前言
大学生选课信息管理系统是一款旨在简化和优化大学生课程选择过程的信息系统。该系统通常具备用户友好的界面,允许学生高效地进行选课、退课和查看课程安排等操作。它能够实时显示课程的开课情况、容量限制以及各项先修要求,确保学生选课的合理性和公平性。通过集成学校的课程数据库,系统为学生提供个性化的课程推荐,同时为教师提供选课数据分析,帮助他们调整教学内容和方法。该系统还可能包括对学习成果的跟踪功能,以辅助学生规划学业进程。大学生选课信息管理系统是高等教育管理自动化、信息化的重要组成部分,有助于提升教学资源的使用效率和学生的学习体验。
详细视频演示
文章底部名片,联系我看更详细的演示视频
一、项目介绍
开发语言:Java
框架:springboot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven
————————————————
二、功能介绍
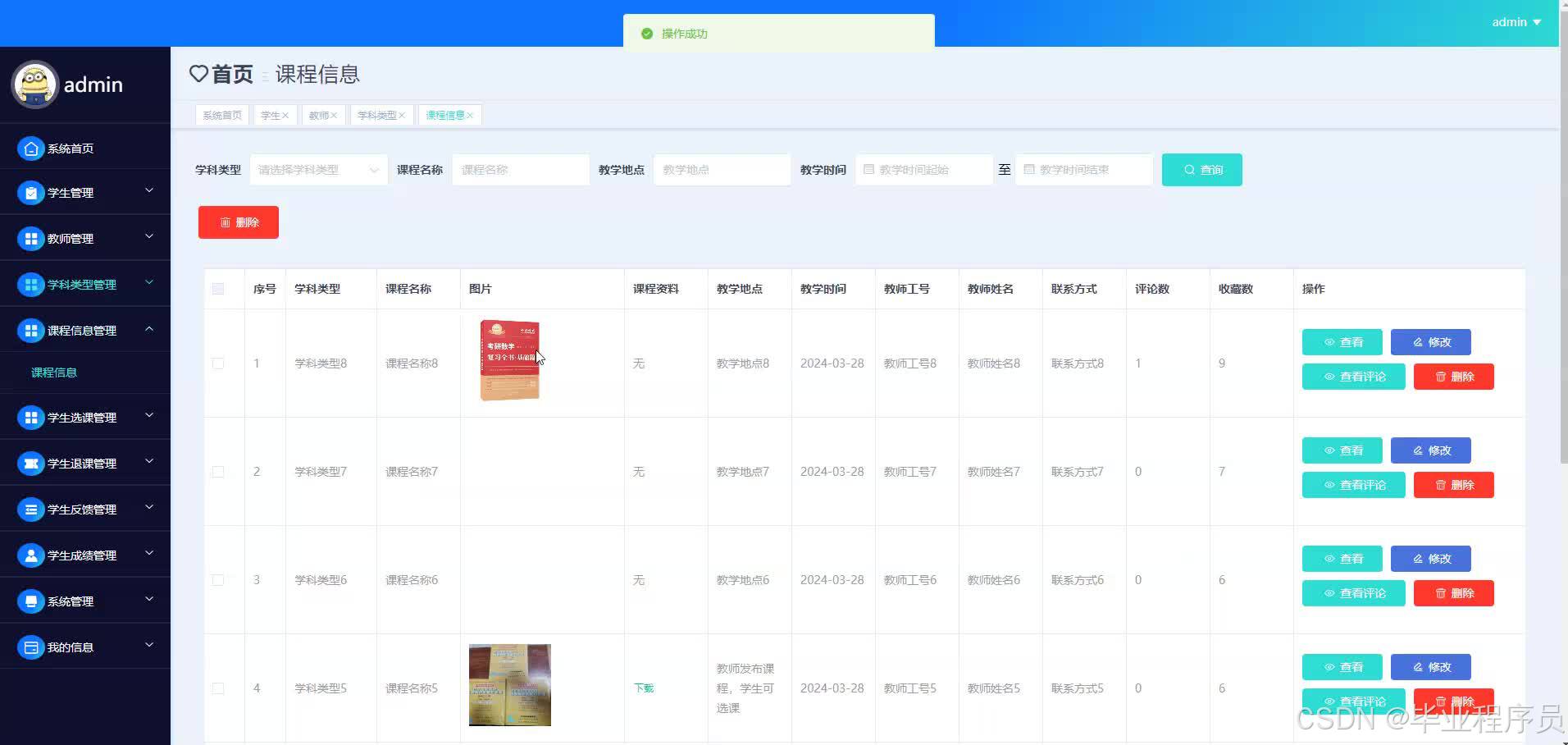
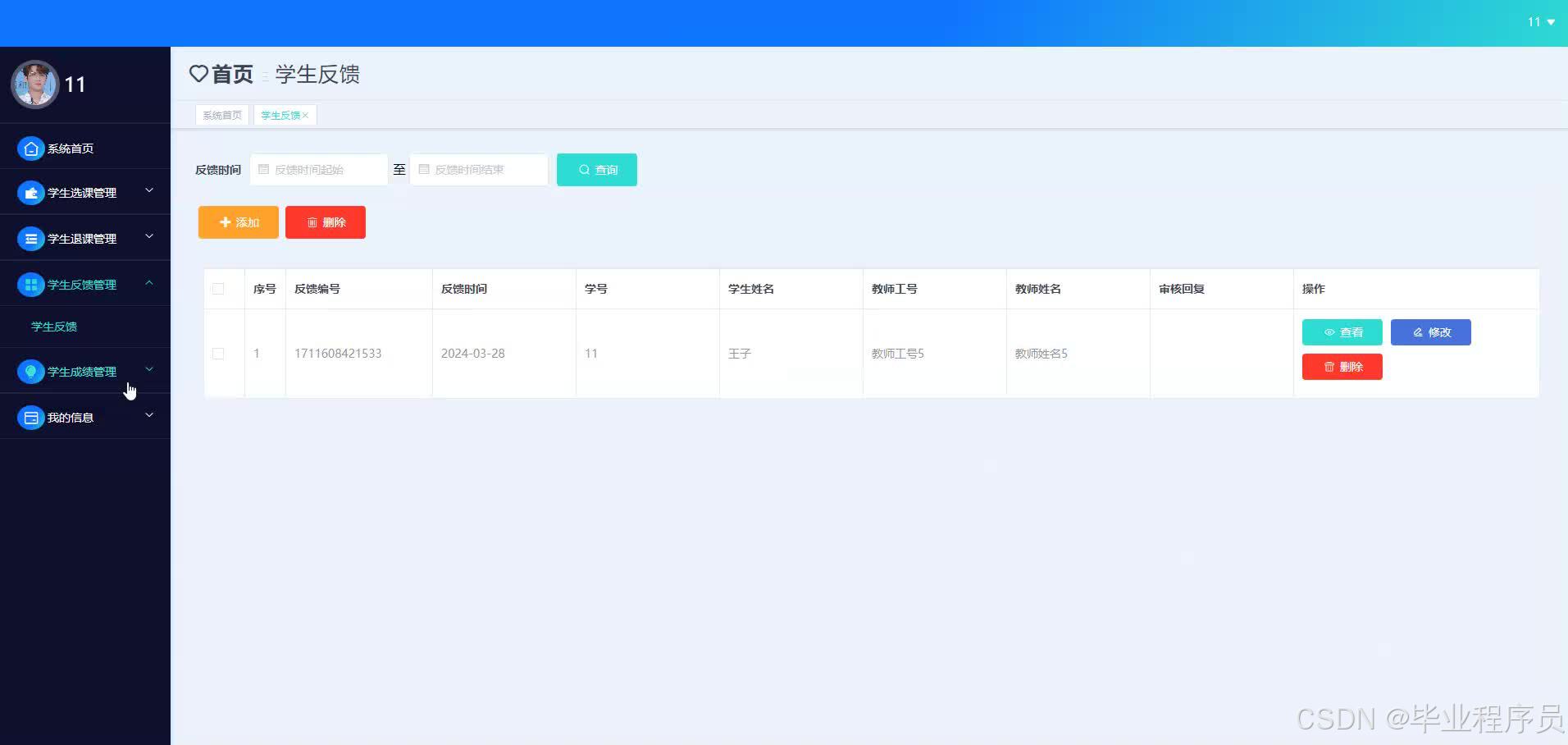
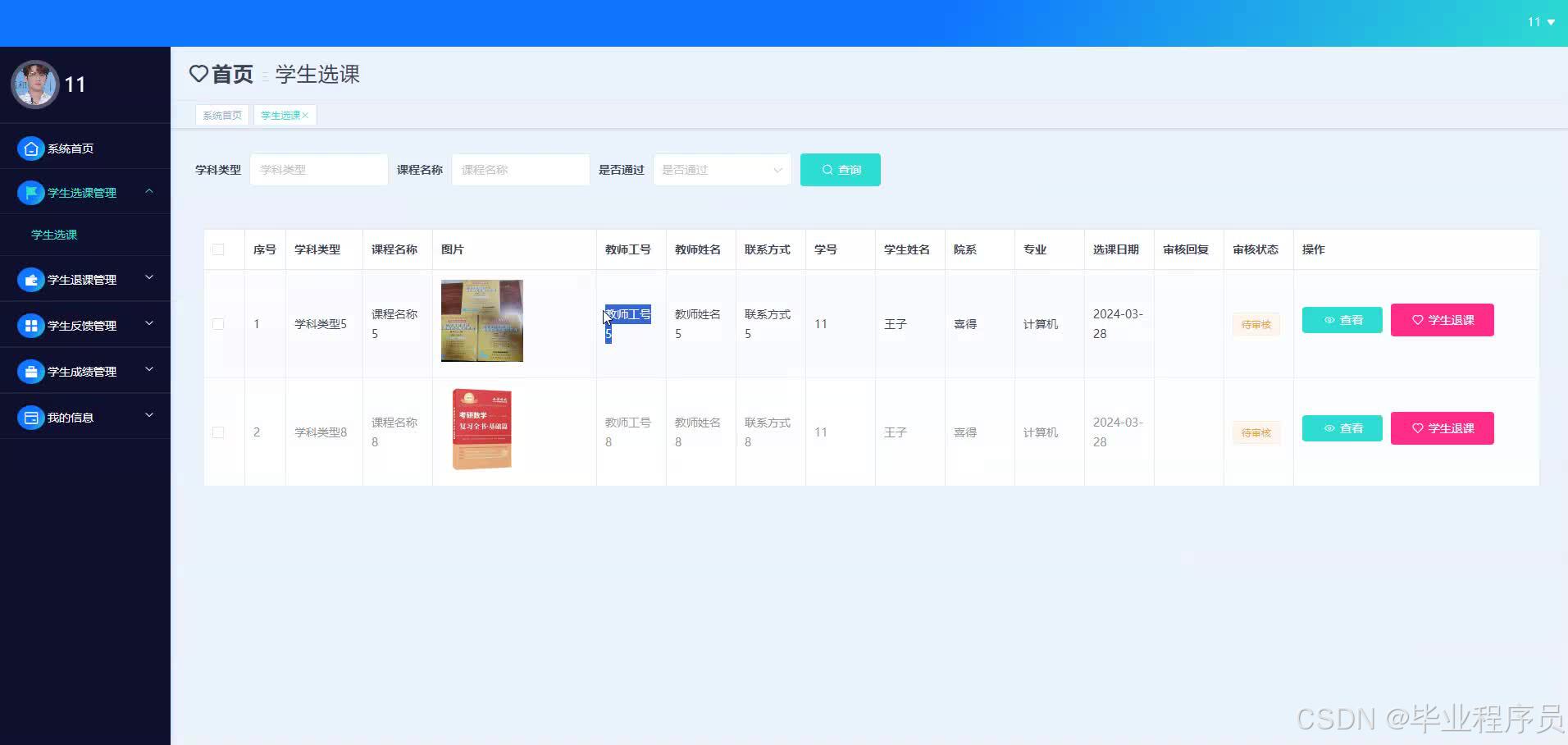
