后台站点首页功能
本次我们来完成针对前端各个模块的管理, 也就是我们的后台管理站点
所谓后台, 其功能无非就是:增删改查, 首先我们需要完成一个大体的框架, 然后再慢慢填充各部分功能, 就如同我们对前台做得一样
I. 后台模板抽取
1>获取静态站点模板
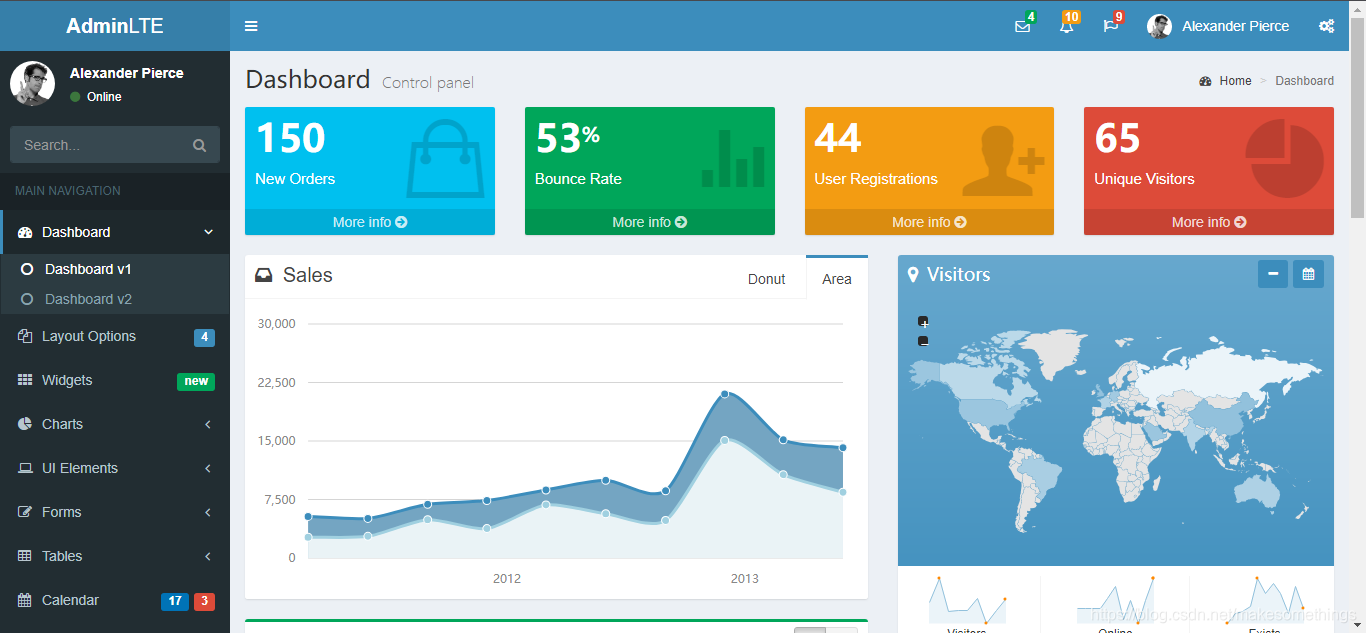
本项目选择开源的后台模板AdminLTE,github地址,直接下载zip压缩文件即可。
源文件非常大,用到了上百个插件,按需索取即可。
下载完成后你可以打开index.html这个文件来欣赏一下, 大概长这样:
[外链图片转存失败(img-cLFAB19N-1567158079336)(%E5%90%8E%E5%8F%B0%E5%BC%80%E5%8F%91.assets/ )]
)]
目前这个前端页面, 对我们的项目来说太复杂了, 所以我们选用官方给用户提供的模板, 也就是文件夹中的starter.html, 打开来看:
![[外链图片转存失败(img-ZI54OZI4-1567158079337)(%E5%90%8E%E5%8F%B0%E5%BC%80%E5%8F%91.assets/1567153737075.png)]](https://i-blog.csdnimg.cn/blog_migrate/bd5b1bd5ceb00217dcea56248313f213.png)
去掉了一些花里胡哨的东西, 页面完全可以满足我们的需求, 甚至有些功能我们用不到, 这将在后面的模板抽取过程中选择性的剔除
2>模板抽取
-
模板文件
-
创建
templates/myadmin/文件夹 -
将下载的文件夹中的starter.html页面复制到myadmin文件夹中
-
改名为index.html, 然后删除模板中的一些不再我们计划内的功能, 如图:
![[外链图片转存失败(img-YNO3srnd-1567158079338)(%E5%90%8E%E5%8F%B0%E5%BC%80%E5%8F%91.assets/)]](https://i-blog.csdnimg.cn/blog_migrate/22e2a9f7f9b718a1dd98123eb8799d0d.png)
当然你也可以留一些你喜欢的功能到之后完善
-
-
静态文件
-
创建
static/css/fonts文件夹然后从下载文件拷贝以下文件到项目中:(PS: 建议直接复制文件名进行搜索)
- fontawesome-webfont.ttf
- fontawesome-webfont.woff
- fontawesome-webfont.woff2
-
创建
static/css/myadmin文件夹然后从下载文件拷贝-
AdminLTE.min.css
-
bootstrap.min.css
-
font-awesome.min.css
-
ionicons.min.css
-
skin-blue.min.css
-
-
创建
static/js/myadmin文件夹然后从下载文件拷贝- adminlte.min.js
- bootstrap.min.js
- jquery.min.js
-
创建
static/images/myadmin文件夹, 将用户图像文件存放其中, 图片在dist\img, 你也可以使用自己喜欢的图片
-
抽取后的后台模板页面代码为:
<!-- templates/myadmin/index.html -->
{% load static %}
<!DOCTYPE html>
<!--
This is a starter template page. Use this page to start your new project from
scratch. This page gets rid of all links and provides the needed markup only.
-->
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>HHXPython后台</title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link rel="stylesheet" href="{% static 'css/myadmin/bootstrap.min.css' %}">
<!-- Font Awesome -->
<link rel="stylesheet" href="{% static 'css/myadmin/font-awesome.min.css' %}">
<!-- Theme style -->
<link rel="stylesheet" href="{% static 'css/myadmin/AdminLTE.min.css' %}">
<!-- AdminLTE Skins. We have chosen the skin-blue for this starter
page. However, you can choose any other skin. Make sure you
apply the skin class to the body tag so the changes take effect. -->
<link rel="stylesheet" href="{% static 'css/myadmin/skin-blue.min.css' %}">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<!--
BODY TAG OPTIONS:
=================
Apply one or more of the following classes to get the
