前言
前段时间在负责某商城的前端,因为页面简单流程不复杂,遂大胆采用了vue框架来写该项目前端。之前有写过两个微信小程序所以上手vue难度也不算很高,毕竟思路是相通的只是某些写法不同罢了。但毕竟是在正式项目中第一次用vue,算是对自己这段时间学习的成果的检验,下面先介绍所采用的技术栈。
技术栈
首先用vue官方脚手架vue-cli搭建了项目,本来考虑ios端点击延迟问题引入fastclick(但是引入了反而报错是怎么回事??),一些基本的小组件采用vue项目中比较常用elementUI,使用vue-router控制页面路由,考虑到该项目比较小没有采用vueX来缓存页面信息,而是直接用localstorage来缓存一些比较常用的的信息(如用户信息),在与后台接口对接时使用了axios,该框架采用了ES6的promise语法,运用过程中也加深了我对promise的理解,最后用webpack打包来进行真机测试。
项目内容及踩过的坑
由于项目比较简单主要介绍功能及踩的坑,实现过程不多说。
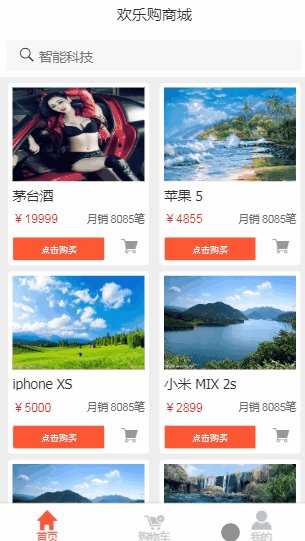
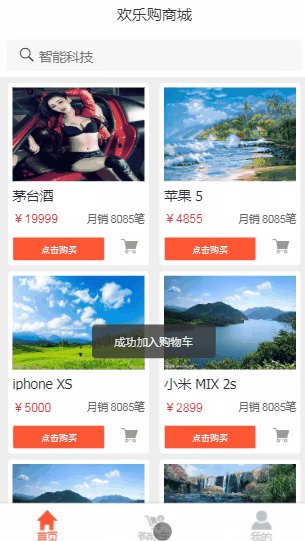
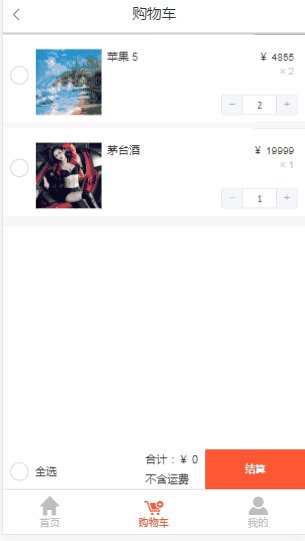
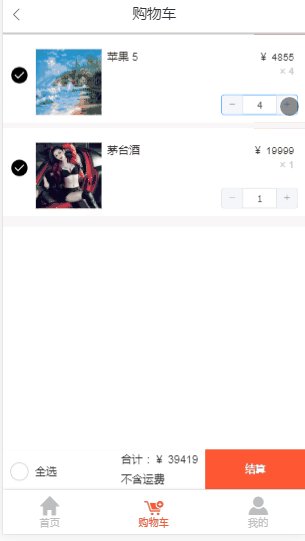
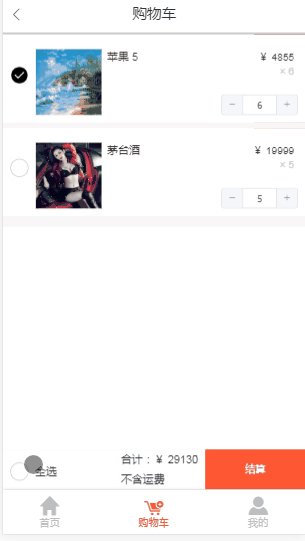
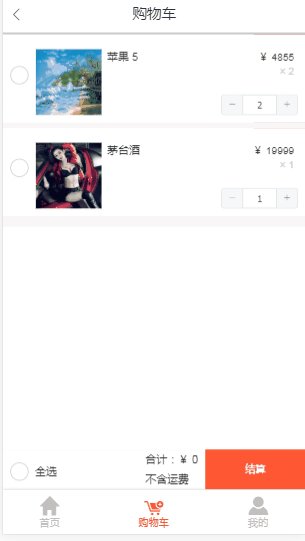
首页及购物车


首页总共就包括一个搜索框及商品列表,首先我将公用的底部导航栏进行封装,方便后面使用,将页面头部,搜索框,列表项
 Vue框架下商城项目实战经验与反思
Vue框架下商城项目实战经验与反思





 本文分享了作者初次使用Vue框架开发商城项目的经历,包括技术栈选择(vue-cli, elementUI, vue-router, axios等)、遇到的挑战(如组件间通信、数组去重问题)以及解决方案。在登录注册和个人中心功能实现后,作者反思了项目过程中的问题,认为基础不牢固导致效率降低,决定加强JavaScript基础学习。"
82526367,7864143,Python决策树错误:UnboundLocalError解析,"['python', '决策树', '机器学习']
本文分享了作者初次使用Vue框架开发商城项目的经历,包括技术栈选择(vue-cli, elementUI, vue-router, axios等)、遇到的挑战(如组件间通信、数组去重问题)以及解决方案。在登录注册和个人中心功能实现后,作者反思了项目过程中的问题,认为基础不牢固导致效率降低,决定加强JavaScript基础学习。"
82526367,7864143,Python决策树错误:UnboundLocalError解析,"['python', '决策树', '机器学习']
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1989
1989










