
前端
vue
Elio_21
个人学习记录博客。 个人WX:MovieMilkTea
展开
专栏收录文章
- 默认排序
- 最新发布
- 最早发布
- 最多阅读
- 最少阅读
-
【react】路由(版本为5)笔记
key为路径, value可能是function或component。一个路由就是一个映射关系(key:value)原创 2023-03-18 01:58:19 · 243 阅读 · 1 评论 -
在线生成随机图片
在线随机生成图片地址原创 2022-09-07 09:39:22 · 4592 阅读 · 0 评论 -
学习react笔记(一)
首要关注的是实现 React 组件的 src/App.js 文件。它主要用于实现你的应用,不过之后你可。不需要去修改提到的这些文件和文件夹。所有你需要的文件都在 src/ 文件夹中。你可以通过检查 create-react-app 的版本来验证是否安装成功。能会把你的组件分离到多个文件中,其中每个文件来维护一个或者多个特定的组件。原创 2022-09-02 09:46:26 · 382 阅读 · 0 评论 -
vue3怎么样在父组件调用子组件方法
vue3父组件调用子组件方法原创 2022-07-11 11:28:44 · 2286 阅读 · 0 评论 -
Vue3项目的创建
使用vue3创建项目的步骤如下:1.@vue/cli的版本在4.5.0以上,使用以下命令查看:2.如果版本小于4.5.0则执行以下命令,要卸载原有版本再安装最新版本的3.创建项目的命令如下:选择Vue版本这里选择Vue34。创建完 npm run serve 运行一下...原创 2022-06-26 00:12:41 · 512 阅读 · 0 评论 -
Vue——前端生成二维码
1.安装npm install vue-qr --save2.导入main.jsimport vueQr from 'vue-qr'3.使用// logoSrc为logo的url地址(使用require的方式);text为需要转换为二维码的内容<vue-qr :logoSrc="imageUrl" text="xxx" :size="200"></vue-qr> <script> export default { name原创 2022-05-31 09:36:34 · 1044 阅读 · 0 评论 -
vue 实现复制函数
1.方法 //复制 CopyUrl() { var oInput = document.createElement("input"); oInput.value = this.inviteUrl; //要复制的内容 document.body.appendChild(oInput); oInput.select(); // 选择对象 document.execCommand("Copy"); // 执行浏览器复制命令 oInput.class..原创 2022-05-30 15:23:32 · 388 阅读 · 0 评论 -
vue 抽奖插件
1. 首先安装插件npm install @lucky-canvas/vue@latest2. 然后找到 main.js 引入插件并 use// 完整加载import VueLuckyCanvas from '@lucky-canvas/vue'Vue.use(VueLuckyCanvas)3. 最后在组件内使用<template> <LuckyWheel ref="myLucky" width="300px" height="300px"原创 2022-05-30 13:39:55 · 1787 阅读 · 0 评论 -
vue社交分享插件
1.安装npm install vue-social-share -S2.用法import Vue from 'vue'import Share from 'vue-social-share'Vue.use(Share)<share :config="config"></share>3.配置config是一个对象,包含如下属性。url : '', // 网址,默认使用 window.location.hrefsource原创 2022-05-30 13:09:09 · 1486 阅读 · 7 评论 -
vue3路由配置与路由跳转
Vue Router 是Vue.js的官方路由器。它与 Vue.js 核心深度集成,使使用 Vue.js构建单页应用程序变得轻而易举。特点包括:嵌套路由映射 动态路由 模块化、基于组件的路由器配置 路由参数、查询、通配符 查看由 Vue.js 的过渡系统提供支持的过渡效果细粒度的导航控制CSS 类的链接HTML5 历史模式或哈希模式可定制的滚动行为-URL 的正确编码使用 Vue + Vue Router 创建单页应用程序很使用 Vue.js,我们已经在使用组件组合应用程序。在将 .原创 2022-05-01 00:00:00 · 10570 阅读 · 5 评论 -
Vue2 父子组件的传值
1.父传子<!-- 父组件 App.vue --><template> <div id="app"> <Child :msg="msg"></Child> </div></template><script>import Child from './components/child.vue'export default { name: 'app', data(){ re.原创 2022-04-26 10:03:10 · 2236 阅读 · 0 评论 -
JavaScript 函数停止外层函数执行
test(){ console.log('111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111'); return false }, test2(){ this.test() console.log('2222222222222222222...原创 2022-04-22 17:59:39 · 2619 阅读 · 0 评论 -
