文章目录
1. HTML简介
HTML HyperText Markup Language 超文本标记语言,是一种用于创建网页的标记语言。它不是一种编程语言,由一套标记标签 markup tag 组成,运用标记标签和其中的文本内容来描述网页。HTML文档(也称web页面)运行在浏览器上,由浏览器解析并作为网页显示。
1.1 HTML标签和元素
HTML标记标签简称HTML标签 HTML tag ,是由尖括号包围的关键词,如 <html> 。HTML标签往往成对出现,如 <html></html 和 <b></b> 。标签对中的第一个标签是开始标签或开放标签,第二个标签是结束标签或闭合标签。
HTML标签通常和HTML元素表示同样的意思,不过狭义上来说,一个HTML元素是一个标签对,包含了开始标签和结束标签,如 <p></p> 。
1.2 第1个HTML实例
遵循计算机界的惯例,我在 CodeWorld/Code_HTML/Learn_HTML 下新建了一个名为 1.first-example.html 的文件(后缀名可以是 html 或者 htm ,没有区别都可使用,但建议统一用前者),输入了下面的内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5学习笔记,我的第一个HTML实例</title>
</head>
<body>
<h1>我的第一个HTML标题</h1>
<p>我的第一个段落</p>
<p>Hello HTML World!</p>
</body>
</html>
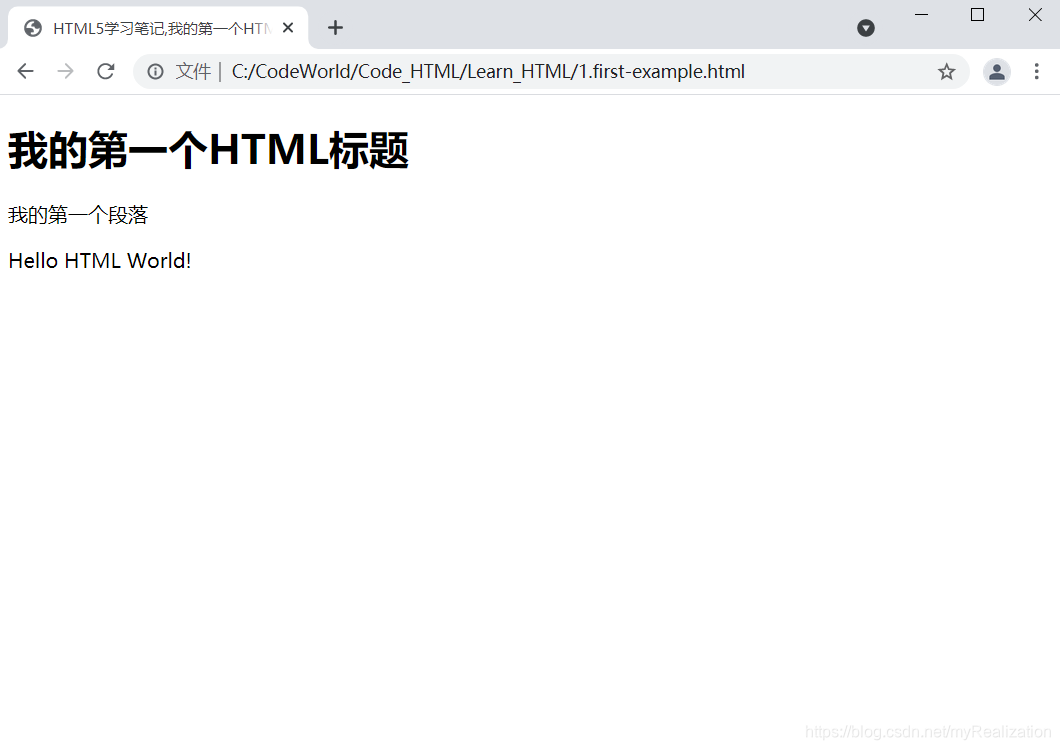
VS Code中点击运行->启动调试,弹出运行环境选项,好像包括 Chrome 和 Edge: Launch 两种,我选择了 Chrome ,于是Chrome浏览器被打开,出现了如下界面。由此可见,浏览器并不是直接显示HTML标签,我们可以运用标签决定如何展现HTML页面的内容:

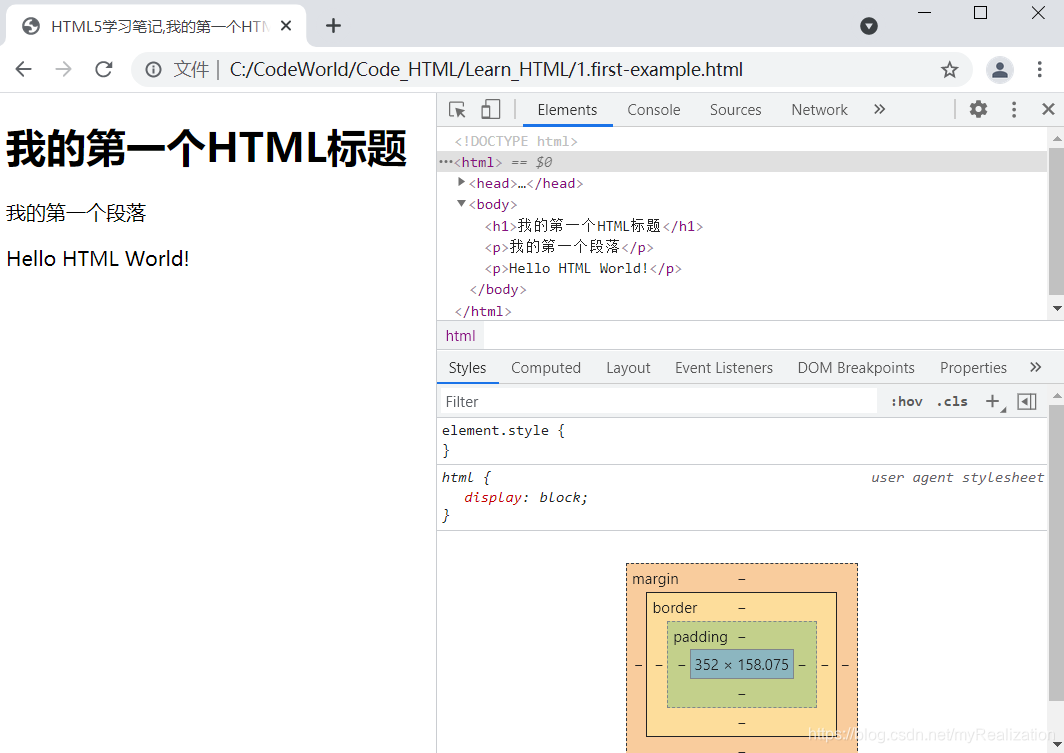
此时按下F12,即可进入调试模式,看到源代码:

1.3 HTML页面框架
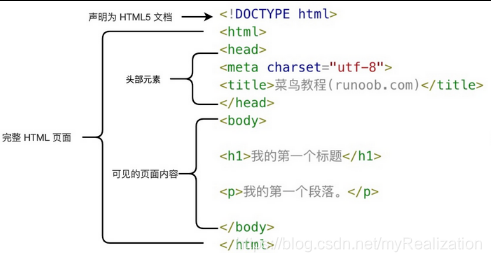
一个完整的HTML页面,必须包括几个必不可少的要素:
-
<!DOCTYPE html>声明为HTML5文档; -
<html>标签对,里面囊括了整个HTML文档的内容,<html>元素是HTML页面的根元素:<head>标签对(或称头部元素)内包括了文档的元meta数据。其中的<meta charset="UTF-8">定义网页的编码格式为UTF-8;<title>标签对描述了文档的标题;<body>标签对内则包括了用户可见的页面内容,一般来说也是HTML文档的大部分内容。只有<body>区域的内容才会在浏览器中显示出来。其中的<h1>标签对定义了一个一级大标题,HTML标题Heading通过<h1> ~ <h6>来定义;<p>标签对定义了一个段落。

