安卓登陆界面
前言:今天博主应老师要求做一个简单的安卓登陆界面,因为我学习安卓不久,此次制作也是花了不少时间,至此记录一下,本人菜鸟,还望有什么做得不好的地方请大家指教!
-
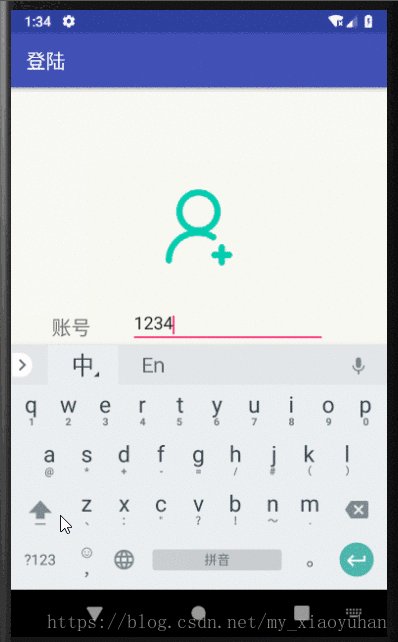
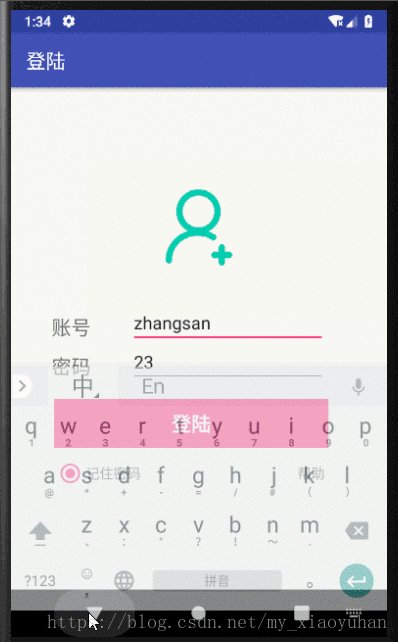
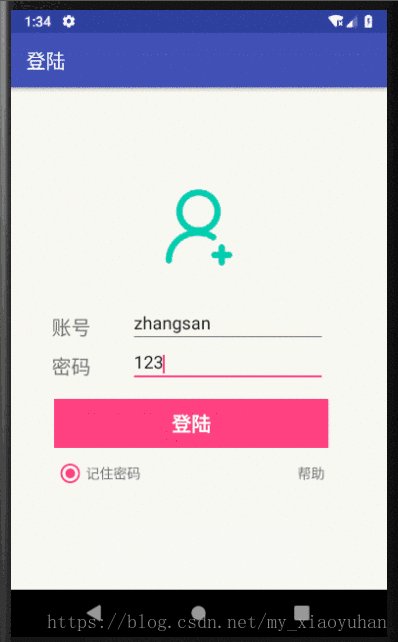
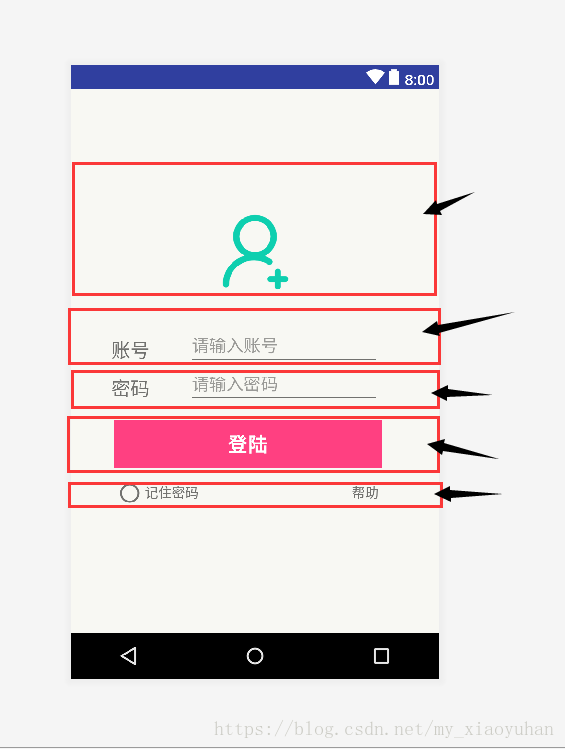
首先我们先来看一下最终的效果
功能:能够对用户的登录按钮做出一个简单的吐司反应,并且能够光标定位到具体的输入框