vue鼠标悬浮显示文字
之前是用mu-tooltip组件,但是发现移动端会有bug,后来发现vue自带了title属性可以实现 <div :title="msg">{{msg}}</div> //data msg:'测试文字',原创 2022-04-15 13:07:30 · 11098 阅读 · 7 评论 -
js获取当前日期时间
function Thistime() { //当前日期 var date = new Date(); var year = date.getFullYear(); var month = date.getMonth() + 1; var day = date.getDate(); var mytime=date.toLocaleTimeString(); //获取当前时间 // myDate.toLocaleString( )原创 2022-04-13 18:00:27 · 3803 阅读 · 0 评论 -
js计算相隔天数(精确到时分秒)
function dayCha(time,twoTime){ time = time.replace(new RegExp("-","gm"),"/"); var timeMiao=new Date(time).getTime() var year=new Date(time).getFullYear() var month=new Date(time).getMonth()+1; var date=new Date(time).getDate()原创 2022-04-13 17:58:13 · 992 阅读 · 0 评论 -
vue2.x与vue3.x的自定义指令
官方做了一个为元素获取焦点的例子当页面加载时,该元素将获得焦点 (注意:autofocus 在移动版 Safari上不工作)。事实上,只要你在打开这个页面后还没点击过任何内容,这个输入框就应当还是处于聚焦状态。现在让我们用指令来实现这个功能:vue2.x// 注册一个全局自定义指令 `v-focus`Vue.directive('focus', { // 当被绑定的元素插入到 DOM 中时…… //inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档原创 2022-04-13 10:34:19 · 468 阅读 · 0 评论 -
跟着我快速学Vue X 4.0
1.每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)2.State:vuex中的数据源,我们需要保存的数据就保存在这里,可以在页面通过 this.$store.state来获取我们定义的数据;3.Getters:Getter相当于vue中的computed计算属性,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算,这里我们可以通过定义vuex的Getter来获取,Getters原创 2022-04-11 10:57:51 · 975 阅读 · 0 评论 -
vue防抖节流函数——组件封装,防止按钮多次点击
1.vue 封装utils.js/** * @param {function} func 执行函数 * @param {number} time 防抖节流时间 * @param {boolean} isDebounce [1,3]为防抖组件,[2]为节流组件 * @param {this} ctx this 的指向*/const debounce = (func, time, isDebounce, ctx) => { var timer, lastCall, rtn; .转载 2022-04-07 15:42:12 · 868 阅读 · 0 评论 -
vue3+setup写法
setup函数是 Composition API(组合API)的入口在setup函数中定义的变量和方法最后都是需要 return 出去的 不然无法再模板中使用<script> export default { name: 'App', setup(){ let name = 'm' //返回一个对象 return { name } } }</script>//如果大家不喜欢return这样的写法的话//可以用vue3新语法糖原创 2022-04-02 15:42:39 · 5220 阅读 · 1 评论 -
vue3父子组件传值
父组件<template> 我是父组件 <div>传给子组件的值:<el-input v-model="todaydate" /></div> <p>{{ emitVal }}</p> <Child :today="todaydate" @change="childChange" /></template><script setup> import Child from "原创 2022-03-31 15:32:32 · 2230 阅读 · 0 评论 -
vue3创建ref响应值
<script setup> import { ref, reactive } from "vue";// 引入ref (reactive用来引入对象或数组) const inputValue = ref("我是响应的值"); // 初始值,空值设置:ref('') // 以下为常见的响应数据示例(对象、数组、基本类型) const user = reactive({ name: "", address: "", });</script>原创 2022-03-31 14:09:59 · 1628 阅读 · 0 评论 -
使用vue封装一个全局loading...
