration;
using System.Configuration;4
 using System.Web;
using System.Web;5
 using System.Web.Security;
using System.Web.Security;6
 using System.Web.UI;
using System.Web.UI;7
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;8
 using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts;9
 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;10
 using System.ComponentModel;
using System.ComponentModel;11

 /**//// <summary>
/**//// <summary>12
 /// IPostBackEventHandler示例
/// IPostBackEventHandler示例13
 /// </summary>
/// </summary>14
 ///
/// 15
 namespace cnblogs.suiqirui
namespace cnblogs.suiqirui16


 {
{17
 [DefaultEvent("Click")]
[DefaultEvent("Click")]18
 [DefaultProperty("Text")]
[DefaultProperty("Text")]19
 public class buttonevent : WebControl,IPostBackEventHandler
public class buttonevent : WebControl,IPostBackEventHandler20


 {
{21
 public event EventHandler Click;
public event EventHandler Click;22
 [Bindable(true)]
[Bindable(true)]23

24

25

 public virtual string Text
public virtual string Text  {
{26

27

 get
get  {
{28
 string s = (string)ViewState["Text"];
string s = (string)ViewState["Text"];29
 return ((s==null)?"":s);
return ((s==null)?"":s);30

31
 }
}32

 set
set  {
{33

34
 ViewState["Text"] = value;
ViewState["Text"] = value;35
 }
}36

37
 }
}38
 protected override HtmlTextWriterTag TagKey
protected override HtmlTextWriterTag TagKey39


 {
{40
 get
get41


 {
{42
 return HtmlTextWriterTag.Input;
return HtmlTextWriterTag.Input;43
 }
}44
 }
}45
 protected override void AddAttributesToRender(HtmlTextWriter writer)
protected override void AddAttributesToRender(HtmlTextWriter writer)46


 {
{47
 base.AddAttributesToRender(writer);
base.AddAttributesToRender(writer);48
 writer.AddAttribute("Name", this.UniqueID);
writer.AddAttribute("Name", this.UniqueID);49
 writer.AddAttribute("Type", "submit");
writer.AddAttribute("Type", "submit");50
 writer.AddAttribute(HtmlTextWriterAttribute.Value, this.Text);
writer.AddAttribute(HtmlTextWriterAttribute.Value, this.Text);51
 }
}52
 public void RaisePostBackEvent(string eventArgument)
public void RaisePostBackEvent(string eventArgument)53


 {
{54

55
 OnClick(new EventArgs());
OnClick(new EventArgs());56
 }
}57

58
 protected virtual void OnClick(EventArgs e)
protected virtual void OnClick(EventArgs e)59


 {
{60

61
 if (Click != null)
if (Click != null)62


 {Click(this, e); }
{Click(this, e); }63
 }
}64
 protected override void Render(HtmlTextWriter writer)
protected override void Render(HtmlTextWriter writer)65


 {
{66
 if (Page != null)
if (Page != null)67


 {
{68
 Page.VerifyRenderingInServerForm(this); //确保此控件在form表单内
Page.VerifyRenderingInServerForm(this); //确保此控件在form表单内69
 }
}70
 base.Render(writer);
base.Render(writer);71
 }
}72
 public buttonevent()
public buttonevent()73


 {
{74
 }
}75
 }
}76
 }
}
(必须要有writer.AddAttribute("Name", this.UniqueID);。不然不会触发事件,我们下文将有一个没有用到UniqueID的,将与之比比)
Aspx代码:

 <%
<%
 @ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default"
%>
@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default"
%>
2

 <%
<%
 @ Register Namespace="cnblogs.suiqirui" TagPrefix="but"
%>
@ Register Namespace="cnblogs.suiqirui" TagPrefix="but"
%>
3
 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
4

5
 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
6
 <
head
runat
="server"
>
<
head
runat
="server"
>
7
 <
title
>
无标题页
</
title
>
<
title
>
无标题页
</
title
>
8

 <
script
runat
=server
>
<
script
runat
=server
>

9

10
 protected void but_Click(object sender, EventArgs e)
protected void but_Click(object sender, EventArgs e)11


