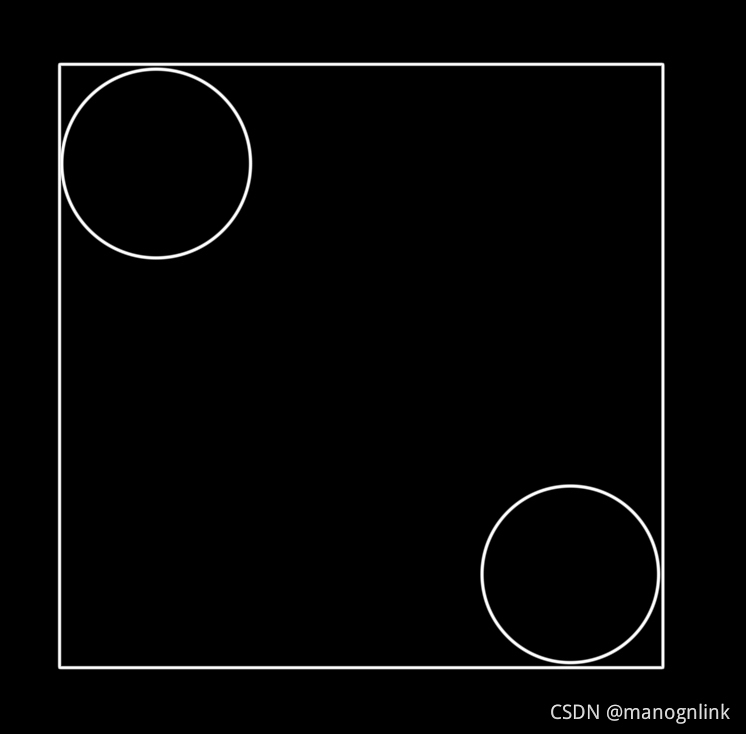
假如我们出一个案例,一个大盒子,中间套着两个小盒子,这时,我们想把第一个在左上角,第二个在右下角排布,这时,我们应该怎么做?

想到了吗?
其实是这样的,假如要两个盒子这样布局,可以采用,先将两个盒子沿着主轴两边对齐,justify-content:space-between
之后再给第二个圆的测轴设置aline-self:flex-end,即可实现。
看见似乎很简单,那么好,假如还是这个盒子,我们把上下两个对掉一下位置。
是不是也很简单,我们可以改变一下主轴的方向然后在重新根据小盒子来设置就可以了。





 本文介绍了如何使用CSS实现两个子盒子一左一上、一右一下的布局。通过设置justify-content: space-between和align-self: flex-end,可以轻松达成目标。当需要调整盒子位置时,只需改变主轴方向并重新配置样式即可。这展示了CSS在网页布局中的灵活性。
本文介绍了如何使用CSS实现两个子盒子一左一上、一右一下的布局。通过设置justify-content: space-between和align-self: flex-end,可以轻松达成目标。当需要调整盒子位置时,只需改变主轴方向并重新配置样式即可。这展示了CSS在网页布局中的灵活性。
















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