功能:通过本系统能够将用户的信息管理工作规范化、简单化,从而提高管理工作的效率。本论文主要包括系统首页、学生管理、教师管理、学科类型管理、课程信息管理、学生选课管理、学生退课管理、学生反馈管理、学生成绩管理、系统管理、我的信息等功能;在windows10的系统环境下,采用的编程语言为java和springboot框架,将mysql作为后台数据库来实现大学生选课信息管理系统的设计与实现管理流程中的各种需求。
三、核心代码
部分代码:
package com.example.controller;
import cn.hutool.core.util.StrUtil;
import cn.hutool.crypto.SecureUtil;
import com.example.common.Result;
import com.example.common.ResultCode;
import com.example.entity.Caiwu;
import com.example.exception.CustomException;
import com.example.service.CaiwuService;
import com.example.utils.MapWrapperUtils;
import com.example.utils.jwt.JwtUtil;
import com.example.vo.CaiwuVo;
import org.springframework.beans.BeanUtils;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
@RequestMapping(value = "/caiwu")
public class CaiwuController {
@Resource
private CaiwuService caiwuService;
@PostMapping
public Result<Caiwu> add(@RequestBody CaiwuVo caiwu) {
caiwuService.add(caiwu);
return Result.success(caiwu);
}
@PostMapping("/deleteList")
public Result<Caiwu> deleteList(@RequestBody CaiwuVo caiwu) {
caiwuService.deleteList(caiwu.getList());