 {
{12
 Response.Write("你触发了按钮");
Response.Write("你触发了按钮");13

14
 }
}15
 </
script
>
</
script
>
16
 </
head
>
</
head
>
17
 <
body
>
<
body
>
18
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
19
 <
div
>
<
div
>
20
 <
but:buttonevent
runat
=server
ID
="but"
Text
="click me"
OnClick
="but_Click"
/>
<
but:buttonevent
runat
=server
ID
="but"
Text
="click me"
OnClick
="but_Click"
/>
21

22
 </
div
>
</
div
>
23
 </
form
>
</
form
>
24
 </
body
>
</
body
>
25
 </
html
>
</
html
>
26

我只是上述控件例了,为了说明IPostBackEventHandler应用场合,但上述例子中的事件处理没有得到优化,因为它为每个委托实例生成一个字段,当控件上定义了很多事件时,就会增加存储成本,基类 System.Web.UI.Control 为存储和检索事件委托提供了更有效的数据结构(通过其 Events 属性)。Events 属性的类型为 EventHandlerList,该类型是为有效存储和检索事件委托而设计的数据结构;我把优化了的事件处理贴上来,看看:
1
 using System;
using System;2
 using System.Data;
using System.Data;3
 using System.Configuration;
using System.Configuration;4
 using System.Web;
using System.Web;5
 using System.Web.Security;
using System.Web.Security;6
 using System.Web.UI;
using System.Web.UI;7
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;8
 using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts;9
 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;10
 using System.ComponentModel;
using System.ComponentModel;11
 /// <summary>
/// <summary>12
 /// IPostBackEventHandler示例
/// IPostBackEventHandler示例13
 /// </summary>
/// </summary>14
 ///
/// 15
 namespace cnblogs.suiqirui
namespace cnblogs.suiqirui16
 {
{17
 [DefaultEvent("Click")]
[DefaultEvent("Click")]18
 [DefaultProperty("Text")]
[DefaultProperty("Text")]19
 public class buttonevent1 : WebControl, IPostBackEventHandler
public class buttonevent1 : WebControl, IPostBackEventHandler20
 {
{21
 private static readonly object ClickEvent = new object();
private static readonly object ClickEvent = new object();22
 public event EventHandler Click
public event EventHandler Click23
 {
{24

25
 add
add26
 {
{27

28
 Events.AddHandler(ClickEvent, value);
Events.AddHandler(ClickEvent, value);29
 }
}30
 remove
remove31
 {
{32
 Events.AddHandler(ClickEvent, value);
Events.AddHandler(ClickEvent, value);33
 }
}34
 }
}35
 [Bindable(true)]
[Bindable(true)]36

37

38
 public virtual string Text
public virtual string Text39
 {
{40

41
 get
get42
 {
{43
 string s = (string)ViewState["Text"];
string s = (string)ViewState["Text"];44
 return ((s == null) ? "" : s);
return ((s == null) ? "" : s);45

46
 }
}47
 set
set48
 {
{49

50
 ViewState["Text"] = value;
ViewState["Text"] = value;51
 }
}52

53
 }
}54
 protected override HtmlTextWriterTag TagKey
protected override HtmlTextWriterTag TagKey55
 {
{56
 get
get57
 {
{58
 return HtmlTextWriterTag.Input;
return HtmlTextWriterTag.Input;59
 }
}60
 }
}61
 protected override void AddAttributesToRender(HtmlTextWriter writer)
protected override void AddAttributesToRender(HtmlTextWriter writer)62
 {
{63
 base.AddAttributesToRender(writer);
base.AddAttributesToRender(writer);64
 writer.AddAttribute("Name", this.UniqueID);
writer.AddAttribute("Name", this.UniqueID);65
 writer.AddAttribute("Type", "submit");
writer.AddAttribute("Type", "submit");66
 writer.AddAttribute(HtmlTextWriterAttribute.Value, this.Text);
writer.AddAttribute(HtmlTextWriterAttribute.Value, this.Text);67
 }
}68
 public void RaisePostBackEvent(string eventArgument)
public void RaisePostBackEvent(string eventArgument)69
 {
{70

