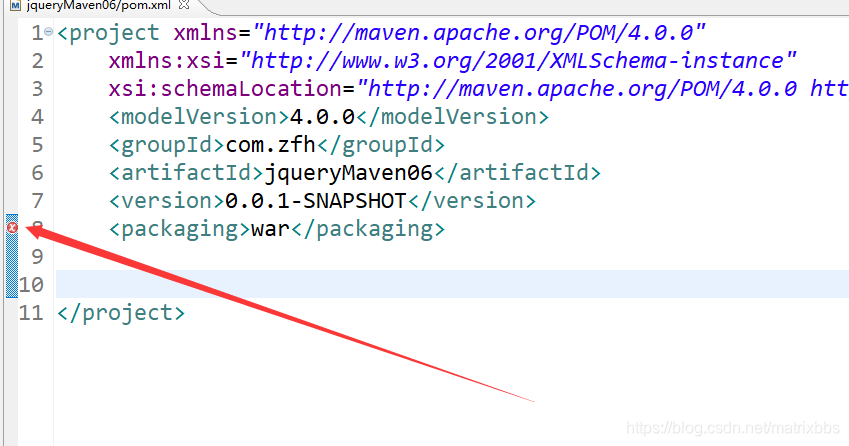
1 直接创建simple-webapp,然后勾选war的打包方式
结果出现如下的出错提示

2 改正方式
在pom.xml文件中加入以下节点
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<version>2.3</version>
<configuration>
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin>
</plugins>
</build>
然后保存,再右键,Maven,update project【alt+F5】
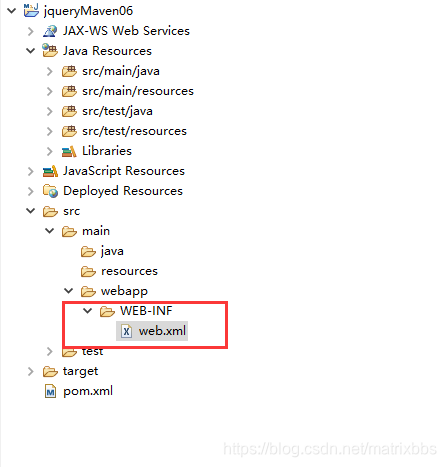
3 适应传统的web项目目录,添加WEB-INF/web.xml目录和文件

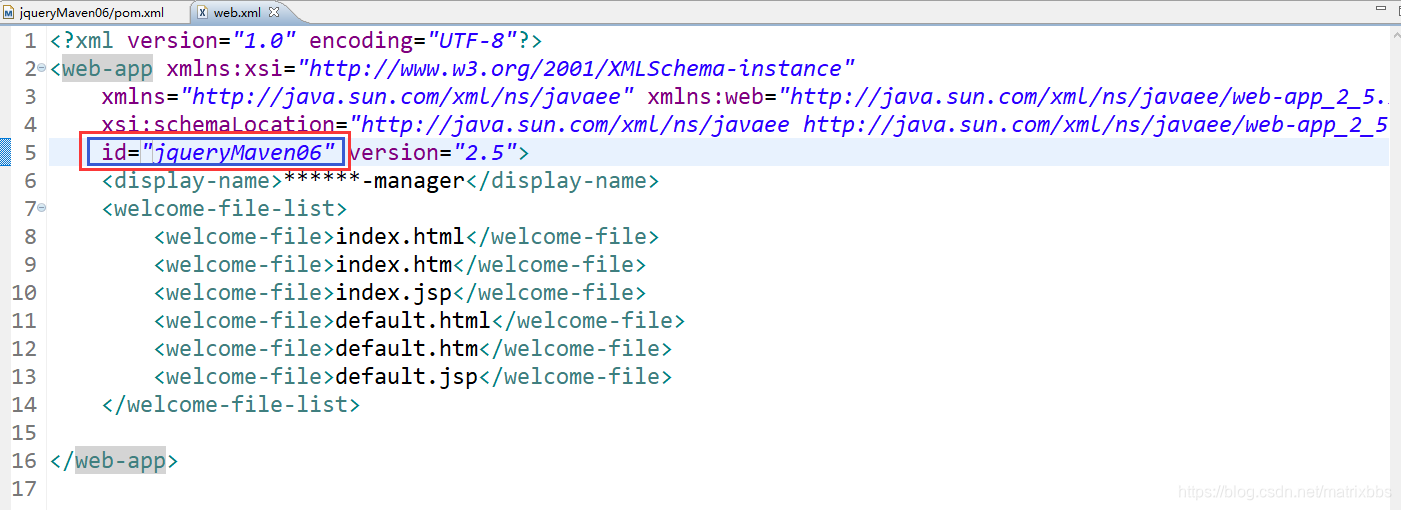
要特别注意,这个id与项目名字对应

<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="jqueryMaven06" version="2.5">
<display-name>******-manager</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>
4 最后,可以更新一下项目
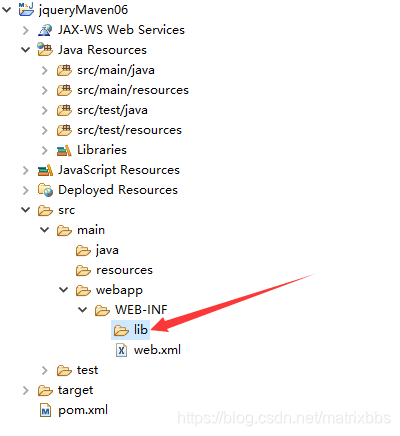
传统方式,还可以再加一个目录,但由于用maven来管理jar包了,这个目录可以不要了






 本文详述了使用Maven创建Web应用时遇到的常见错误及解决步骤,包括配置pom.xml以适应war打包方式,调整项目结构适应传统web项目目录,以及添加必要的web.xml配置。
本文详述了使用Maven创建Web应用时遇到的常见错误及解决步骤,包括配置pom.xml以适应war打包方式,调整项目结构适应传统web项目目录,以及添加必要的web.xml配置。
















 4169
4169

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








