vue_cli2.0
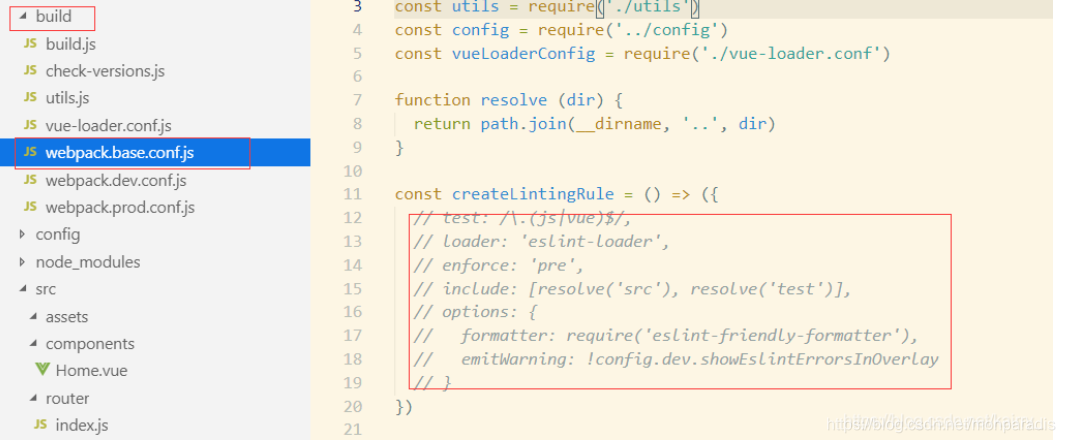
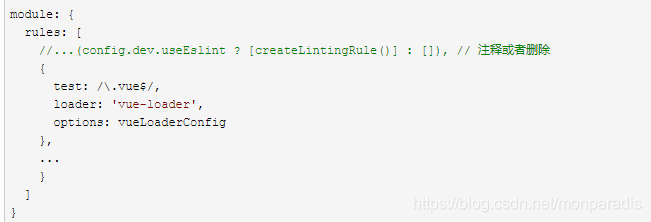
vue+javaScript找到build文件下的webpack.base.conf.js,将选中文件注释掉


卸载eslint:npm uninstall eslint --save
如果你是使用vue+typeScript则在build文件下的webpack.base.conf.js,
//{//删除或者注释掉
// test:/\.ts$/,
// exclude:/node_modules/,
// enforce:'pre',
// loader:'tslint-loader'
//}




 博客介绍了在 Vue CLI 2.0 中卸载 ESLint 的操作。对于使用 Vue + JavaScript 的情况,需在 build 文件下的 webpack.base.conf.js 中注释选中文件,然后通过命令 npm uninstall eslint --save 卸载;若使用 Vue + TypeScript 同样在该文件操作。
博客介绍了在 Vue CLI 2.0 中卸载 ESLint 的操作。对于使用 Vue + JavaScript 的情况,需在 build 文件下的 webpack.base.conf.js 中注释选中文件,然后通过命令 npm uninstall eslint --save 卸载;若使用 Vue + TypeScript 同样在该文件操作。
















 1535
1535

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