desired effect
|---------------------------------------------------------|
| SKINS | skin-blue |
| | skin-black |
| | skin-purple |
| | skin-yellow |
| | skin-red |
| | skin-green |
|---------------------------------------------------------|
|LAYOUT OPTIONS | fixed |
| | layout-boxed |
| | layout-top-nav |
| | sidebar-collapse |
| | sidebar-mini |
|---------------------------------------------------------|
-->
<body class="hold-transition skin-blue sidebar-mini">
<div class="wrapper">
<!-- Main Header -->
<header class="main-header">
<!-- Logo -->
<a href="{% url 'news:index' %}" class="logo">
<!-- mini logo for sidebar mini 50x50 pixels -->
<span class="logo-mini"><b>X</b>PY</span>
<!-- logo for regular state and mobile devices -->
<span class="logo-lg"><b>HHX</b>Python</span>
<!-- 好好学python -->
</a>
<!-- Header Navbar -->
<nav class="navbar navbar-static-top" role="navigation">
<!-- Sidebar toggle button-->
<a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button">
<span class="sr-only">Toggle navigation</span>
</a>
<!-- Navbar Right Menu -->
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
<!-- User Account Menu -->
<li class="dropdown user user-menu">
<!-- Menu Toggle Button -->
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<!-- The user image in the navbar-->
<img src="{% static 'images/myadmin/user2-160x160.jpg' %}" class="user-image" alt="User Image">
<!-- hidden-xs hides the username on small devices so only the image appears. -->
<span class="hidden-xs">Jax</span>
</a>
<ul class="dropdown-menu">
<!-- The user image in the menu -->
<li class="user-header">
<img src="{% static 'images/myadmin/user2-160x160.jpg' %}" class="img-circle" alt="User Image">
<p>
Jax - Web开发工程师
<small>2019年7月入职</small>
</p>
</li>
<!-- Menu Footer-->
<li class="user-footer">
<div class="pull-left">
<a href="#" class="btn btn-default btn-flat">个人信息</a>
</div>
<div class="pull-right">
<a href="#" class="btn btn-default btn-flat">退出登录</a>
</div>
</li>
</ul>
</li>
</ul>
</div>
</nav>
</header>
<!-- Left side column. contains the logo and sidebar -->
<aside class="main-sidebar">
<!-- sidebar: style can be found in sidebar.less -->
<section class="sidebar">
<!-- Sidebar user panel (optional) -->
<div class="user-panel">
<div class="pull-left image">
<img src="{% static 'images/myadmin/user2-160x160.jpg' %}" class="img-circle" alt="User Image">
</div>
<div class="pull-left info">
<p>Jax</p>
</div>
</div>
<!-- Sidebar Menu -->
<ul class="sidebar-menu" data-widget="tree">
