Flutter Drawer 侧边栏、以及侧边栏内 容布局
最新推荐文章于 2024-06-15 09:49:45 发布
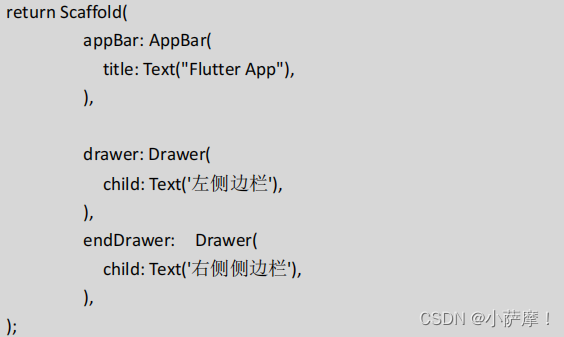
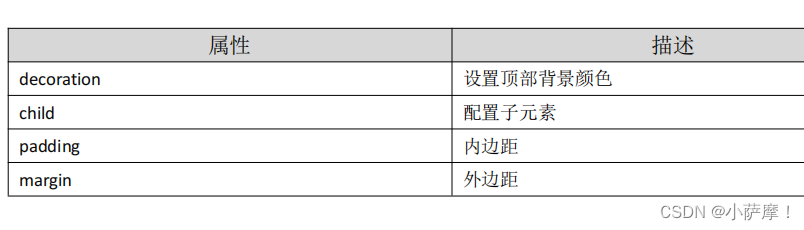
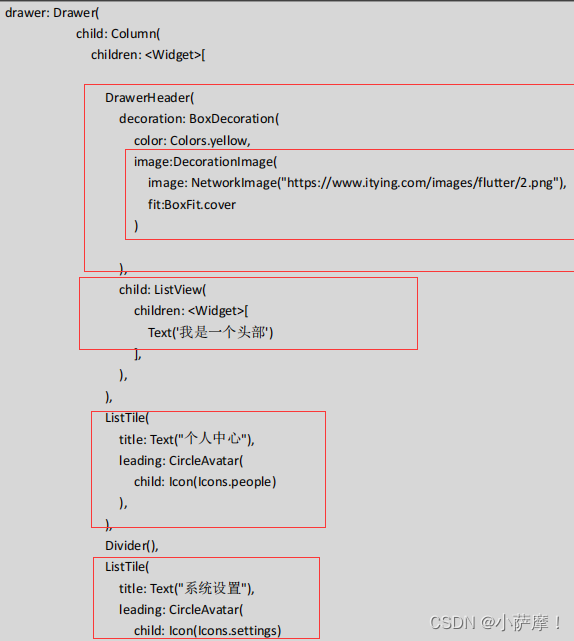
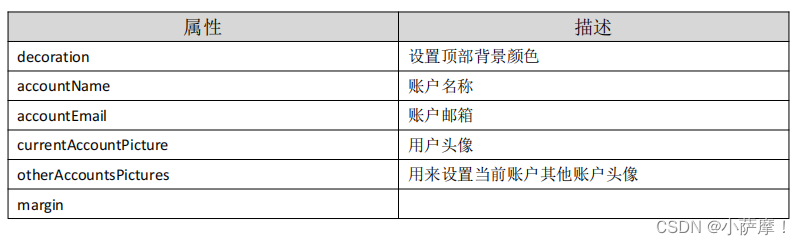
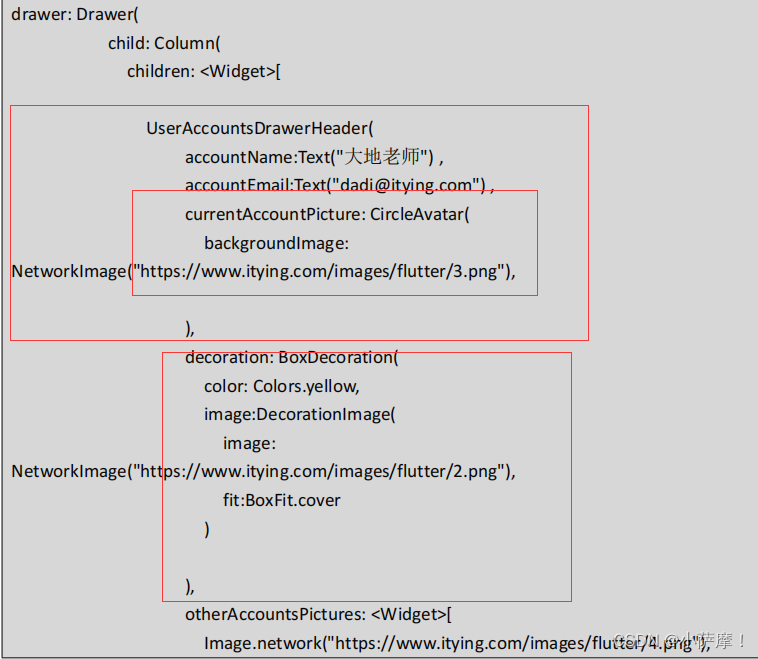
 文章介绍了如何在Flutter中使用Drawer组件创建侧边栏,包括Scaffold的drawer和endDrawer参数,以及如何通过手势或按钮控制显示。另外,详细讲解了FlutterDrawerHeader和FlutterUserAccountsDrawerHeader的属性,用于自定义侧边栏头部。最后,讨论了侧边栏中的路由跳转实现。
文章介绍了如何在Flutter中使用Drawer组件创建侧边栏,包括Scaffold的drawer和endDrawer参数,以及如何通过手势或按钮控制显示。另外,详细讲解了FlutterDrawerHeader和FlutterUserAccountsDrawerHeader的属性,用于自定义侧边栏头部。最后,讨论了侧边栏中的路由跳转实现。










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 338
338

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








