- 因公司项目需要绘制配送范围 之前也没接触过百度地图这一块 自己花了些时间去研究了一下 目前可实现绘制多个圆形、多个多边形
该功能是一个组件 直接放入项目即可
<template>
<div>
<div class="map">
<div class="title">
<div>
<img src="@/assets/home/z_x_green_mini.png" alt />
</div>
<div>请选定配送范围 <span style="color:red;fontSize:14px;"> (注:最多只能绘制5个配送范围)</span></div>
</div>
<div class="container" id="container">
<baidu-map
class="bm-view"
:center="center"
:zoom="zoom"
@ready="handler"
@click="clickEvent"
:inertial-dragging="true"
:scroll-wheel-zoom="true"
>
<div>
<bm-polygon
v-for="(item,i) in polygonPath"
:key="i"
:path="item"
stroke-color="blue"
:stroke-opacity="0.5"
:stroke-weight="2"
:editing="true"
:clicking="false"
@lineupdate="updatePolygonPath($event,i)"
/>
</div>
<div>
<bm-geolocation
anchor="BMAP_ANCHOR_BOTTOM_RIGHT"
:showAddressBar="true"
:autoLocation="true"
></bm-geolocation>
</div>
<div>
<bm-city-list anchor="BMAP_ANCHOR_TOP_LEFT"></bm-city-list>
</div>
</baidu-map>
<div class="draw" @click="ploy">绘制多边形</div>
<!-- <div class="exit" @click="canPloy">结束绘制</div> -->
<div class="reset" @click="resetfun">取消所选</div>
</div>
<div class="btn" @click="submitmapfun">确认设置</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
/**
* 初始位置
*/
center: {
lng: 121.833138,
lat: 39.081725
},
zoom: 12,
/**
* 绘制多边形
*/
polygonPath: [],
mapDatas: [],
};
},
created() {
this.initCirclePath();
},
props: {
//商家坐标
store: {
type: Object,
default: {}
}
},
methods: {
/**
* 回填以绘制的范围
*/
initCirclePath() {
this.$http.get("/v1/Savescopeselect").then(res => {
if (res.data.code == "200") {
this.mapDatas = res.data.data.polygon;
this.polygonPath = this.mapDatas || []; //回填数据
} else {
this.$notify({
type: "warning",
title: "提示",
message: "获取数据失败!!!"
});
}
});
},
/**
* 地图实例
*/
handler({ BMap, map }) {
this.center.lng = 104.07;
this.center.lat = 30.67;
this.zoom = 10;
},
/**
* 获取当前点击地图的经纬度
*/
clickEvent(e) {},
/**
* 清除绘制
*/
resetfun() {
this.polygonPath = [];
},
/**
* 提交设置
*/
submitmapfun() {
this.$http
.post("/v1/Savescope", {
pts: this.polygonPath
})
.then(res => {
if (res.data.code == "200") {
this.$notify({
type: "success",
title: "提示",
message: "设置成功"
});
} else {
this.$notify({
type: "error",
title: "提示",
message: "设置失败!!!"
});
}
});
},
/**
* 绘制多边形
*/
ploy() {
if (this.polygonPath && this.polygonPath.length > 4) {
this.$notify({
type: "warning",
title: "提示",
