ajax的作用:
Ajax即Asynchronous Javascript And XML(异步JavaScript和XML),Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
使用ajax完成在不刷新界面的情况下完成向服务器端发送异步请求得到服务器端返回的结果
例如:
京东的二级目录、滚到页面底部之后更新新的内容
使用ajax完成用则加载,不用不加载的效果
XML
XML是可扩展标记语言,被用来传输和储存数据,HTML(超文本标记语言)则是用来呈现数据
与HTML不同点在于XML中没有预定义标签,全是自定义标签,用来表示一些数据
现在已经被json替代
ajax的特点
优点:
1、可以在页面不刷新的情况下与服务端进行通信
2、允许根据用户的事件来更新部分页面内容
缺点:
1、没有浏览记录,不能回退
2、存在跨域问题(a.com向b.com请求存在问题)
3、SEO(搜索引擎优化)不友好,网页中的内容爬虫爬不到
http协议
超文本传输协议
详细规定了浏览器和万维网之间相互通信的规则
1、请求报文,浏览器向服务器发送的
格式与参数
请求行 : GET /URL HTTP/1.1
请求头 :
Host:
cookie:
content-type:
user-agent:
空行
请求体: 若为get请求,请求体为空,post请求,请求体可以不为空
例如:username=admin&password=admin
2、响应报文,服务器向浏览器发送的
行: 协议版本(HTTP/1.1) 、响应状态码(200,404,403)、响应状态字符串(OK)
头: 类型,长度,压缩方式等等
content-type:
content-length:
**content-encoding:
空行**
体: 向服务端发送请求,得到的结果中HTML的结果就在这响应的报文之中,浏览器接到结果后会吧响应体结果做解析,在页面做渲染和显示。
<html>
<head>
</head>
<body>
<h1>niuniu</h1>
</body>
</html>
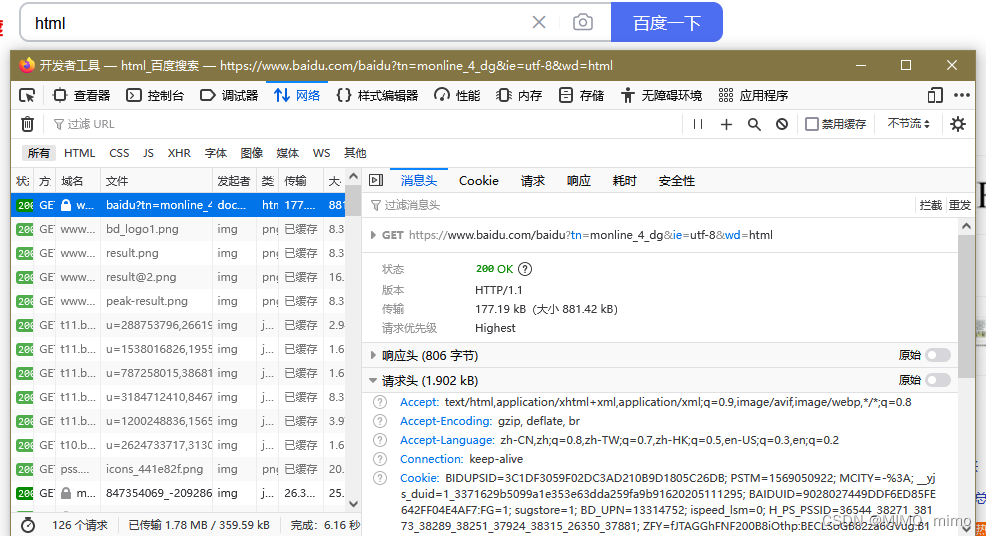
控制台查看报文
- get 请求案例