使用vue封装一个全局loading…主要使用vuex状态管理来实现loading.vue代码<!--状态 图片 文字--><template> <div v-if="msg.status"> <div class="mark"></div> <div class="load-container loading-box"> <img width="50px" height="50px"原创 2022-01-11 17:59:22 · 719 阅读 · 0 评论 -
css文字超出部分省略号
css文字超出部分省略号overflow:hidden;text-overflow:ellipsis;white-space:nowrap;原创 2021-12-20 18:00:11 · 602 阅读 · 0 评论 -
vue 路由跳转
1.不带参数<router-link :to="{name:'index'}"> <router-link :to="{path:'/index'}">this.$router.push('/index')this.$router.push({name:'index'})this.$router.push({path:'/index'})2.传递参数<router-link :to="{name:'index', params: {id:1}}">.原创 2021-12-20 17:57:18 · 449 阅读 · 0 评论 -
uniapp 上传指定格式图片
只需要在上传成功的时候做一个判断uni.uploadFile({ url: apiBaseUrl + "/api/file/xxx", // 后端api接口 filePath: tempFilePaths[0], // uni.chooseImage函数调用后获取的本地文件路劲 name: 'file', //后端通过'file'获取上传的文件对象 formData: {}, header: { "token": uni原创 2021-12-04 11:08:17 · 908 阅读 · 0 评论 -
js把数组的元素转换成对象并且往里面增加其他对象属性
js<script type="text/javascript"> let arr = [] let arr2 = ['1', '2', '3'] for (let i = 0; i < arr2.length; i++) { var obj = {} obj.id = i obj.name = arr2[i] arr.push(obj) } console.log(arr)</script>打印结果.原创 2021-11-16 10:44:20 · 1394 阅读 · 0 评论 -
uniapp 快速上手语言包切换
1.下载vue-i18nnpm install vue-i18n2.在main.js中引入插件main.jsimport Vue from 'vue'import App from './App'// 引入 多语言包import VueI18n from 'vue-i18n'import i18n from './assets/lang/index.js'Vue.prototype._i18n = i18nconst app = new Vue({ i18n, ..原创 2021-10-28 13:56:52 · 1748 阅读 · 0 评论 -
广东省HTML5融媒体交互大赛经验分享
本人有幸多次参加了广东省HTML5融媒体交互大赛和北测杯全媒体运营师竞赛,区别就是广东省HTML5融媒体交互大赛是两个人做代码部分,一个人做平台部分,而全媒体运营师则相反。个人感觉难度都是随机的两个人的不一定是最难的,一个人做的也不一定很简单。就我而言,其实难度都不高,因为都是一些简单的js逻辑和css3的动画组合但过程十分繁琐,只能多练。因为如果用定位来布局很费时间,下面我拿一个省赛样题举例。这个案例是两个人完成的,我是负责js交互部分,我的队友负责css布局部分和css3动画。比赛是四小时,一开始我原创 2021-06-22 14:32:30 · 2340 阅读 · 6 评论 -
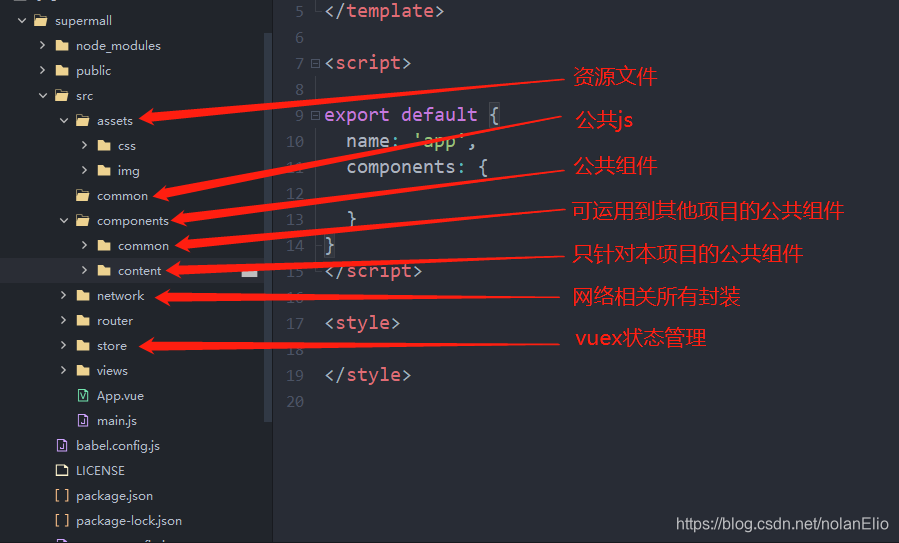
vue新项目的思想
学习目标:新项目学习内容:1、 划分目录结构学习时间:提示:这里可以添加计划学习的时间原创 2021-05-18 09:09:43 · 154 阅读 · 0 评论 -
Vue把px转换单位 px-to-vw-css单位转化插件