1.4 HTML版本变迁
从网络的诞生开始,HTML版本经过了多次的变迁:
| 版本 | 发布时间 |
|---|---|
| HTML | 1991 |
| HTML+ | 1993 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML 1.0 | 2000 |
| HTML5 | 2012 |
| XHTML5 | 2013 |
1.5 !DOCTYPE html 声明
如果能在文档中准确声明HTML的版本,浏览器就可以正确显示网页内容。doctype 声明不区分大小写,用于告知浏览器以哪一种HTML版本显示页面,以下方式均可以:
<!DOCTYPE html>
<!DOCTYPE HTML>
<!doctype html>
<!Doctype Html>
HTML版本的变化也影响到了 doctype 声明:
- HTML 4.01中声明如下,需要引用DTD(文档类型声明),因为HTML 4.01基于SGML
Standard Generalized Markup Language(标准通用标记语言)。HTML 4.01规定了三种不同的<!DOCTYPE>声明,分别是Strict, Transitional, Frameset:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> - XHTML 1.0中声明为:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> - HTML5不基于SGML,因此不要求引用DTD,声明也很简单:
<!DOCTYPE html>
查看完整网页声明类型:DOCTYPE 参考手册。
1.6 中文编码
为了避免输出中文时出现乱码,就需要在HTML文档头部将字符编码声明为UTF-8或者GBK。即使用 <meta charset="UTF-8"> 。部分浏览器如360浏览器会设置GBK为字符编码,即使用 <meta charset="GBK"> 。
1.7 HTML链接和图像、以第2个HTML实例结束这一章!
HTML链接通过标签 <a> 来定义,其中 href 属性指示链接的网页地址;HTML图像通过标签 <img> 来定义,其中 src 属性指示图片源文件地址,width, height 分别指示图片的宽度和高度。
建立第二个HTML文件 2.link-and-image.html ,输入以下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第二个HTML实例</title>
</head>
<body>
<h1>东方Project传教中!</h1>