①请求头
可以看到此时的格式是请求头的格式,点击右边 原始 按钮
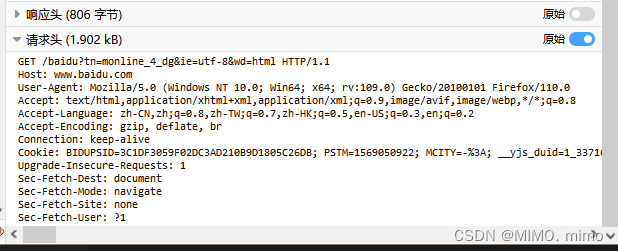
 显示出来了请求行
显示出来了请求行
GET /baidu?tn=monline_4_dg&ie=utf-8&wd=html HTTP/1.1
可以看到,get+url+HTTP的版本
下边是请求头,由于是get请求,所以请求体内容为空
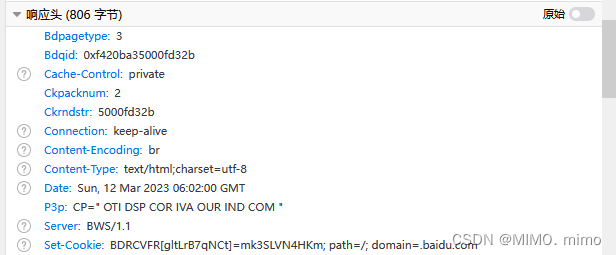
②响应头
 同样看到的是响应头,没有响应响应行,同样点击原始
同样看到的是响应头,没有响应响应行,同样点击原始

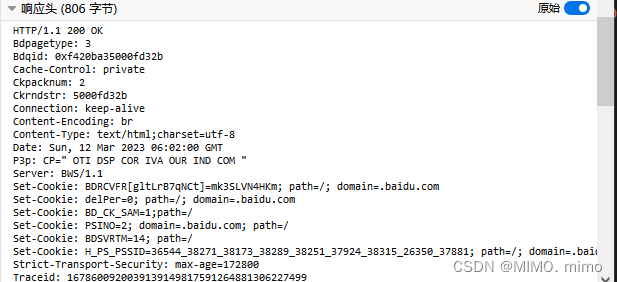
出现响应行响应头,点击响应可以看到响应体

- post请求
请求体内容在请求头响应头之下的form data内,发送到服务器之中
node.js安装
解析js代码,通过js代码操作计算机资源。ajax需要一个服务端,所以需要安装这样一个环境。
地址:https://nodejs.cn/
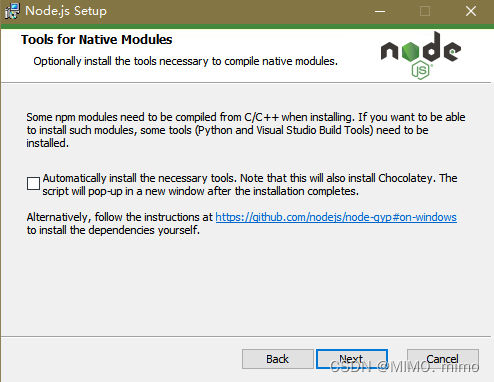
安装时不勾选这一个,其他都常规安装

检测node.js是否安装成功了:
进入cmd,输入node -v

Express服务端框架
ajax需要向服务端发送请求,需要一个服务端
学习express的基本使用
①我们需要先完成前一步node.js的安装,然后从管理员模式下进入vscode
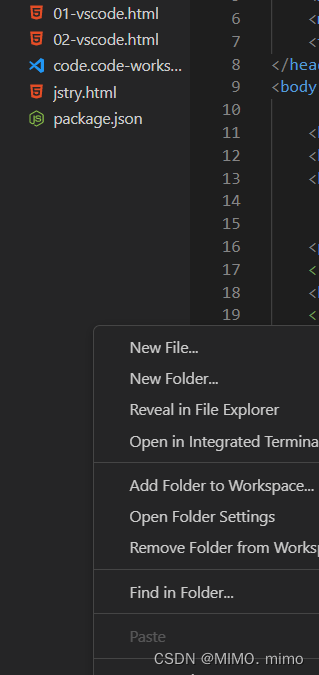
②在这个外边点击右键,点这个terminal终端这个

③下边栏中输入
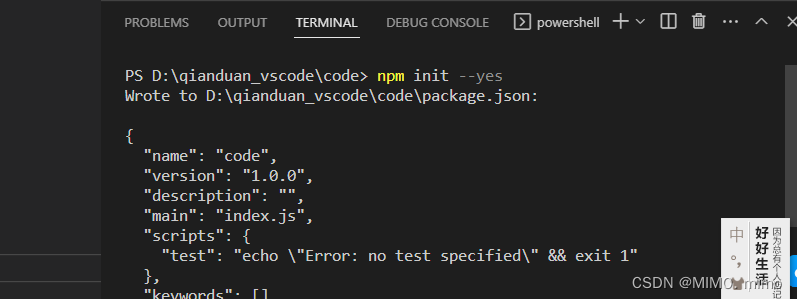
npm init --yes

完成初始化,可以看到左边栏出现了package.json这个node.js下的包管理工具
④安装express框架
npm i express
 可以看到左边栏
可以看到左边栏

