不知道你有没有这样的经历,使用vscode开发的好好的时候,突然弹出一个更新提示,手贱点了更新,更新完后shift + alt + f格式化下代码,结果代码排版格式什么的都初始化了,一夜回到解放前;又或者,在公司开发一个紧急项目,下班后回家用git pull最新的代码,修改完后想做提交代码早点睡觉,发现死活提交不上,原来是eslint限制了,代码格式化不一致...
不可否者vscode是一款好用的IDE,可是仍存在着一些小缺陷,为了方便在不同设备上使用统一的用户配置(团队协作时特别有用,确保代码风格统一),这里推荐一款vscode 插件 Settings Sync。
官网是这样描述的
Synchronize Settings, Snippets, Themes, File Icons, Launch, Keybindings, Workspaces and Extensions Across Multiple Machines Using GitHub Gist.
[图片上传中...(image.png-24b534-1554877039948-0)]

安装Settings Sync
打开vscode,在侧边栏拓展栏目中搜索Settings Sync,点击安装。

sync插件的使用原理是通过github保存用户设置,然后在各个设备间同步拉取配置。
创建github token
安装完拓展后,我们打开github,创建一个新的令牌
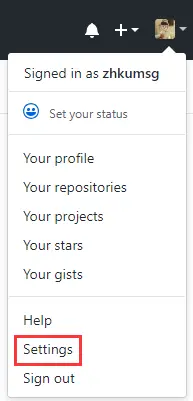
1. 登录github
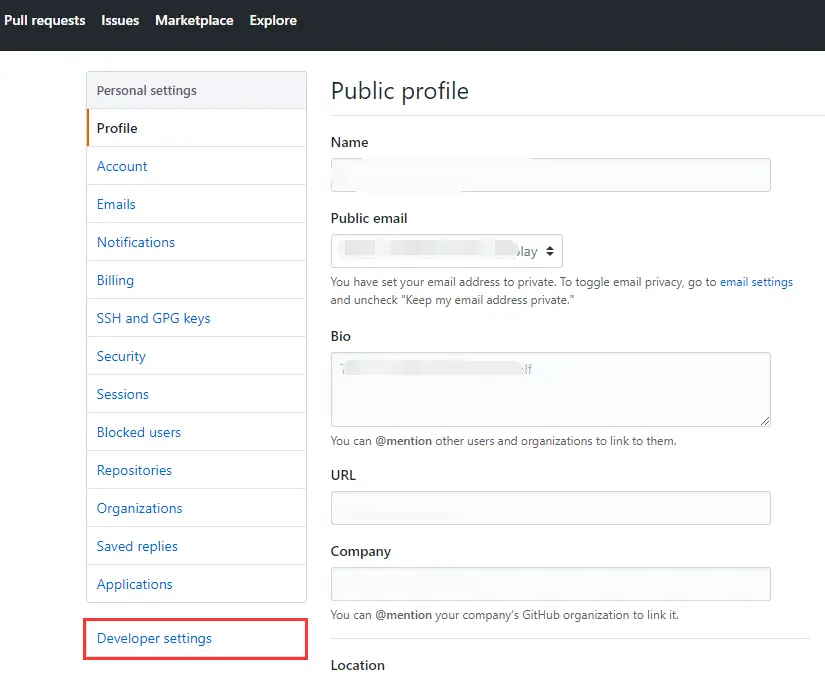
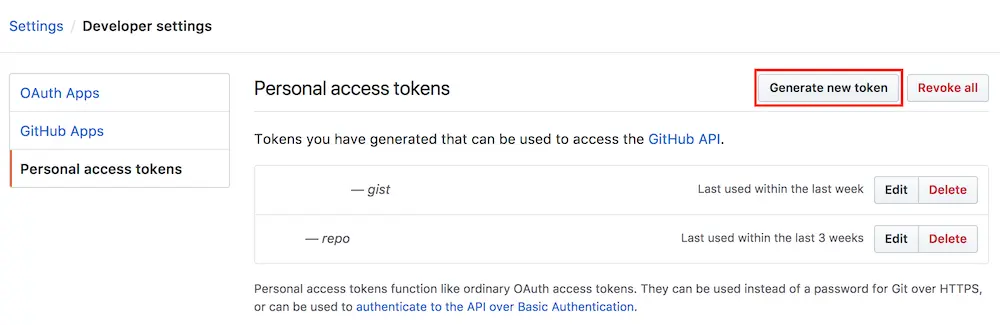
2. Settings / Developer settings
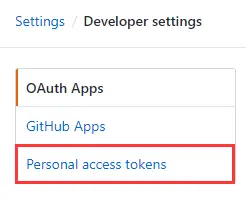
3. Personal access tokens
4. Generate new token