<a href="https://www.bilibili.com/video/BV1w4411b7ph/?spm_id_from=333.788.recommend_more_video.0"><p>恋恋:我当世界第一,好吗?</p></a>
<img loading="lazy" width="1200" height="765" src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fi0.hdslb.com%2Fbfs%2Farticle%2F558fd2f62d6cfee6fac7f8a7077aab386d1cbfe2.jpg&refer=http%3A%2F%2Fi0.hdslb.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1628940277&t=f9c3422abe1eea51c173c84a870ada29"/>
</body>
</html>
运行后Chrome页面如下:

点击链接,跳转到B站MinusT大佬的视频 【3D东方】Brambly Boundaries :

2. HTML元素和属性
HTML文档由HTML标记标签对组成,或者说是由HTML元素来定义。
2.1 HTML元素语法和元素嵌套
HTML元素是一组标记标签对,以开始标签起始,以结束标签终止。当然,即使有时候忘记使用结束标签,很多浏览器也会正确显示HTML,比如 <p>段落1<p>段落2 会被正常显示为两个段落,因为关闭标签有时是可选的。本人不推荐依赖这种做法,正确使用结束标签能够避免许多不可预料的结果或错误。特殊的是,空元素在开始标签中进行关闭,即以开始标签的结束为结束。
元素内容指的是开始标签和结束标签之间的内容,HTML空元素则拥有空内容 empty content。此外,大多数HTML元素还拥有属性。另外需要注意的是,HTML标签对/元素对大小写不敏感,<p> 等同于 <P> ,有部分网站使用大写的HTML元素。不过本人习惯小写标签,可以少敲一次Shift键,而且W3C联盟早在HTML 4中就推荐使用小写。
大多数HTML元素都可以进行嵌套,即HTML元素中包含其他HTML元素,HTML文档本身就是由互相嵌套的HTML元素构成——比如 <html></html> 中一般嵌套了 <head></head> 和 <body></body> ,<body></body> 中也可以嵌套其他HTML元素。
2.2 HTML空元素和正确关闭方法
没有内容的HTML元素就是空元素,在开始标签中关闭。例如 <br> 标签定义换行,就是没有关闭标签的空元素,它在所有浏览器中都是有效的。不过在XHTML、XML和未来的HTML中,所有元素都必须被关闭——关闭空元素的正确方法是,在开始标签中添加斜杠,例如 <br />, <img /> ,HTML、XHTML、XML都接受这种方式,这也是更长远的保障。
