
1、安装node和npm
注:node,可以理解为一种环境
查看node安装版本:node -v
查看npm安装版本: npm -v
2、安装vue-cli
npm install -g @vue/cli
或者 yarn global add @cue/cli
安装yarn:npm i -g yarn
查看npm当前镜像: npm config get registry
修改npm镜像(国内镜像):npm config set registry https://registry.npmmirror.com/
查看vue版本: vue --version
3、使用vue-cli创建项目
创建项目命令:vue create my-app
注意:此时的项目名称不能使用驼峰命名法
运行脚手架:npm run serve
4、element-ui
是一套基于vue2.0的桌面端组件库(饿了么)
ui框架的作用:可以通过ui框架所定义的规则而快速生成我们页面的样式和所对应的布局
element-ui结合脚手架之全部引入
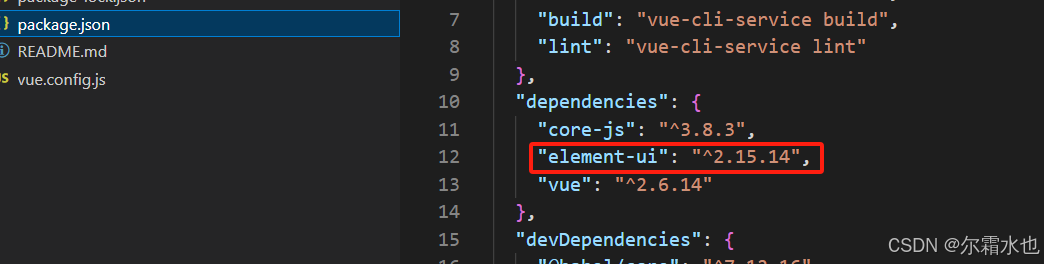
npm安装:npm i element-ui -S

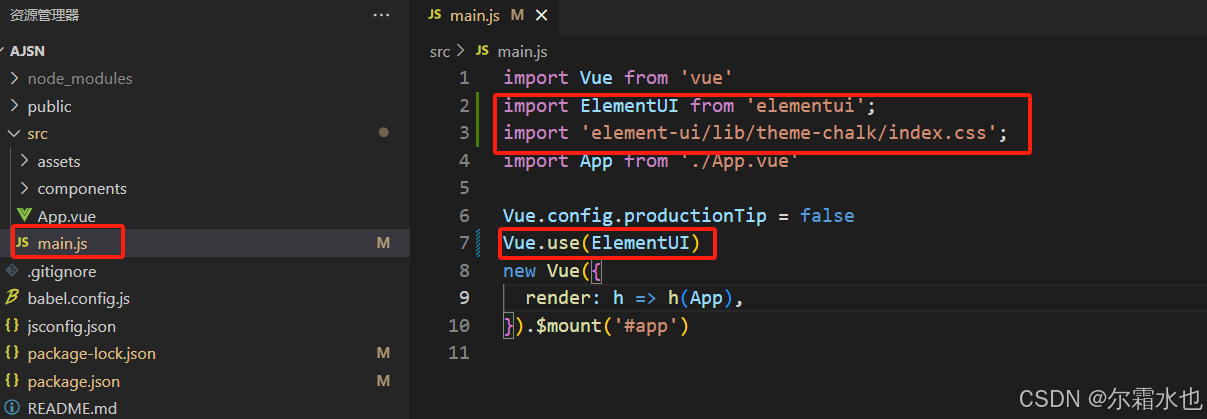
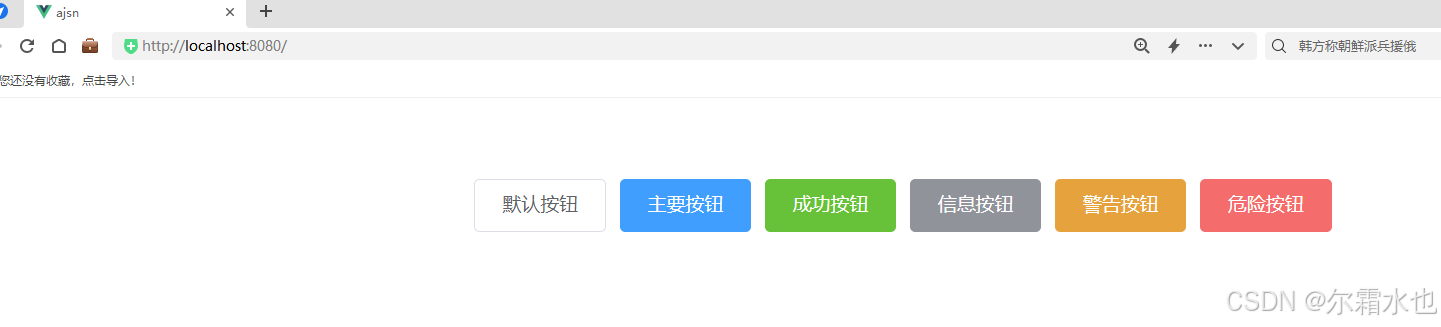
全部引入:从element-ui库中引入按钮。首先在main.js中引入ui组件库


