目前看来,angular与vue在过滤器方面差异较大,总的来说angular的过滤器较简单方便,vue的过滤器更像是格式转换
vue过滤器设计的目的是用于文本转换
vue过滤器默认把当前参数传过来当做第一个参数,如果需要传递其他参数,其参数肯定是肯定不是第一个参数
如何实现排序与过滤关键词?
估计要添加监听,动态去刷新数据(了解一下keyup延迟触发或者lodash)【监听也可以在angular中使用】
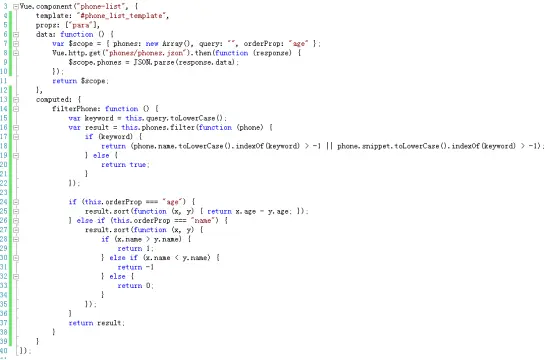
computed: {
filterPhone: function () {
var keyword = this.query.toLowerCase();
var result = this.phones.filter(function (phone) {
if (keyword) {
return (phone.name.toLowerCase().indexOf(keyword) > -1 || phone.snippet.toLowerCase().indexOf(keyword) > -1);
} else {
return true;
}
});
if (this.orderProp === "age") {
result.sort(function (x, y) { return x.age - y.age; });
} else if (this.orderProp === "name") {
result.sort(function (x, y) {
if (x.name > y.name) {
return 1;
} else if (x.name < y.name) {
return -1
} else {
return 0;
}
});
}
return result;
}
}






 本文探讨了Vue.js中过滤器的功能与使用方法,并通过一个具体示例展示了如何利用Vue的计算属性进行数据过滤和排序。该示例包括基于关键词过滤列表及根据不同属性对列表进行排序。
本文探讨了Vue.js中过滤器的功能与使用方法,并通过一个具体示例展示了如何利用Vue的计算属性进行数据过滤和排序。该示例包括基于关键词过滤列表及根据不同属性对列表进行排序。
















 388
388

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








