html 中添加 canvas 元素后,可以给 canvas 元素添加 mousedown、mousemove等等事件响应函数,从而处理 canvas 事件。
然而,在 canvas 中绘制图形后,无法单独监听各图形的事件,只能在 canvas 事件响应函数中,判断鼠标是否在绘制的图形内,从而对各图形执行相应的事件操作。
1.绘制圆形
function drawArc(x,y) {
canvas=document.getElementById("id");
ctx = canvas.getContext('2d');
ctx.save();//保存初始坐标状态
ctx.translate(x,y);//坐标转移
ctx.moveTo(0,0);
ctx.arc(0,0,r,0,Math.PI*2);//绘制圆形,起始角度为0,终止角度为2*PI
ctx.restore();//恢复初始坐标状态
ctx.fillStyle="#FF0000";//填充颜色
ctx.fill();//填充
}
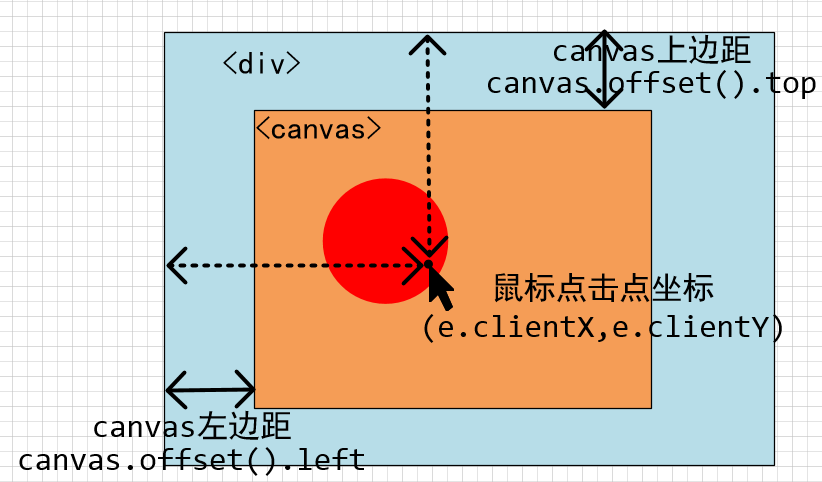
2.给 canvas 添加鼠标点击事件,计算鼠标在canvas内的坐标,判断是否点击在绘制的图形内

$("#canvasId").mousedown(function(){
/*通过重绘来判断鼠标是否点击在绘制的圆形内*/
var ctx=canvas.getContext('2d');
ctx.clearRect(0,0,canvas.width,canvas.height);//清除canvas区域
drawArc(x,y);//重绘图形
var mouseX=e.clientX-$canvas.offset().left;//计算鼠标点击点在 canvas 内的x坐标
var mouseY=e.clientY-$canvas.offset().right;//计算鼠标点击点在 canvas 内的y坐标
if(ctx.isPointInPath(mouseX,mouseY) //判断鼠标点击点是否在绘制的区域内
{
//鼠标点击点在绘制的区域内,用不同的颜色填充
ctx.fillStyle="#00FF00";//填充颜色
ctx.fill();//填充
}
});





 本文介绍如何在HTML的canvas元素上添加事件响应,如mousedown和mousemove。虽然canvas本身能捕捉事件,但无法直接监听绘制的图形。通过在canvas事件处理函数中检测鼠标位置与图形的关系,来实现对图形的操作,例如在绘制的圆形上实现点击交互。
本文介绍如何在HTML的canvas元素上添加事件响应,如mousedown和mousemove。虽然canvas本身能捕捉事件,但无法直接监听绘制的图形。通过在canvas事件处理函数中检测鼠标位置与图形的关系,来实现对图形的操作,例如在绘制的圆形上实现点击交互。

















 627
627

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