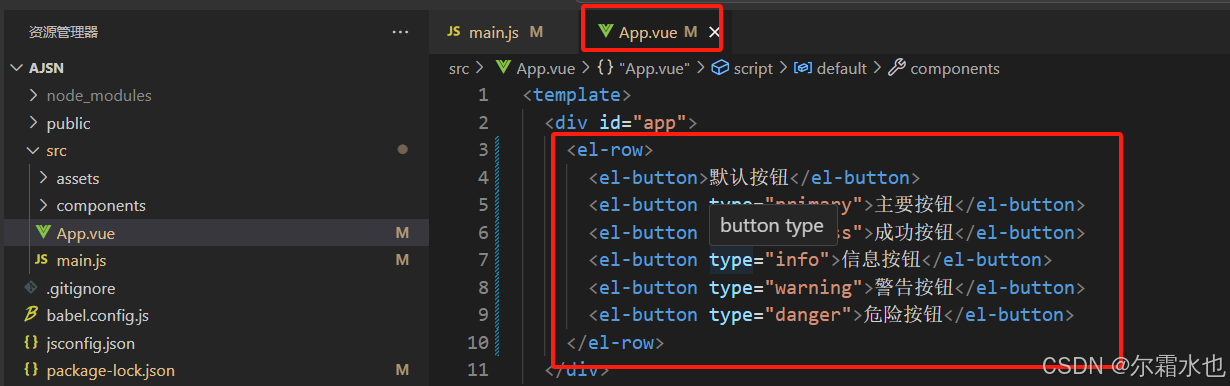
然后,直接将ui库中的代码复制到app.vue中,最后在组件中呈现的结果如下:

element-ui结合脚手架之按需引入
(1)安装babel-plugub-component插件:npm install babel-plugin-component -D
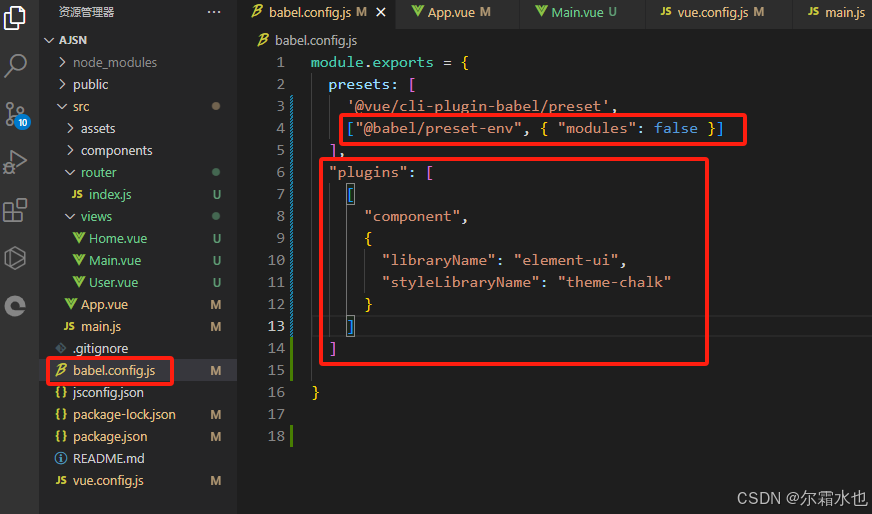
(2)修改.babelrc文件(即babel.config.js文件):