return Result.success();
}
@DeleteMapping("/{id}")
public Result delete(@PathVariable Long id) {
caiwuService.delete(id);
return Result.success();
}
@PutMapping
public Result update(@RequestBody CaiwuVo caiwu) {
caiwuService.update(caiwu);
return Result.success();
}
@GetMapping("/{id}")
public Result<Caiwu> detail(@PathVariable Integer id) {
Caiwu caiwu = caiwuService.findById(id);
return Result.success(caiwu);
}
@GetMapping
public Result<List<Caiwu>> all() {
return Result.success(caiwuService.list());
}
@PostMapping("/page")
public Result<CaiwuVo> page(@RequestBody CaiwuVo caiwuVo) {
return Result.success(caiwuService.findPage(caiwuVo));
}
@PostMapping("/login")
public Result login(@RequestBody Caiwu caiwu, HttpServletRequest request) {
if (StrUtil.isBlank(caiwu.getZhanghao()) || StrUtil.isBlank(caiwu.getMima())) {
throw new CustomException(ResultCode.PARAM_LOST_ERROR);
}
Caiwu login = caiwuService.login(caiwu);
// if(!login.getStatus()){
// return Result.error("1001","状态限制,无法登录系统");
// }
if(login != null) {
HashMap hashMap = new HashMap();
hashMap.put("user", login);