2.3 HTML文档示例及具体解析
下面给出一个十分简单的HTML文档:
<!DOCTYPE html>
<html>
<body>
<p>这是第一个段落。</p>
</body>
</html>
上述示例包含了三个HTML元素:
<p>元素:<p>这是第一个段落。</p>,定义了HTML文档中的一个段落,拥有一个开始标签<p>和一个结束标签</p>,中间的元素内容是这是一个段落。<body>元素:<body><p>这是第一个段落。</p></body>,定义了HTML文档的主体部分,拥有一个开始标签<body>和一个结束标签</body>,元素内容是另一个HTML元素<p>。<html>元素:它定义了整个HTML文档,拥有一个开始标签<html>和一个结束标签</html>,元素内容是另一个HTML元素<body>。
查看完整的HTML元素列表:HTML 参考手册- (HTML5 标准) HTML标签列表
2.4 HTML属性语法
HTML属性是HTML元素提供的附加信息,一般描述于开始标签,总是以名称/值对的形式出现,如 name="value" 。一个示例是,HTML的链接由 <a> 标签定义,链接地址在 href(超文本引用 hypertext reference)属性中指定:
<a href="https://www.baidu.com/">这是一个指向度娘的链接</a>
下面列出的属性适用于大多数HTML元素:
| 属性 | 描述 |
|---|---|
class | 为HTML元素定义一个或多个类名 classname(类名从CSS样式文件引入),即 class=" " 引号内可以填入多个以空格分隔的 class 属性 |
id | 为HTML元素定义唯一ID,即 id=" " 引号内只能填一个,填多个是无效的 |
style | 规定HTML元素的行内样式 inline style |
title | 描述了HTML元素的额外信息,作为工具条使用 |
需要注意的有两点:
- HTML属性值应该始终被包括在单/双引号内。属性值本身就含有双引号时,就必须使用单引号,比如
name='Trump "ShotGun" Donald'。反之如果本身就含有单引号,就必须使用双引号 。 - 属性值对不是大小写敏感的。不过W3C联盟仍然推荐使用小写的属性值对。
查看完整的HTML属性列表:HTML全局属性参考手册。
2.5 HTML注释
注释是相当重要的,我们将注释插入HTML代码中,可以提高代码的可读性,使之更容易被人理解。注意,浏览器会忽略注释,不会在页面上显示它们。
HTML中的注释很简单,以一个左尖括号开始,紧跟一个叹号和两个连字符,以两个连字符和一个右尖括号结束,具体写法如下:
<!-- 这是一个注释 -->
3. 具体介绍HTML元素
3.1 HTML标题、水平线、第3个HTML实例