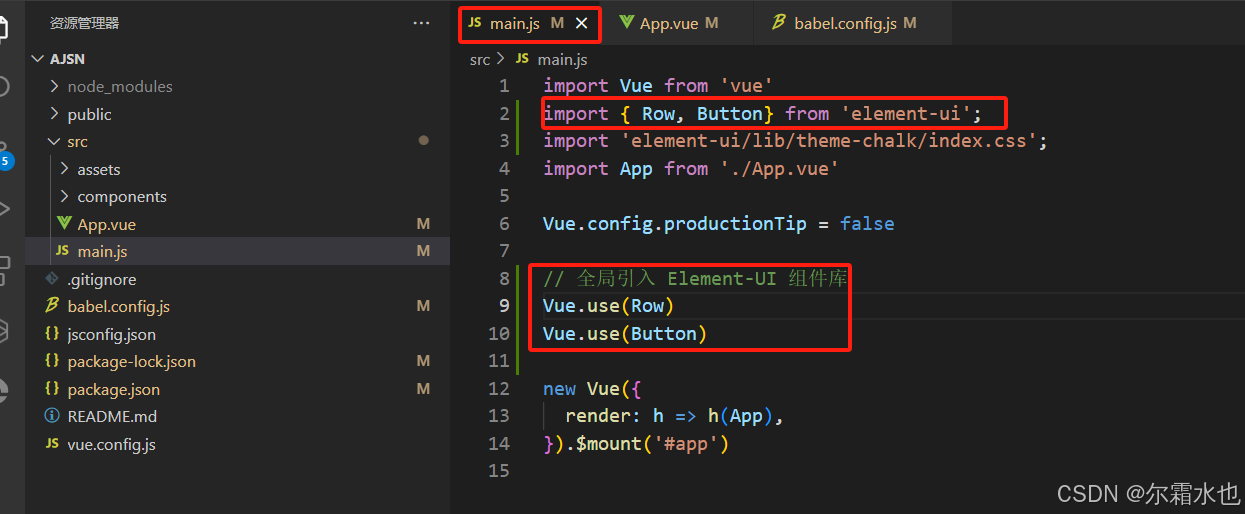
接下来,如果只希望引入部分组件,如Button和Row,那么需要在main.js中写入以下内容:

复制相关代码到app.vue组件中,同上。
注:为什么按需引入和全部引入的效果是一样的,且按需引入这么麻烦,还要使用它?
因为在项目打包过程中,如果是使用的按需引入,则可以减少项目打包的体积
项目打包
项目打包的命令:npm run build
项目打包成功后会生成dist文件夹
4、vue-router
4.1、vue-router的引入
vue-router:实现路由跳转
vue-router安装:npm i vue-router@3.6.5
4.2、vue-router的代码配置
代码配置文件:src/router/index.js
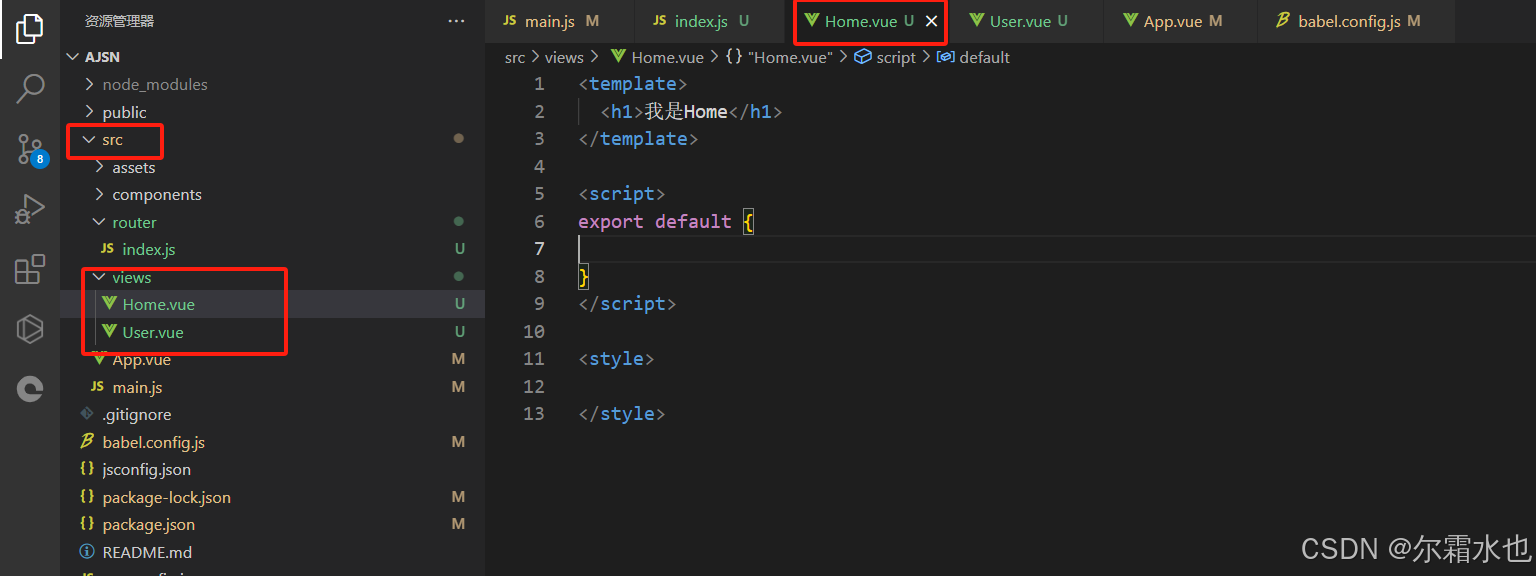
(1) 创建路由组件:src/views文件夹中放置路由组件:比如Home.vue和User.vue

