新闻页功能模块复盘+总结
前言
完成了新闻首页与新闻详情页功能后,对主要功能做一些整理,主要目的是梳理首页架构,包括模型表/主要功能模块等,其次是分析实现的思路。
学而不思则罔,思而不学则殆 --《论语》
I. 功能设计分析
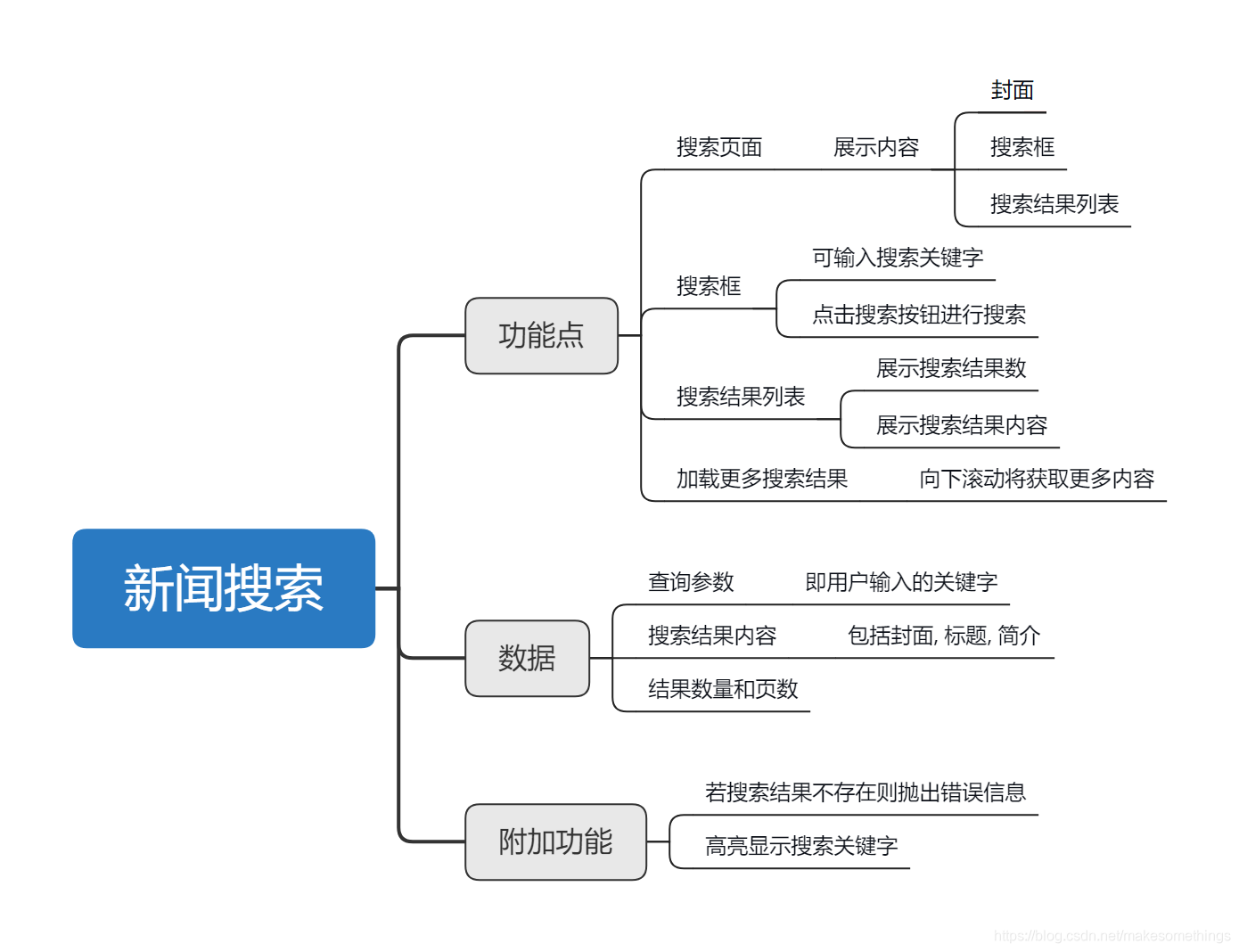
废话不多说直接上思维导图
![[外链图片转存失败(img-SaRHRlnP-1566532400373)(]](https://i-blog.csdnimg.cn/blog_migrate/10945afbf15d87464a943e54a13266cf.png)
![[外链图片转存失败(img-9cgiSuF4-1566532400381)()]](https://i-blog.csdnimg.cn/blog_migrate/be03128b4139778c88faa001bcbd602f.png)