71
 OnClick(new EventArgs());
OnClick(new EventArgs());72
 }
}73

74
 protected virtual void OnClick(EventArgs e)
protected virtual void OnClick(EventArgs e)75
 {
{76
 EventHandler clickEventDel = Events[ClickEvent] as EventHandler;
EventHandler clickEventDel = Events[ClickEvent] as EventHandler;77
 if (clickEventDel != null)
if (clickEventDel != null)78
 { clickEventDel(this, e); }
{ clickEventDel(this, e); }79
 }
}80
 protected override void Render(HtmlTextWriter writer)
protected override void Render(HtmlTextWriter writer)81
 {
{82
 if (Page != null)
if (Page != null)83
 {
{84
 Page.VerifyRenderingInServerForm(this); //确保此控件在form表单内
Page.VerifyRenderingInServerForm(this); //确保此控件在form表单内85
 }
}86
 base.Render(writer);
base.Render(writer);87
 }
}88
 public buttonevent1()
public buttonevent1()89
 {
{90
 }
}91
 }
}92
 }
}
到此为此,讲完了第一个事件处理IPostBackEventHandler
第二个:IPostBackDataHandler 该接口用于处理客户端引发的页面回传的事件,实现此接口,服务器可将客户端的提交表单事件对应到服务器的事件上,并且通过事件上,并且通过事件处理程序完成对该客户端事个把的处理. 如果希望设计的服务器控件检查客户端回发到服务器的窗体数据,则必须实现 IPostBackDataHandler 接口。该接口定义的合同允许服务器控件确定其状态是否在回发发生后更改,并引发适当的事件 该接口有两个方法.
该接口表述如下:

 Public
interface
IPostBackDataHandler
Public
interface
IPostBackDataHandler
 {
{ 2

3
 bool LoadPostData(string postDataKey, System.Collections.Specialized.NameValueCollection postCollection);// 为 ASP.NET 服务器控件处理回发数据。
bool LoadPostData(string postDataKey, System.Collections.Specialized.NameValueCollection postCollection);// 为 ASP.NET 服务器控件处理回发数据。 4

5
 void RaisePostDataChangedEvent();//要求服务器控件对象通知 ASP.NET 应用程序该控件的状态已更改
void RaisePostDataChangedEvent();//要求服务器控件对象通知 ASP.NET 应用程序该控件的状态已更改 6

7
 }
}
8

LoadPostData方法。如果服务器控件的状态在回发发生后更改,则为 true;否则为 false
示例:
 public virtual bool LoadPostData(string postDataKey,
public virtual bool LoadPostData(string postDataKey, 

 NameValueCollection postCollection)
NameValueCollection postCollection)  {
{ 


 String presentValue = Text;
String presentValue = Text; 
 String postedValue = postCollection[postDataKey];
String postedValue = postCollection[postDataKey]; 



 if (presentValue == null || !presentValue.Equals(postedValue))
if (presentValue == null || !presentValue.Equals(postedValue)) {
{ 
 Text = postedValue;
Text = postedValue; 
 return true;
return true; 
 }
} 
 return false;
return false; 
 }
} 
RaisePostDataChangedEvent实现该接口的服务器控件的更改事件(如果有)从此方法引发。
示例:

 public
virtual
void
RaisePostDataChangedEvent()
public
virtual
void
RaisePostDataChangedEvent()
 {
{ 
 OnTextChanged(EventArgs.Empty);
OnTextChanged(EventArgs.Empty); 
 }
}

控件代码:
1
 using System;
using System;2
 using System.Web;
using System.Web;3
 using System.Web.UI;
using System.Web.UI;4
 using System.Collections;
using System.Collections;5
 using System.Collections.Specialized;
using System.Collections.Specialized;6

7

8

 namespace CustomWebFormsControls
namespace CustomWebFormsControls  {
{9

10
 [System.Security.Permissions.PermissionSet(System.Security.Permissions.SecurityAction.Demand, Name="FullTrust")]
[System.Security.Permissions.PermissionSet(System.Security.Permissions.SecurityAction.Demand, Name="FullTrust")] 11

 public class MyTextBox: Control, IPostBackDataHandler
public class MyTextBox: Control, IPostBackDataHandler  {
{12

13

14

 public String Text
public String Text  {
{15

 get
get  {
{16
 return (String) ViewState["Text"];
return (String) ViewState["Text"];17
 }
}18

19

 set
set  {
{20
 ViewState["Text"] = value;
ViewState["Text"] = value;21
 }
}22
 }
} 23

24

25
 public event EventHandler TextChanged;
public event EventHandler TextChanged;26