(2) 引入路由
//引入router
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
3)引入路由组件
//引入路由组件
import Home from '../views/Home.vue'
import User from '../views/User.vue'
(4)将路由与组件进行映射
//2.将路由与路由组件进行映射
const routes = [
{ path: '/home', component: Home },
{ path: '/user', component: User }
]
(5)创建router实例并对外暴露路由
//3.创建router实例
const router = new VueRouter({
routes //(缩写)相当于 routes:routes
})
//对外暴露路由
export default router
(5)创建router实例并对外暴露路由
//3.创建router实例
const router = new VueRouter({
routes //(缩写)相当于 routes:routes
})
//对外暴露路由
export default router
src/router/index.js文件中完整代码:
//src/router/index.js
//引入router
import Vue from 'vue'
import VueRouter from 'vue-router'
//引入路由组件
import Home from '../views/Home.vue'
import User from '../views/User.vue'
Vue.use(VueRouter)
//1. 创建路由组件
//2.将路由与路由组件进行映射
//3.创建router实例
//2.将路由与路由组件进行映射
const routes = [
{ path: '/home', component: Home },
{ path: '/user', component: User }
]
//3.创建router实例
const router = new VueRouter({
routes //(缩写)相当于 routes:routes
})
//对外暴露路由
export default router
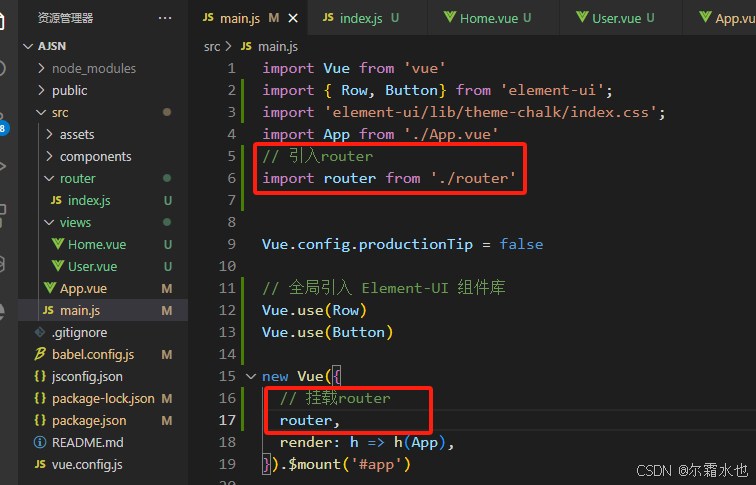
(6)在主文件(main.js)中引入router并进行挂载路由