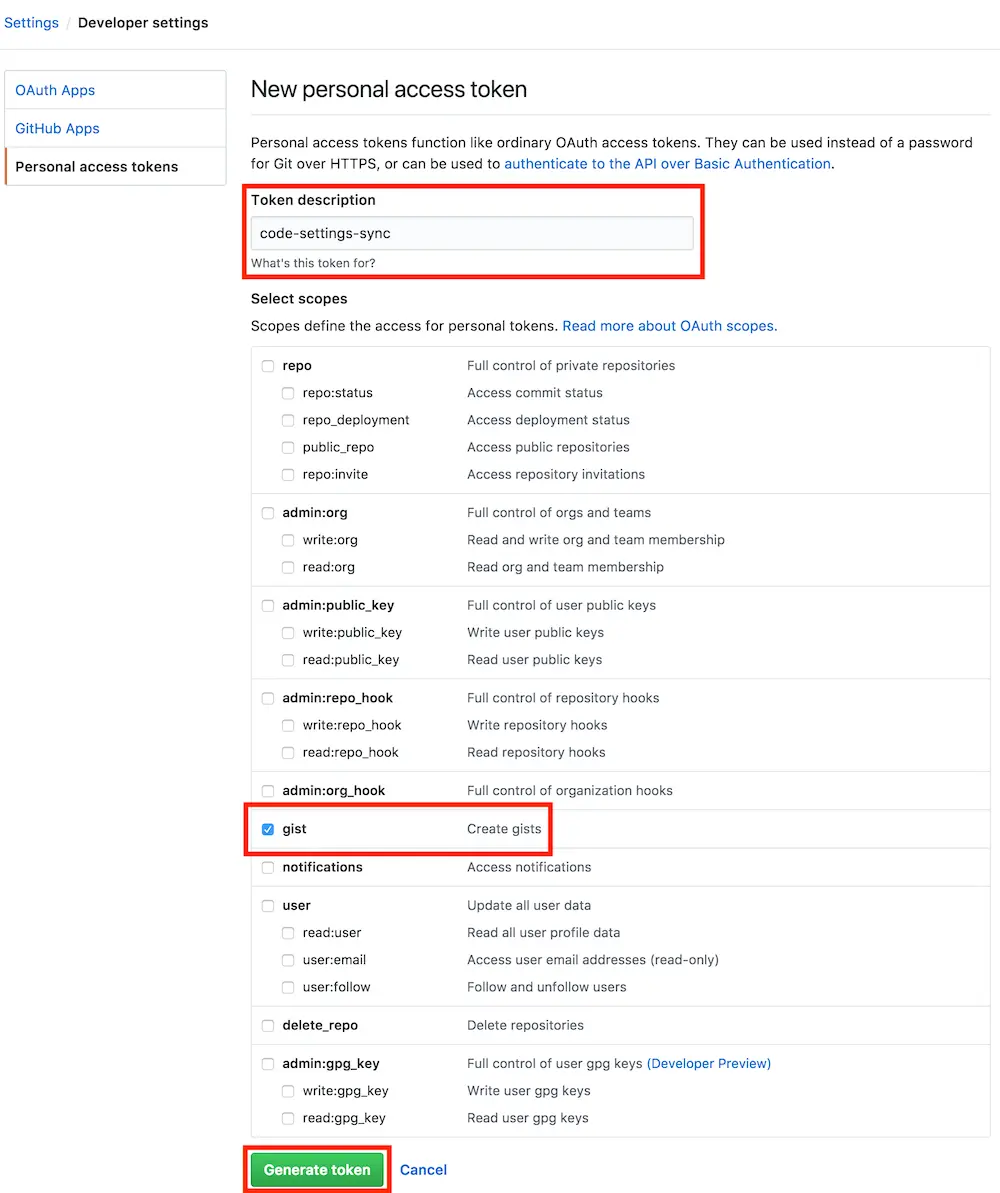
创建时需要填写token描述和选中gist,如图

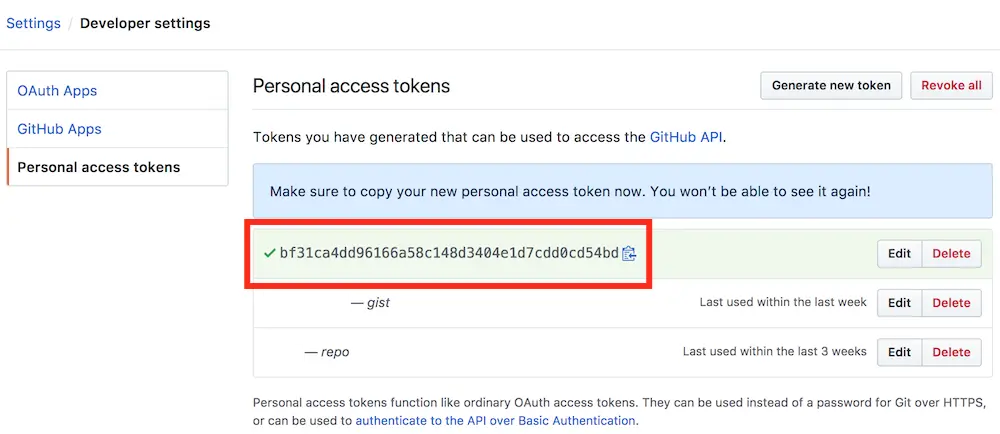
创建完成后会得到一个token

妥善保管该token,以备将来使用(即从其他计算机上传)。
到这里,github的操作完成了。
上传用户配置
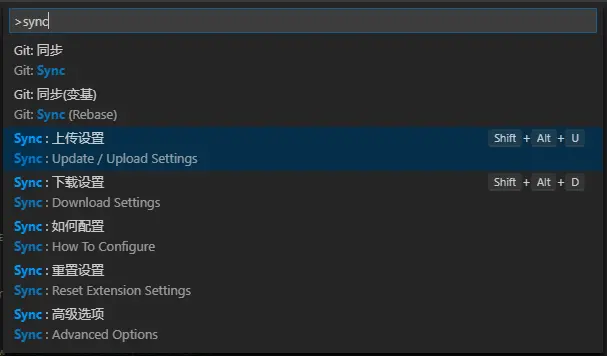
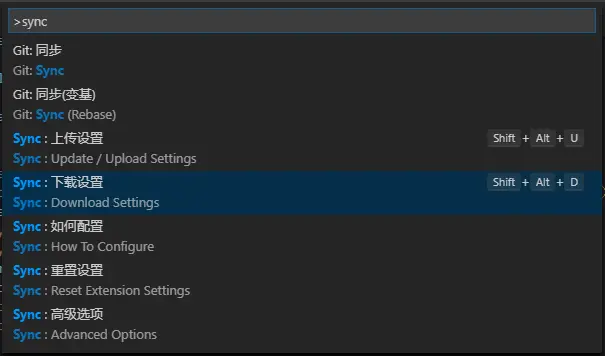
接着回到vscode,我们通过快捷键快速打开命令窗口 ctrl + shift+ p,输出sync关键字。

选择
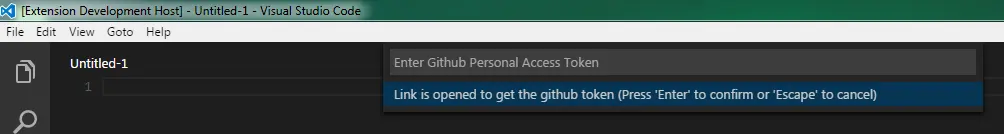
Sync:上传设置(这里可以简化为shift + alt + u)设备上第一次上传的时候需要填写上一步获取到的token信息

回车后将上传用户配置(user setting和拓展安装记录),第一次时间一般较长,上传完成后拓展会返回
Gist ID,和前面token一样
妥善保管该 Gist ID,以备将来从其他机器下载最新设置。
下载用户配置
如果是去到其他设备,我们应该下载用户设置,操作和前面一样,只不过我们选择的是Sync:下载设置(这里也可以简化为shift + alt + d)

回车后要求输入token和gist id,按照提示输入即可。
第一次拉取用户配置的时候,往往是比较慢的,因为要安装配置上的一些插件。
 VSCode配置同步
VSCode配置同步




 本文介绍如何使用SettingsSync插件在不同设备间同步VSCode的用户配置,包括设置、主题、扩展等,确保代码风格一致。
本文介绍如何使用SettingsSync插件在不同设备间同步VSCode的用户配置,包括设置、主题、扩展等,确保代码风格一致。
















 479
479

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








