lime-echart 在uni-h5、uni-app、微信小程序环境下使用,并进行分包,缩小了小程序主包大小。
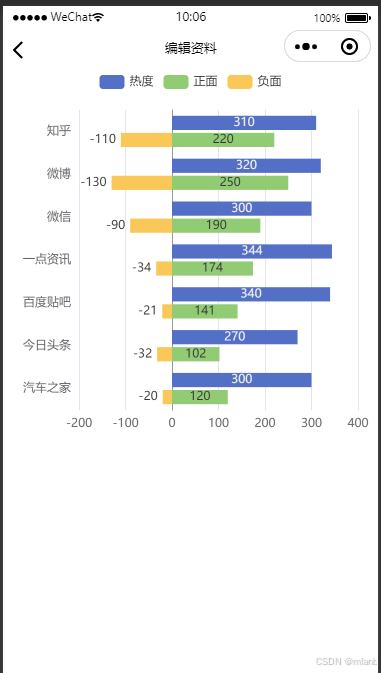
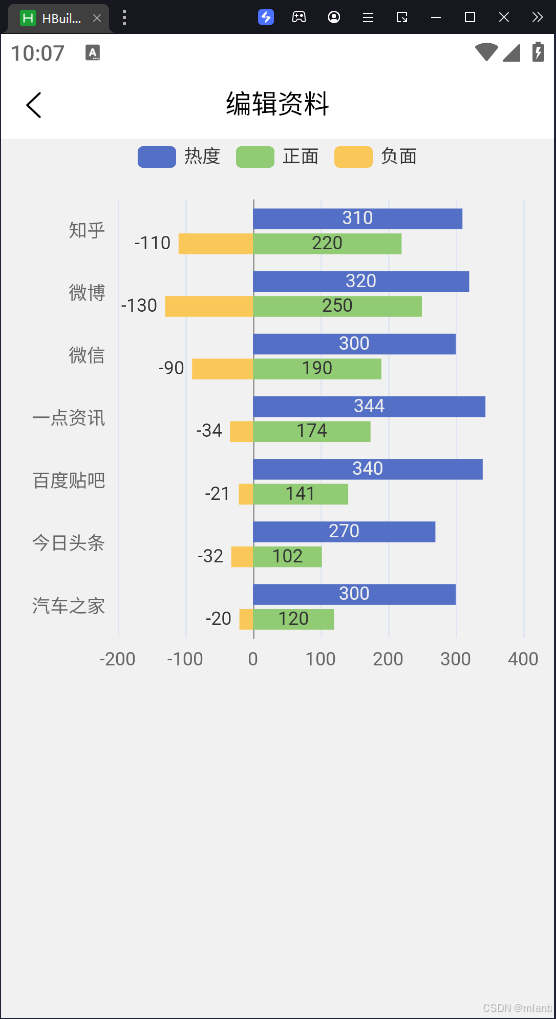
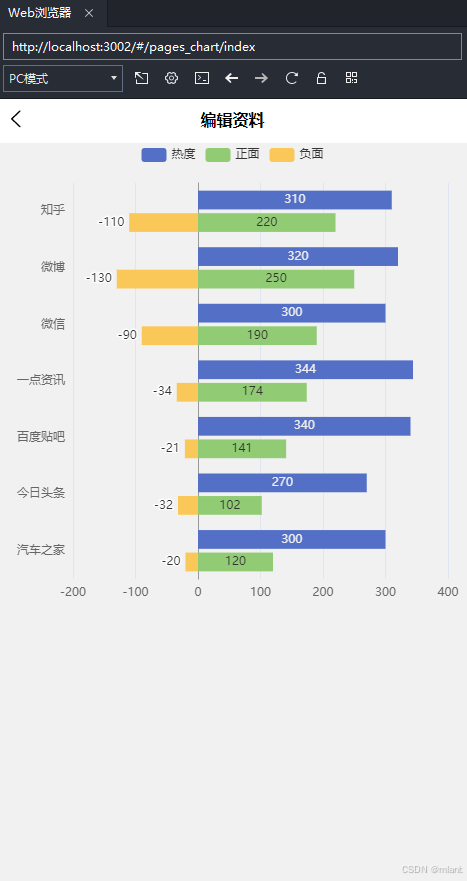
先上截图



代码引入

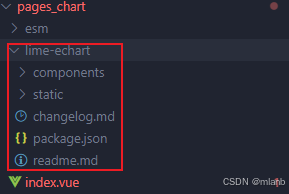
1.将下载好的l-chart插件拿出来
2.放到自己分包后的文件夹下
3.删除lime-echart => static => echarts.min.js
4.去echarts官网下载esm格式的js文件https://github.com/apache/echarts/blob/5.5.1/dist/echarts.esm.min.js
5.将下载的文件放入到自己的文件夹下
6.代码 src\pages_chart\index.vue
<template>
<div>
<view style="width:750rpx; height:750rpx">
<LEchart ref="chartRef"></LEchart>
</view>
</div>
</template>
<script setup lang="ts" name='ssss'>
import { ref, onMounted } from 'vue';
import LEchart from "@/pages_chart/lime-echart/components/l-echart/l-echart.vue";
import * as echarts from '@/pages_chart/esm/echarts.min.js'
let chartRef = ref(null)
const init = async () => {
const myChart = await chartRef.value.init(echarts)
const option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
confine: true
},
legend: {
data: ['热度', '正面', '负面']
},
grid: {
left: 20,
right: 20,
bottom: 15,
top: 40,
containLabel: true
},
xAxis: [
{
type: 'value',
axisLine: {
lineStyle: {
color: '#999999'
}
},
axisLabel: {
color: '#666666'
}
}
],
yAxis: [
{
type: 'category',
axisTick: { show: false },
data: ['汽车之家', '今日头条', '百度贴吧', '一点资讯', '微信', '微博', '知乎'],
axisLine: {
lineStyle: {
color: '#999999'
}
},
axisLabel: {
color: '#666666'
}
}
],
series: [
{
name: '热度',
type: 'bar',
label: {
normal: {
show: true,
position: 'inside'
}
},
data: [300, 270, 340, 344, 300, 320, 310],
},
{
name: '正面',
type: 'bar',
stack: '总量',
label: {
normal: {
show: true
}
},
data: [120, 102, 141, 174, 190, 250, 220]
},
{
name: '负面',
type: 'bar',
stack: '总量',
label: {
normal: {
show: true,
position: 'left'
}
},
data: [-20, -32, -21, -34, -90, -130, -110]
}
]
}
myChart.setOption(option)
}
onMounted(() => {
init()
});
</script>
<style scoped lang='scss'></style>7.manifest文件下勾选 8.运行成功
8.运行成功





















 1548
1548

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








