最开始直接下载整个项目解压引入的 , 电脑模拟器和真机都没问题,就是预览报错 ,换了一种方式就好了
建议使用另一种方式引入:
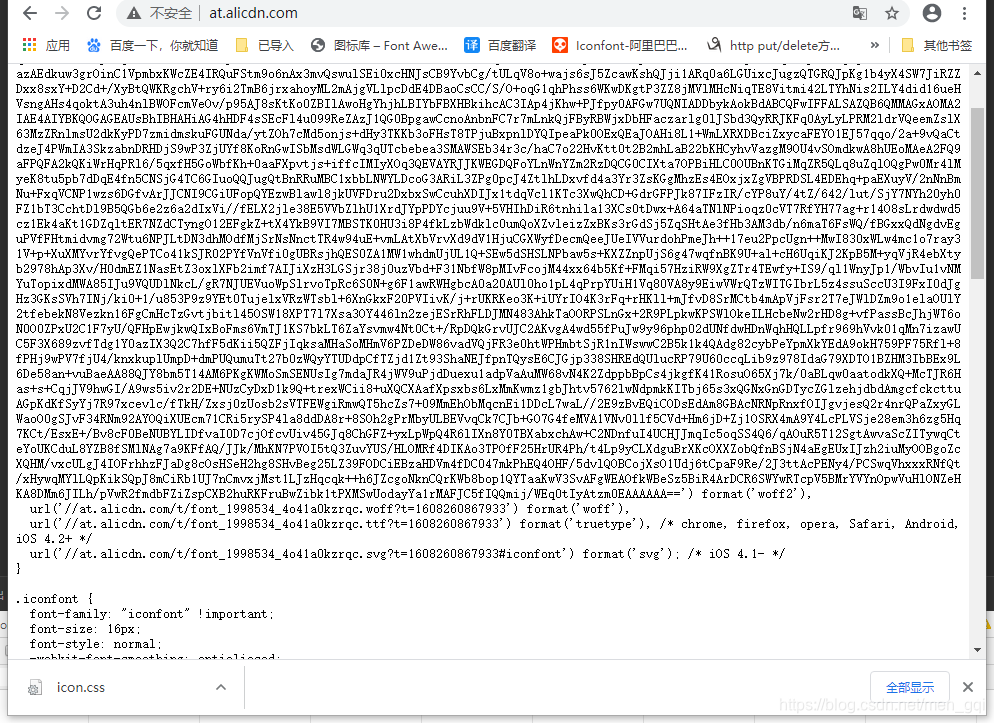
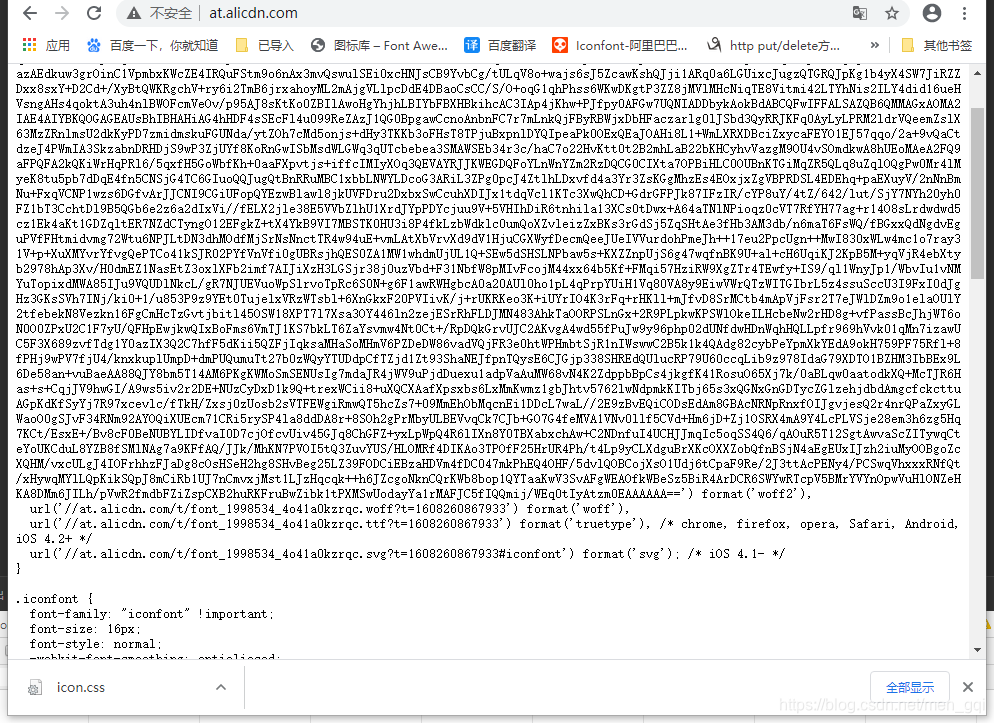
1 .在我的项目里复制连接在浏览器打开

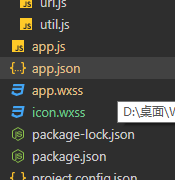
2 . 让后另存为wxss格式

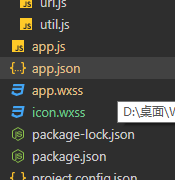
3 .放全局

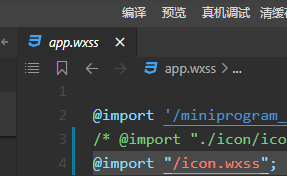
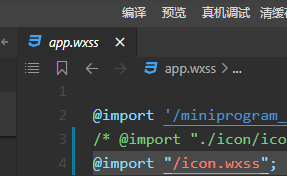
4 .app.wxss引入

最开始直接下载整个项目解压引入的 , 电脑模拟器和真机都没问题,就是预览报错 ,换了一种方式就好了
建议使用另一种方式引入:
1 .在我的项目里复制连接在浏览器打开

2 . 让后另存为wxss格式

3 .放全局

4 .app.wxss引入


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