II. 代码逻辑整理
1>新闻首页
除了更多文章模块需要额外的动态加载之外,其他首页上的模块都是在访问新闻首页时就开始加载的
1.1>热门文章
- 打开新闻首页时,首先会通过路由进入视图文件中的首页函数
- 首页视图函数中,会读取热门文章的
id,标题和图片链接,并按照点击量进行排序,然后从中抽取三张 - 将数据传递到前端页面,循环遍历出三篇热门文章,展示到首页面上
1.2>轮播图
打开新闻首页,首先映入眼帘的就是轮播图,轮播图的实现原理如下
- 用户访问新闻首页,轮播图的后端视图函数开始加载
- 视图函数访问数据库,读取到轮播图表中文章的
图片链接/id/标题等信息 - 通过json的方式传递读取到的数据到前端
- 生成前端页面:
- html生成上一页下一页图标
- JS中加载后端传递的轮播图数据
- 通过属性拼接的方式,循环遍历并生成html代码
- 定义以下方法:
- 点击导航小圆点切换轮播图
- 点击上一页下一页图标切换
- 图片定时自动轮播
- 鼠标滑入轮播停止
1.3>文章标签导航&文章列表
文章标签导航应该与文章列表一起分析,因为二者有着必然的因果关系(切换标签则文章列表必定改变)
- 用户访问新闻首页,文章列表的后端视图函数开始加载
- 获取页面上的
标签id和页数 - 查询数据库中的文章的各项数据,并进行过滤和分页
- 返回json数据到前端
- 首次访问时展示
最新资讯标签页的文章 - 点击标签切换标签页:
- 前端向后端发生ajax请求
- 后端处理后读取数据库中的文章数据,返回给前端
- 前端页面渲染并展示
1.4>更多文章
访问新闻首页时展示在页面最底部滚动加载更多
- 向下滚动到底部时,根据与页面底部的距离判断
- 向后端发生ajax(包含分页信息)获取数据
- 获取到第二页的数据并展示
- 当下一页没有数据获取时,展示信息
已全部加载,没有更多内容!
2>新闻详情页
通过首页或是其他途径访问文章详情页的时候,会加载文章和评论
2.1>文章内容
- 访问到文章详情页时,通过文章id到后端获取文章的各项信息
- 通过拼接的方式渲染到前端页面
2.2>查看评论
- 访问到文章详情页时,也会通过文字id到后端获取文章的评论数据
- 通过拼接的方式渲染到前端页面
2.3>添加评论
- 用户登录后才可以添加评论,否则抛出提示错误并指到登录界面
- 发表评论后会检查文章是否还存在,评论是否为空,以及是否是二级评论(即判断是否有parent_id)
- 如果上述条件都满足,则写入评论到数据库
- 完成写入后展示在评论列表的第一行
3>新闻搜索
用户输入关键字, 对项目进行全文搜索, 即搜索被应用于文章的标题,简介,内容
当你运行那个docker run命令时, elasticsearch就在mysql数据库中创建了索引
3.1>搜索页面
- 用户访问搜索页面
- 展示封面图片, 搜索框, 推荐内容
3.2>获取参数
- 用户输入查询关键字, 点击搜索, 执行
- django将搜索命令传递给haystack
- haystack到elasticsearch中检索需要的内容, 然后返回结果
3.3>返回结果
- 展示结果之前判断结果数量, 并进行分页
- 返回结果到前端代码
- 展示搜索结果列表, 显示搜索结果X页, 高亮显示搜索关键字
3.4>加载更多
- 向下滚动到底部, 这时js发挥作用
- 从后端获取, 然后动态加载更多内容
尾言
用户注册登录功能是围绕着用户这个对象来实现的, 而新闻页面的功能主要围绕的对象就是文章
用户可以在登录或非登录状态下查看我们展示在页面上的文章内容, 登录的用户还可以进行评论
完成这个功能后, 其实整个项目主要展示界面就已经完成了一大半了, 其余的包括文档下载,在线课堂,后台管理的博文, 都将会在之后的日子里更新出来
喜欢本文可以点个赞或是关注我, 期待与你的沟通进步
 新闻页功能模块解析
新闻页功能模块解析





 本文详细解析了新闻页面的功能模块,包括热门文章、轮播图、文章列表与搜索功能的实现逻辑,以及新闻详情页的文章内容与评论系统。强调了前端与后端交互的重要性。
本文详细解析了新闻页面的功能模块,包括热门文章、轮播图、文章列表与搜索功能的实现逻辑,以及新闻详情页的文章内容与评论系统。强调了前端与后端交互的重要性。
















 519
519

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