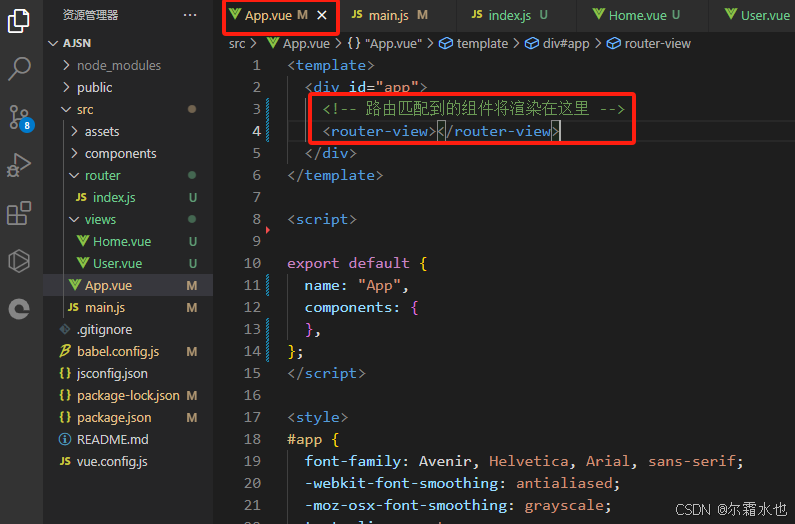
(7)在需要使用路由组件的地方,将路由匹配到的地方进行渲染(即路由组件展示的地方)
router-view 重要

4.3 嵌套路由
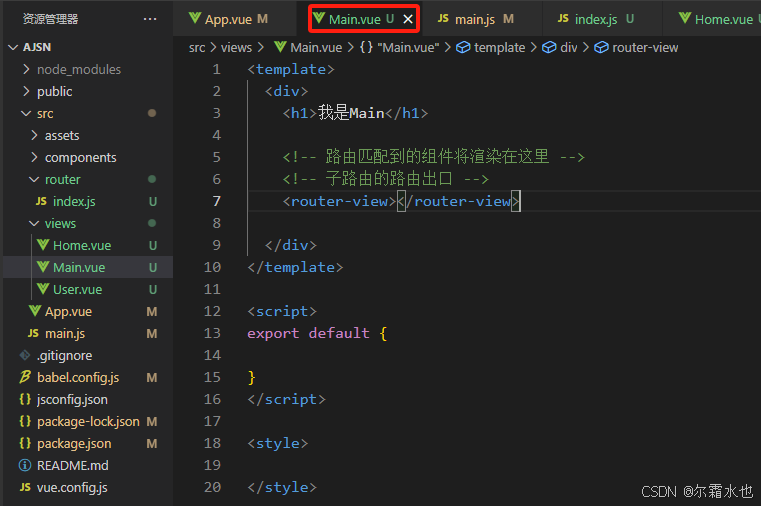
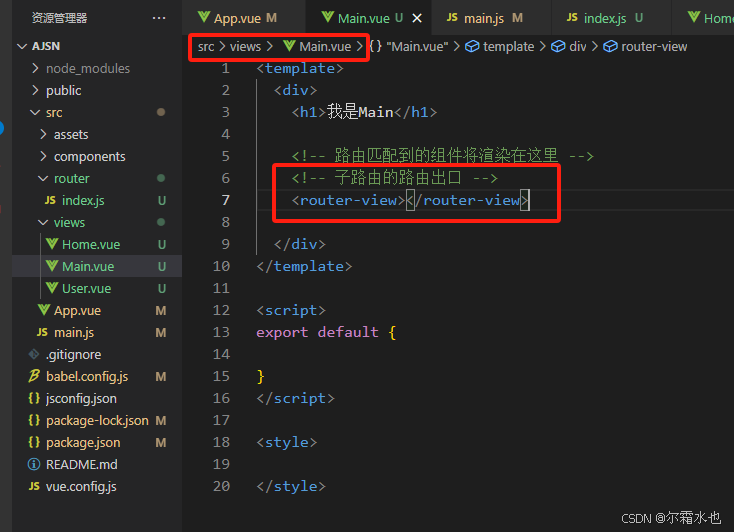
(1)创建主路由组件(main.vue)

