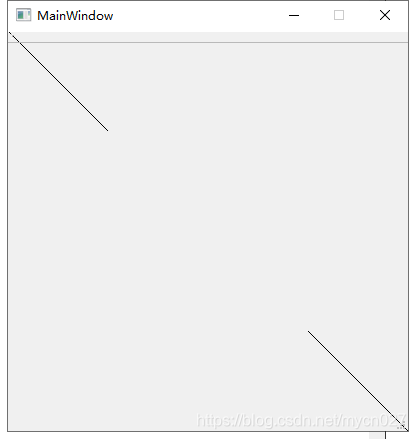
1、QT 只显示设置的两个矩形区域
void MainWindow::paintEvent(QPaintEvent* event)
{
QPainter painter(this);
QRegion region;
QRect rects[2];
rects[0]=QRect(0,0,100,100);
rects[1]=QRect(300,300,100,100);
region.setRects(rects,2);
painter.setClipping(true);
painter.setClipRegion(region);
painter.drawLine(QPoint(0,0),QPoint(400,400));
painter.drawLine(QPoint(400,0),QPoint(0,400));
}

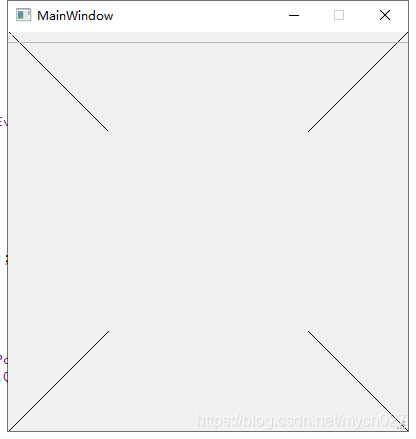
2、QT 两矩形xored后环内显示
void MainWindow::paintEvent(QPaintEvent* event)
{
QPainter painter(this);
QRegion region;
QRect rects[1];
rects[0]=QRect(0,0,400,400);
region.setRects(rects,1);
QRegion r1;
rects[0]=QRect(100,100,200,200);
r1.setRects(rects,1);
QRegion r2=region.xored(r1);
painter.setClipping(true);
painter.setClipRegion(r2);
painter.drawLine(QPoint(0,0),QPoint(400,400));
painter.drawLine(QPoint(400,0),QPoint(0,400));
painter.setClipping(false);
}





 这两篇博客展示了如何在Qt中使用paintEvent处理矩形区域,包括设置多个矩形区域进行显示,并实现两个矩形区域进行XOR操作后仅在交集部分绘制线条。第一篇展示了基础的矩形区域绘制,第二篇则聚焦于区域剪切和复杂形状的生成。
这两篇博客展示了如何在Qt中使用paintEvent处理矩形区域,包括设置多个矩形区域进行显示,并实现两个矩形区域进行XOR操作后仅在交集部分绘制线条。第一篇展示了基础的矩形区域绘制,第二篇则聚焦于区域剪切和复杂形状的生成。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








