第十章 构建Web内容的技术
10.1 HTML
10.2 动态HTML
10.3 Web应用
10.4 数据发布的格式及语言
10.1 HTML
Web 页面几乎全由 HTML 构建HTML(HyperText Markup Language,超文本标记语言)
超文本标记语言是为了发送Web 上的超文本(Hypertext)而开发的标记语言。超文本是一种文档系统,可将文档中任意位置的信息与其他信息(文本或图片等)建立关联,即超链接文本。标记语言是指通过在文档的某部分穿插特别的字符串标签,用来修饰文档的语言。
10.2 动态HTML
所谓动态 HTML(Dynamic HTML),**是指使用客户端脚本语言将静态的 HTML内容变成动态的技术的总称。**鼠标单击点开的新闻、Google Maps 等可滚动的地图就用到了动态 HTML。
调用客户端的JavaScript脚本,利用 DOM(Document Object Model,文档对象模型)可指定欲发生动态变化的 HTML元素。
10.3 Web应用
10.3.1 用过Web提供的Web应用
Web 应用是指通过 Web 功能提供的应用程序。比如购物网站、网上银行、SNS、BBS、搜索引擎和 e-learning 等。互联网(Internet)或企业内网(Intranet)上遍布各式各样的 Web 应用。
原本应用HTTP协议的Web机制就是堆客户端发来的请求,返回事前准备好的内容。但随着Web越来越普及,也需要Web应用引入程序创建的HTML动态内容。
10.3.2 与Web服务器及程序协作的CGI
CGI(Common Gateway Interface,通用网关接口)是指 Web 服务器在接收到客户端发送过来的请求后转发给程序的一组机制。在 CGI 的作用下,程序会对请求内容做出相应的动作,比如创建 HTML等。
使用CGI的程序叫做CGI程序,通常是用PHP,Ruby,C等语言编写的。
10.3.3 因Java而普及的Servlet
Servlet(Server+Applet) 是一种能在服务器上创建动态内容的程序。Servlet 是用 Java语言实现的一个接口,属于面向企业级 Java(JavaEE,JavaEnterprise Edition)的一部分。
之前提及的 CGI,由于每次接到请求,程序都要跟着启动一次。因此一旦访问量过大,Web 服务器要承担相当大的负载。而 Servlet常住内存, 运行在与 Web 服务器相同的进程中,因此受到的负载较小 。Servlet 的运行环境叫做 Web 容器或 Servlet 容器。
10.4 数据发布的格式及语言
10.4.1 可标记语言
XML(eXtensible Markup Language,可扩展标记语言)是一种可按应用目标进行扩展的通用标记语言。旨在通过使用 XML,使互联网数据共享变得更容易。
XML和 HTML一样,使用标签构成树形结构,并且可自定义扩展标签。
从 XML文档中读取数据比起 HTML更为简单。由于 XML的结构基本上都是用标签分割而成的树形结构,因此通过语法分析器(Parser)的解析功能解析 XML结构并取出数据元素,可更容易地对数据进行读取。
发布更新信息的RSS/Atom
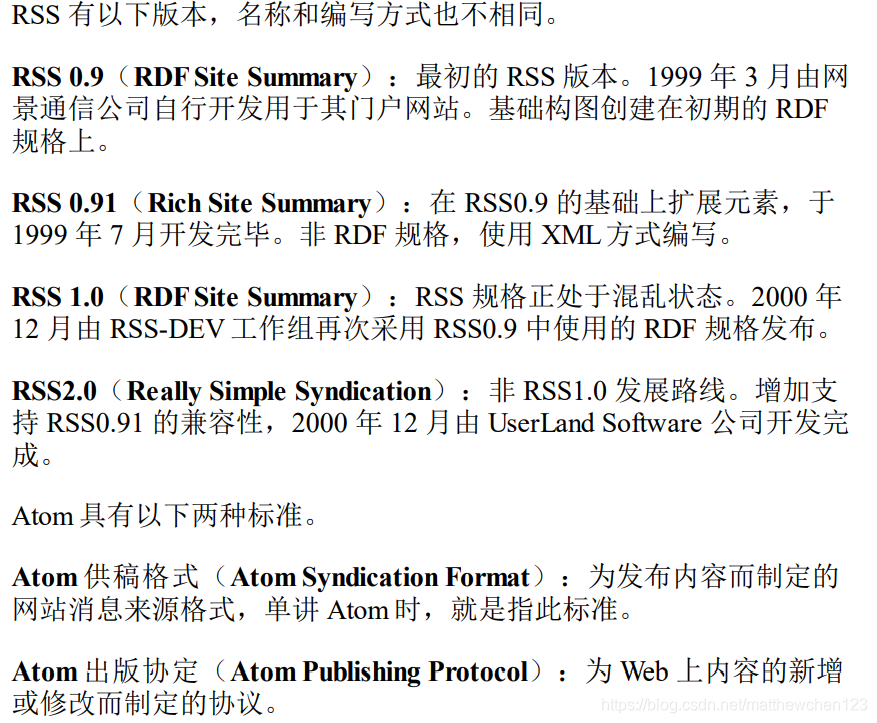
RSS(简易信息聚合,也叫聚合内容)和 Atom 都是发布新闻或博客日志等更新信息文档的格式的总称。两者都用到了 XML。

10.4.3 JavaScript衍生的轻量级JSON
JSON(JavaScript Object Notation)是一种以JavaScript(ECMAScript)的对象表示法为基础的轻量级数据标记语言。能够处理的数据类型有 false/null/true/ 对象 / 数组 / 数字 / 字符串,这 7 种类型。
{“name”: “Web Application Security”, “num”: “TR001”}
JSON 让数据更轻更纯粹,并且 JSON 的字符串形式可被 JavaScript轻易地读入。当初配合 XML使用的 Ajax 技术也让 JSON 的应用变得更为广泛。





 本文深入探讨了构建Web内容的核心技术,包括HTML作为网页基础,动态HTML实现交互性,Web应用如购物网站和网上银行的运作,以及CGI、Servlet等服务器端技术。此外,还介绍了数据发布的格式XML、RSS/Atom以及轻量级的JSON,强调它们在数据交换中的作用。
本文深入探讨了构建Web内容的核心技术,包括HTML作为网页基础,动态HTML实现交互性,Web应用如购物网站和网上银行的运作,以及CGI、Servlet等服务器端技术。此外,还介绍了数据发布的格式XML、RSS/Atom以及轻量级的JSON,强调它们在数据交换中的作用。
















 2405
2405

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








