如题:
1. 先参考https://www.jb51.net/article/196061.htm,分模块打包文件:
本文以vue-cli3+为例,实现多系统集成下的分模块打包。分模块打包方式多种多样,下文可适用于多系统之间互不干扰,主系统可集成各子系统,各子系统又可单独运行的业务场景。
一、目标
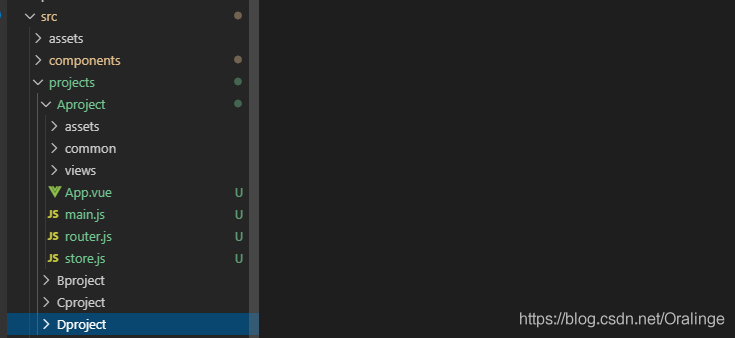
我们要实现什么?所谓分模块打包,那么各个模块内就必须得有自己独立的入口文件,路由文件。按照这种构想,我在一个新的脚手架src目录下新建了一个projects目录:

如上图,可以看到Aproject、B、C、D四个项目。我在A项目中建了assets,common和views文件夹,其中assets可以再建img和css的文件夹,common内可以放公共组件或者方法,views页面可以放页面,甚至你还可以建一个components文件夹专门用来放组件。
好了,我们的视图目录结构大概就是上面的样子。我们期待的是,我们可以打包这个A模块这个‘小vue',就像打包一个完整vue的项目一样。那么如何实现这部分呢?
二、打包单个模块
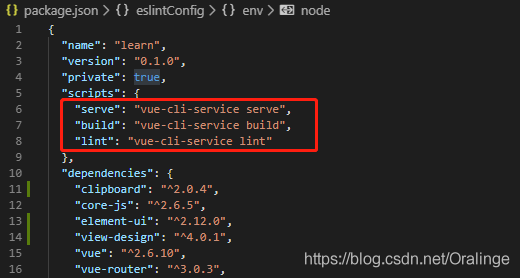
我们知道,在package.json中,有项目启动,打包的命令。

我们可以从这里入手。
这里就不得不提到cross-env这个模块了。
我们之前在设置生产环境,测试环境,开发环境时也会用到这个模块。在这里不详细表述了。
| 1 |
|
现在我们的思路大概是这样的,当我们执行打包命令的时候,通过cross-env去找到我们的入口文件,然后再打包。
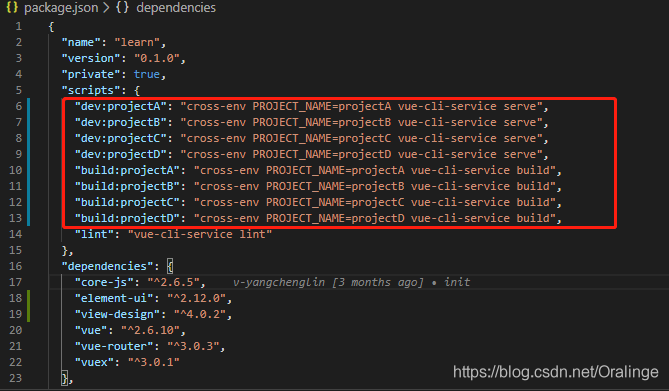
所以我们可以模仿环境变量的写法,在package中写入如下图代码。

代码:
| 1 2 3 4 5 6 7 8 |
|
写完了这些,我们就可以着手模仿vue配置小vue的文件了。
在main.js中配置如下代码:
| 1 2 3 4 5 6 7 8 9 10 11 12 |
|
在App.vue中配置如下代码:
| 1 2 3 4 5 6 7 8 9 |
|
在router.js中配置如下代码
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
在page文件夹中建立Home.vue,写入如下代码:
| 1 2 3 4 5 6 7 8 9 10 11 |
|
在项目最外层建立config文件夹,在其中新建projectsConfig.js写入:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
|
把projectsConfig.js并入vue.config.js,vue.config.js中代码如下
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
写到这里我们就建立一个完整的小vue了。
运行命令 cnpm run dev:projectA
2. 把css、js打包进HTML
module.exports={
publicPath: './',//使用相对路径
productionSourceMap: false,
// publicPath:"./", // 可以设置成相对路径,这样所有的资源都会被链接为相对路径,打出来的包可以被部署在任意路径
outputDir:"dist", //打包时生成的生产环境构建文件的目录
chainWebpack: config => {
config.plugin('preload')
.tap(args => {
args[0].fileBlacklist.push(/\.css/, /\.js/)
return args
})
config.plugin('inline-source')
.use(require('html-webpack-inline-source-plugin'))
config
.plugin('html')
.tap(args => {
args[0].title = 'JSON和PHP Array 互转'
args[0].inlineSource = '(\.css|\.js$)'
return args
})
}
}
参考:vue项目将css,js全部打包到html文件配置 - Ricardo_front - 博客园
3. 如果想要在分模块的文件里,也要把css、js打包进单独HTML文件,则以下地方要做一下小改动
- 插件版本:
- "html-webpack-plugin": "^4.4.1",
- "html-webpack-inline-source-plugin": "^0.0.10",
- 配置修改
-
const HtmlWebpackInlineSourcePlugin = require('html-webpack-inline-source-plugin')
-
chainWebpack: config => { config.plugin('preload-index') // 不分模块这里是preload,分模块就是preload-index .tap(args => { args[0].fileBlacklist.push(/\.css/, /\.js/) return args }) config.plugin('inline-source') .use(HtmlWebpackInlineSourcePlugin) config .plugin('html-index') // 不分模块这里是html,分模块就是html-index .tap(args => { args[0].inlineSource = '(\.css|\.js$)' return args }) }




 本文详细介绍了在Vue CLI3环境下如何实现多系统集成下的分模块打包。通过设置环境变量,修改package.json中的命令,配置vue.config.js,实现了每个模块独立的入口、路由和打包配置。同时,文章还提及了如何将CSS和JS内联到HTML中,确保分模块文件的独立运行。
本文详细介绍了在Vue CLI3环境下如何实现多系统集成下的分模块打包。通过设置环境变量,修改package.json中的命令,配置vue.config.js,实现了每个模块独立的入口、路由和打包配置。同时,文章还提及了如何将CSS和JS内联到HTML中,确保分模块文件的独立运行。
















 5601
5601

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








