使用TableLayout必须要导入一个desgin包(在module的build.gradle里添加):
compile 'com.android.support:appcompat-v7:23.4.0'
compile 'com.android.support:design:24.2.0'
xmL布局(里面存放了一个Tablayout和ViewPager,它们两个布局在代码当中是需要绑定的,绑定之后就可以滑动了
记得是两个一起滑动呦):
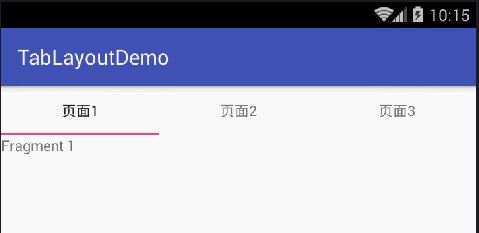
目标效果一:

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.tinker_demo.MainActivity">
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</android.support.v4.view.ViewPager>
</LinearLayout>
MainActivity
/**
* 重写这个方法,将设置每个Tab的标题
* CharSequence 它是一个接口,里面存放了一个int 和char 的数据类型
* 在这里使用的应该是int 类型的数据
*/
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private TabLayout tabLayout;
private ViewPager viewPager;
//写一个List集合,把每个页面,也就是Fragment,存进去
private List<Fragment> list;
private MyAdapter adapter;
private String[] titles = {"页面1", "页面2", "页面3"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//实例化
viewPager = (ViewPager) findViewById(R.id.viewpager);
tabLayout = (TabLayout) findViewById(R.id.tablayout);
//页面,数据源,里面是创建的三个页面(Fragment)
list = new ArrayList<>();
list.add(new Tab1Fragment());
list.add(new Tab2Fragment());
list.add(new Tab3Fragment());
//ViewPager的适配器,获得Fragment管理器
adapter = new MyAdapter(getSupportFragmentManager());
viewPager.setAdapter(adapter);
//将TabLayout和ViewPager绑定在一起,一个动另一个也会跟着动
tabLayout.setupWithViewPager(viewPager);
}
//创建Fragment的适配器
class MyAdapter extends FragmentPagerAdapter {
public MyAdapter(FragmentManager fm) {
super(fm);
}
//获得每个页面的下标
@Override
public Fragment getItem(int position) {
return list.get(position);
}
//获得List的大小
@Override
public int getCount() {
return list.size();
}
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
}
}
目标效果二

xml布局
tab_custom.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/mImg"
android:layout_width="30dp"
android:layout_height="30dp" />
<TextView
android:id="@+id/mTv_Title"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
activity.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.tinker_demo.MainActivity">
<android.support.design.widget.TabLayout
android:id="@+id/mTabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<android.support.v4.view.ViewPager
android:id="@+id/mVp"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</android.support.v4.view.ViewPager>
</LinearLayout>
/*
*只有设置了这个属性才会有滚动时候的特效
*这里面有一个switch判断,是根据oMode判断,是为了判断滑到最中间的时候,标题栏 下面的分割线不会做滚动
*里面封装了一些坐标位置的方法
*/
mTabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
MainActivity(代码里的,fragment要自己创建,记得,创建fragment的时候,别忘了在fragment里面添加布局,不然滑动的时候,下面的分割线就会发生错乱)
import android.content.Context;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private TabLayout mTabLayout;
private ViewPager mVp;
private List<Fragment> list;
private MyAdapter adapter;
private String[] titles = {"主页", "群组", "搜索", "消息", "更多","啦啦"};
private int images[] = {R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher,R.mipmap.ic_launcher};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//实例化
mVp = (ViewPager) findViewById(R.id.mVp);
mTabLayout = (TabLayout) findViewById(R.id.mTabLayout);
//页面,数据源
list = new ArrayList<>();
list.add(new Tab1Fragment());
list.add(new Tab2Fragment());
list.add(new Tab3Fragment());
list.add(new Tab4Fragment());
list.add(new Tab5Fragment());
list.add(new Tab6Fragment());
//ViewPager的适配器
adapter = new MyAdapter(getSupportFragmentManager(), this);
mVp.setAdapter(adapter);
//绑定
mTabLayout.setupWithViewPager(mVp);
//设置自定义视图
for (int i = 0; i < mTabLayout.getTabCount(); i++) {
TabLayout.Tab tab = mTabLayout.getTabAt(i);
tab.setCustomView(adapter.getTabView(i));
}
}
class MyAdapter extends FragmentPagerAdapter {
private Context context;
public MyAdapter(FragmentManager fm, Context context) {
super(fm);
this.context = context;
}
@Override
public Fragment getItem(int position) {
return list.get(position);
}
@Override
public int getCount() {
return list.size();
}
/**
* 自定义方法,提供自定义Tab
*
* position 位置
* return返回Tab的View
*/
public View getTabView(int position) {
View v = LayoutInflater.from(context).inflate(R.layout.tab_custom, null);
TextView mTv_Title = (TextView) v.findViewById(R.id.mTv_Title);
ImageView mImg = (ImageView) v.findViewById(R.id.mImg);
mTv_Title.setText(titles[position]);
mImg.setImageResource(images[position]);
//添加一行,设置颜色
mTv_Title.setTextColor(mTabLayout.getTabTextColors());//
return v;
}
}
}





 本文介绍如何使用TabLayout和ViewPager实现页面切换效果,包括自定义Tab样式和绑定ViewPager,适用于Android应用开发。
本文介绍如何使用TabLayout和ViewPager实现页面切换效果,包括自定义Tab样式和绑定ViewPager,适用于Android应用开发。
















 5409
5409

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