HTML文档的 <body> 部分中,标题很重要。原因在于:
- 搜索引擎可能使用标题,为网页的结构和内容编制索引;
- 用户能够通过标题,快速浏览网页;
因此,将标题用来呈现文档结构是很重要的,要确保HTML标题标签只用于标题,不能为了生成粗体或大号文本而使用标题。
标题 Heading 通过 <h1>, <h2>, <h3>, <h4>, <h5>, <h6> 标签进行定义,<h1> 是最大的标题,<h6> 是最小的标题,1级至6级标题与6号至1号字体相对应。应将 <h1> 用作最重要的主标题,而后依次类推。注意,浏览器会自动在标题前后添加空行。
水平线在HTML页面中由 <hr /> 标签定义,可以用于分隔内容。
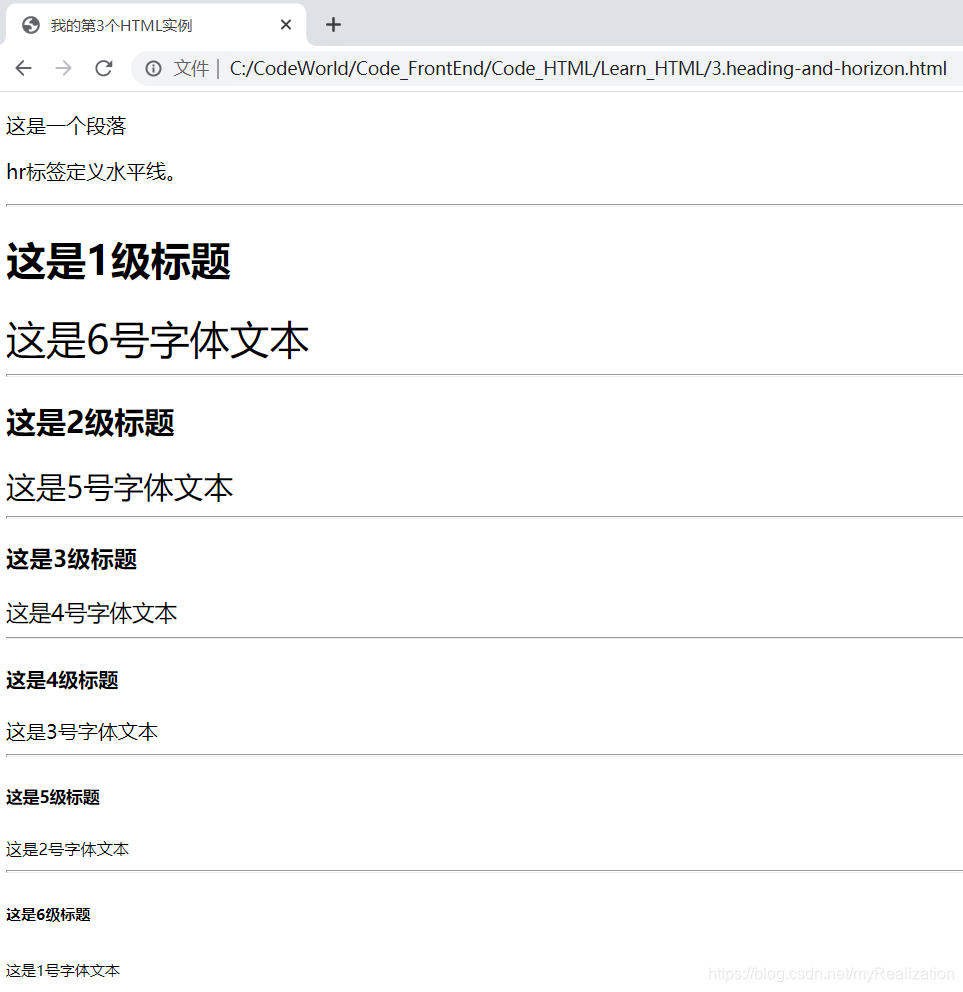
建立 3.heading-and-horizon.html ,输入以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第3个HTML实例</title>
</head>
<body>
<!-- 学习HTML标题和水平线的使用, 这个注释不会显示在浏览器界面 -->
<p>这是一个段落</p>
<p>hr标签定义水平线。</p>
<hr />
<h1>这是1级标题</h1>
<font size="6">这是6号字体文本</font>
<hr />
<h2>这是2级标题</h2>
<font size="5">这是5号字体文本</font>
<hr />
<h3>这是3级标题</h3>
<font size="4">这是4号字体文本</font>
<hr />
<h4>这是4级标题</h4>
<font size="3">这是3号字体文本</font>
<hr />
<h5>这是5级标题</h5>
<font size="2">这是2号字体文本</font>
<hr />
<h6>这是6级标题</h6>
<font size="1">这是1号字体文本</font>
</body>
</html>
运行后结果如下:








 本文详细介绍了HTML的基础知识,包括HTML简介、标签和元素、版本变迁、页面框架、编码、链接与图像。通过示例代码展示了HTML的使用,如标题、段落、文本格式化。此外,探讨了HTML元素的嵌套、属性语法、空元素的关闭方法,以及注释的使用。最后,讲解了HTML的标题、水平线和段落的实践应用。
本文详细介绍了HTML的基础知识,包括HTML简介、标签和元素、版本变迁、页面框架、编码、链接与图像。通过示例代码展示了HTML的使用,如标题、段落、文本格式化。此外,探讨了HTML元素的嵌套、属性语法、空元素的关闭方法,以及注释的使用。最后,讲解了HTML的标题、水平线和段落的实践应用。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










