几个月前通过git上传过几个小页面,但是几个月没用已经忘得差不多了,这次通过git又上传了前段时间做的一个微信小程序前端,包括项目的上传,更新,及 README.md 描述文件的更改。一些在gitHub上创建仓库等步骤就不赘述了,主要说一下git的使用。
首次上传项目
配置用户名及邮箱
$ git config --global user.name "username" //用户名
$ git config --global user.email "email" //邮箱新建一个仓库时gitHub会要求上传项目,这里就有上传一个项目所需的命令行。如:

在需要上传的项目目录下打开Git Bash,依次输入
echo "# XXX" >> README.md
git init
git add README.md //有时会报错,暂时不知道原因,也可输入 git add .
git commit -m "first commit"
git remote add origin https://github.com/XXX/XXX.git
git push -u origin master项目更新
当参加一个开源项目或者是想更新自己的开源项目时的一些步骤
1. 把github上你想要更新修改的项目克隆到本地
$ git clone https://github.com/xxxx/xxx.git
2. 根据自己需求对项目进行修改
3. 把项目放到缓存区
$ git add *
4. 提交到仓库
$ git commit -m "change xxx"
5.把更新后的代码推送到github仓库
$ git push
ps:使用$ git remote -v 可查看当前项目的git链接

README.md的更改
在项目下找到 README.md,点击进入后右上角有一个铅笔的icon,点击进去即可修改,主要说一下在里面添加图片的方式。
1. 将描述图片存在文件夹中跟随项目一起上传,下图中我保存到descriptionImg中

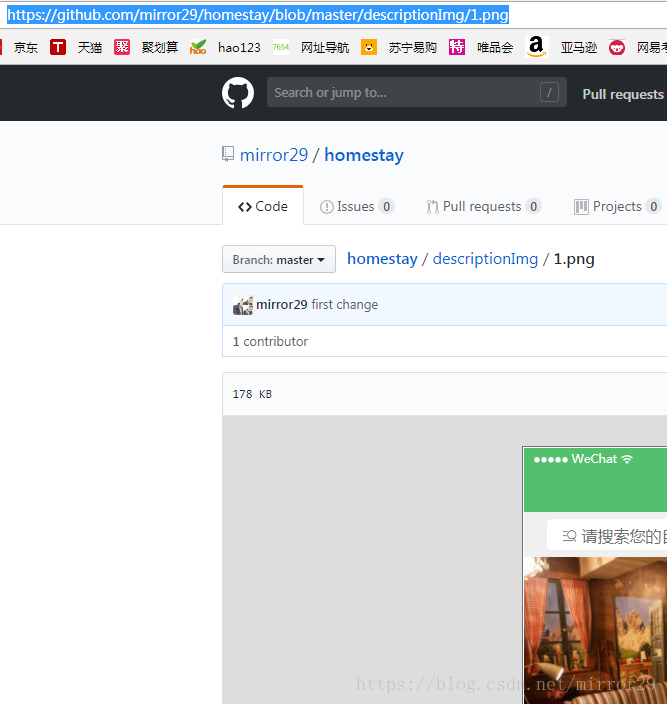
2. 找到需要添加进 README.md 中的图片,复制浏览器中的链接

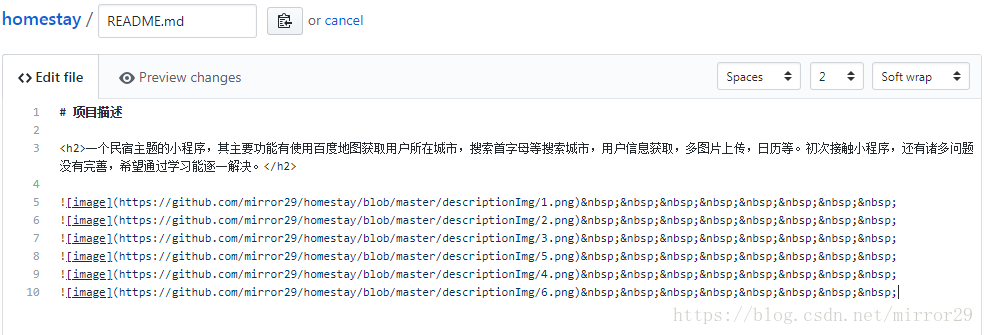
3. 修改 README.md

图片的引用格式为 
4.下方保存

总结:通过2个小时的折腾,踩了一些坑,终于完成了git的入门学习,希望我的经验能帮助到需要的人。附上gitHub地址
 Git入门教程:从上传到更新项目
Git入门教程:从上传到更新项目





 这篇博客主要介绍了作者如何使用Git进行项目上传、更新及README.md文件的更改。详细步骤包括配置用户名和邮箱,首次上传项目,项目更新的五个步骤,以及在README.md中添加图片的方法。通过实例分享了Git入门的学习过程。
这篇博客主要介绍了作者如何使用Git进行项目上传、更新及README.md文件的更改。详细步骤包括配置用户名和邮箱,首次上传项目,项目更新的五个步骤,以及在README.md中添加图片的方法。通过实例分享了Git入门的学习过程。
















 308
308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