{# <li class="header">后台</li>#}
<!-- Optionally, you can add icons to the links -->
<li class="active"><a href="#" data-url="{% url 'myadmin:home' %}"><i class="fa fa-desktop"></i> <span>工作台</span></a></li>
{# <li class="header">首页</li>#}
<li class="treeview">
<a href="#"><i class="fa fa-newspaper-o"></i> <span>文章管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="#" data-url="{% url 'myadmin:wait' %}">文章标签管理</a></li>
<li><a href="#" data-url="{% url 'myadmin:wait' %}">文章管理</a></li>
<li><a href="#" data-url="{% url 'myadmin:wait' %}">热门文章管理</a></li>
</ul>
</li>
<li><a href="#" data-url="{% url 'myadmin:wait' %}"><i class="fa fa-picture-o"></i><span>轮播图管理</span></a></li>
<li><a href="#" data-url="{% url 'myadmin:wait' %}"><i class="fa fa-folder"></i><span>文档管理</span></a></li>
<li class="treeview">
<a href="#"><i class="fa fa-book"></i> <span>在线课堂</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="#" data-url="{% url 'myadmin:wait' %}">课程分类管理</a></li>
<li><a href="#" data-url="{% url 'myadmin:wait' %}">课程管理</a></li>
<li><a href="#" data-url="{% url 'myadmin:wait' %}">讲师管理</a></li>
</ul>
</li>
<li class="treeview">
<a href="#"><i class="fa fa-book"></i> <span>系统设置</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="#" data-url="{% url 'myadmin:wait' %}">权限管理</a></li>
<li><a href="#" data-url="{% url 'myadmin:wait' %}">用户管理</a></li>
<li><a href="#" data-url="{% url 'myadmin:wait' %}">分组管理</a></li>
<li><a href="#" data-url="{% url 'myadmin:wait' %}">菜单管理</a></li>
<li><a href="#" data-url="{% url 'myadmin:wait' %}">个人详情</a></li>
</ul>
</li>
</ul>
<!-- /.sidebar-menu -->
</section>
<!-- /.sidebar -->
</aside>
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper" id="content">
<!-- Content Header (Page header) -->
</div>
<!-- /.content-wrapper -->
<!-- Main Footer -->
<footer class="main-footer">
<!-- To the right -->
<div class="pull-right hidden-xs">
聪明源于勤奋,天才源于积累!
</div>
<!-- Default to the left -->
<strong>Copyright © 2019 <a href="#">Company</a>.</strong> All rights reserved.
</footer>
</div>
<!-- ./wrapper -->
<!-- REQUIRED JS SCRIPTS -->
<!-- jQuery 3 -->
<script src="{% static 'js/myadmin/jquery.min.js' %}"></script>
<!-- Bootstrap 3.3.7 -->
<script src="{% static 'js/myadmin/bootstrap.min.js' %}"></script>
<!-- AdminLTE App -->
<script src="{% static 'js/myadmin/adminlte.min.js' %}"></script>
<!-- message -->
<script src="{% static 'js/base/message.js' %}"></script>
<!-- Optionally, you can add Slimscroll and FastClick plugins.