-
因为这个只是纯界面,并没有连接到数据库,所以设计到的知识量很少,基本上只涉及到布局的XML文件和一些简单的java知识。
-
首先我来说一下我的思路:基本上采用的都是线性布局
给大家看一下我的布局结构

可以看到我在一个线性布局里面嵌套了五个线性布局
然后我给大家上代码activity_main.xml文件的代码
<!--线性布局1-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:layout_width="200dp"
android:layout_height="80dp"
android:src="@mipmap/login"
android:layout_marginBottom="40dp"
/>
</LinearLayout>
<!--线性布局2-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:layout_marginRight="40dp"
android:text="账号"
/>
<EditText
android:layout_width="200dp"
android:layout_height="40dp"
android:layout_marginRight="20dp"
android:hint="请输入账号" />
</LinearLayout>
<!--线性布局3-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:layout_marginRight="40dp"
android:text="密码"
/>
<EditText
android:layout_width="200dp"
android:layout_height="40dp"
android:layout_marginRight="20dp"
android:hint="请输入密码" />
</LinearLayout>
<!--线性布局4-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:layout_marginTop="15dp"
android:layout_marginRight="15dp"
android:layout_width="280dp"
android:layout_height="50dp"
android:background="@color/colorAccent"
android:text="登陆"
android:textColor="@color/white"
android:textSize="20sp"
android:textStyle="bold"
/>
</LinearLayout>
<!--线性布局5-->
<LinearLayout
android:layout_marginTop="10dp"
android:layout_marginRight="7dp"
android:layout_width="280dp"
android:layout_height="wrap_content">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/RememberPasswd"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="帮助"
android:layout_marginLeft="160dp"
/>
</LinearLayout>
里面涉及的知识量很少,基本上就是文本,按钮,图片三个布局
至此一个简单的安卓登陆界面就完成了,里面涉及到的图片我是从阿里巴巴矢量图标库里面寻找的,大家可以去看看,点击下载图标
好了,现在来看一下我们的java文件里面的代码
第一步:实例化组件
mEditTextUserName = findViewById(R.id.userName);
mEditTextPasswd = findViewById(R.id.userPasswd);
mButtonLogin = findViewById(R.id.login);
设置监听事件
mButtonLogin.setOnClickListener( v -> {
userName = mEditTextUserName.getText().toString().trim();
userPasswd = mEditTextPasswd.getText().toString().trim();
String info = checkAccount(userName,userPasswd);
Toast.makeText(MainActivity.this, info, Toast.LENGTH_SHORT).show();
});
使用HashMap模拟数据库
account.put("zhangsan","123");
account.put("lisi","1234");
account.put("wangwu","123");
account.put("zhaoliu","321");
account.put("huangqi","123");
检查用户存在与否
//检验用户是否存在
private String checkAccount(String userName, String userPasswd){
String loginInfo = "";
String tempUserPasswd = account.get(userName);
if(tempUserPasswd!= null && tempUserPasswd.equals(userPasswd)){
loginInfo = "恭喜登录成功";
}else if(tempUserPasswd == null){
loginInfo = "用户名不存在";
mEditTextUserName.requestFocus();
}else if(!tempUserPasswd.equals(userPasswd)){
loginInfo = "密码错误";
mEditTextPasswd.requestFocus();
}
return loginInfo;
}




















 654
654

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