27

28
 public virtual bool LoadPostData(string postDataKey,
public virtual bool LoadPostData(string postDataKey, 29

 NameValueCollection postCollection)
NameValueCollection postCollection)  {
{30

31
 String presentValue = Text;
String presentValue = Text;32
 String postedValue = postCollection[postDataKey];
String postedValue = postCollection[postDataKey];33

34

 if (presentValue == null || !presentValue.Equals(postedValue))
if (presentValue == null || !presentValue.Equals(postedValue))  {
{35
 Text = postedValue;
Text = postedValue;36
 return true;
return true;37
 }
}38

39
 return false;
return false;40
 }
}41

42

43

 public virtual void RaisePostDataChangedEvent()
public virtual void RaisePostDataChangedEvent()  {
{44
 OnTextChanged(EventArgs.Empty);
OnTextChanged(EventArgs.Empty);45
 }
}46

47

48

 protected virtual void OnTextChanged(EventArgs e)
protected virtual void OnTextChanged(EventArgs e)  {
{49
 if (TextChanged != null)
if (TextChanged != null)50
 TextChanged(this,e);
TextChanged(this,e);51
 }
}52

53

54

 protected override void Render(HtmlTextWriter output)
protected override void Render(HtmlTextWriter output)  {
{55
 output.Write("<INPUT type= text name = "+this.UniqueID
output.Write("<INPUT type= text name = "+this.UniqueID56
 + " value = " + this.Text + " >");
+ " value = " + this.Text + " >");57
 }
}58
 }
} 59
 }
}60

我们详细说一下下面的两个方法:
第三个: GetPostBackClientHyperlink,该方法将由页面Page调用,用于产生客户端脚本,从超链接中引起回传,为了说明其执行回传功能,我们来创建军一个自定义控件(LinkButton_Demo),这个控件生成一个超链接,在点击链接时,将表单上传到服务器端.:
示例:
控件代码:
1
 using System;
using System;2
 using System.Data;
using System.Data;3
 using System.Configuration;
using System.Configuration;4
 using System.Web;
using System.Web;5
 using System.Web.Security;
using System.Web.Security;6
 using System.Web.UI;
using System.Web.UI;7
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;8
 using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts;9
 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;10
 using System.ComponentModel;
using System.ComponentModel;11

 /**//// <summary>
/**//// <summary>12
 /// GetPostBackClientHyperlink 用方法
/// GetPostBackClientHyperlink 用方法13
 /// </summary>
/// </summary>14
 ///
/// 15
 namespace cnblogs.sui
namespace cnblogs.sui16


 {
{17

18
 [DefaultEvent("Click"),DefaultProperty("Text")]
[DefaultEvent("Click"),DefaultProperty("Text")]19
 public class LinkButton_demo : WebControl,IPostBackEventHandler
public class LinkButton_demo : WebControl,IPostBackEventHandler20


 {
{21
 private static readonly object EventClick = new object();
private static readonly object EventClick = new object();22
 [Bindable(true), Category("Behavior")]
[Bindable(true), Category("Behavior")]23

 public virtual string Text
public virtual string Text  {
{24

25

 get
get  {
{26

27
 string s = (string)ViewState["Text"];
string s = (string)ViewState["Text"];28
 return ((s == null) ? String.Empty : s);
return ((s == null) ? String.Empty : s);29
 }
}30

 set
set  {
{31

32
 ViewState["Text"] = value;
ViewState["Text"] = value;33
 }
}34
 }
}35
 protected override HtmlTextWriterTag TagKey
protected override HtmlTextWriterTag TagKey36


 {
{37
 get
get38


 {
{39
 return HtmlTextWriterTag.A;
return HtmlTextWriterTag.A;40
 }
}41
 }
}42

 public event EventHandler Click
public event EventHandler Click  {
{ 43

44

 add
add {
{45
 Events.AddHandler(EventClick, value);
Events.AddHandler(EventClick, value);46

47

48
 }
}49

 remove
remove  {
{50
 Events.AddHandler(EventClick, value);
Events.AddHandler(EventClick, value);51
 }
}52
 }
}53

 public void RaisePostBackEvent(string eventArgument)
public void RaisePostBackEvent(string eventArgument)  {
{54
 OnClick(EventArgs.Empty);
OnClick(EventArgs.Empty);55
 }
}56
 protected override void AddAttributesToRender(HtmlTextWriter writer)
protected override void AddAttributesToRender(HtmlTextWriter writer)57


