如何使用combineReducer拆分reducer呢?
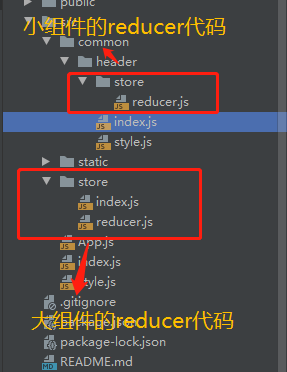
- 首先在组建中创建一个store的文件夹,其中reducer.js放该组件的数据代码

- 然后在最外层的store文件夹中的reducer.js文件中使用combineReducer整合小组件的reducer代码
import { combineReducers } from "redux";
import headerReducer from '../common/header/store/reducer'
const reducer = combineReducers({
header:headerReducer
});
export default reducer;




 本文介绍如何在React应用中使用combineReducer从单一的reducer拆分出多个小的、可管理的reducer。首先,在组件目录下创建store,接着在顶级store文件夹内整合这些小reducer,形成模块化的状态管理。
本文介绍如何在React应用中使用combineReducer从单一的reducer拆分出多个小的、可管理的reducer。首先,在组件目录下创建store,接着在顶级store文件夹内整合这些小reducer,形成模块化的状态管理。
















 601
601

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








