为什么需要一个技术博客?
- 我的博客我做主! --自我掌控
- 志同道合聚集地! --构建圈子
- 锻炼更好的思考! --理顺思路
- 磨练自己的意志! --持之以恒
- 自己的人生简历! --广而告之
- IT知识备份系统! --快速寻回
本文将使用github自带的page来制作一个自己专属的博客网站,不需要一分钱~
第一步:在github中建立专属的pages仓库
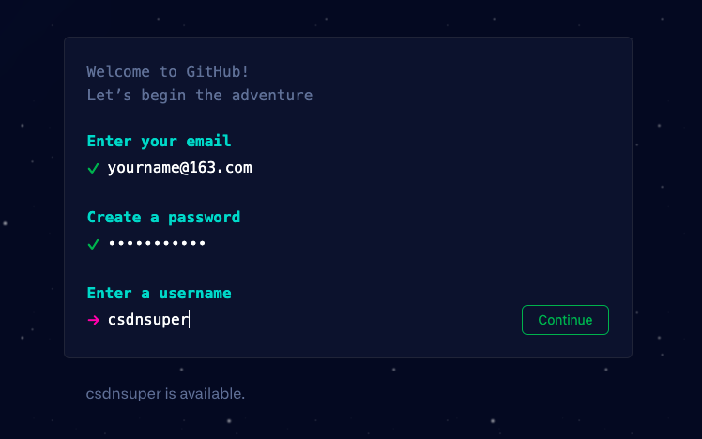
1. 注册github账号
github官网:https://github.com/

注意:username只能在申请的时候一次设置后期无法修改!相当于id!!! 切记起个好听的名字~
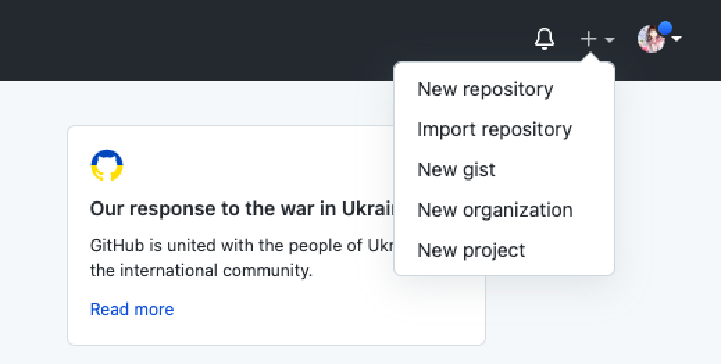
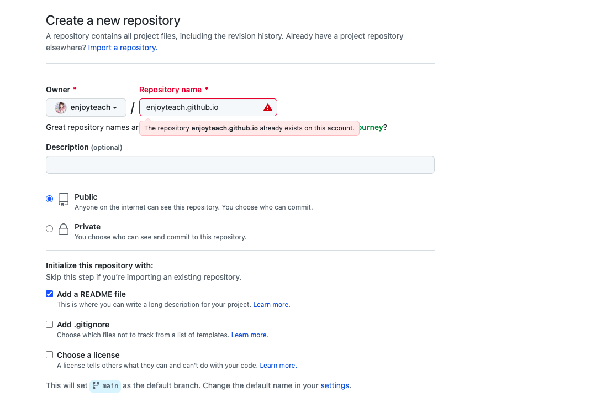
2. 新建pages仓库
点击new respository 新建仓库。

仓库名称需要设置为:用户名.github.io
注意:
- 用户名需要跟自己github用户名一样,这样后期你的博客地址为:用户名.github.io
- 如果不使用指定的格式和用户名,则网址变成 :用户名.github.io /仓库名

第二步:在本地安装jekyll,并且使用模板
jekyll是基于ruby开发的,所以使用jekyll要安装ruby。。。
jekyll官网:https://www.jekyll.com.cn/
ruby官网:https://www.ruby-lang.org/zh_cn/
mac平台自带ruby2.6.8不需要安装。。。。
window可以下载:https://rubyinstaller.org/downloads/
其他linux平台请自己操作。。。ubuntu需要apt-get等。。
1.安装jekyll
第一步:安装 Jekyll 和 bundler gems。(很慢) 可以切换下载源,不适合新手,国内源证书问题
命令:gem install jekyll bundler
第二步:创建项目网站
命令:jekyll new 项目名或者文件夹名称
或者进入文件夹适应命令: jekyll new ./
第三步:进入项目目录
命令:cd 项目名或者文件夹名称
第四步:构建网站并启动一个本地服务器。
命令:bundle exec jekyll serve
第五步:通过http://localhost:4000访问站点
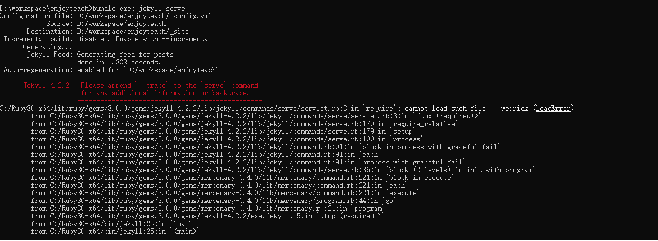
注意:安装过程中可能报各种错误,你不用担心,window专属待遇。。。因为ruby对window支持不是很好
2.缺少组件提示
安装webrick,此错误需要安装一个新的组件,执行命令 :bundle add webrick