Both of these plugins are recommended to enhance the
user experience. -->
</body>
</html>
II. 后台首页面
1>接口设计
- 接口说明:
| 类目 | 说明 |
|---|---|
| 请求方法 | GET |
| url定义 | /admin/ |
| 参数格式 | 无参数 |
-
返回结果:
后台首页面
2>后端代码
2.1>创建app
# 在虚拟机中,cd到apps目录下,运行创建app的命令
python ../manage.py startapp myadmin
2.2>setting.py
# 在settings.py中的INSTALLED_APPS中注释掉djangoadmin,添加创建好的myadmin
INSTALLED_APPS = [
# django自带的app
# 'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 以下是自定义的app,分别对应一些页面或功能
'news',
'users',
'doc',
'course',
'verification',
'haystack',
'myadmin', # <<<< 新增
]
2.3>视图
# myadmin/views.py 中定义如下视图
from django.shortcuts import render
from django.views import View
class IndexView(View):
"""
后台首页视图
"""
def get(self, request):
return render(request, 'myadmin/index.html')
2.4>路由
# myadmin中创建urls.py, 然后定义如下路由
from django.urls import path
from . import views
app_name = 'myadmin'
urlpatterns = [
path('', views.IndexView.as_view(), name='index'),
]
# 主路由urls.py中, 新增一行
path('admin/', include('myadmin.urls')),
完成这些之后可以打开页面看一下, 你应该会看到对应的功能模块, 已经按照我们的设计来显示
III. 首页菜单渲染功能开发
前面我们后台界面上的数据是在前端的, 这次我们将其挪到后端, 用渲染的方式进行显示
别急, 一步步来
1>分析菜单数据
根据页面风格,设计菜单数据
menus = [
{
"name": "工作台",
"url": "myadmin:home",
"icon": "fa-desktop"
},
{
"name": "新闻管理",
"icon": "fa-newspaper-o",
"children": [
{
"name": "新闻标签管理",
"url": "myadmin:wait"
}, {
"name": "新闻管理",
"url": "myadmin:wait"
}, {
"name": "热门新闻管理",
"url": "myadmin:wait"
}
]
},
{
"name": "轮播图管理",
"icon": "fa-picture-o",
"url": "myadmin:home"
},
{
"name": "文档管理",
"icon": "fa-folder",
"url": "myadmin:home"
},
{
"name": "在线课堂",
"icon": "fa-book",
"children": [
{
"name": "课程分类管理",
"url": "myadmin:wait"
},
{
"name": "课程管理",
"url": "myadmin:wait"
},
{
"name": "讲师管理",
"url": "myadmin:wait"
}
]
},
{
"name": "系统设置",
"icon": "fa-cogs",
"children": [
{
"name": "权限管理",
"url": "myadmin:wait"
},
{
"name": "用户管理",
"url": "myadmin:wait"
},
{
"name": "菜单管理",
"url": "myadmin:wait"
},
{
"name": "个人信息",
"url": "myadmin:wait"
}
]
}
]
2>后端代码
2.1>视图
视图这里我们先写死代码, 原因是后续我们需要引入权限功能, 即不同权限的用户可以看到不同的菜单内容
# 修改myadmin/views.py中的IndexView视图
class IndexView(View):
"""
后台首页视图
"""
def get(self, request):
# 将我们设计的菜单数据粘贴到这
menus = [
{
"name": "工作台",
"url": "myadmin:home",
"icon": "fa-desktop"
},
{
"name": "新闻管理",
"icon": "fa-newspaper-o",
"children": [
{
"name": "新闻标签管理",
"url": "myadmin:wait"
}, {
"name": "新闻管理",
"url": "myadmin:wait"
}, {
"name": "热门新闻管理",
"url": "myadmin:wait"
}
]
},
{
"name": "轮播图管理",
"icon": "fa-picture-o",
"url": "myadmin:home"
},
{
"name": "文档管理",
"icon": "fa-folder",
"url": "myadmin:home"
},
{
"name": "在线课堂",
"icon": "fa-book",
"children": [
{
"name": "课程分类管理",
"url": "myadmin:wait"
},
{
"name": "课程管理",
"url": "myadmin:wait"
},
{
"name": "讲师管理",
"url": "myadmin:wait"
}
]
},
{
"name": "系统设置",
"icon": "fa-cogs",
"children": [
{
"name": "权限管理",
"url": "myadmin:wait"
},
{
"name": "用户管理",
"url": "myadmin:wait"
},
{
"name": "菜单管理",
"url": "myadmin:wait"
},
{
"name": "个人信息",
"url": "myadmin:wait"
}
]
}
]
return render(request, 'myadmin/index.html', context={'menus': menus})
# 在 myadmin/views.py中添加下面两个视图
class HomeView(View):
"""
工作台视图
"""
def get(self, request):
return render(request, 'myadmin/home.html')
class WaitView(View):
"""
未上线功能提示
"""
def get(self, request):
return render(request, 'myadmin/wait.html')
2.2>路由
# 在myadmin/urls.py中添加如下路由:
path('home/', views.HomeView.as_view(), name='home'),
path('wait/', views.WaitView.as_view(), name='wait'),
3>前端代码
3.1>html
<!-- 修改templates/myadmin/index.html 中侧栏处代码 -->
...
