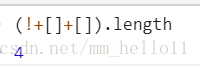
前几天朋友问了我一个问题,(!+[]+[]).length 得什么,我一时间还真没反应过来,后来百度查了资料才知道了是如何计算的,控制台输入得到如下:

首先js是弱类型语言,所以导致js的隐式类型转换频繁。
js里隐式转换的规则为:
- 如果其中有一个操作数为string,则将另一个操作数隐式的转换为string,然后进行字符串拼接得出结果。
- 如果操作数为对象({})或者是数组([])这种复杂的数据类型,那么就将两个操作数都转换为字符串,进行拼接
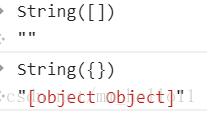
//[]进行字符串转换得到结果为"" String([]) //"" //{}进行字符串转换得到结果为"[object Object]" String({}) //"[object Object]"
- 如果操作数是像boolean这种的简单数据类型,那么就将操作数转换为number相加得出结果
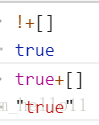
先计算!+[],按照 规则把[]转换为了"",相当于计算!+"",结果为!"",!""= true。在计算后边+[],等价于true+[],也就是true+""='true'

最后字符串'true'.length = 4
这里可以得出,当boolean这种数据类型和[]数组类型用+连接的时候,是直接把双方转化为了string类型,然后进行了字符串拼接。
而两个boolean类型用+连接的时候,才是都转化为number类型相加得出结果。






 本文深入探讨JavaScript中隐式类型转换的规则,通过具体示例(!+[]+[]).length,解释了当不同数据类型如布尔型、数组和空字符串进行运算时,JavaScript如何进行类型转换,并最终得出结果。
本文深入探讨JavaScript中隐式类型转换的规则,通过具体示例(!+[]+[]).length,解释了当不同数据类型如布尔型、数组和空字符串进行运算时,JavaScript如何进行类型转换,并最终得出结果。
















 1141
1141

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