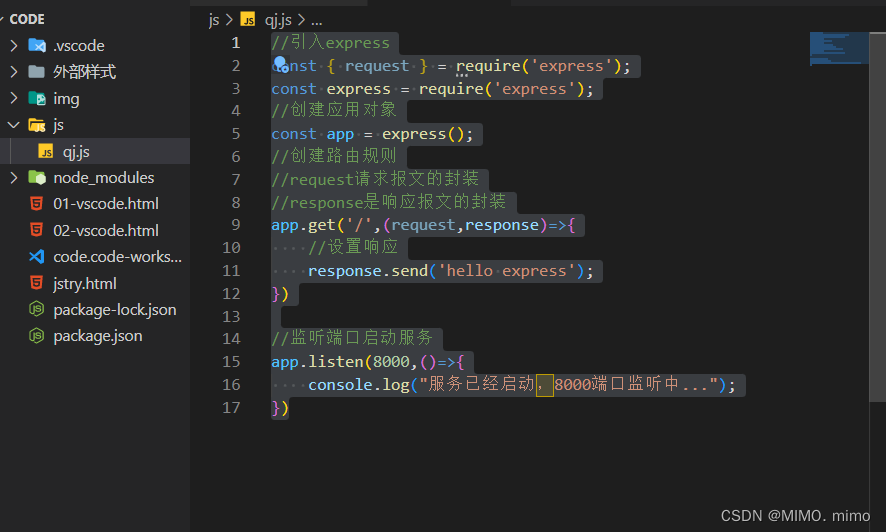
⑤引入express
//引入express
const { request } = require('express');
const express = require('express');
//创建应用对象
const app = express();
//创建路由规则
//request请求报文的封装
//response是响应报文的封装
app.get('/',(request,response)=>{
//设置响应
response.send('hello express');
})
//监听端口启动服务
app.listen(8000,()=>{
console.log("服务已经启动,8000端口监听中...");
})

⑥ 启动服务
右键js文件夹终端打开
node 脚本位置

⑦浏览器输入127.0.0.1:8000
可以看到页面出现响应的’hello express’
可以看到页面的响应头

完成啦
通过这个http的服务,可以借助于这个服务与前端的ajax做交互
ajax请求发送前的准备
1.前端页面的准备
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#result{
width: 200px;
height: 100px;
border: solid 1px #90b;
}
</style>
</head>
<body>
<button>点击发送请求,得到的服务端的响应放到下边div内且页面不刷新</button>
<div id="result">
</div>
</body>
</html>
2.服务端代码的准备
///server意思是如果发送请求时请求行的url是/server时会执行后边这个
//回调函数的内容,并由response做出回应
app.get('/server',(request,response)=>{
// 设置响应头 (头的名字,*)设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*')
//设置响应体
response.send('hello express');
})
//引入express
const { request } = require('express');
const express = require('express');
//创建应用对象
const app = express();
//创建路由规则
//request请求报文的封装
//response是响应报文的封装
///server意思是如果发送请求时请求行的url是/server时会执行后边这个
//回调函数的内容,并由response做出回应
app.get('/server',(request,response)=>{
// 设置响应头 (头的名字,*)设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*')
//设置响应体
response.send('hello express');
})
//监听端口启动服务
app.listen(8000,()=>{
console.log("服务已经启动,8000端口监听中...");
})
3.ajax实验右键终端打开