<!-- Sidebar Menu -->
<ul class="sidebar-menu" data-widget="tree">
{% for menu in menus %}
{% if 'children' in menu %}
<li class="treeview">
<a href="#"><i class="fa {{ menu.icon }}"></i> <span>{{ menu.name }}</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
{% for child in menu.children %}
<li><a href="#" data-url="{% url child.url %}">{{ child.name }}</a></li>
{% endfor %}
</ul>
</li>
{% else %}
<li ><a href="#" data-url="{% url menu.url %}"><i class="fa {{ menu.icon }}"></i> <span>{{ menu.name }}</span></a></li>
{% endif %}
{% endfor %}
{# <li class="header">后台</li>#}
<!-- Optionally, you can add icons to the links -->
</ul>
<!-- /.sidebar-menu -->
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper" id="content">
<!-- 这里是通过js生成的模板数据, 必须要带id="content"才会有效 -->
<!-- 所谓的模板数据也就是后面会提到的content_base.html -->
</div>
<!-- /.content-wrapper -->
...
<!-- 添加菜单控制js -->
<script src="{% static 'js/myadmin/menu.js' %}"></script>
在templates/myadmin/下创建content_base.html模板文件
<!-- templates\myadmin\content_base.html -->
<section class="content-header">
<h1>
{% block page_header %}
{% endblock %}
<small>{% block page_option %}{% endblock %}</small>
</h1>
</section>
<!-- Main content -->
<section class="content container-fluid">
{% block content %}
<!--------------------------
| Your Page Content Here |
-------------------------->
{% endblock %}
</section>
<!-- /.content -->
在templates/myadmin/下创建home.html模板文件
<!-- templates\myadmin\home.html -->
{% extends 'myadmin/content_base.html' %}
{% block page_header %}工作台{% endblock %}
{% block content %}
通知:
所有人员工资翻倍!
{% endblock %}
在templates/myadmin/下创建wait.html模板文件
<!-- templates\myadmin\wait.html -->
{% extends 'myadmin/content_base.html' %}
{% block page_header %}敬请期待{% endblock %}
{% block content %}
<div class="callout callout-info">
<h4>Sorry</h4>
<p>功能正在紧急开发中,敬请期待!</p>
</div>
{% endblock %}
3.2>js
在static/js/myadmin/中创建menu.js
$(()=>{
let $sideBar = $('.sidebar-menu'); // 边栏ul
let $bars = $('.sidebar-menu').find('li:not(.treeview)'); // 所有的菜单
// 当我们的菜单被点击时, 会进入以下函数
$bars.click(function () {
$this = $(this); // this代表 当前的菜单
$bars.removeClass('active'); // 移出所有的active
$this.addClass('active'); // 给当前菜单添加active
if($this.parent()[0] === $sideBar[0]){
// 如果当前菜单是父菜单, 则展开其内容, 以下为固定写法
$sideBar.children('li.treeview.menu-open').children('ul').slideUp();
$sideBar.children('li.treeview.menu-open').removeClass('menu-open')
}
$('#content').load( // 渲染id为content的html部分
$this.children('a:first').data('url'), // 通过路由的方式渲染页面
(response, status, xhr)=>{
if(status !== 'success'){
message.showError('服务器超时,请重试!')
}
}
);
});
// 执行第一个菜单"工作台", 让其被选中
$bars[0].click();
});
到此时后台界面的大体框架就完成了, 运行服务, 打开网站看一下:
![[外链图片转存失败(img-M6TwMkt6-1567158079339)(%E5%90%8E%E5%8F%B0%E5%BC%80%E5%8F%91.assets/)]](https://i-blog.csdnimg.cn/blog_migrate/c3cada524e42500d2bde24087372ecfb.png)
后台框架完成, 之后我们再一点点添加其中的功能, 预告下一次我们做的是菜单列表
项目源码:https://gitee.com/hao4875/newssite





 本文详细介绍如何从零开始搭建一个后台管理系统,包括选取模板、定制样式、实现菜单动态渲染等功能,为后续开发打下坚实基础。
本文详细介绍如何从零开始搭建一个后台管理系统,包括选取模板、定制样式、实现菜单动态渲染等功能,为后续开发打下坚实基础。
















 1062
1062

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