 {
{58

59
 base.AddAttributesToRender(writer);
base.AddAttributesToRender(writer);60
 writer.AddAttribute(HtmlTextWriterAttribute.Href,Page.GetPostBackClientHyperlink(this,string.Empty));//注意这里
writer.AddAttribute(HtmlTextWriterAttribute.Href,Page.GetPostBackClientHyperlink(this,string.Empty));//注意这里61

62
 }
}63
 protected virtual void OnClick(EventArgs e)
protected virtual void OnClick(EventArgs e)64


 {
{65

66
 EventHandler clickHandler = (EventHandler)Events[EventClick];
EventHandler clickHandler = (EventHandler)Events[EventClick];67
 if (clickHandler != null)
if (clickHandler != null)68


 {
{69
 clickHandler(this, e);
clickHandler(this, e);70
 }
}71
 }
}72
 protected override void Render(HtmlTextWriter writer)
protected override void Render(HtmlTextWriter writer)73


 {
{74
 if (Page != null)
if (Page != null)75


 {
{76
 Page.VerifyRenderingInServerForm(this);
Page.VerifyRenderingInServerForm(this);77
 }
}78
 base.Render(writer);
base.Render(writer);79
 }
}80
 protected override void RenderContents(HtmlTextWriter writer)
protected override void RenderContents(HtmlTextWriter writer)81


 {
{82
 writer.Write(Text);
writer.Write(Text);83
 //base.RenderContents(writer);
//base.RenderContents(writer);84
 }
}85
 public LinkButton_demo()
public LinkButton_demo()86


 {
{87
 //
//88
 // TODO: 在此处添加构造函数逻辑
// TODO: 在此处添加构造函数逻辑89
 //
//90
 }
}91
 }
}92
 }
}
Aspx页面:

 <%
<%
 @ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2"
%>
@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2"
%>
2

 <%
<%
 @ Register Namespace="cnblogs.sui" TagPrefix="ss"
%>
@ Register Namespace="cnblogs.sui" TagPrefix="ss"
%>
3
 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
4

5
 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
6
 <
head
runat
="server"
>
<
head
runat
="server"
>
7
 <
title
>
无标题页
</
title
>
<
title
>
无标题页
</
title
>
8

 <
script
runat
=server
>
<
script
runat
=server
>

9
 protected void tt(object sender, EventArgs e)
protected void tt(object sender, EventArgs e)10


 {
{11

12
 Response.Write("sender
Response.Write("sender  ..");
..");13
 }
}14

15
 </
script
>
</
script
>
16
 </
head
>
</
head
>
17
 <
body
>
<
body
>
18
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
19
 <
div
>
<
div
>
20
 <
ss:LinkButton_demo
runat
=server
ID
="link"
OnClick
="tt"
Text
="click me"
/>
<
ss:LinkButton_demo
runat
=server
ID
="link"
OnClick
="tt"
Text
="click me"
/>
21
 </
div
>
</
div
>
22
 </
form
>
</
form
>
23
 </
body
>
</
body
>
24
 </
html
>
</
html
>
25

结下来我们来分析其原理:
先看运行结果:

点击click me后,打出"send…."
当们查看其源代码,发现. 
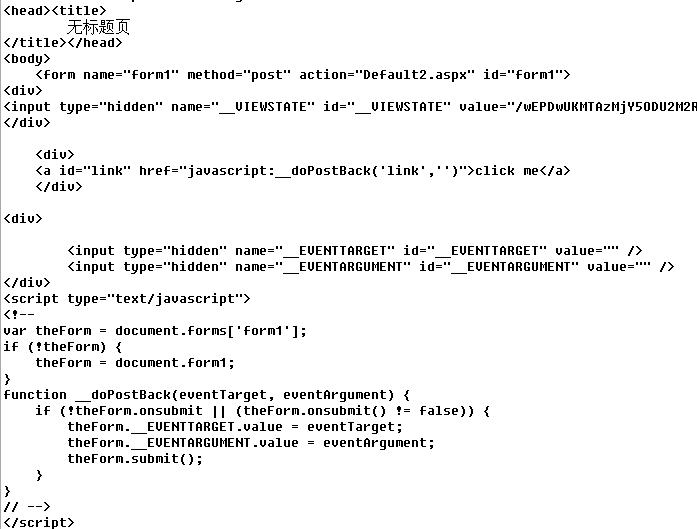
我将看到由LinkButton_demo生成如下HTML语言。
在页面底部,将看到两个隐藏域和一段javascript脚本.
 <
input
type
="hidden"
name
="__EVENTTARGET"
id
="__EVENTTARGET"
value
=""
/>
<
input
type
="hidden"
name
="__EVENTTARGET"
id
="__EVENTTARGET"
value
=""
/>