输入
node sever.js
可能存在报错
address already in use :::8000
需要释放端口8000

找哪一个占用了端口8000,ctrl+c 释放再回来输入node sever.js

4.测试
打开网页
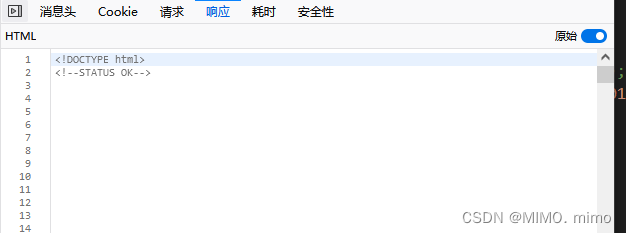
http://127.0.0.1:8000/server
得到页面
 可以看出响应体是正常的
可以看出响应体是正常的
刷新
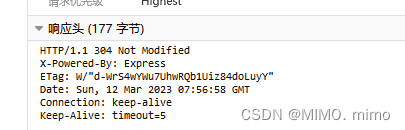
 可以看到响应头也是没有问题的
可以看到响应头也是没有问题的
ajax操作的基本步骤
- 举一个例子,点击按钮在下方div中展示需要的返回字符串
JavaScript 对象 XMLHttpRequest
下面给出将要用于该对象的很少的几个 方法和属性。
·open():建立到服务器的新请求。
·send():向服务器发送请求。
·abort():退出当前请求。
·readyState:提供当前 HTML 的就绪状态。
·responseText:服务器返回的请求响应文本。
readyState的五种状态:
0 - (未初始化)还没有调用send()方法
1 - (载入)已调用send()方法,正在发送请求
2 - (载入完成)send()方法执行完成,已经接收到全部响应内容
3 - (交互)正在解析响应内容
4 - (完成)响应内容解析完成,可以在客户端调用了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#result{
width: 200px;
height: 100px;
border: solid 1px #90b;
}
</style>
</head>
<body>
<button>点击发送请求,得到的服务端的响应放到下边div内且页面不刷新</button>
<div id="result">
</div>
<script>
//获取第一个button
const btn = document.getElementsByTagName("button")[0];
//绑定事件
btn.onclick = function(){
//创建对象
const xhr = new XMLHttpRequest();
//初始化,设置请求方法和url
xhr.open('GET','http://127.0.0.1:8000/server');
//发送
xhr.send();
//事件绑定,处理服务端返回的结果
xhr.onreadystatechange = function(){
//判断 状态为4时代表返回了所有结果
if(xhr.readyState === 4){
//判断响应的状态码200 404 403 401
//2xx均为成功
if(xhr.status >= 200 && xhr.status < 300){
//处理结果 行头空行体
//1.响应行
console.log(xhr.status);//状态码
console.log(xhr.statusText);//状态字符串
console.log(xhr.getAllResponseHeaders());//所有响应头
console.log(xhr.response);//响应体
}
}
}
}
</script>
</body>
</html>
//引入express
const { request } = require('express');
const express = require('express');
//创建应用对象
const app = express();
//创建路由规则
//request请求报文的封装
//response是响应报文的封装
///server意思是如果发送请求时请求行的url是/server时会执行后边这个
//回调函数的内容,并由response做出回应
app.get('/server',(request,response)=>{
// 设置响应头 (头的名字,*)设置
response.setHeader('Access-Control-Allow-Origin','*');
//设置响应体
response.send('hello express');
})
//监听端口启动服务
app.listen(8000,()=>{
console.log("服务已经启动,8000端口监听中...");
})
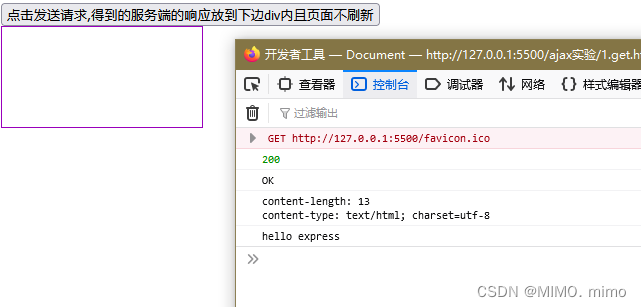
点击按钮可以得到我们需要的返回值


可以得到正确的响应头
正确的响应体

如此我们就可以拿到想要的结果,更改代码,获取server.js返回值,innerHTML到result中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#result{
width: 200px;
height: 100px;
border: solid 1px #90b;
}
</style>
</head>
<body>
<button>点击发送请求,得到的服务端的响应放到下边div内且页面不刷新</button>
<div id="result">
</div>
<script>
//获取第一个button
const btn = document.getElementsByTagName("button")[0];
const result = document.getElementById('result');
//绑定事件
btn.onclick = function(){
//创建对象
const xhr = new XMLHttpRequest();
//初始化,设置请求方法和url
xhr.open('GET','http://127.0.0.1:8000/server');
//发送
xhr.send();
//事件绑定,处理服务端返回的结果
xhr.onreadystatechange = function(){
//判断 状态为4时代表返回了所有结果
if(xhr.readyState === 4){
//判断响应的状态码200 404 403 401
//2xx均为成功
if(xhr.status >= 200 && xhr.status < 300){
//处理结果 行头空行体
//1.响应行
// console.log(xhr.status);//状态码
// console.log(xhr.statusText);//状态字符串
// console.log(xhr.getAllResponseHeaders());//所有响应头
// console.log(xhr.response);//响应体
//设置result的文本
result.innerHTML=xhr.response;
}
}
}
}
</script>
</body>
</html>
点击后返回值传入到页面中