1.安装插件命令行输入:npm install postcss-px-to-viewport --save-dev安装成功安装完成后会自动生成一个配置文件 postcss.config.js写入相关配置module.exports = { plugins: { autoprefixer: {}, "postcss-px-to-viewport":{ viewportWidth:375,//视窗的宽度 对应的是我们设计稿的宽度 viewportHeight:66原创 2021-05-14 16:52:37 · 803 阅读 · 0 评论 -
Vue实现对组件的点击监听
众所周知,大家都知道对vue的组件进行监听点击事件是无效的, 那想要监听怎么办?很简单,只要加上native修饰符就行了例如:<back-top @click.native="backClick()" v-show="isShowBackTop"></back-top>backClick(){ console.log("点击事件"); // console.log(this.$refs.scroll.mes); this.$refs.scroll.s原创 2021-04-28 10:41:31 · 3076 阅读 · 0 评论 -
最简单把项目代码上传GitHub
1.创建项目2.创建完成3.输入以下指令git initgit add .git commit -m “first commit”git branch -M maingit remote add origin https://github.com/rsm-21/mall.gitgit push -u origin main原创 2021-04-05 01:57:34 · 168 阅读 · 0 评论 -
九步把项目代码放到GitHub托管
1.先登录进去GitHub新建一个项目2.把这个地址复制3.回到命令行终端克隆(git clone https://github.com/rsm-21/supermall.git)4.源文件里面内容(除了.git)复制到克隆的文件夹里面5.查看状态6.把所有东西加进来7.初始化项目 提交到本地8.提交到服务器9.刷新一下...原创 2021-04-05 00:54:24 · 309 阅读 · 0 评论 -
DOM基本操作--查看滚动条滚动距离
window.pageXOffset / window.pageYOffset原创 2020-11-24 09:55:07 · 668 阅读 · 0 评论 -
html5获取鼠标点击盒子内的坐标
html代码:<div id="box"></div>css代码:#box{ width: 300px; height: 300px; background-color: red; margin: 100px auto; }js代码: var box = document.getElementById('box'); box.addEventListener('click',function(e){ var x =原创 2020-10-28 11:00:46 · 2981 阅读 · 0 评论 -
简单零基础学会H5移动端滑动翻页效果
这篇文章教大家如何使用原生js和少量css3动画来实现HTML5的翻页效果,我会尽量讲得细一点,让零基础的同学也能学会这个简单的案例。先来看下html的布局代码:index.html一个div包裹5个div , 相当于5个不同的页面。<!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8" /> <meta name="viewport" content="width=devi原创 2020-10-26 16:48:45 · 15548 阅读 · 15 评论 -
全网最简单的html5移动端适配代码(不到十行代码)
全网最简单的html5移动端适配代码没有适配:没有进行适配之前在pixel2的移动端是没有适配效果的,两边的背景没有撑满整个屏幕这是一个立即执行函数,加载完立即会调用,不用自己调用js代码(function(){ var calc = function(){ //获取文档的元素赋值给docElement保存 var docElement = document.documentElement; //如果页面的宽度大于750px 那么让它等于750px 否则返回页面的宽度 最后赋值保原创 2020-10-21 11:29:03 · 4005 阅读 · 3 评论
 分享
分享