Map<String, Object> map = MapWrapperUtils.builder(MapWrapperUtils.KEY_USER_ID,caiwu.getId());
String token = JwtUtil.creatToken(map);
hashMap.put("token", token);
return Result.success(hashMap);
}else {
return Result.error();
}
}
@PutMapping("/updatePassword")
public Result updatePassword(@RequestBody Caiwu info, HttpServletRequest request) {
Caiwu caiwu = caiwuService.findById(info.getId());
String oldPassword = SecureUtil.md5(info.getMima());
if (!oldPassword.equals(caiwu.getMima())) {
return Result.error(ResultCode.PARAM_PASSWORD_ERROR.code, ResultCode.PARAM_PASSWORD_ERROR.msg);
}
info.setMima(SecureUtil.md5(info.getNewPassword()));
Caiwu caiwu1 = new Caiwu();
BeanUtils.copyProperties(info, caiwu1);
caiwuService.update(caiwu1);
return Result.success();
}
}
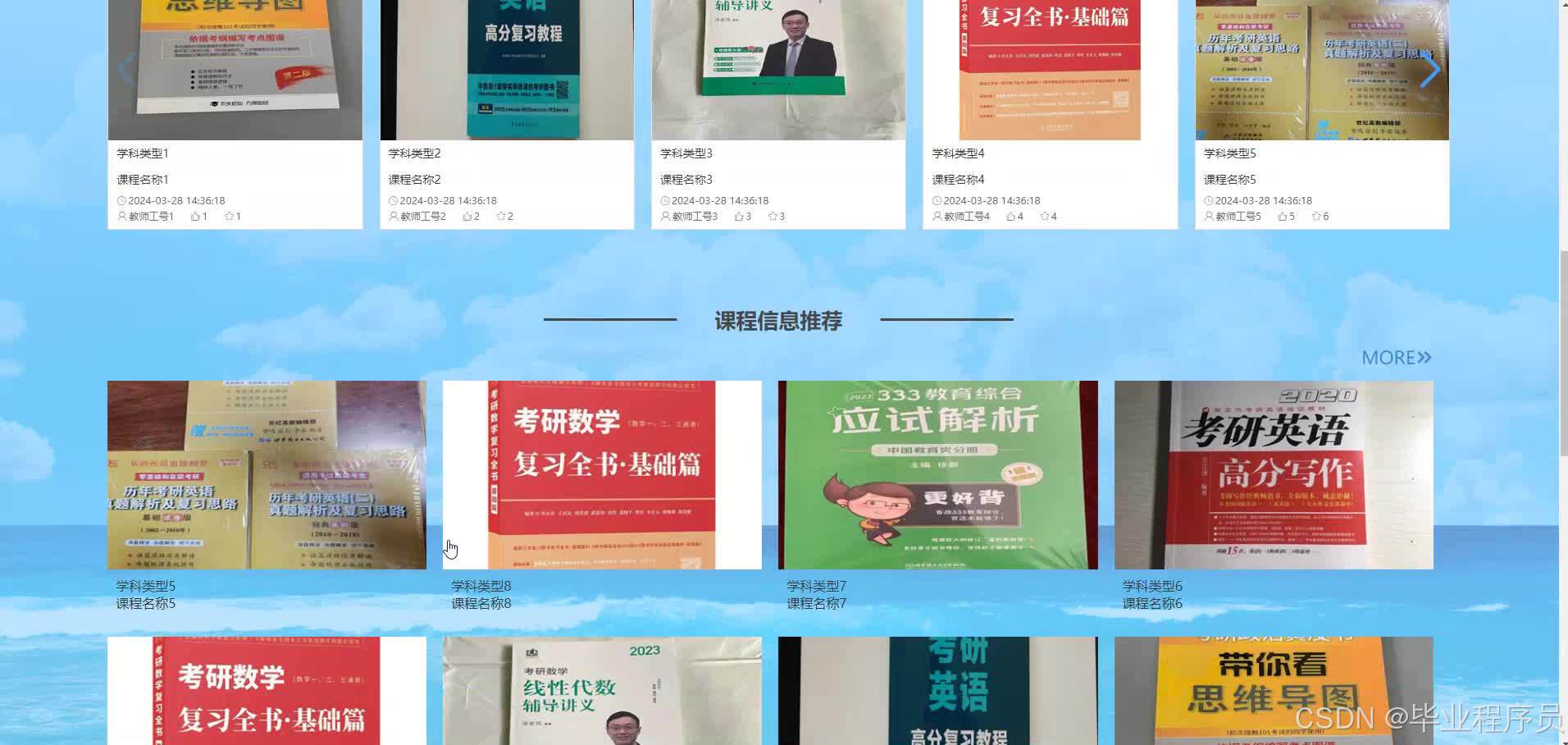
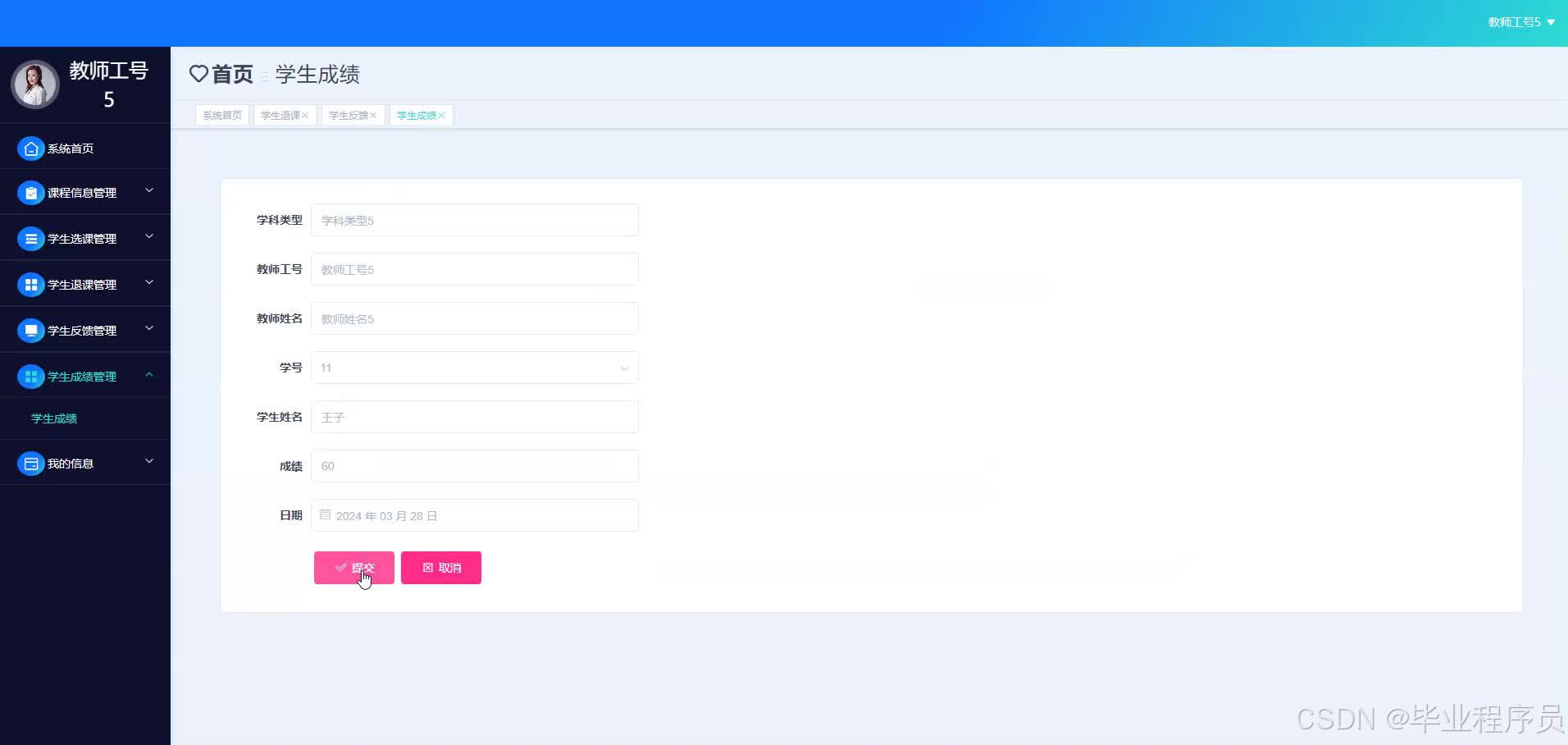
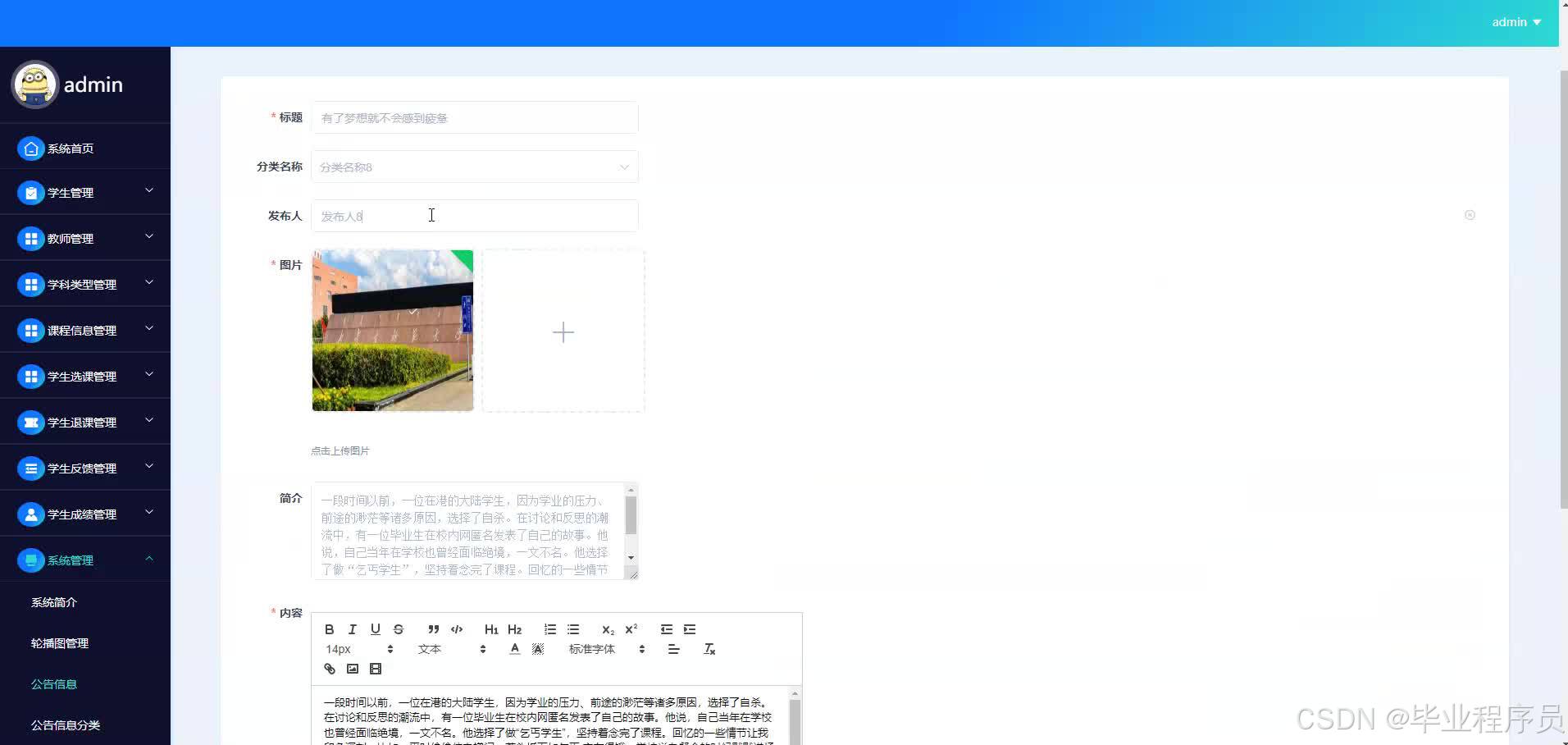
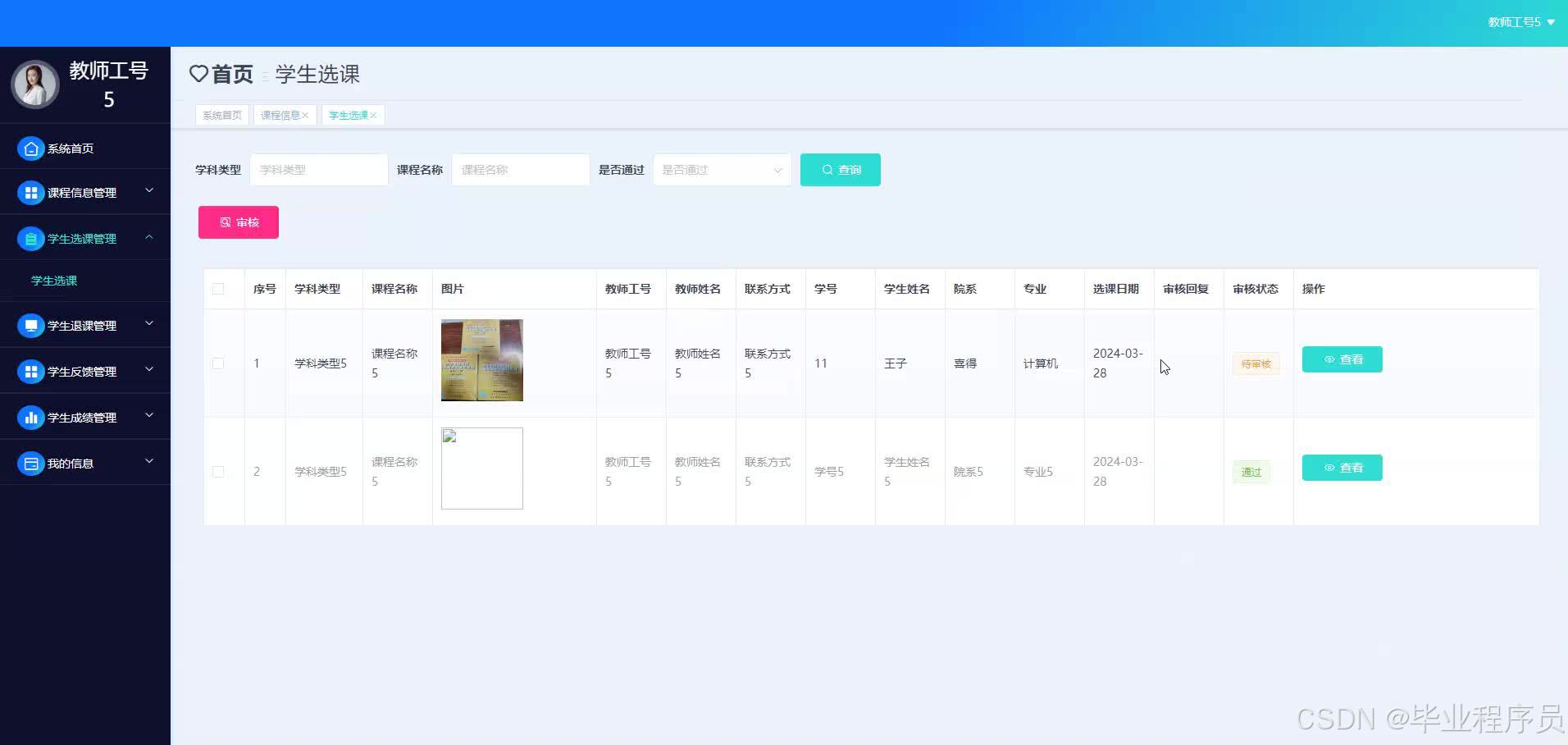
四、效果图










五、文章目录
目 录
摘要 1
abstract 1
目 录 2
1 绪论 4
1.1 开发背景 4
1.2 开发意义 4
2 相关技术介绍 5
2.1 开发环境和技术介绍 5
2.1.1 运行开发环境介绍 5
2.1.2 Springboot框架 5
2.1.3 前后端分离vue.js框架 5
2.1.4 Mybatis介绍 5
2.2 开发工具介绍 6
2.2.1 IntelliJ IDEA开发工具 6
2.2.2 Mysql数据库介绍 6
3 需求分析 7
3.1 系统架构选择 8
3.2 系统性能分析 8
3.3 可行性分析 8
3.3.1 技术可行性 8
3.3.2 经济可行性 8
3.3.3 操作可行性 9
3.4 系统流程分析 9
3.4.1 用户管理流程 9
3.4.2 添加信息流程 10
3.4.3 修改信息流程 10
3.4.4 删除信息流程 11
3.5 系统运行环境 12
3.6 系统功能模块 12
3.7 数据库设计 13
3.7.1 数据库表说明 13
3.7.2 数据库逻辑实现 14
4 详细实现 20
4.1 系统注册 20
4.2 系统登陆 21
5 总体设计 27
5.1 测试的定义 27
5.2 软件测试的方法 28
5.3 测试用列 28
5.3.1 登录测试用例 28
5.3.2 基础数据测试用列 29
结束语 32
参考文献 33
致谢 34
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