 <
input
type
="hidden"
name
="__EVENTARGUMENT"
id
="__EVENTARGUMENT"
value
=""
/>
<
input
type
="hidden"
name
="__EVENTARGUMENT"
id
="__EVENTARGUMENT"
value
=""
/>

 </
div
>
</
div
>


 <
script
type
="text/javascript"
>
<
script
type
="text/javascript"
>


 <!--
<!-- 
 var theForm = document.forms['form1'];
var theForm = document.forms['form1']; 

 if (!theForm)
if (!theForm)  {
{ 
 theForm = document.form1;
theForm = document.form1; 
 }
} 

 function __doPostBack(eventTarget, eventArgument)
function __doPostBack(eventTarget, eventArgument)  {
{ 

 if (!theForm.onsubmit || (theForm.onsubmit() != false))
if (!theForm.onsubmit || (theForm.onsubmit() != false))  {
{ 
 theForm.__EVENTTARGET.value = eventTarget;
theForm.__EVENTTARGET.value = eventTarget; 
 theForm.__EVENTARGUMENT.value = eventArgument;
theForm.__EVENTARGUMENT.value = eventArgument; 
 theForm.submit();
theForm.submit(); 
 }
} 
 }
} 
 // -->
// --> 
 </
script
>
</
script
>


现在分析一下是如何提供之些元素,我们重新来看看控件代码。我们在AddAttributes中有这么一段代码。将看到下面的调用:
 Writer.AddAttribute(HtmlTextWriterAttribute.Href,Page.GetPostBackClientHyperlink(
this
,
string
.Empty));
Writer.AddAttribute(HtmlTextWriterAttribute.Href,Page.GetPostBackClientHyperlink(
this
,
string
.Empty));
GetPostBackClientHyperlink方法主要实现两个功能,
- GetPostBackClientHyperlink返回一个字符串" javascript:__doPostBack('link','')",这个由页面生成到__doPostBack javascript函数的调用。参数值:以一个UniqueID和一个当控件生成多重回传元素时采用的可选字符串参数(我们将在下一个方法[GetCallbackEventReference]中来讲述)
- GetPostBackClientHyperlink将告诉页面去生成两个隐藏域(__EVENTTARGET, __EVENTARGUMENT),以及引起回传(__doPostBack)的javascript函数,
当我们点了超链接后,发生了什么呢?
其实,当点击后,Javascript 函数__doPostBack被调用。这个函数把控件的UniqueID值给了__EVENTTARGET隐藏域中,把事件参数赋给了__EVENTARGUMENT隐藏域并回传表单,在服务器端,将读取过来的表单数据中的__EVENTTARGET变量,并调用控件的RaisePostBackEvent方法,此方法的UniqueID的值与__EVENTTARGET变量的值相匹配,此外,页面把表单发送数据中的__EVENTARGUMENT变量的值作为参数传给RaisePostBackEvent方法。不知道大家注意到一个细节没有,我们在这个LinkButton_demo控件中,没有给它附上UniqueID,而在我们那IPostBackEventHandler这个接口中举的那个例子,一定要用到name(id)给上一个UniqueID值,那是因为LinkButton_demo它会在HTML标签上自动生成作为name属性的UniqueID.
当我们生成的是一个表单元素不是超链接时,我们就要用到GetPostBackEventReference
第四个:GetPostBackEventReference
因为实现原理与GetPostBackClientHyperlink差不多,所以直接写个例子大家看看吧。
控件代码:
1
 using System;
using System;2
 using System.Data;
using System.Data;3
 using System.Configuration;
using System.Configuration;4
 using System.Web;
using System.Web;5
 using System.Web.Security;
using System.Web.Security;6
 using System.Web.UI;
using System.Web.UI;7
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;8
 using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts;9
 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;10
 using System.ComponentModel;
using System.ComponentModel;11