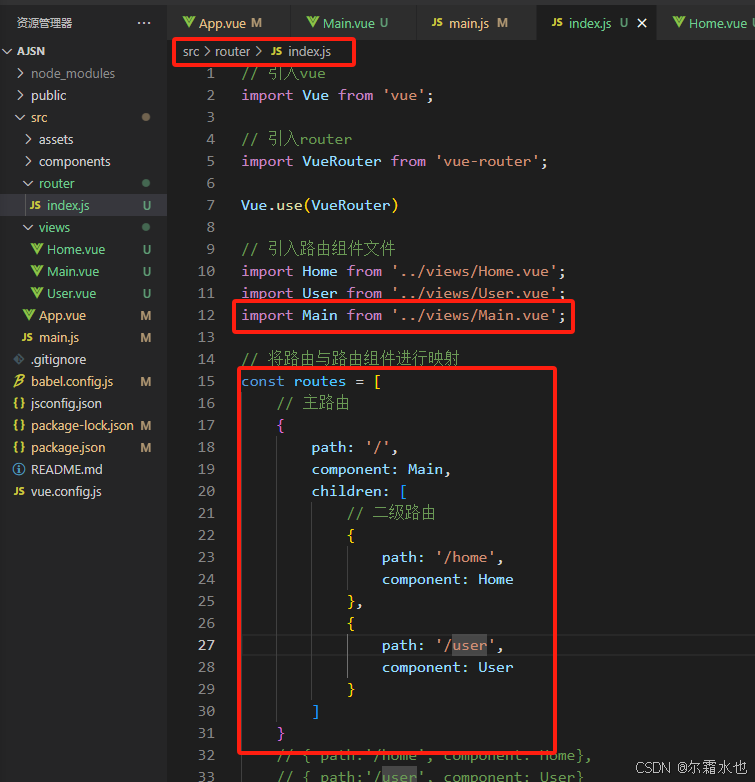
(2)引入主路由,并将其与路由组件进行映射,然后在主路由中添加子路由

(3)创建路由实例(同上)、引入router并挂载(同上)…
(4)将子路由渲染在主路由中:

而之前在App.vue组件中的 是最顶层的出口,渲染最高级路由匹配到的组件。
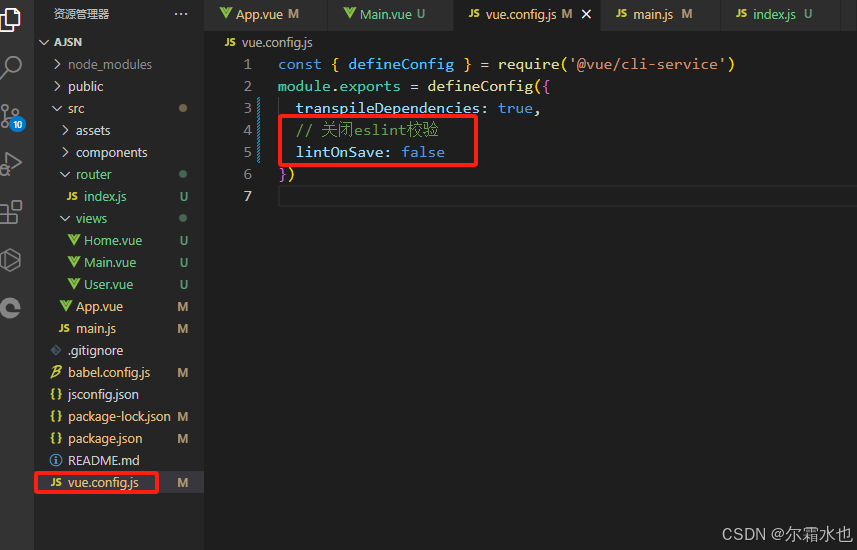
4.4关闭eslint校验

参考学习:https://blog.youkuaiyun.com/weixin_45835813/article/details/131641378
 Vue项目搭建与组件使用指南
Vue项目搭建与组件使用指南




















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








