问题描述:在AJAX请求中或者定时器中,$(this)失效
主要思路:排查作用域
具体例子:
第一种:

代码:
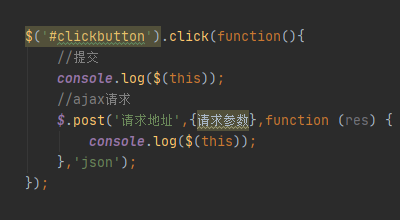
$('#clickbutton').click(function(){
//提交
console.log($(this));
//ajax请求
$.post('请求地址',{请求参数},function (res) {
console.log($(this));
},'json');
});
结果:第一个打印ID等于clickbutton的对象,第二个输出undefined
原因:$(this)指向的是最近调用它的jquery对象,即$(this)就是表示ajax对象了
解决办法:给一个变量并赋值
$('#clickbutton').click(function(){
var thismark = $(this);
//提交
console.log(thismark);
//ajax请求
$.post('请求地址',{请求参数},function (res) {
console.log($(this));
console.log($(thismark));
},'json');
});
第二种:

代码:
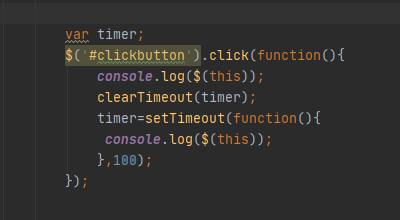
var timer;
$('#clickbutton').click(function(){
console.log($(this));
clearTimeout(timer);
timer=setTimeout(function(){
console.log($(this));
},100);
});
结果:第一个打印ID等于clickbutton的对象,第二个输出undefined
原因:$(this)指向的是window,而不是前面所需要的对象
解决办法:给一个变量并赋值
var timer;
$('#clickbutton').click(function(){
var thismark = $(this);
console.log(thismark));
clearTimeout(timer);
timer=setTimeout(function(){
console.log($(this));console.log(thismark);
},100);
});
第三种:

代码:
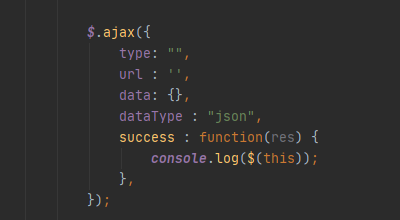
$.ajax({
type: "",
url : '',
data: {},
dataType : "json",
success : function(res) {
console.log($(this));
},
});
结果:输出undefined
原因:$(this)指向的是最近调用它的jquery对象,即$(this)就是表示ajax对象了
解决办法:绑定事件(这个也可以采用给一个变量并赋值的方法)
$.ajax({
type: "",
url : '',
data: {},
dataType : "json",
success : function(res) {
console.log($(this));
}.bind(this),
});
作用域:全局作用域,函数作用域,块级作用域,后续博主闭关后会跟新后续作用域的文章,后续需要的同学可以关注




 文章讨论了在AJAX请求和定时器中$(this)失去作用域的问题,解释了原因并提供了两种解决方案:使用变量保存$(this)的引用或使用函数的bind方法来绑定上下文。通过示例代码展示了如何在AJAX成功回调和定时器中正确访问点击事件触发的对象。
文章讨论了在AJAX请求和定时器中$(this)失去作用域的问题,解释了原因并提供了两种解决方案:使用变量保存$(this)的引用或使用函数的bind方法来绑定上下文。通过示例代码展示了如何在AJAX成功回调和定时器中正确访问点击事件触发的对象。
















 524
524

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