 /**//// <summary>
/**//// <summary>12
 /// GetPostBackEventReference 的使用
/// GetPostBackEventReference 的使用13
 /// </summary>
/// </summary>14
 ///
/// 15
 namespace cnblogs.suiqi
namespace cnblogs.suiqi16


 {
{17
 [DefaultEvent("ClickN")]
[DefaultEvent("ClickN")]18
 [DefaultProperty("NextT")]
[DefaultProperty("NextT")]19

20
 public class EventRef : WebControl,IPostBackEventHandler
public class EventRef : WebControl,IPostBackEventHandler21


 {
{22
 private static readonly object EventClickN = new object();
private static readonly object EventClickN = new object();23
 private static readonly object EventClickP = new object();
private static readonly object EventClickP = new object();24
 [Bindable(true)]
[Bindable(true)]25

 public virtual string NextT
public virtual string NextT  {
{26

27

 get
get  {
{28

29
 string s = (string)ViewState["NextT"];
string s = (string)ViewState["NextT"];30
 return ((s == null) ? String.Empty : s);
return ((s == null) ? String.Empty : s);31
 }
}32

 set
set  {
{33
 ViewState["NextT"] = value;
ViewState["NextT"] = value;34
 }
}35
 }
}36
 public virtual string PreviousT
public virtual string PreviousT37


 {
{38

 get
get  {
{39

40
 string s = (string)ViewState["PreviousT"];
string s = (string)ViewState["PreviousT"];41
 return ((s == null) ? String.Empty : s);
return ((s == null) ? String.Empty : s);42
 }
}43
 set
set44


 {
{45
 ViewState["PreviousT"] = value;
ViewState["PreviousT"] = value;46
 }
}47
 }
}48
 public event EventHandler ClickN
public event EventHandler ClickN49


 {
{50

 add
add  {
{51
 Events.AddHandler(EventClickN, value);
Events.AddHandler(EventClickN, value);52
 }
}53

54

 remove
remove {
{55
 Events.AddHandler(EventClickN, value);
Events.AddHandler(EventClickN, value);56
 }
}57
 }
}58
 public event EventHandler ClickP
public event EventHandler ClickP59


 {
{60
 add
add61


 {
{62
 Events.AddHandler(EventClickP, value);
Events.AddHandler(EventClickP, value);63
 }
}64

65
 remove
remove66


 {
{67
 Events.AddHandler(EventClickP, value);
Events.AddHandler(EventClickP, value);68
 }
}69
 }
}70

 protected virtual void OnClickN(EventArgs e)
protected virtual void OnClickN(EventArgs e)  {
{71

72
 EventHandler clickNextHandler = (EventHandler)Events[EventClickN];
EventHandler clickNextHandler = (EventHandler)Events[EventClickN];73
 if (clickNextHandler !=null)
if (clickNextHandler !=null)74


 {
{75
 clickNextHandler(this, e);
clickNextHandler(this, e);76
 }
}77
 }
}78
 protected virtual void OnClickP(EventArgs e)
protected virtual void OnClickP(EventArgs e)79


 {
{80

81
 EventHandler clickPreviousHandler = (EventHandler)Events[EventClickP];
EventHandler clickPreviousHandler = (EventHandler)Events[EventClickP];82
 if (clickPreviousHandler != null)
if (clickPreviousHandler != null)83


 {
{84
 clickPreviousHandler(this, e);
clickPreviousHandler(this, e);85
 }
}86
 }
}87

 public void RaisePostBackEvent(string eventArgument)
public void RaisePostBackEvent(string eventArgument)  {
{88

89
 if (eventArgument == "Previous")
if (eventArgument == "Previous")90


 {
{91
 OnClickP(new EventArgs());
OnClickP(new EventArgs());92
 }
}93
 else if (eventArgument == "Next")
else if (eventArgument == "Next")94


 {
{95
 OnClickN(EventArgs.Empty);
OnClickN(EventArgs.Empty);96
 }
}97

98
 }
}99
 protected override void Render(HtmlTextWriter writer)
protected override void Render(HtmlTextWriter writer)100