安装rexml,此错误需要安装一个新的组件,执行命令 :bundle add rexml

无论缺少什么都不要害怕,缺少什么组件就使用bundle add命令添加即可!!!
到此为止你已经安装了jekyll以及jekyll自带的模板,样子不能说不好,只能说很难看,所以你需要找一个模板重新搭建一个jekyll项目 作为自己的博客外观!!!
3.选择一个适合自己的主题。
jekyll模板主题大都是免费且开源的,给大家三个网址 自己进去慢慢找。
这里给大家选择了一个国人制作的主题,便于我们学习使用。
下载地址:http://jekyllthemes.org/themes/Pinghsu-Theme/
演示地址:https://lightfish.cn/
下载的主题是无法直接使用的!主题可能依赖其他组件!
操作如下:
cd 主题目录bundle updatebundle installbundle exec jekyll serve- 通过浏览器访问,这样你就可以使用这个模板了。
模板文件夹结构如下:

4.发布自己的文章
即使我们把别人的模板搭建起来还需要自己发布文章。注意,所有的文章都要使用md文档进行编写,且编写的文档需要放在_posts文件夹当中。
文件名尽量按照此规范进行填写:年-月-日-文章名称-模板名称.md
例如: 2022-04-23-0基础搭建自己的技术博客-full.md _layouts中保存着页面发布博客页面可以使用的样式模板。
md文档的编写格式请参考文章: markdown 让你快速无痛学会编写IT文档

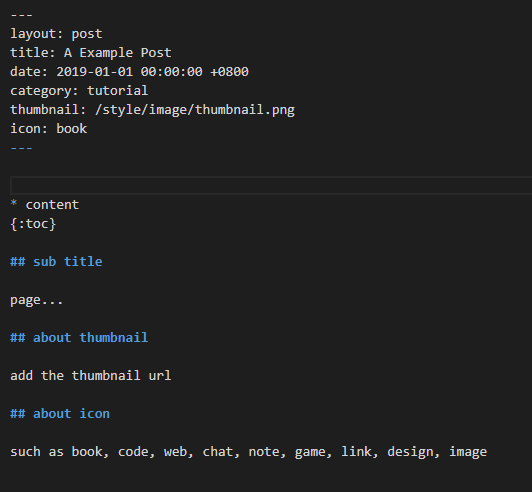
在md文档的最前面需要加入当前文档在jekyll中的一些设定,也就是— 之间的内容。
- layout: 使用模板的名称
- title: 当前文章的标题
- date: 发布文章的日期,可以不写,会自动从文件名中提取
- category: 文章分类,自己定义名称
- thumbnail: 当前博客在页面中使用的背景图片
- icon: 当前博客在页面中使用的标题图标
不同的模板会有不同的设置,但是大体相同。
* content
{:toc}
此块内容也必须复制到md中,因为设置为了给md文档标题设置目录使用的代码!
好了 这样一来你有多少文章写完直接放入_posts中即可被jekyll自动解析了,服务器开启的情况下每添加一个md文档,页面都会多一个文章的图标。
注意:所有开发测试请在jekyll开启的情况下进行,jekyll的作用是将md文档解析为静态页面!!!
第三步:将本地制作好的jekyll推送到pages
1.安装git
mac系统:只需要安装了自带的xcode就自带git版本管理系统,无需额外操作
window系统:
git官网: https://git-scm.com/
安装只需要下一步一直到最后即可!
本地操作无需进行额外的git配置,但是如果你需要向远程的github仓库推送,则必须对本地的git进行信息设置:
- 设置用户命令:
git config --global user.name "你的名字"会显示在github仓库中推送人处 - 设置邮箱命令:
git config --global user.email 你的邮箱 - 设置换行符号:
git config --global core.autocrlf false - 取消服务器验证:
git config --global http.sslVerify false
2. 将本地安装的jekyll模板的站点推送到pages
注意:此处开始需要重新新建一个文件夹,第二步的操作只是带着大家学习jekll安装及主题的使用,这里重新在新的文件夹开始操作。
请严格按照步骤进行操作:假定所有人都是git小白,按照此步骤不会出错
-
使用cd命令 进入新项目所在的目录,新建立的文件夹,用于推送到pages的
命令:git init -
将服务器内容pull到当前文件夹,实现本地文件夹和pages仓库一样内容。方便推送
命令:git clone https://github.com/你的仓库地址.git -
将本地仓库与远程仓库进行关联操作
命令:git remote add 远程库的名字 远程库的地址 -
将模板内容添加到当前文件夹中,进行本地安装
操作:第二步中的3操作内容 -
完善网站内容:添加文章,修改样式等
添加并提交:
git add .
git commit -m “信息” -
将本地内容推送到github的仓库中 (如果你没有按照顺序操作,此处报错则需要熟知git操作命令才可以解决)
命令:git push -u 远程库的名字 main(会提示你输入密码的)
注意:main分支为pages仓库的默认分支名称,如果仓库不是按照用户名.github.io创建,那么你的分支可能就是gh-pages了~~
到此为止,你会发现你的github的仓库已经有了当前文件夹的所有内容了,并且可以通过网址访问了! 以后发布博客只需要在该步骤创建的项目中发布之后,使用git push命令就可以和github的pages同步啦!





















 4411
4411

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








