在有认证公众号或测试号的前提下(建议先到本目录下查看微信公众号授权登录文档入门),接入微信接口,完善系统,下面以测试号和新闻稿系统为例说明。
配置js安全域名
配置安全域名才能使用js-sdk,只允许指定域名内的url访问。

全局缓存并刷新access_token、jsapi_ticket
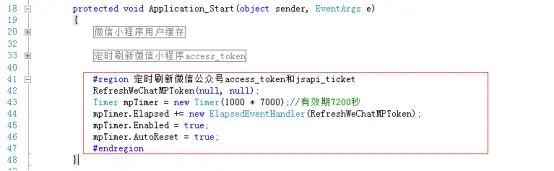
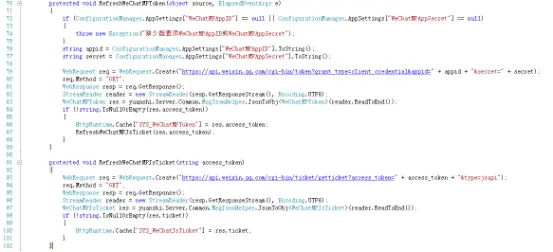
此处的access_token和授权登录的票据不一样,不可混为一谈,同样获取票据接口有次数限制,因此在Global.asax里面定时获取,同样js凭证在调用接口的时候也是需要使用的,也有次数等限制,所以统一全局缓存并刷新,下面是具体代码:


根据jsapi_ticket完成签名
在对微信sdk进行配置前,要先完成签名,签名要求如下:
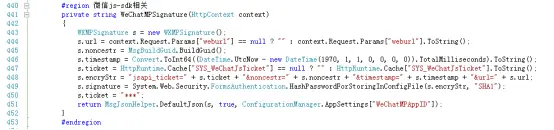
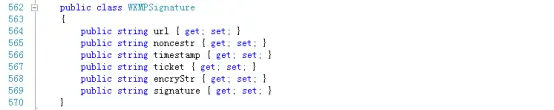
参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义
具体代码如下:


引入sdk(http://res.wx.qq.com/open/js/jweixin-1.2.0.js)
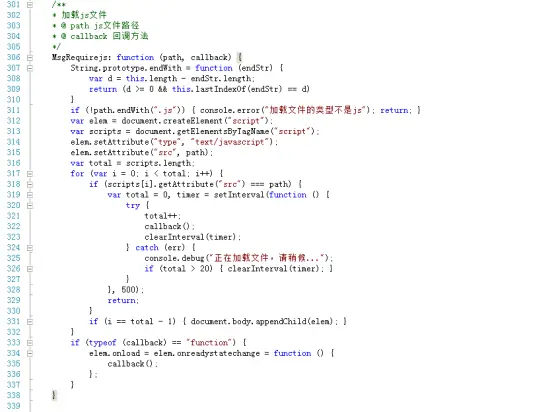
既然这个sdk是js文件,那当然需要引入,引入我们分为几种方式,一种是直接引入,即是在html中添加script标签;第二种是按需加载,按需加载又可以分为require加载和动态加载。因为是后期添加sdk功能上去的,直接引入和require都不太方便,所以采用动态加载,引入方式如下:
定义动态引入方法

使用sdk(config、ready、error)

config里面的参数从后台签名中获取,jsApiList是将来需要调用的接口,这里添加了两个接口,一个是分享给用户,一个是微信扫一扫,如需添加其他接口按照附录添加即可。
用户触发的接口可以在ready外。
更多接口还是以官方文档为准,这里只提供一个思路,万变不离其宗(微信支付接口测试号好像无权调用)。
上机测试
...
参考:
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115





















 5792
5792

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