 {
{101
 if (Page != null)
if (Page != null)102


 {
{103
 base.Page.VerifyRenderingInServerForm(this);
base.Page.VerifyRenderingInServerForm(this);104
 }
}105
 base.Render(writer);
base.Render(writer);106
 }
}107
 protected override void AddAttributesToRender(HtmlTextWriter writer)
protected override void AddAttributesToRender(HtmlTextWriter writer)108


 {
{109
 writer.AddAttribute(HtmlTextWriterAttribute.Onclick, Page.GetPostBackEventReference(this, "Previous"));//注意这里,
writer.AddAttribute(HtmlTextWriterAttribute.Onclick, Page.GetPostBackEventReference(this, "Previous"));//注意这里,110
 writer.AddAttribute("language", "javascript");
writer.AddAttribute("language", "javascript");111
 writer.RenderBeginTag(HtmlTextWriterTag.Button);
writer.RenderBeginTag(HtmlTextWriterTag.Button);112
 writer.Write(this.PreviousT);
writer.Write(this.PreviousT);113
 writer.RenderEndTag();
writer.RenderEndTag();114
 writer.AddAttribute(HtmlTextWriterAttribute.Onclick, Page.GetPostBackEventReference(this, "Next"));//注意这里
writer.AddAttribute(HtmlTextWriterAttribute.Onclick, Page.GetPostBackEventReference(this, "Next"));//注意这里115
 writer.AddAttribute("language", "javascript");
writer.AddAttribute("language", "javascript");116
 writer.RenderBeginTag(HtmlTextWriterTag.Button);
writer.RenderBeginTag(HtmlTextWriterTag.Button);117
 writer.Write(this.NextT);
writer.Write(this.NextT);118
 writer.RenderEndTag();
writer.RenderEndTag();119

120

121
 base.AddAttributesToRender(writer);
base.AddAttributesToRender(writer);122
 }
}123
 public EventRef()
public EventRef()124


 {
{125
 //
//126
 // TODO: 在此处添加构造函数逻辑
// TODO: 在此处添加构造函数逻辑127
 //
//128
 }
}129
 }
}130
 }
}
示例代码:

 <%
<%
 @ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3"
%>
@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3"
%>
2

 <%
<%
 @ Register Namespace="cnblogs.suiqi" TagPrefix="cn"
%>
@ Register Namespace="cnblogs.suiqi" TagPrefix="cn"
%>
3
 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
4

5
 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
6
 <
head
runat
="server"
>
<
head
runat
="server"
>
7
 <
title
>
无标题页
</
title
>
<
title
>
无标题页
</
title
>
8

 <
script
runat
=server
>
<
script
runat
=server
>

9

10
 protected void NextClick(object sender, EventArgs e)
protected void NextClick(object sender, EventArgs e)11


 {
{12
 Response.Write("you press Next button: "+this.eve.NextT);
Response.Write("you press Next button: "+this.eve.NextT);13
 }
}14
 protected void PreClick(object sender, EventArgs e)
protected void PreClick(object sender, EventArgs e)15


 {
{16
 Response.Write("you press Previous button: "+this.eve.PreviousT);
Response.Write("you press Previous button: "+this.eve.PreviousT);17
 }
}18
 </
script
>
</
script
>
19
 </
head
>
</
head
>
20
 <
body
>
<
body
>
21
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
22
 <
div
>
<
div
>
23
 <
cn:EventRef
runat
=server
ID
="eve"
NextT
="后一下"
PreviousT
="前一个"
OnClickN
="NextClick"
OnClickP
="PreClick"
/>
<
cn:EventRef
runat
=server
ID
="eve"
NextT
="后一下"
PreviousT
="前一个"
OnClickN
="NextClick"
OnClickP
="PreClick"
/>
24

25
 </
div
>
</
div
>
26
 </
form
>
</
form
>
27
 </
body
>
</
body
>
28
 </
html
>
</
html
>
29

最后我们看看生成后的html:
发现有如下代码:
<button οnclick="__doPostBack('eve','Previous')" language="javascript">前一个</button><button οnclick="__doPostBack('eve','Next')" language="javascript">后一下</button>
其中的__doPostBack('eve','Previous'),这个就说明了第二个参数的作用,当控件生成多重回传元素时,采用的可选字符
串参数
——————————》
我的控件开发系列

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