message: "最多能绘制5个配送范围哦!!!"
});
return;
}
// 添加默认的初始位置
this.polygonPath.unshift([
{
lng: 104.092709,
lat: 30.67733
},
{
lng: 104.092278,
lat: 30.656953
},
{
lng: 104.05419,
lat: 30.656829
},
{
lng: 104.05419,
lat: 30.677827
}
]);
},
//多边形结束绘制
canPloy() {},
//绘制时改变的属性
updatePolygonPath(e, i) {
this.polygonPath[i] = e.target.getPath();
}
}
};
</script>
<style lang="less" scoped>
.shippingFee {
font-size: 16px;
color: #666666;
margin-left: 30px;
.shippingFee-input{
width: 202px;
height: 40px;
outline: none;
padding-left: 10px;
margin-left: 20px;
border: 1px solid #dddfe6;
color: #666666;
}
:focus{
border: 1px solid #00be6e;
}
}
.map {
width: 98%;
height: 700px;
min-width: 1500px;
margin: 30px 0 0 25px;
border: 1px solid #e4e4e4;
.title {
width: 100%;
height: 53px;
border-bottom: 1px solid #e4e4e4;
display: flex;
align-items: center;
img {
transform: translateY(3px);
}
div {
color: #666666;
font-size: 18px;
padding-left: 15px;
}
}
.container {
width: 100%;
height: 600px;
position: relative;
.bm-view {
margin: 20px auto;
width: 95%;
height: 100%;
}
.reset {
width: 81px;
height: 29px;
text-align: center;
line-height: 29px;
color: white;
font-size: 15px;
background: #01be6e;
position: absolute;
right: 60px;
top: 7px;
cursor: pointer;
border-radius: 5px;
}
.exit {
width: 81px;
height: 29px;
text-align: center;
line-height: 29px;
color: white;
font-size: 15px;
background-color: rgb(97, 173, 235);
position: absolute;
right: 60px;
top: 60px;
cursor: pointer;
border-radius: 5px;
}
.draw,
.ploy {
width: 81px;
height: 29px;
text-align: center;
line-height: 29px;
color: white;
font-size: 15px;
background: #f56c6c;
position: absolute;
border: 0;
outline: none;
left: 135px;
top: 7px;
cursor: pointer;
border-radius: 5px;
}
.ploy {
background-color: #01be6e;
top: 60px;
}
}
.btn {
width: 317px;
height: 87px;
margin: 60px auto;
line-height: 87px;
background: #01be6e;
font-size: 27px;
color: white;
text-align: center;
border-radius: 10px;
cursor: pointer;
}
}
</style>
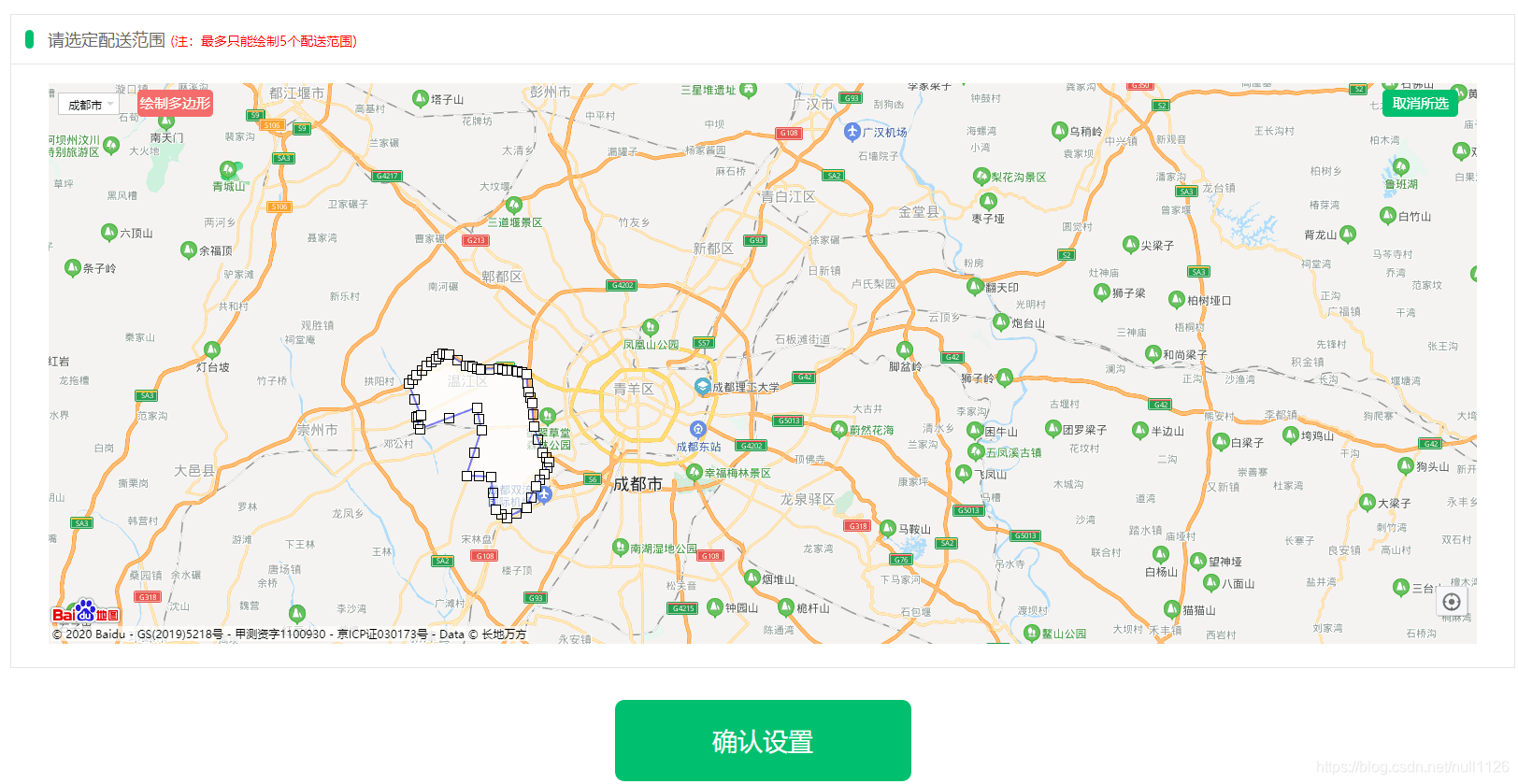
效果图:

若有需要绘制多个圆形,或者有什么不明白的欢迎评论或私我
不喜勿喷!!!








 本文介绍如何在Vue项目中利用百度地图API实现多边形和圆形的绘制,适用于配送范围显示等场景。文章包含一个可以直接使用的组件,并提供了效果图。作者鼓励读者在有需求或疑问时留言交流。
本文介绍如何在Vue项目中利用百度地图API实现多边形和圆形的绘制,适用于配送范围显示等场景。文章包含一个可以直接使用的组件,并提供了效果图。作者鼓励读者在有需求或疑问时留言交流。
















 3956
3956