ajax get请求设置请求参数
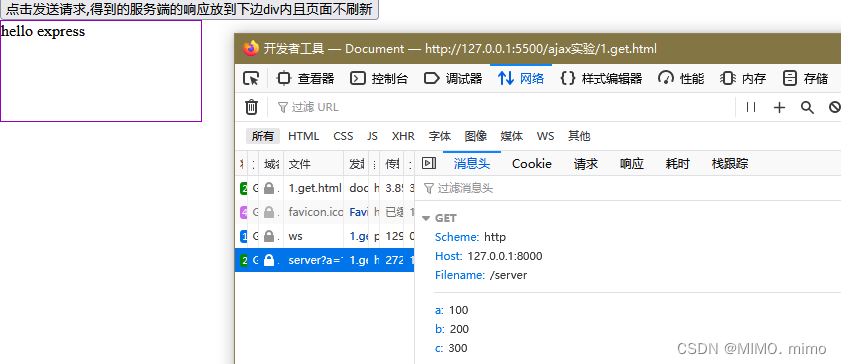
设置请求参数有三个,a=100,b=200,c=300,如下
//初始化,设置请求方法和url
xhr.open('GET','http://127.0.0.1:8000/server?a=100&b=200&c=300');
可以在点击按钮后看到

ajax发送post请求
将鼠标放到div上面时候,向服务端发post请求,响应体结果体现在div中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ajax post请求</title>
<style>
#result{
width: 200px;
height: 100px;
border: solid 1px #903;
}
</style>
</head>
<body>
<div id="result">
</div>
<script>
//获取元素对象
const result = document.getElementById('result');
//绑定事件
result.addEventListener("mouseover",function(){
//创建对象
const xhr = new XMLHttpRequest();
//初始化,设置请求方法和url
xhr.open('POST','http://127.0.0.1:8000/server');
//发送
xhr.send();
//事件绑定
xhr.onreadystatechange = function(){
//判断 状态为4时代表返回了所有结果
if(xhr.readyState === 4){
//判断响应的状态码200 404 403 401
//2xx均为成功
if(xhr.status >= 200 && xhr.status < 300){
//处理结果
//设置result的文本
result.innerHTML=xhr.response;
}
}
}
})
</script>
</body>
</html>
可以看到此时初始化(open)时的请求方法是post,我们任然将url设置到前边的server.js中,直接刷新页面发现报错,这是因为server.js中,没有可以响应post请求的代码
增加以下代码
app.postpost('/server',(request,response)=>{
// 设置响应头 (头的名字,*)设置跨域
response.setHeader('Access-Control-Allow-Origin','*');
//设置响应体
response.send('hello express POST');
})
重新运行一下终端
刷新页面
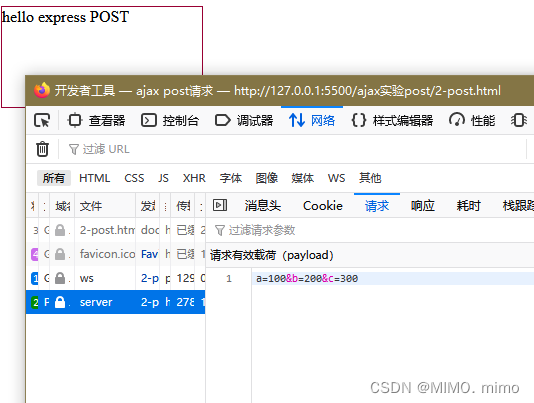
mouseover时可以出现以下界面

post设置请求体
post请求请求体在xhr.send();之中
例如
//创建对象
const xhr = new XMLHttpRequest();
//初始化,设置请求方法和url
xhr.open('POST','http://127.0.0.1:8000/server');
//发送
xhr.send('a=100&b=200&c=300');

这样,我们abc的参数就传递给服务器了
设置请求头信息
已经知道如何设置请求行,请求体,如何设置请求头
xhr.setRequestHeader(‘’,‘’);
xhr.open('POST','http://127.0.0.1:8000/server');
//设置请求头 Content-Type设置请求体内容类型
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');

可以看到这样就写进了请求头中,除此之外还可以自定义请求头的内容
 Ajax技术详解与HTTP协议、Node.js实践
Ajax技术详解与HTTP协议、Node.js实践




















 536
536

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








